本文介绍使用css3的animation画一个太阳系恒星公转的动画,再加以改进,讨论如何画椭圆的运行轨迹。然后分析京东和人人网使用animation的实际案例,***结合css3的clip-path做一些比较特别的动画。
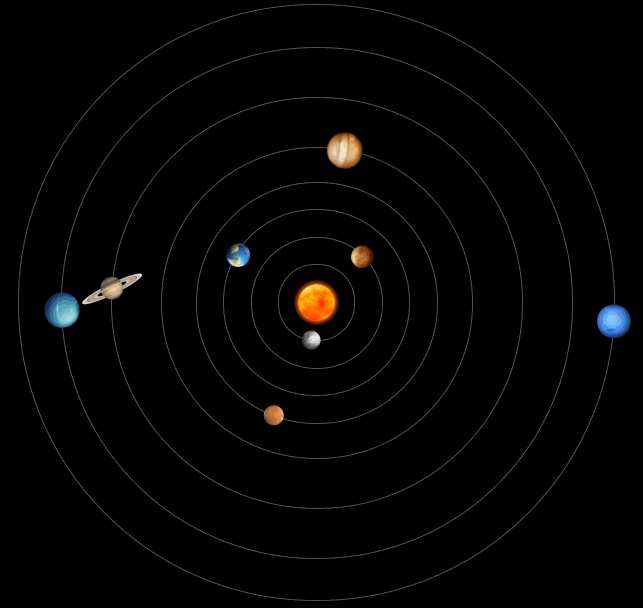
太阳系最终的效果图如下:

css3的animation是通过关键帧的形式做出来的,首先设定一个动画的运行时间,然后在这个时间轴上的若干位置处插入关键帧,浏览器根据关键帧设定的内容做过渡动画。animation一般结合transform属性进行制作。以一个简单的例子说明,以一个div,让其从左到右运动,如下图左所未(需要点下图片播放)

先用css画出静态的图,然后再加动画的属性。整个工程完整的代码见这个Demo。html如下:
<div class='space'>
<div class='wheel'>
<span class='line'></span>
</div>
</div>
在轮子wheel加一个动画的属性,
.wheel{
animation: move 3s linear infinite;
}
这个的意思是动画的名字是move,时间轴是3s,速度是匀速,播放次数***。然后move的关键帧keyframes如下:
@keyframes move{
100%{
transform: translateX(350px);
}
}
即播放到末尾的时候,向X轴右移350px。在0%的时候值0,100%的时候值为350px,时间为3s,还有一个速度曲线的属性,根据这些信息做过渡动画。如果指定速度为线性linear,则动画的过渡效果是匀速的,对于上面来说就是匀速右移。默认的速度曲线为ease,就是渐进和渐出,中间播放比较快。
然后再给轮子添加一个滚动的效果rotate,用运行的距离除以轮子的周长得出需要滚动多少圈,即375 / (25 * 3.1415926 * 2) * 360 = 859.4度,也就是在这个区间向右移动的同时加上自转的效果,所以给transform添加多一个rotate的属性。
transform: translateX(350px) rotate(859.4deg);
这样就可以了:

这就是css3的animation动画,结合transform的大小、旋转、位移、斜切,通过两三行代码,便可做出很多有趣的效果。
接下来讨论太阳系的制作,跟上面不同的地方是行星是围绕着太阳转的,而轮子是围绕着自己的圆心转的,也就是说他们转的基点不同。可以看出,transform的基点默认是本身的中心center,所以我们要改变行星的进行转换的中心点transform-origin。完整的Demo。太阳系的html结构如下:
<div class="galaxy">
<div class='sun'></div>
<div class='mercury'></div>
<div class='venus'></div>
<div class='earth'></div>
</div>
太阳位于div galaxy的中间,让其它行星位于太阳的右边排成一条线。设置galaxy的width和height都为1300px。sun图片的大小为100px*100px,所以sun的left值和top值都为(1300 - 100) / 2 = 600px,这样sun就位于中间位置。设置水星mercury的left值为700px,top为625px,这样水星就位于太阳偏右的位置。然后再设置transform-origin:
transform-origin: -50px 25px;
transform-origin的原点是作用的元素左上角位置,所以往左移(700 - 1300 / 2) = 50px,往下移60 / 2 = 30px(60为水星高度),水星转换的基点就变成了太阳的中心,在此基础上进行旋转:
注意这里改变了同义的属性,0%和100%分别换成from和to,360deg换成1turn。
其它的行星,也按照这种方法进行设置,计算稍微繁琐。公转的周期以地球10s为基准,其它按比例换算。这样就可以做出一个太阳系公转的图,原理很简单,效果却很好。
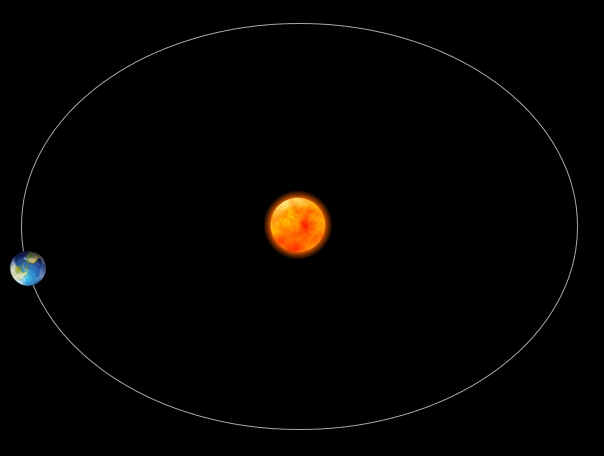
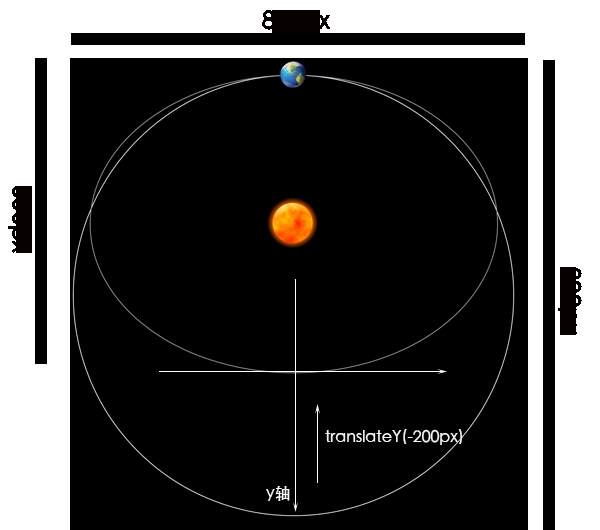
注意到行星运行的轨迹其实是椭圆形的,上面是用了正圆形。因此,下面讨论如何做一个椭圆的运行轨迹。查看完整的Demo。效果图如下:

上面的椭圆在Y轴上被压扁了,可以考虑在Y轴上添加一个位移变换,原理如下图所示,首先将地球的初始位置放到椭圆和其短轴的交点处,然后transform-origin设置为半径为800px的圆心的位置,但运行时间为50%即到初始位置对面的时候,插入一个关键帧:做一个位移转换,向y轴负方向移动200px,这样就可以形成一个半椭圆的轨迹,到了100%的时候逐渐恢复为初始值0,跟前面的半椭圆相反,就可以完成一个完整的椭圆轨迹。

需要在earth的外面包一层div,用来设置translateY的效果,因为这个效果的时间曲线需要设置为ease-in-out渐进渐出的效果,让椭圆运行起来更加的顺畅,如果不设置的话渲染出来的动画会不太像椭圆轨迹。html的结构如下:
<div class='planet'>
<div class='origin-circle'></div>
<div class='sun'></div>
<div class='track'></div>
<div class='moveY'>
<div class='earth'></div>
</div>
</div>
给moveY添加一个translateY的动画,其它的一样。
.moveY{
animation: moveY 2s ease-in-out infinite alternate;
}
@keyframes moveY{
to{
transform: translateY(-200px);
}
}
注意这里将moveY的周期设置为旋转的一半,同时使用了一个transition-direction为alternate的属性,alternate意为交替,效果等同于
(未完待续。。。)



































