不管你喜欢不喜欢,汉堡图标反正已经是大势所趋了。今年无数的网站将这个小元素纳入到界面中来,成为页面导航的重要组成部分。不过汉堡图标并不是今年唯一的导航设计趋势。全屏导航、底部导航等许多设计手法都是网页设计师们的心头好。今天这篇文章将会对今年所流行的10个导航设计趋势进行总结,并附上精彩案例若干,记得收藏哟。
当导航是整个网页设计的核心的时候,页面会是怎么样的?只要合理地策划整合,全屏导航其实是一种非常有效的技术,用户可以更加便捷地切换到不同的页面,内容成为更加触手可及的东西。
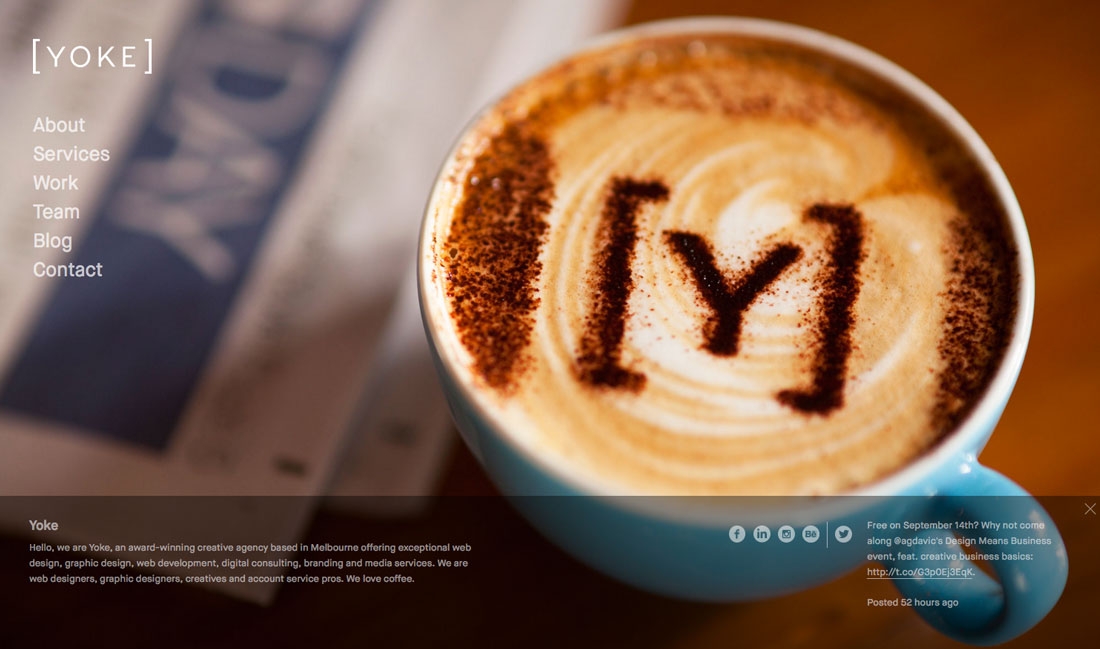
全屏导航式页面可以做的非常明显,也可以以更加微妙的方式呈现出来。用户是否真的非得清楚地意识到它是导航呢?并不一定,如果你设计的够合理,用户会在无意识间充分运用起它的导航功能。

绝大部分的导航会置于网页的顶部,这也是最常见的方式。顶部的导航符合用户的阅读习惯,也符合通常的网页设计的逻辑。
但是置于底部的导航栏更有意思,它的设计不再拘泥于顶部导航设计的规程,它可以设计得更大,在许多单页式页面中这种导航的样式还可以更加自由多样。
不过这种导航设计***是常驻于底部,避免用户迷失,方便定位也易于回到首页。

打破常规设计的手法有很多,其中之一就是将导航菜当设计成纵向的。垂直的导航设计并不是简单的将横向变为纵向的就成,你需要结合内容重新思考整个网站的布局和空间的使用。
***的两种这类排版,一种是使用汉堡菜单的隐藏式的导航菜单,另外一种使用的是固定的侧边栏来承载菜单。
第二种菜单的有趣之处在于,它为网站设计提供了一种新的视觉设计可能性。同时,这种导航在小屏幕上可以做成悬停隐藏式的,需要的时候点击显示。

有些规模较小的网站会选择使用无导航的轻量级框架来设计网站,这里需要的注意的是,这类网站通常是单页网站。这种设计其实是可行的,尤其是用作预告、预览或者介绍功用的时候。
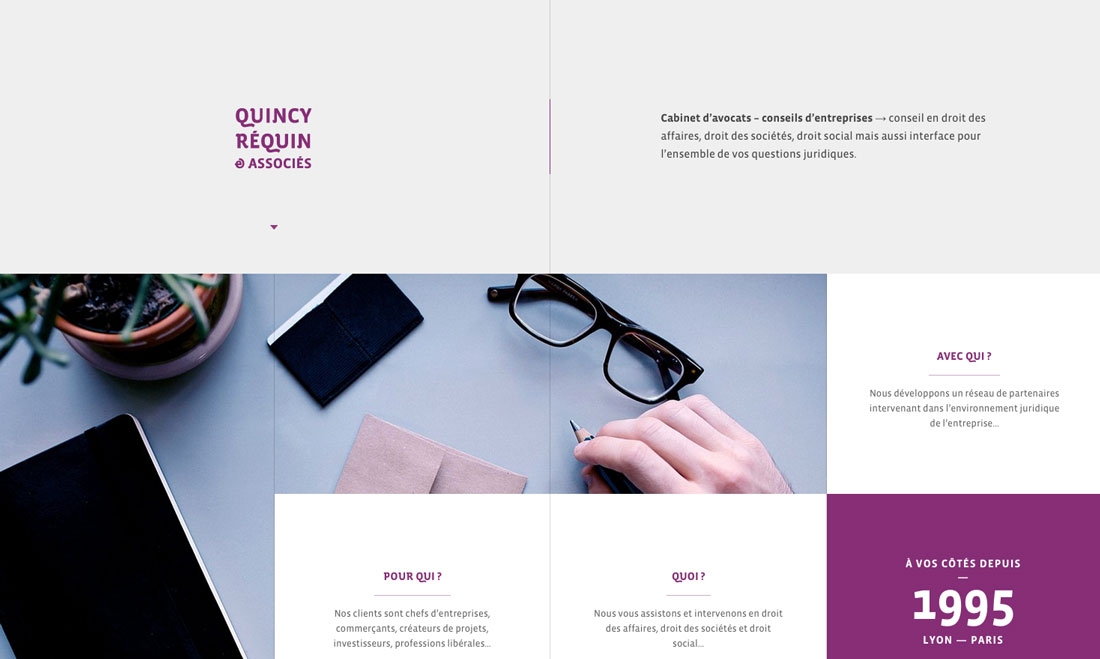
如果你的网站包含诸多页面,其实并不推荐这种设计,尽管有的网站还真就是这么做的,并且做的不错。Quincy Requin & Associes 的Q&A页面就是这么设计的,每个问题链接到一个独立的页面。这种功能的独特性使得这种设计显得并不突兀。

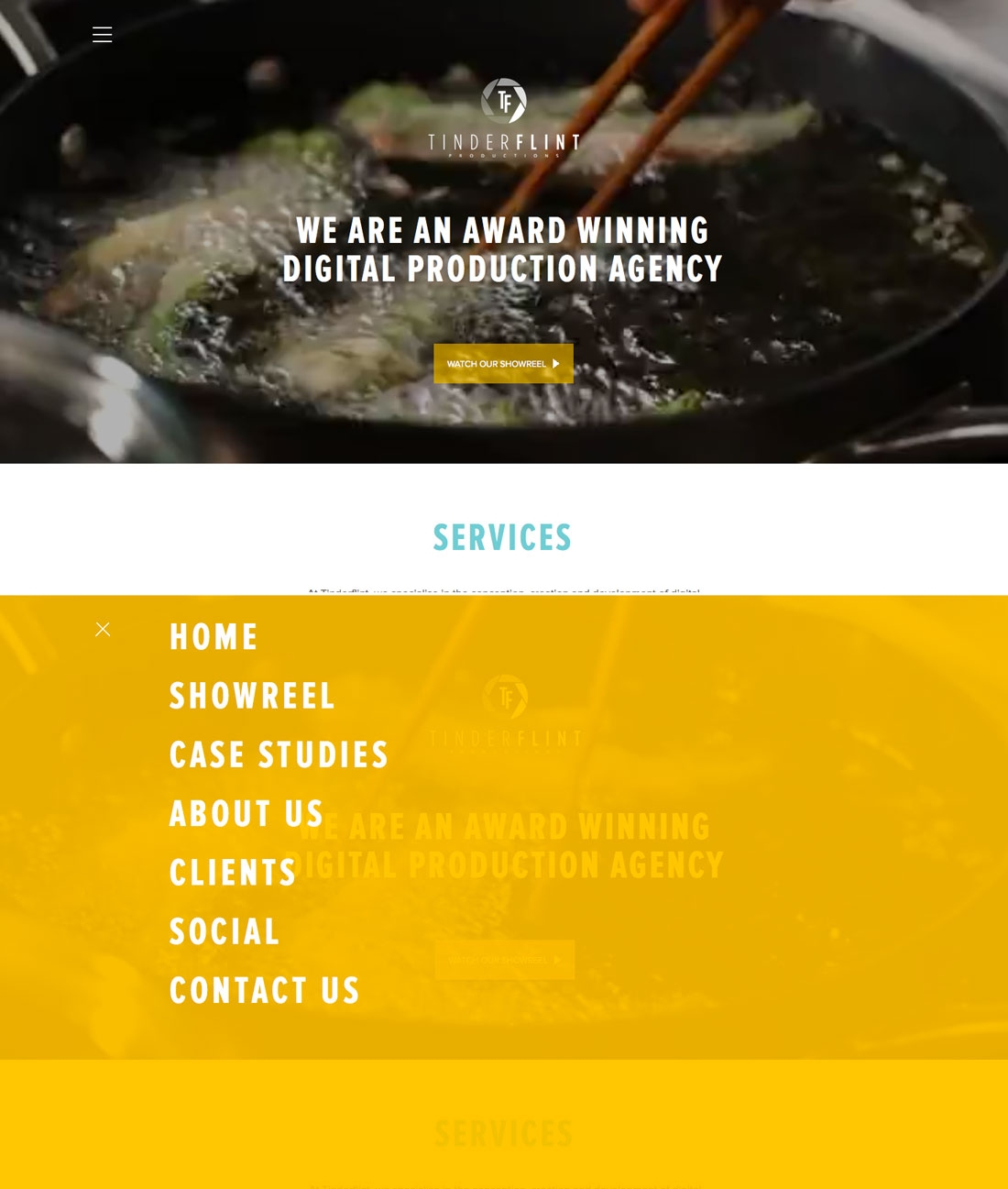
滑出式导航菜单已经流行了一阵子了,这种设计让移动端的页面设计体验更加优秀,当用户打开页面的时候***眼看到的会是主要的内容而非菜单,给用户更好的***印象。耳熟能详的汉堡图标在这种场合下出镜率也非常之高。
当然,这种滑出菜单的设计也可以非常灵活的运用在大屏幕上,响应式全屏滑出导航也可以给人愉悦的体验,毕竟很少有桌面网页会享有如此“移动端”的设计福利。

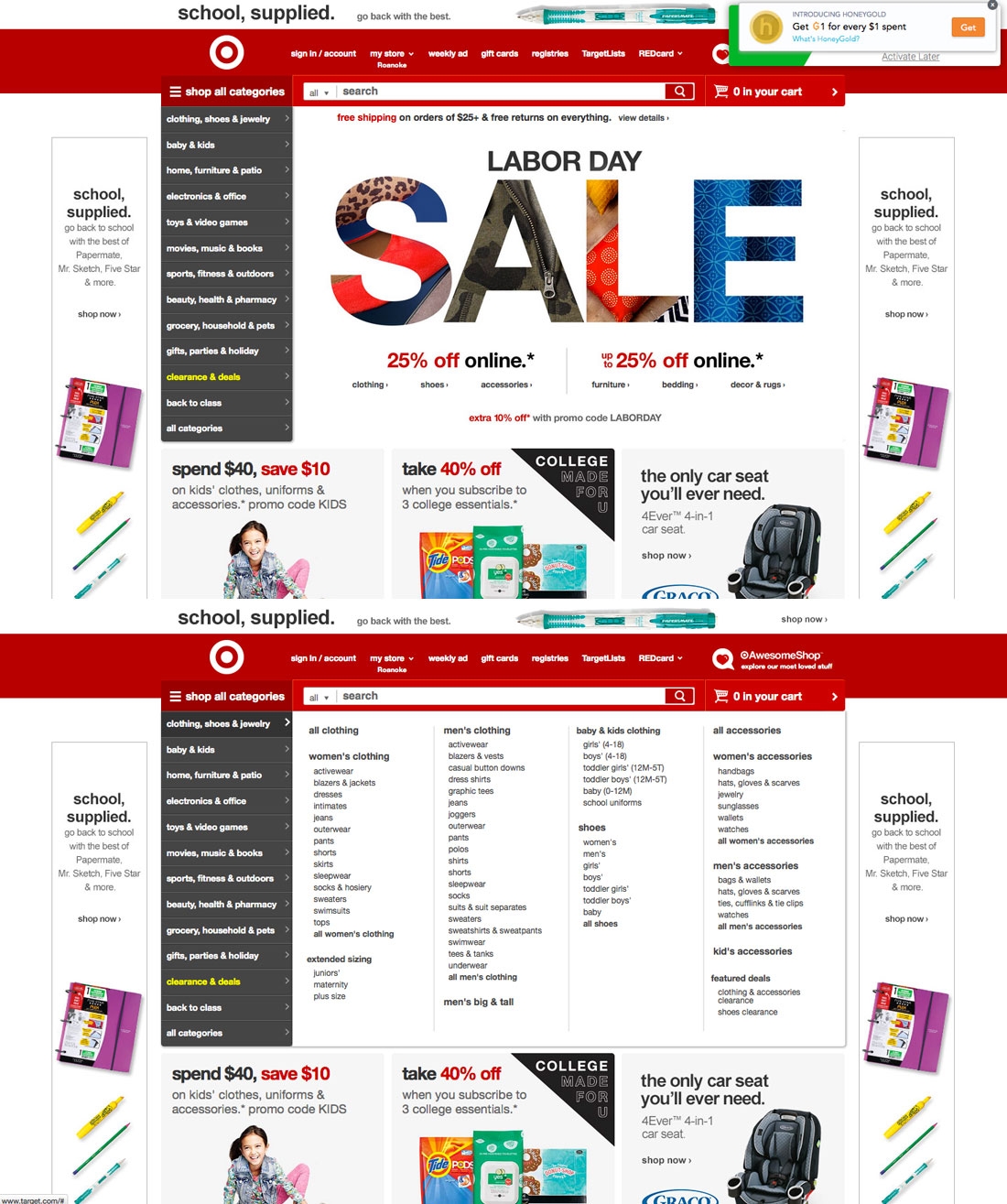
这种大型的导航菜单设计在几年前有短暂的流行,并且大多运用在拥有大量细分内容的企业站点。由于这种导航菜单的设计并不适宜于移动端的显示,因此并未大规模流行。不过现在设计师开始重新考虑这种巨型菜单在今天使用的可能性。
作为大型零售企业的Target ,目前就采用的这样的设计。这个巨型菜单的完成度极高,两级式的菜单设计,***级常驻于页面,第二级菜单占据的空间是固定的,这样一来看起来颇为整齐。这样的设计会让页面看起来整齐而干净。

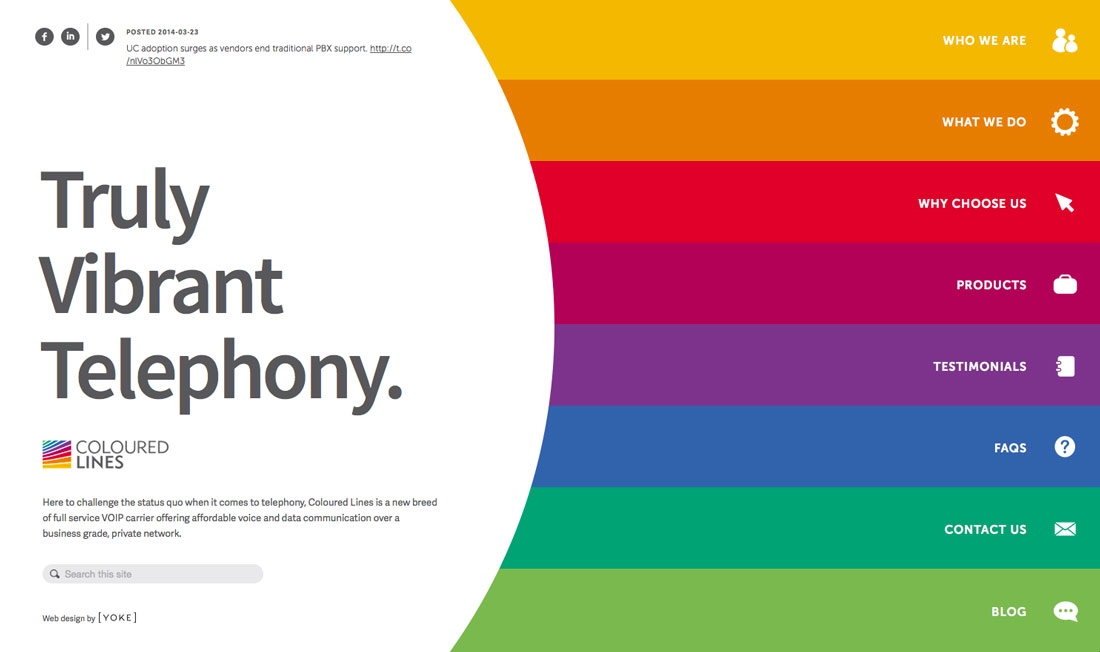
动效是近年来的设计重头戏,而它在导航中得到更多的运用也是自然的事情。当动效融入导航设计中的时候,并不需要过于复杂的展现。
漂亮的悬停动效,或者利落的跳跃效果,都可以用来引导用户。案例中的导航设计也非常贴心,导航借助动效延展成为彩色的线条,增加用户点击的面积。动效不仅让用户知道他们在哪里,而且以更加清晰的方式引导他们去点击。
小巧微妙的动效不仅带来不错的视觉加成,而且为用户带来惊喜,鼓励用户操作,提示用户界面的边界。

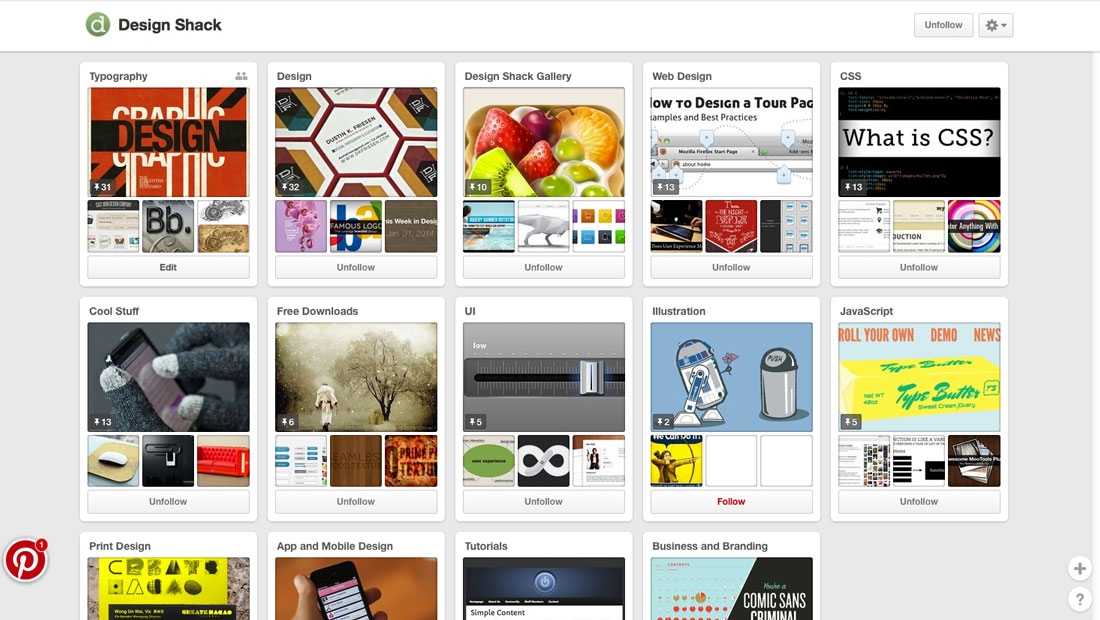
Pinterest 就是典型,它所使用的卡片式导航几乎存在于网站的所有角落,清晰直观,简单大气,几乎所有用户都可以在这种导航下找到他们想要的东西。
每个卡片可以承载一个特定的种类,也可以容纳若干小的分支,这种设计自由而充满延展性,你可以在这样的网站里面来回点击探索一整天。
谷歌的Material Design的逐步推行则让这种设计为大众所熟知,并且越来越深入人心。

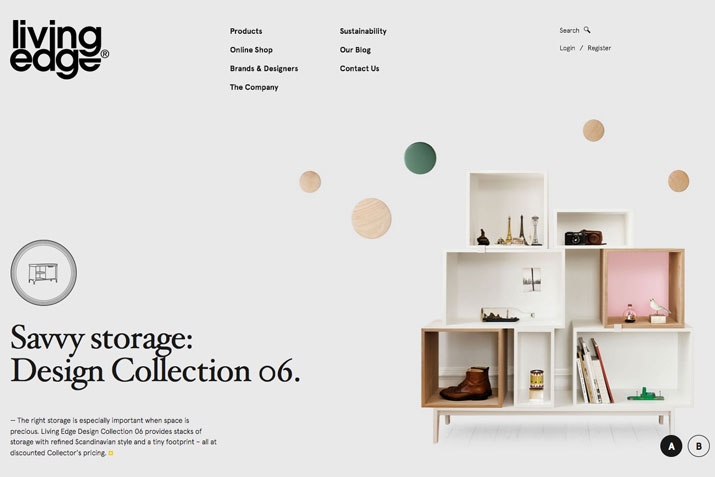
在绝大多数用户对互联网并不熟悉的阶段,拟物化的按钮设计是引导大家点击的重要手段,而随着网络的大规模普及和扁平化/现代风的流行,无按钮的文字导航也拥有了越来越大的市场。
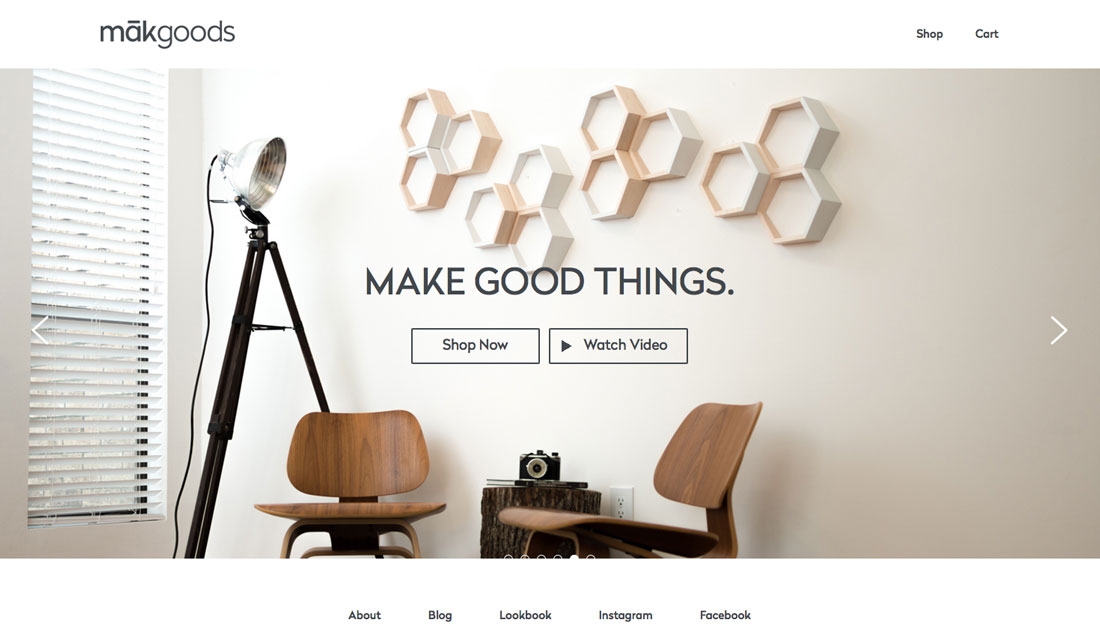
无按钮导航和大图背景配合起来非常不错,这个时候无按钮导航设计足够简单,也具有极强的可读性,可以和背景形成鲜明的对比。控制好文字的间距,确保用户有足够的空间阅读和点击。
当网站使用单页设计的时候,它的导航就是你的手指和鼠标。只需要你翻下去,内容就会持续不断地到你的眼前。
对于不含有大量内容的网站而言,单页式的导航的效果其实非常不错。这样的网站只需要简单的向下滚动操作就可以搞定,用户也期待滚动浏览的结果。不过这样的页面需要给予用户足够的刺激和吸引力,才能鼓励他们浏览下去,所以请务必将有趣的内容呈现给他们。
福利:5个拥有独特导航设计的网站
下面推荐的5个网站在导航设计上非常有特色,***打开网站仔细体会它们的独特设计。

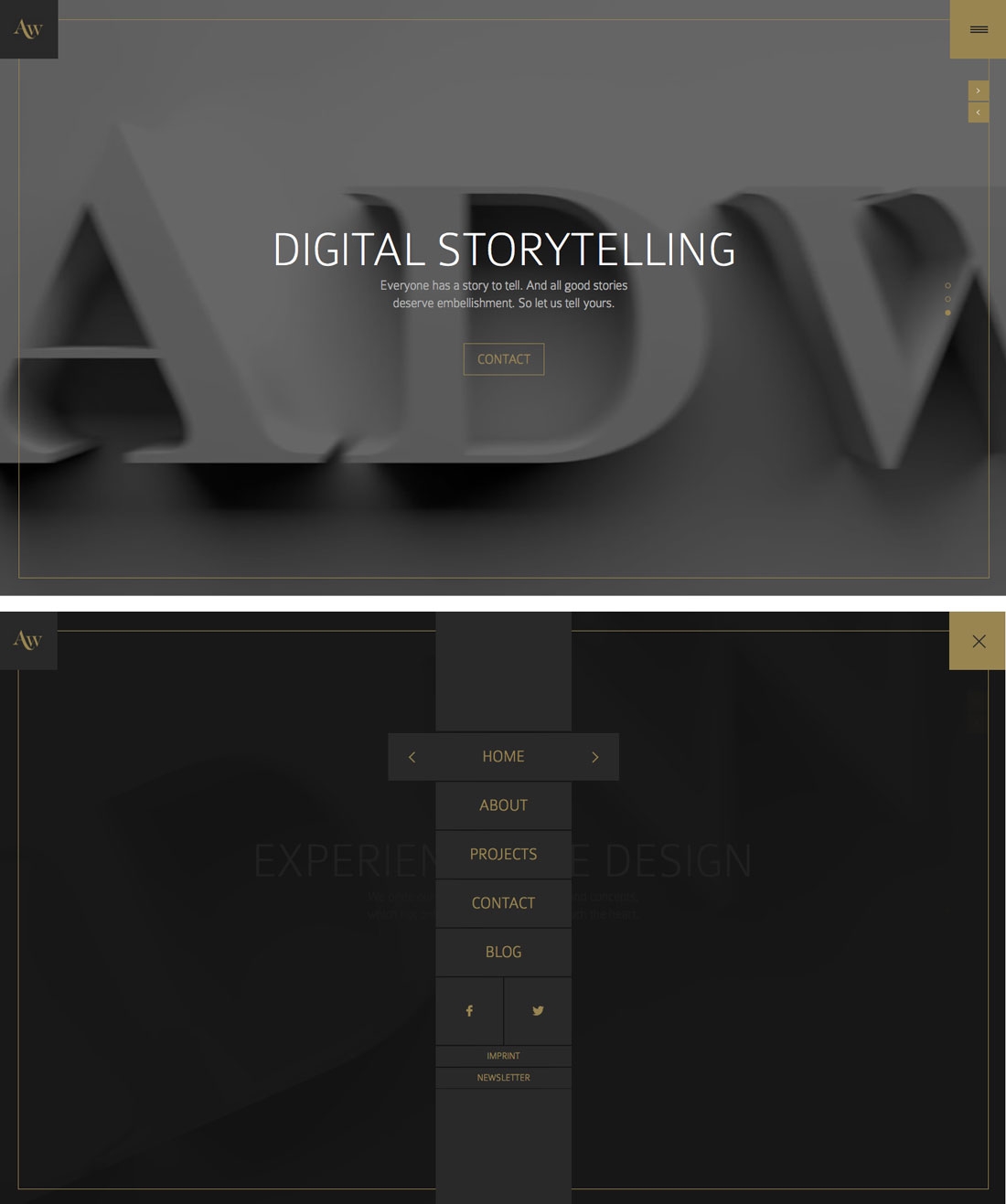
虽然设计师采用了标准的汉堡图标菜单,但是当你点开图标的时候,导航会占据全屏,非常不错。

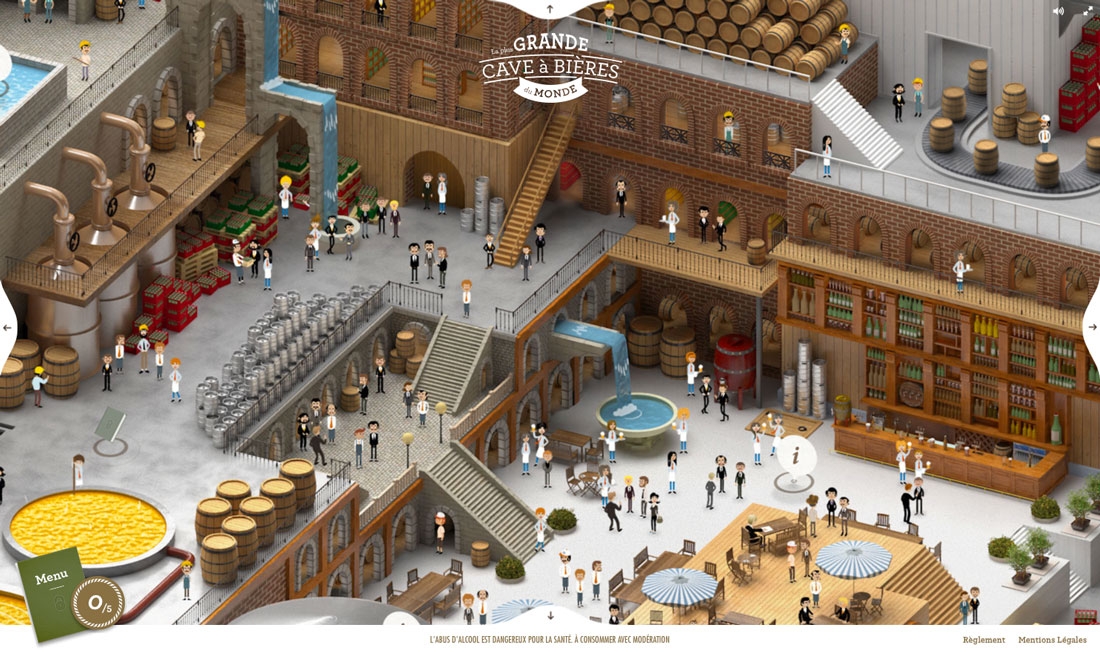
你能在这个网站中找到导航元素么?设计师将导航隐藏在视觉化的故事当中,非常不错。

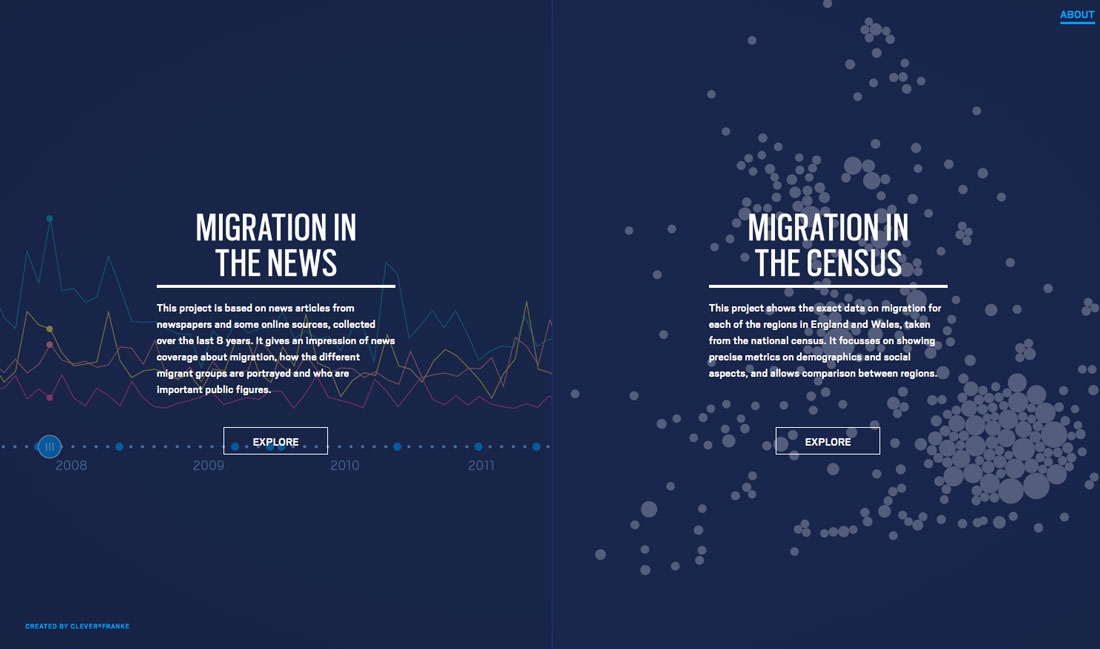
这个网站完全是一个信息的迷宫。你的每一次点击都会为你展现一组数据集,给你不同的选择。看起来它和导航毫无关系,但是它真就是个导航。

这个网站的导航是隐藏在底部的开始按钮旁边的三角形当中。这种设计方式挺特别的,鼓励用户去点击或者滚动。
这个网站同样借助导航来讲故事,但是不同于绝大多数的网站,导航会以更加独特的方式,将你引导到更加有趣的地方。
结语
导航的设计多样而有趣,但是导航如何使用,还是要结合你的项目的具体特征来决定的。导航存在的目的是引导用户、梳理内容、强化流程,如果从用户的角度或者设计的目标重新思考导航,你会发现导航拥有许多可能性。


































