前言
最近在学习Web开发的相关知识,发现《图解HTTP》这本书通俗易懂。所以花时间学习这本书,并记录下学习笔记。
如上图,我们每天都在浏览网页,一般我们都是在浏览器地址栏输入要访问的网站的地址(如百度),按下回车,浏览器就显示了我们要访问的网站的网页。
那么在我们敲下回车键的那一刻,究竟发生了什么呢。通过今天的学习,能大致了解其中原理,并简单学习HTTP协议。
目录
1.客户端与服务器端
2.HTTP是不保存状态的协议
3.请求URI定位资源
4.告知服务器意图的HTTP方法
5.使用方法下达命令
6.持久连接节省通信量
7.使用Cookie的状态管理
正文
1.客户端与服务器端
客户端:请求访问资源(文本或图像)的一端
服务器端:提供资源响应的一端
HTTP协议规定:请求从客户端发出,最后服务器端响应该请求并返回。(肯定是从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应)
通俗地说,客户端就好比男生,服务器端就好比女生,男生追求女生,女生才会有所反应。当然,如果是高富帅,则反之。也就是说,追求者只有主动去追求被追求者,才有可能收获美满爱情。(个人理解==,欢迎讨论)
下面通过一个访问百度的具体事例来学习:
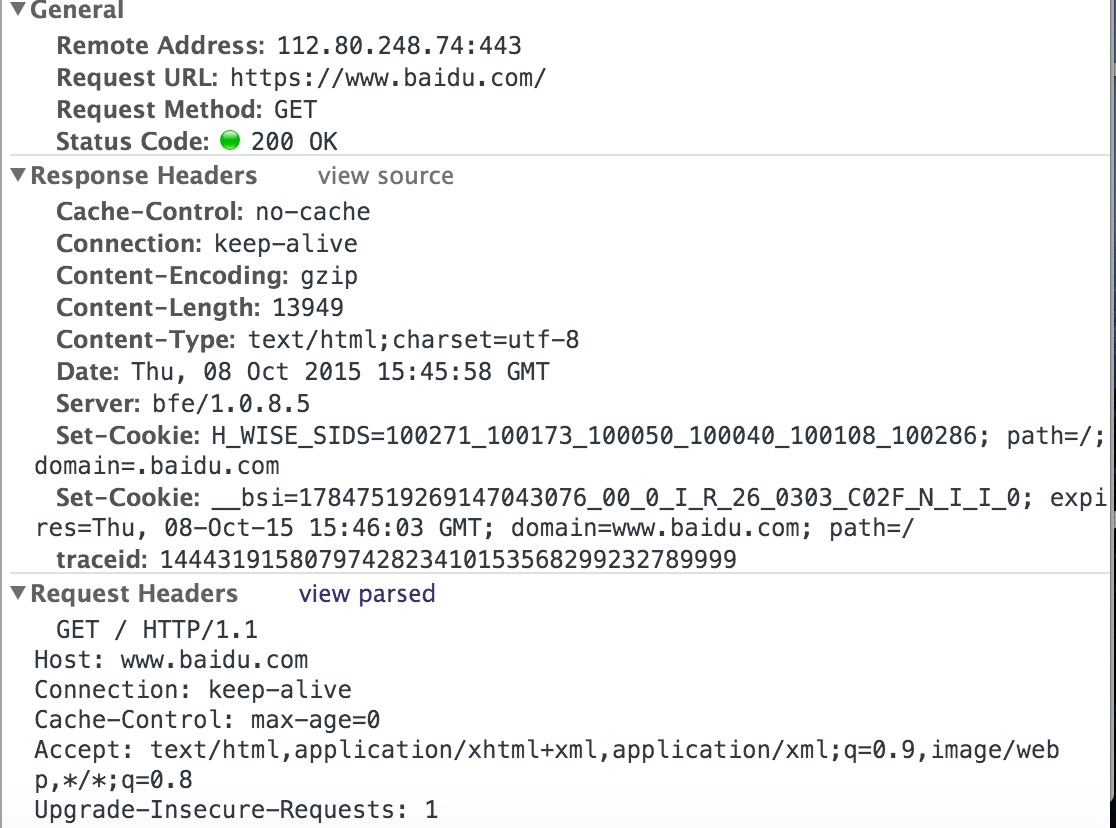
使用Chrome的控制台工具,能很好的理解HTTP请求的过程,同时也是很好的Web开发工具。(OSX:Command+Option+J Windows:F12)

如上图所示:
在请求报文中:
方法(method):请求访问服务器的类型,如GET(更多方法参考下面的告知服务器意图的HTTP方法)
请求URI(request-URI):请求访问的资源对象
HTTP的版本号:如HTTP/1.1,用来提示客户端使用的HTTP协议功能
请求报文由: 请求URI、协议版本、可选的请求首部字段 和 内容实体构成的。
响应报文由: 协议版本、状态码(表示请求成功或失败的数字代码 如200)、用以解释状态码的原因短语(如OK)、可选的响应首部字段以及实体主体构成。
2.HTTP是不保存状态的协议
HTTP是一种不保存状态,即无状态(stateless)协议。即在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理)
为了更快地处理大量事务,确保协议的可伸缩性===》(将HTTP协议设计成如此简单)=====》表现:每当有新的请求发送时,就会有对应的新响应产生。(协议本身并不保留之前一切的请求或响应报文的信息)
无状态====》导致网站无法保存用户的状态====》引入Cookie技术
3.请求URI定位资源
HTTP协议使用URI定位互联网上的资源
4.告知服务器意图的HTTP方法
GET:获取资源
POST:传输实体主体
PUT:传输文件(HTTP/1.1的该方法自身不带验证机制,存在安全问题,一般的Web网站不使用该方法)=====》(解决方法:1.配合Web应用程序的验证机制2.架构设计采用REST标准)
HEAD:获取报文首部(用于确认URI的有效性及资源更新的日期时间)
DELETE:删除文件(存在和PUT一样的问题)
OPTIONS:询问支持的方法
TRACE:追踪路径
CONNECT:要求用隧道协议连接代理(SSL:Secure Sockets Layer安全套接层,TLS:Transport Layer Security传输层安全)
5.使用方法下达命令
向请求URI指定的资源发送请求报文时,采用称为方法的命令。
6.持久连接节省通信量
HTTP协议的初始版本:每进行一次HTTP通信就要断开一次TCP连接====》每次的请求都会造成无谓的TCP连接建立和断开,增加通信量的开销====》解决:在HTTP/1.1和部分HTTP/1.0中:使用了持久连接(HTTP Persistent Connections,也称为HTTP keep-alive或HTTP connection reuse)的方法(特点:只要任意一端没有明确提出断开连接,则保持TCP连接状态)
好处:减少了TCP连接的重复建立和断开所造成的额外开销,减轻服务器端的负载。
持久连接====》管线化(pipelining)技术====》不用等待响应就能直接发送下一个请求===》同时并行发送多个请求
7.使用Cookie的状态管理
HTTP是无状态协议(它不对之前发生过的请求和响应的状态进行管理,即无法根据之前的状态进行本次的请求处理)=====》对于要求登陆认证的Web页面无法进行状态的管理(不记录已登录的状态)=====》要求在每次请求报文中添加参数来管理登录状态
无状态协议优点:1)不保存状态===》减少服务器的CPU及内存资源的消耗
2)HTTP协议的简单性=====》被应用到各种场景里
Cookie技术:通过在请求和响应报文中写入Cookie信息来控制客户端的状态
实现原理:服务器端发送的响应报文内有一个叫做Set-Cookie的首部字段信息===》通知客户端保存Cookie====》下次客户端再往该服务器发送请求时=====》客户端会自动在请求报文中加入Cookie值后发送出去====》服务器端发现客户端发送过来的Cookie===》服务器端会检查是从哪一个客户端发来连接请求=====》服务器端对比服务器上的记录=====》最后得到之前的状态信息。


























