在前端世界里,我们经常会听说某某引擎,某某框架,那么到底什么样子的东西可以称之为引擎呢?如果我们自己希望编写引擎应该如何做呢?在编写引擎的时候,我们至少需要注意哪些方面呢?引擎技术到底能给我们带来什么呢?
本文皆旨在平时的学习交流中遇见很多值得讨论的问题,抽取部分有价值的观点,和大家一起谈论学习。
作者简介
曲毅,51 CTO WOT峰会特邀嘉宾,曾为第七届WOT移动互联网开发者大会的特约讲师。从事互联网研发工作11年。曾在高阳,空中网,乐蜂网等互联网公司担任构架师,高级技术经理,技术总监等职位。近4年专注移动互联网,是国内资深HTML 5专家和研究者,对HTML 5技术有非常深刻的认识和理解,有着丰富的实践经验,是HTML 5引擎Crow 5的创造者。多次受邀在中关村在线,iweb峰会和GITC全球互联网大会上担任嘉宾和专家。
七乐康高级技术总监
一、到底什么是引擎?什么是轻量级框架?什么是重量级框架?
其实引擎并没有我们想的那么神奇,可以理解成封装的更方便用的框架。引擎技术其实也是框架技术。两者没有本质上的区别。前端我们适用的框架,大家熟知的有jquery,zepto,sea,Kissy等都是优秀的框架。这些框架使用简单,轻量,学习门槛很低。这些都是优点。这些框架就像小积木一样,每一种框架都有自己的特点,针对具体的使用场景,解决开发中遇见的痛点问题。例如jquery封装了大量的Javascript的方法,解放工程师的重复编码,浏览器兼容,动画特效处理。但是我们在做移动方面的项目的时候会发现Jquery这样的库,不太实用,很显然Jquery解决了很多PC浏览器兼容方便的事情,相对移动设备来说体积太大,很多兼容问题不复存在。那么就出现了zepto框架。zepto定位就是移动设备,这样它的体积就小了很多。在例如我们处理javascript模块加载问题的时候可以使用Sea.js。sea是一个遵循CommonJS规范的javascript模块加载框架,可以实现javascript的模块开发及加载框架。
每一种框架都有自给的一种设计理念和针对痛点给出的解决方法。尽可能的用少的代码量,去解决更多的问题,同时给出一个方便使用的API。这些都是轻量级框架的优点。但是这样对于我们开发工程师来说,就面临一个问题。我们在做一个项目的时候,会遇见很多很多问题,除了要模块开发,还要动态加载,还要有模版技术,还有动画处理。还有缓存处理,如果做的功能复杂点,还需要调用地理位置,重力感应。需要许许多多的的小框架。如果不使用库,自己去写那么就要万丈高楼从地起,一个一个的坑自己填。使用库就像玩卡牌游戏一样各种拼凑才能搞定。那么有没有一个什么好的框架能一下搞定我们所有呢?
这个世界就是很奇妙,只要你有需要,就会有人解决你的需求。答案是有的,在前端的世界,在开源的世界里,想要什么都有现成的东西。说的优点绝对了,但是我们从来不缺少工具。那么就出现了很多重量级框架,例如YUI,EXT,Anglar.js,Bootstrap等等。这些都属于重量级框架,使用他们的好处是,大一统车同轨,书同文,统一度量衡。除了你要加载他们的核心库以外,你想要什么,这些重量级框架还给你提供了很多很多插件,让你用的爽歪歪。但是问题来了,首先这么重的东西,我们真的能用多少功能?而且重量级框架都有一个通病就是绑架了码农,码农的思维被束缚住了。只能按照他们的方式去编写代码。需要什么功能就是机械的去找插件,没有完全匹配的就得扩展插件,一个不小心一个小问题搞半天。运气再差点,出现个什么坑,还很难解决。很多灵活性就这样的被吞噬了,现在我们都知道,开发速度意味着什么。还有就是重量级框架的学习无疑像学了一门语言一样,对于团队的学习成本也是很高的。出于种种原因,重量框架在实际中使用情况并不是特别的多。反正还是拼拼凑凑,不好用了自己换换来的实际。程序员宁愿自己拼凑,也不太想弄个套餐。所以才有了包括YUI这样的重量级框架已经不在更新的事情。
时代和观念一直在改变和修正,重量级框架有太多的优点但是不能真正的占据绝对份额,除了使用也还受限网络等诸多原因。
简言之,重量级框架集成了很多轻量级框架的特点,提供了统一的编码规则。集成了很多小框架,避免了拼凑。但是它失去了灵活,绑架了开发,阻碍了扩展。增加了学习成本。
那么引擎到底是什么呢?首先引擎是框架。然后引擎要具备轻量级的优点小,快,是个插件,是个模式。还要具备重量级框架的思想,可以给出统一的方法论,避免拼凑。同时引擎不应该像重量级框架一样去绑架开发,应该可以提供灵活的方式去让开发人员去使用。
二、引擎技术是怎么诞生的?
引擎技术要发扬轻量级框架的优势。插件开发而且是不侵入式开发,是面向切面的,在愿意使用的时候使用,不愿意的时候也能较为方便的抽离,引擎要继续向重量级框架学习统一的思想,能给出完整的解决方案去尽可能的解决问题。
我们在编码的时候,最常用的一个思想就是封装,这也是框架和引擎技术的重要思想。我们把操作类的,动画类的,渲染类的,业务类的都封装完,然后看看是否还能再抽取一些更小的粒度,***把这些封装成一个一个类库,***按照一个良好的目录和命名规则存放。方便引用,然后再给出一个合适的加载和调度的方式,去组合代码。程序员在开放的时候,会不断的扩充各种粒度库。以后的开发就有点像搭积木了。那么,一个简单的适用于我们项目的小框架就已经有了雏形。
但是有这些远远不够,因为还至少缺失一个重要的东西,就是规则。虽然编写代码的时候可以按照搭积木的方式去垒代码,已经少了很多硬生生的编写。但是还是有垒代码的操作。***,我们会发现,在做一个功能的时候,大体上总是会有加载模版资源,请求数据,渲染处理,事件处理等等看上去不太一样,但是方法论无数遍重复的工作。试想一下,如果我们能把这些重复的方式也变成了规则,让代码可以自动按照某种关系去自动执行这些重复,我们就可以省去很多机械的重复的垒代码的过程。
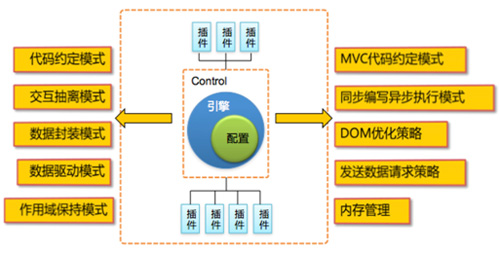
基于这个思想,我设计了规则引擎。Crow5就是在这样的指导思想下诞生的。虽然不能完全实现代码自动去生成代码,但是应该尽可能的让代码趋近于生成更多的代码。那么代码凭什么可以自己按照某种逻辑去生成代码呢?很简单,我写了一个内核,这个内核啥也不干,就是去读取我下达的指令,通过我下达的指令去完成垒代码的过程。那么,指令是什么呢?就是我给这个内核的一个配置文件。在这样的一个思索过程中就有了以下的设计。
按照模块开发,我们以前是control,service,module,dao分层去处理功能,***模式发生了改变。分层***是由内核去拼装代码,***我们只要给出指令就好了。
可以看到上图,我们在编写代码的时候,方式发生了改变,以前需要写逻辑控制代码,功能代码等。现在只需要提供一个叫做配置文件的指令。
#p#
三、如何抽取出适用我们的引擎?
对核心引用的库抽取,对逻辑控制抽取,对展现抽取,对业务进行抽取。
四、我们如果要编写引擎,至少要完成哪些功能?(能称之为引擎至少要具备的条件)
虽然没有明文规定做一个引擎到底需要多少东西,但是这里我给出一个参考方案。如果一个引擎可以提供给别人使用,至少需要有以下处理机制,或者说设计好以下处理机制,可以把自己写的库很好的给其他人使用。
代码约定模式,交互抽离模式,数据封装模式,加密混淆机制,工具类包,插件管理模块,加载器,拦截器,动画处理模块,缓存控制器,超时监听器,模版控制引擎,性能处理模块(懒加载,按需加载,加速器),业务逻辑控制工厂,操作日志管理。
当然根据不同的项目还有很多特殊的模块,例如做客户端涉及到解压缩这样的,可以设计一个请求代理模块。
对外还要提供一个给开发人员配置或者编写的API层。当然还需要一个尽可能完整的使用说明。
五、什么是约定式编程?它和引擎技术有什么关系?
我们在编程的时候,如果尽可能的减少代码量,最直观的方式就是约定了。例如spring种就有约定模式的影子。所以在设计Crow5的时候,我大量的采用了约定的模式。
简单的描述,如果页面叫index.html,那么控制器的调用可以叫UI.index。那么,页面请求的接口可以约定成romote_index。调用的模版名字可以叫做index_tpl。如果是ajax处理的事件绑定函数可以约定成 ___index 等等。所有的处理逻辑入口和调用的名字都是可以约定的。如果有了这个约定的方式,那么所有类似的编码就有了规则,这样就可以抽象成规则引擎。那么以后我们只需要传输参数,配置。代码就按照规则自动生成了。
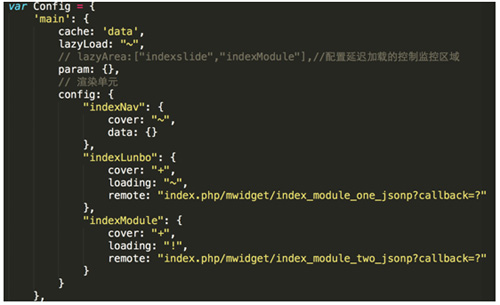
上面的页面都是用引擎自动生成的,我们可以看一下代码。
编写的代码就是配置文件,其余所有代码由引擎自动搞定。所有的性能处理都可以配置。这样***的减少重复编码。
六、你对引擎技术的研究后续会是什么样子?
对于未来继续研究的是语义方面的抽取,所有引擎的代码部分是可以通过云平台自动实现按需分配,生成项目的引擎核心。根据平台的配置自动实现配置文件的自动生成。这样在做APP或者demo的时候,可以实现自动生成。
探索无止境,需要很多灵感,很多设计灵感就是从动物身上得到的,例如在设计心跳保持技术的时候,就是观察青蛙冬眠这个事情上,抽取总结心跳加速,减速,停止,苏醒等。希望能把引擎技术继续往语义方向上突破,可能那个时候的编程就变成了问答。