“这是一篇material design 文档动画部分的学习笔记,当你把交互设计以动图的形式呈现出来并且变成作品集里面的一部分时,可以大大增加招生官的吸引力,从而提高录取机会。下面就让我们看一下这些帮助你做好交互设计的内容吧。”
Summary
-
Material Design动画交互
-
动画速度的3个原则
-
3种交互方式
-
如何设计有意义的动画
-
使人高兴的动画细节
1、Material Design动画交互
谷歌上一代设计语言是卡片设计,而这一代作为卡片的延伸,Material Design 以纸片与墨水作为灵感,由纸片与墨水组成的设计隐喻贯穿整个material design 的所有细节,动画设计也不例外。具体体现在哪?客官不急,听我一一道来:
首先,动画设计的出发点,我个人认为每个动画效果应该都是要有意义的。动效的重要性可以简单的体现在这个三个方面:
-
动效可以有效的暗示引导用户操作。
-
动效的目的是为了吸引用户的注意力。
-
转场的动画应该高效,清晰。
以上是道,何为术?
2、动画速度的3个原则
1. 动画应该有快有慢,我们要认识到线性的速度会使用户感到疲倦。
那怎么做到有快有慢?
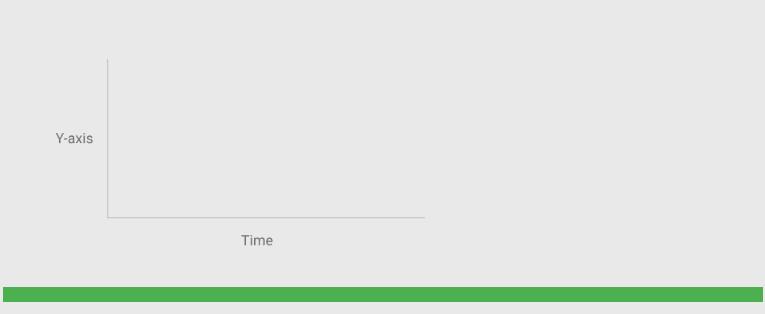
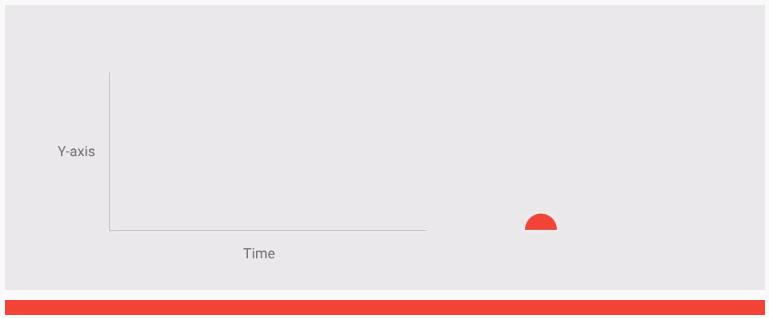
2. 速度应该遵循快入慢出的原则。快速的进入,平缓的移出,会使用户有愉悦感。 如下图所示意的速度对照:

请这样做。可以明显感觉到绿球快进,慢出。

请不要这样做! 红球进和出都是一个速度,不和谐。
3. 不同的元件,动画的速度应该是不同的。遵循真实世界的物理规律,个头小的元件可以在短时间内完成加速和减速动作,而个头大元件则应用更多的时间完成加速和减速动作。浅层次可以把它理解为小快大慢。
3、种交互方式
我个人认为用户的每一个操作都应该得到反馈的。而当用户得到极具漂亮与逻辑性的动画效果时,用户会产生愉悦。(我家猫:铲屎的,快来愉悦朕→_→)而这会鼓舞用户对软件进行进一步的探索:如果按了这个会发生什么事?我再点点另一个好了。
谷歌官方介绍了三种交互实例:
-
表层的交互设计(surface reaction)

表层的交互设计是最常见的一种交互方式了,最古老应该可以追溯到鼠标悬停/点击链接变色。而在material design 中,借用墨水的隐喻,墨水是覆盖在每一张纸上的表层现象,所以,点击时,就像盖了一层墨水上去。谷歌实例了一种优雅的做法是点击涟漪效果

这里一个细节是涟漪散开的中心点。这个中心永远都是手指点击的交互点,或鼠标移入的点。

-
物体本身的回馈(Material response)
Surface reaction 来自于墨水的隐喻。但material 里的元素,如按钮,本身也能做出反馈,如显示隐藏菜单:

正确的做法。物体从触控点出现,视觉上可以感觉到弹出菜单与按钮的视觉连接。

不要啊!从中间乱入,切断了与触控点的联系。
再如,触控上升效果:

细心的你一定发现了,日常APP中的很多交互效果都可以归类为“物体本身的回馈”。如微信点赞,爱心变大。微博点赞,大拇指变大。强烈的反馈能带来身心得愉悦。
-
放射性动画效果(Radial action)
使用者的操作行为会有一个中心点,透过这个中心点,使用者将他们的操作意图输入这个系统。与使用者的输入点建立强烈视觉连结,可以让使用者更清楚知道他所做的动作,不论是从手指触控萤幕或是从麦克风输入声音。横跨萤幕的动画效果,应该随着与中心点的距离增加,前进式地引发动画,就像建立一个涟漪动画。以上文字是我抄的,简单如例:

4、如何设计有意义的动画
我们设计交互动画,说白了就是在导演下列三种元素:
进入的元件:可能是直接新增的元件或从其他位置转变过来的,这些元件有各自被引进或再製造的方式。
离开的元件:与新内容不再相关的元件必须透过适当的方式移除。
共用的元件:从渐变动画开始到结束都持续存在的元件,可能是细小的icon图示或显眼的大型图片,透过动画改变成符合萤幕的尺寸。
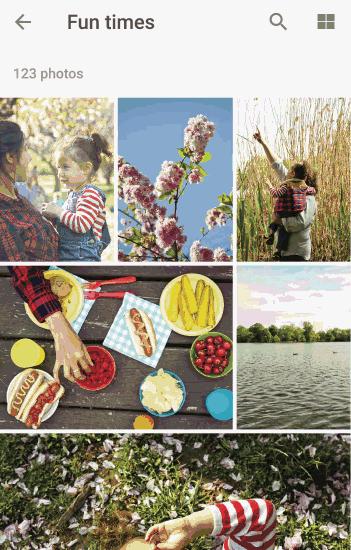
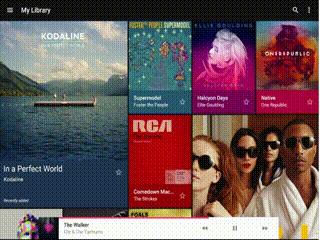
立flag:机智的小伙伴们,观看下面谷神的例子说出它们分别是啥?

老湿,我知道:
进入元件:歌手背景写真,专辑信息,播放按钮,专辑曲目,返回按钮,黄色转场动画
离开元件:汉堡图标,黄色转场动画
共用元件:专辑封面,歌曲播放控制条,搜索,更多目录
get了这个,下次小伙伴们在分析动画的时候可以从这三个维度进行分析。
注意:
当你在设计你的动画时,请注意以下几件事:
思考使用者的注意力应该如何被引导?什麽样的元件或动作能够协助这个目标?动画过程中,要进入、离开或共用的元件,要如何安排强调或弱化?
设计画面时,思考动画前后的状态,在渐变的过程中透过颜色及共用的元件,找到机会创造视觉关联性。
审慎地加入动作:思考如何透过移动一个元件,使动画渐变的过程更加清晰流畅。
如下面的一个示范:

请这样做。通过上下弹出动画,就像幕布一般,触碰点与新场景创造了视觉的关联性。

雅美蝶!无动画过渡,新场景的出现显得莫名其妙。
2个可利用的方法:
a.阶层式的时间差:

更加有层次的展示动画,能引导用户注意力,分清主次。
b.一致性的方向:

创造了视觉关联系,并且动画效果清晰流畅。
5、使人高兴的动画细节
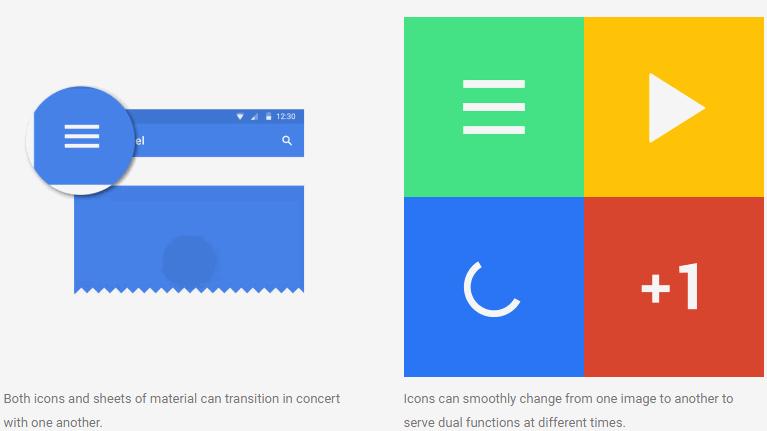
充满创意的动画细节会使用户有惊喜感:谷歌提供的关于图标细节的两个例子:

这些细节的创造需要灵感,而灵感需要积累,在你创造前,欣赏很重要。下面分享几个积累交互灵感的干货资源:
Capptivate :Capptivate是一个聚合APP动效Design Pattern的网站
littlebigdetails : LitterBigDetail是一个汇总微设计的网站
Dribbble : 大名鼎鼎的设计师网站
Behance :同上
但以上两份资料内容上有些不齐全,因为谷歌文档随时会更新内容,所以本文中的所举例子都是英文版的最新实例。而且排版上官方确实是最棒的,内地有些翻译文档因为图文排版错误,导致不知所云。所以还是对照着学习,效果最好。



























