随着软件行业的不断发展,历史遗留的程序越来越多,代码的维护成本越来越大,甚至大于开发成本。而新功能的开发又常常依赖于旧代码,阅读旧代码所花费的时间几乎要大于写新功能的代码。
我前几天看了一本书,书中有这么一句话:
“复杂的代码往往都是新手所写,只有经验老道的高手才能写出简单,富有表现力的代码”
此话虽然说的有点夸张,可是也说明了经验的重要性。
我们所写的代码除了让机器执行外,还需要别人来阅读。所以我们要写:
-
让别人能读懂的代码
-
可扩展的代码
-
可测试的代码(代码应该具备可测试性,对没有可测试性的代码写测试,是浪费生命的表现)
其中2,3点更多强调的是面向对象的设计原则。而本文则更多关注于局部的代码问题,本文通过举例的方式,总结平时常犯的错误和优化方式。
本文的例子基于两个指导原则:
一.DRY(Don't repeat yourself)
此原则如此重要,简单来说是因为:
-
代码越少,Bug也越少
-
没有重复逻辑的代码更易于维护,当你修复了一个bug,如果相同的逻辑还出现在另外一个地方,而你没意识到,你有没有觉得自己很冤?
二.TED原则
-
简洁(Terse)
-
具有表达力(Expressive)
-
只做一件事(Do one thing)
三.举例说明
1.拒绝注释,用代码来阐述注释
反例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
重构后:
|
1 2 3 4 5 6 |
|
良好的代码命名完全可以替代注释的作用,如果你正在试图写一段注释,从某种角度来看,你正在试图写一段别人无法理解的代码。
当你无法为你的方法起一个准确的名称时,很可能你的方法不止做了一件事,违反了(Do one thing)。特别是你想在方法名中加入:And,Or,If等词时
2. 为布尔变量赋值
反例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
重构后:
|
1 2 3 4 5 |
|
3.双重否定的条件判断
反例:
|
1 2 3 4 |
|
重构后:
|
1 2 3 4 |
|
不管你有没有见过这样的条件,反正我见过。见到这样的条件判断,我顿时就晕了。
4.拒绝HardCode,拒绝挖坑
反例:
|
1 2 3 4 |
|
重构后:
|
1 2 3 4 |
|
既然咱们玩的是强类型语言,咱就用上编译器的功能,让错误发生在编译阶段
5.拒绝魔数,拒绝挖坑
反例:
|
1 2 3 4 |
|
重构后:
|
1 2 3 4 5 |
|
所谓魔数(Magic number)就是一个魔法数字,读者完全弄不明白你这个数字是什么,这样的代码平时见的多了
6.复杂的条件判断
反例:
|
1 2 3 4 5 6 7 |
|
重构后:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
有没有豁然开朗的赶脚?
7.嵌套判断
反例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
重构后:
|
1 2 3 4 |
|
***种代码是受到早期的某些思想:使用一个变量来存储返回结果。事实证明,你一旦知道了结果就应该尽早返回。
8.使用前置条件
反例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
重构后:
|
1 2 3 |
|
重构后的风格更接近契约编程,首先要满足前置条件,否则免谈。
9.参数过多,超过3个
反例:
|
1 2 3 4 |
|
重构后:
|
1 2 3 4 |
|
过多的参数让读者难以抓住代码的意图,同时过多的参数将会影响方法的稳定性。另外也预示着参数应该聚合为一个Model
10.方法签名中含有布尔参数
反例:
|
1 2 3 4 |
|
重构后:
|
1 2 3 4 5 6 7 8 9 |
|
布尔参数在告诉方法不止做一件事,违反了Do one thing
10.写具有表达力的代码
反例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
重构后:
|
1 2 3 4 5 6 7 8 9 |
|
相对于命令式代码,声明性代码更加具有表达力,也更简洁。这也是函数式编程为什么越来越火的原因之一。
四.关于DRY
平时大家重构代码,一个重要的思想就是DRY。我要分享一个DRY的反例:
项目在架构过程中会有各种各样的MODEL层,例如:DomainModel,ViewModel,DTO。很多时候这几个Model里的字段大部分是相同的,于是有人就会想到DRY原则,干脆直接用一种类型,省得粘贴复制,来回转换。
这个反例失败的根本原因在于:这几种Model职责各不相同,虽然大部分情况下内容会有重复,但是他们担当着各种不同的角色。
考虑这种场景: DomainModel有一个字段DateTime Birthday{get;set;},ViewModel同样具有DateTime Birthday{get;set;}。需求升级:要求界面不再显示生日,只需要显示是否成年。我们只需要在ViewModel中添加一个Bool IsAdult{get{return ....}}即可,DomainModel完全不用变化。
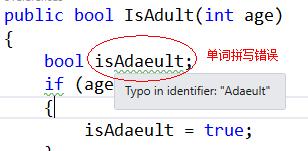
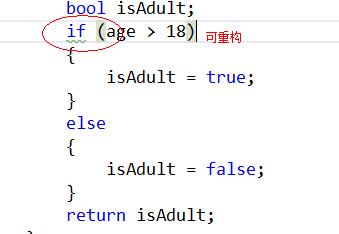
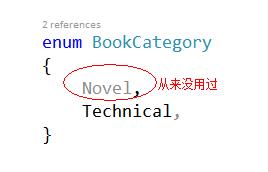
五.利用先进的生产工具
以vs插件中的Reshaper为例,本文列举的大部分反例,Reshaprer均能给予不同程度的提示。经过一段时间的练习,当Reshaper对你的代码给予不了任何提示的时候,你的代码会有一个明显的提高。
截图说明Reshaper的提示功能:



光标移动在波浪线处,然后Alt+Enter,Resharper 会自动对代码进行优化