“作为一个用户,是否有一个词语(除了”特权“之外)来表达越来越恨网页,但是作为一个开发人员,却越来越喜欢呢? 替一个朋友问"
— getify (@getify)
我想不出一个词语给 Kyle, 但是我完全同意这种感受,在很大的社区网站也看到过这样的抱怨。开发人员需要在模块,应用安装提示,移动网页错误,广告,移动链接跳转,EU cookie 提示等等组件上创建网页,实际上他们也是越来越痛恨网页。
在这篇文章中,我将讨论痛恨的原因,以及现在网页面临的最大问题--”复杂“:这个词我统称那些在一般的网页上包含的,但是无益于用户正在做的事情--如读一篇文章,购买一个产品等等的东西。我也会讨论这个复杂性的问题很大程度上是由网站所面临的更大的钱的问题所引起的。
为了把这些都放在一个上下文里面,让我们来看看一个例子。
复杂性实例
前几天我在我的Twitter上看到这篇关于精神病的文章。 我用iOS上的Chrome打开这篇文章,我看到了:
这篇文章用来说明网页的复杂性再合适不过。我想要做的无非是像其他人想的那样阅读这篇关于精神病的文章,但是在我开始阅读之前,我不得不过滤掉许多我不关心的垃圾--像社交的按钮,天气,以及一个使用期限方式的提示,所有这些都伴随着这篇只有2000字左右的文章出现。我甚至不能在我那超大的iPhone 6+的手机上看到文章的开头。
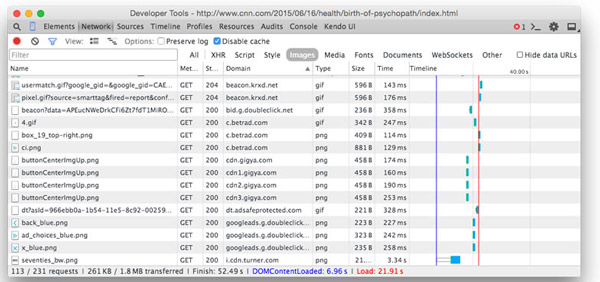
加载这篇文章花费了200+HTTP请求,大约2M的数据量。使用我的WIFI的情况下,这篇文章花了3秒来加载. 网页测试显示使用普通的移动网络,网页加载需要花费13秒。
我不是想专挑CNN的毛病,说出来挺伤心的,这篇文章俨然是普遍网页访问体验的一个代表。根据http archive机构统计,普通的网页在5月份超过2M大小,达到了2.08M。找到一个更坏的例子并不难
为什么越来越繁杂?
我不是最先谈及web繁杂问题的,Peter-Paul Koch最近还提及这个问题:
“web版本文章都会有一个额外繁杂的层加在上面,这是导致web页面加载慢的直接原因。速度的原因并不是web固有的。这就是所谓现代web开发的结果,我们最终会战胜这个繁杂的问题并彻底“干掉”它。(指web繁杂问题)”
之后他提出的问题我想研究一下:
“这个有趣的问题是:为什么所有的东西越来越繁杂?”
PPK继续深入探讨了这个由各种在线工具,特殊的库,框架的使用激增导致的web繁杂问题。我非常同意这个观点,一些不必要的web页面上工具的使用会直接影响页面大小和其加载速度,但是我认为是更加系统化的问题而导致的web繁杂问题。
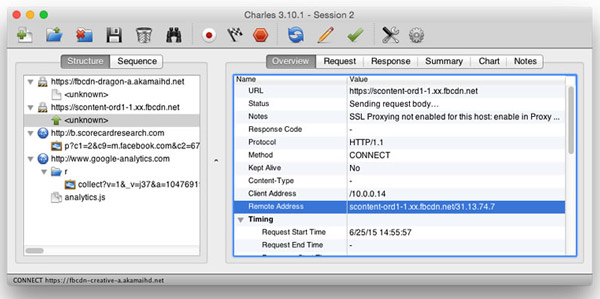
让我们来更深入地看看这篇 CNN 文章。这个页面面向了 25 个不同的域名发起了 200 多个 HTTP 请求。
是的,你没看错。二~十~五~哦。它们之中的几个明显跟广告有关 (例如. ad.doubleclick.net, pixel.moatads.com), 一些提供了分析功能,还有许多的名字被故意混淆了以迷惑我们。
对我而言,你可以用一种不同的方式提出“所有这些多余的东西都是为了什么?”: 既然最少化 HTTP请求是众所周知的 web 性能最佳实践之一,为什么许多移动 web 站点会公然违反这一规则呢?
你可能会说部分原因在于工具,因为使用插入式广告,社交媒体窗口,以及诸如此类的东西,会产生相比手工制造的内容更多的 HTTP 请求。不过我相信答案必然跟钱有关。
跟着钱走
为什么 CNN 要展示广告?为了挣钱。为什么 CNN 要引入跟踪服务? 为了更多地了解读者,以展示更多地有针对性的广告,从而挣更多的钱。为什么 CNN 要使用社交媒体按钮?为了让人们分享这篇文章,以获取更多的页面访问,从而让更多人看到广告,挣更多的钱。为什么 CNN 要引入一个天气窗口?好吧,我并不知道那是为啥,他们应该把这个小窗口去掉的。
同样,我的意思并不是拿出 CNN 来作为”坏榜样“,而是拿他们来展示一个对于 web 上的内容而言有些悲观的模型的特殊例子。
我朋友 Brian Rinaldi 最近写道 web 的内容模型已经被破坏了, 这位朋友声称作为 web 用户的我们彻彻底底地贬低了内容和作者们。他声称因为我们拒绝为内容付费,产出内容的人必须采取日益激进的战术来让他们产出的内容挣到钱 — 某些别的目的才使得内容有可能产生出来。
(很大程度上)付费体系已经失败了,这样我们就会看到一大堆什么玩意儿都有的广告,跟踪脚本,弹出框,诸如此类,所有这些都是在一起为杂乱背后真正的内容提供足够的回报。
在做什么?
很多人在和这个问题(繁杂)战斗,但有趣的是成果大多数来自浏览器之外。
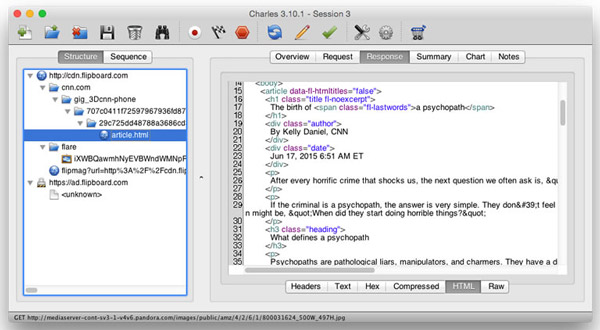
Flipboard 大概是解决网页繁杂问题的第一个有大成果的尝试。Flipboard 的原理是从网页上获取得内容,生成一个摘要,然后关闭原文章的连接。在你不需要加载全部文章时,这是个相当不错的浏览体验,而所有繁杂的问题也是来自这里,所以我们只需要获取一个这篇文章的快照。如图所示,这是一篇Flipboard 的 IOS 应用中的文章“Fanway Park(芬威公园)”:
但更有趣的是 Flipboard 不只有内容预览这个功能,它现在已经和内容供应商合作,我们可以直接在 Flipboard 应用中使用这些文章——前面所说的全浏览器(browser entirely)。示例是一些来自Flipboard 的iSO 应用中的关于精神病患者的文章。
尽管不像浏览器版本,但我还是在这里看到了同样的内容,Flipboard 版本的这篇文章明显要复杂。它不像浏览器版本那样,几乎是瞬间加载,为什么在网络上能那么快速显示的原因呢:
浏览器的版本是从25个域名使用了200+的HTTP请求, 而Flipboard版本只从2个域名那儿使用4个HTTP请求:cdn.flipboard.com 和 ad.flipboard.com。
作为一家公司,Flipboard 是成功的,在 2014 年有一千万以上的活跃读者,还有接近百万美元的估值,这清晰地说明阅读移动设备上的文本已经超过在浏览器上阅读文本。Flipboard 的成功是引人注目的,并且它的商业模式已经或多或少被其他公司所复制。
Flipboard 的竞争对手
今年五月份Facebook上线了Instant Articles服务,他们是这样介绍它他们的服务的:
“越来越多的人开始在手机上看新闻了,我们希望Facebook对此有更快更丰富的体验。人们在Facebook上共享大量的文章,尤其是在Facebook的手机应用上。到目前为止,这些文章平均需要8秒的时间来加载,远远慢于Facebook上单一内容类型文章的加载速度。Instant Articles的阅读体验比阅读普通手机web上的文章体验好上10倍。”
是不是听起来特别像Flipboard ?如果你是一个出版商并且你打算让Facebook来管理你发布的内容。做为回报,会让你的读者有更棒更快的阅读体验,同时还可能分享到一些分类广告的收益。
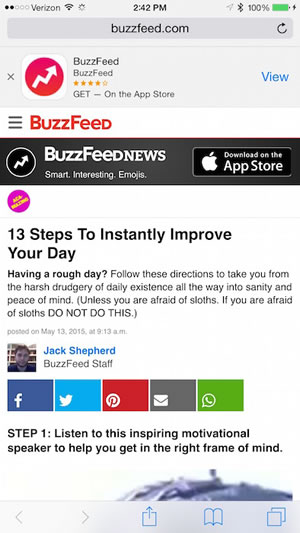
让我们看一看在实际操作中是什么样的。BuzzFeed 参加了 Instant Article 计划,他们最近发表了一篇名为13 steps to instantly improve your day的文章。 就跟你心里想的一样,移动 web 版本的文章也加载了一大堆垃圾,还有 iOS App 插件、社交按钮、广告、还有别的。
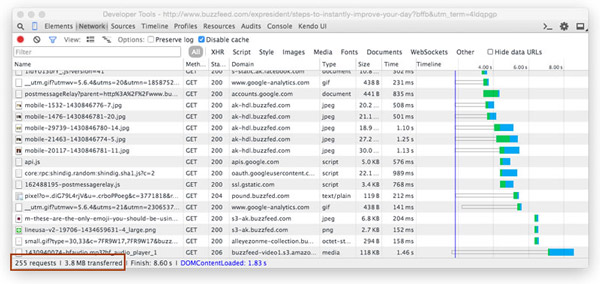
就像我们早先看到的 CNN 文章一样,BuzzFeed 的网站也加载了一大堆广告脚本、跟踪脚本和蕾丝的东西。最终整个页面发出了200多个 HTTP 请求,下载了差不多 4MB 的数据:
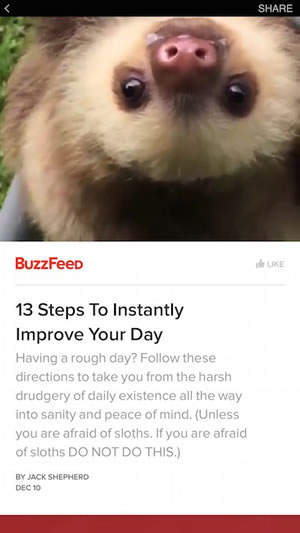
让我们与 Facebook 的 Instant Articles 做一个比较:
与之前的 Flipboard 例子比起来,尽管内容很相似,但这个 BuzzFeed 文章还是同样的繁杂异常。它同样加载得很快,而且在我的测试下,它仅仅发出了5个网络请求(Facebook 同样应用了几个预加载算法,并且在你点击之前就加载完毕了,这样确实让你感觉是『马上』完成的)
现在引发了许多关于这是不是出版商的良好商业模式的争论,这个争论确实是目前大家讨论的焦点。不过确实很难否认 Flipboard 和 Instant Articles 在移动设备上提供了非常优雅的阅读体验,这也正是之前移动浏览器急于解决的问题。
Flipboard 和 Facebook 并不是这场游戏的唯一玩家,科技界的最大玩家,也就是 Apple 公司,已经宣布进入这一领域——新发布的Apple News使用了在本质上和 Flipboard 和 Instant Article 一样的商业模型。
这是 Web 的终点吗?
不。重要的是一定要记住,不管 Flipboard,Facebook 和 Apple 提供了多么好的用户体验,它们依然是独立公司提供的私有服务。这些公司可以控制内容如何被消费、也可以控制用户去访问内容。Apple 公司完全可以做到控制苹果设备访问什么内容。
再加上这些公司都要求与内容提供商的某种程度上的合作关系,也就是说这些 App 只提供了它们生态系统上的内容,也就是说这些 App 的内容只覆盖了整个 Web 内容的一小部分。由于在 Web 上出版和分享非常容易,这给 Web 提供了战胜这些 App 的巨大优势。
话虽如此,但相比 Flipboard 和 Facebook 的 Instant Articles 在其本地 APP 中提供的服务,很难说浏览器阅读体验更好。John Gruber 在一篇回应 Facebook 的 Instant Article 的文章中的论述也许是说得最好的:
“我被对速度的强调吸引了。不仅仅是因为本地的移动代码在 APP 开发中获胜,更因为有了像Instant Articles 一样的软件,本地正在将以浏览器为基础的网络变得像一个遗迹,即使这个网络只是为了发布文章。如果我是对的,我在 Daring Fireball 中写的绝大多数文本(overwhelmingly-text)都可能会引发一个问题。Daring Fireball 的页面加载速度快,但这些页面我并不需要经常去连接它们。我担心这会继承 web 速度慢的问题,对过量产生网页的这种考虑不周的设计趋势,将会开始对 DF 的流量造成危害。”
需要采取什么措施吗?
一些发展应该会对当前 Web 的发展现状有所帮助。
HTTP/2
最近出版的 HTTP/2 规范提供以基本上减少通过单一的 TCP 连接,供应压缩的 HTTP 标头,和资源加载并联在网络上的延迟。一旦在浏览器中实现,HTTP/2 显着降低依赖于大量的 HTTP 请求,如本文中所示的那些部位的加载时间。
最近出版的 HTTP/2 规范提供了一个从实质上减少网络服务延迟的方法 - 压缩 HTTP 头,并使用单个 TCP 连接实现并行加载资源。一旦 HTTP/2 在浏览器中得以实现,它将会显著降低那些依赖大量 HTTP 请求的网站的加载次数,例如本文前面部分已经展示的一些情况。
移动友好
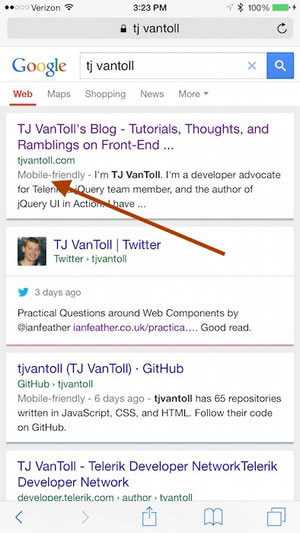
去年,谷歌宣布他们将会在搜索结果中惩罚那些移动不友好的站点,并会在那些满足他们搜索指南中要求的站点旁边添加“移动友好”字样。
这是一个小调整,却可以刺激那些站点内容的开发者和发布者们(这些人的工作与搜索引擎的流量的关联性非常高),将他们厌恶的内容控制在最低限度。早期的研究表明,这个做法看上去对搜索结果有着显著的影响。
代理浏览器
Opera Mini 长久以来一直成功地饰演着代理浏览器的角色,它通过在自己的服务器上缓存资源来减少要发送给每一台单个设备的数据量。安卓下的 Chrome 和 iOS 现在包含了一个相似的选项,尽管它们默认情况下都是关闭的,在用户需要提升自己网络速度时仍这个选项不失为一个选择。
广告拦截器
桌面设备上,许多广告拦截器是攻击网络的主要工具,但是他们还没有进入用户的移动手机,很大程度上市因为手机系统供应商很积极的预防它们。
Google 有一个很好的理由去阻止广告拦截器,因为他们80%-90%的收入来自在线广告。新闻说 Google早在 2013 年之前广告拦截器从 Google play 中删除了。
从历史上看,苹果也阻止过广告拦截器,但是即将改变。苹果最近发表新闻,他们将要在 IOS 9 上的Safari 浏览器中开放广告拦截器 API。不管这个是否是对 Google 的攻击,还是一种对 Safari 用户的友好姿态,最终都是减少 IOS 用户繁琐的去选择广告拦截器应用。
将来
尽管有种种的缺陷,我仍然认为在浏览器领域是成熟的创新。为什么文章的出版商真正的盈利是植入庞大的广告而给每个人产生了很糟糕的体验?
我没有答案,比我更聪明的人花费了很多年的时间去解决这个问题。不过,似乎这是最好的,我们可以做的疯狂事情。我仍然认为在开放的网络中,它不会很快的遍布任何地方,但是我们真的需要开始思考怎么去清理这个烂摊子。