HTML5 已经成为当今世界的一个必然组成部分。由于 World Wide Web 万维网是使用超文本标记语言来架构和呈现的,于是 HTML5 成为了***的编程语言之一。随着网络的不断扩张,Web 开发人员非常有必要拥有***的 HTML5 工具,用于创建动态和交互式的 Web 应用程序和网页。下面这些就是你不应该错过的新的 HTML5 工具。
1. Timesheet.js
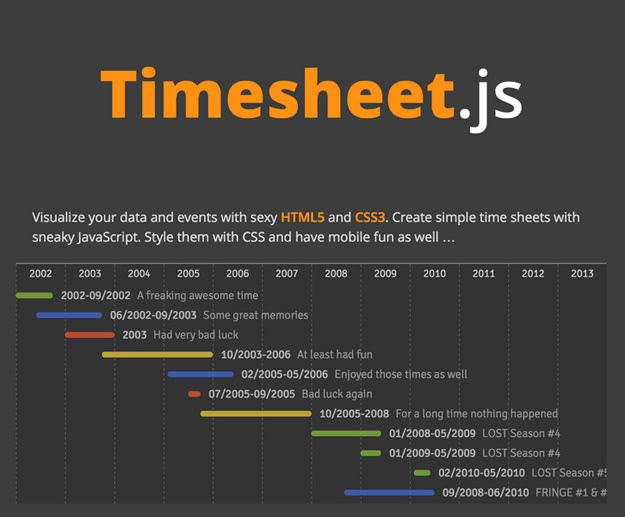
Timesheet.js 是一款用于创建使用 Java 库的 HTML 工作流的简单工具。你可以添加可视化和转换到使用 CSS 的事件。Timesheet.js 特别好使,因为它只需要几行 Java,就能生成漂亮的 HTML 布局。

官方网站:http://semu.github.io/timesheet.js/
2. Zebra
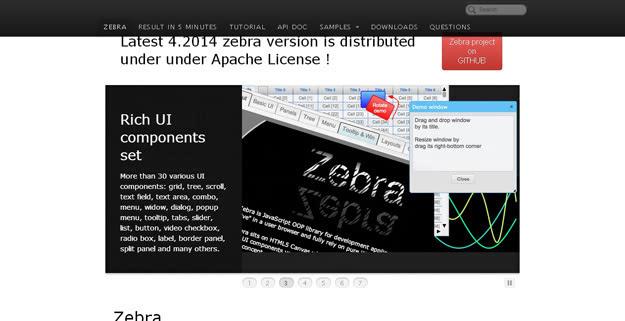
Zebra 是一个基于 HTML5 的工具,可用于创建基于 Web 的用户界面应用程序。只有你想不到,没有它做不到。Zebra 还是那些需要客户端插件才能工作的 flash 和小程序技术的替代品。Zebra 纯粹基于网络。

官方网站:http://www.zebkit.com/
3. Google Web Designer
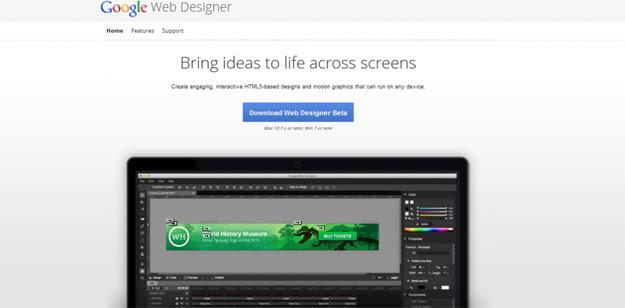
此新工具由互联网巨头谷歌发布,旨在帮助那些没有 HTML5 语言背景知识的人创建互动的 HTML5 网站。该工具能为你提供所有的编码服务。所有你需要做的就是发挥你的想象力。如果你仍然想自己动手编写一些代码,那么也可以编辑生成的 HTML5 用于不同的输出。

官方网站:https://www.google.com/webdesigner/
4. Brunch
Brunch 是强大的汇编程序,它能让你用一种简单而强大的方式构建精致外观的 HTML5 应用程序。Brunch 能快速产出最稳定的应用程序。

官方网站:http://brunch.io/
5. NoMe
NoMe 是用于访问地理位置和使用 HTML5 的相关数据的 Java 库。因为它无需下载大量的数据库到本地计算机,所以能为你进入位置和天气信息时跳过不少麻烦。
官方网站:http://nomejs.com/
6. Snap Tomato
这款新 HTML 工具允许你在任何设备上测试你的 HTML5 代码。Snap Tomato 简单易用,由一个编辑器和一个单独的标签组成,标签可以让你实时预览正处于编辑器窗口下的网页。

官方网站:http://snaptomato.appspot.com/
7. Gauge.js
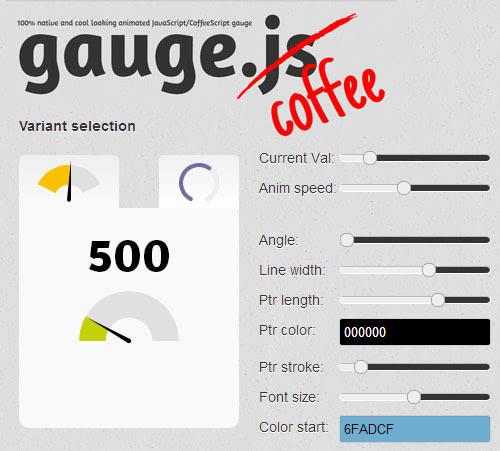
Gauge.js 是用于创建使用 Java 自定义动画的仪表盘和滑动杆的脚本。你可以创建你所选择的任何仪表盘。此工具完全基于 Java,不使用任何其他的代码,如 CSS 和 XML。

官方网站:http://bernii.github.com/gauge.js/
8. CoverVid
CoverVid 是一个超棒的工具,可用于将 HTML 视频作为网站的背景,让页面有一种动态的感觉。它是一个小型的 jquery 扩展,既容易又便于使用。
官方网站:https://github.com/stefanerickson/covervid/
9. JSCapture
JSCapture 是目前互联网上最酷的工具之一。它能让你从浏览器对桌面进行截图。它甚至可以只使用 Java 和 HTML5 记录你的屏幕。

官方网站:https://mgechev.github.io/jscapture/
10. Quintus
如果你想开发酷炫的游戏,那么选择 Quintus 吧。Quintus 是一款简单的 Java HTML5 游戏引擎,易学又易于使用。

官方网站:http://www.html5quintus.com/
以上这 10 个 HTML5 工具希望能给你带来帮助,你有哪些优秀的 HTML5 工具框架,欢迎和我们分享。
英文原文:10 New HTML5 Tools Which Developers Shouldn’t Miss