每年,苹果都会召开一次重大的会议。WWDC(苹果开发者大会)是iOS开发者和OSX开发者学习苹果先进高科技和移动设备与桌面软件新概念的好机会。
每一年的这个时候,他们都会制造出很多新创意,今年,我被一个用简单圆圈和形状制作出来的图标所惊艳,于是我决定用HTML和CSS来实现它。
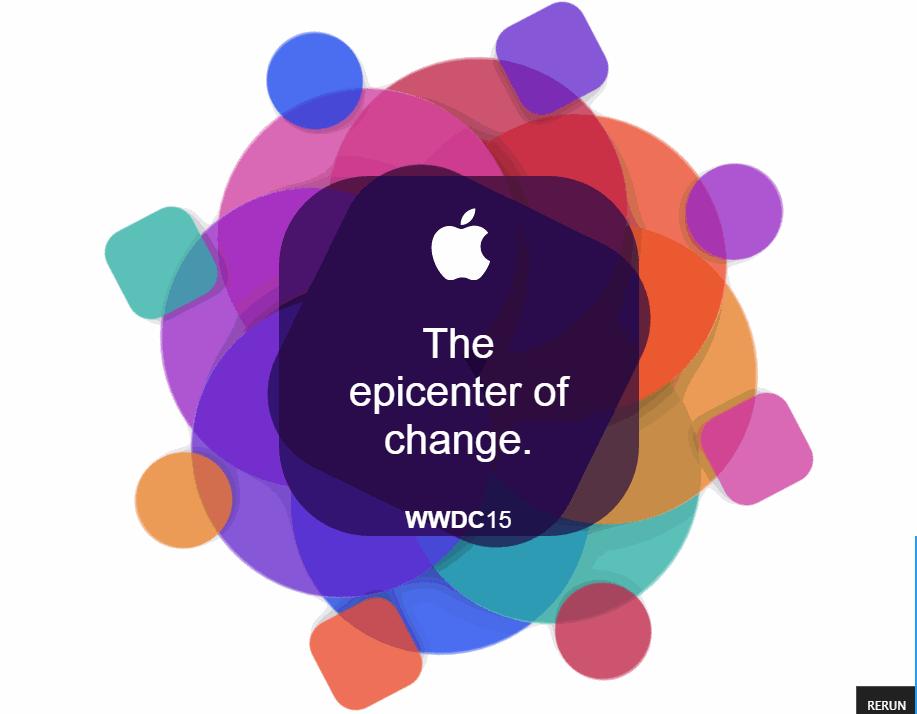
WWDC 15邀请卡
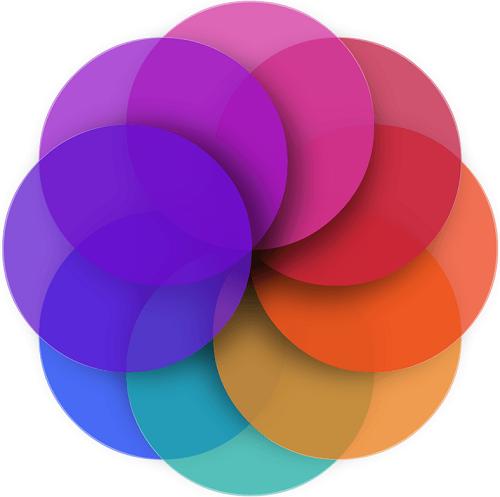
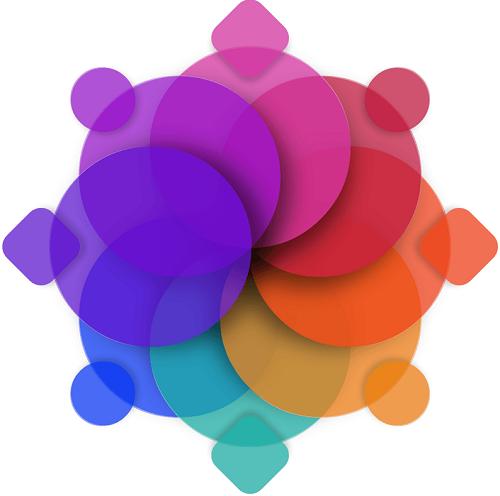
苹果的图标通常都会使用颜色和形状的叠加,比如iOS 7 Photos图标。今年WWDC邀请函用了下面这货。

它由一些列层叠和半透明的形状构成,非常适合用HTML和CSS来实现。
HTML
设计这样一块负责的东西需要稍微分析一下。首先,我把它分解成各个部分。 大方向看它是由三种形状构成的,主要图形为8个大圆,我先把它们列出来:

这里我分割成几个类,这样做方便后面把large,circle,等类提取出来单独写,代码会整洁很多。
然后我们有八个小形状,处于大圆的上边,这些形状由4个圆形和4个方形构成,方形是由圆角的,我这样写HTML

我用了circle,squircle以及数字1到8来为各个div设置类名,这样做的好处是,后面为它们设置形状和颜色的时候很方便。
***我们把两个大方形反倒logo中间。

同样,我用了large和squircle。
Logo和内容
接下来我们给中间的方形增添点内容。

这里我们用了一个SVG图片,还有邀请函的内容。邀请函的字体为San Francisco 但是字体不是OSX标准的,所以这里我换成Helvetica Neue Light。
写圆和方块样式
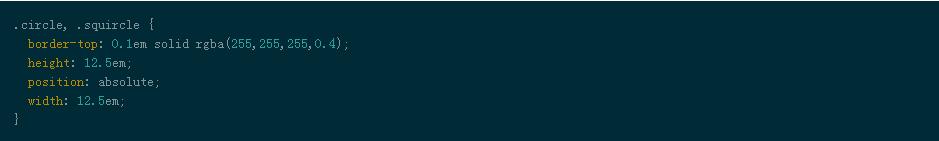
我要做的***件事是把circle和squircle的样式写好。

大部分形状是大得,所以这我把默认值设大了。每个元素的定位都是absolute并且有一个白的边框。边框可能不会跟邀请函的一模一样,但是可以给形状多点光泽。
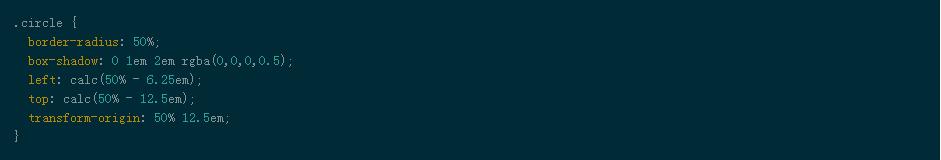
接下来我们给大圆加上样式,设置border-radius为50%,并且使用left,top值设置位置。

这个时候所有的圆都是在同一个位置上边。我们使用点小技巧,通过transform-origin的值来改变位置。默认的transform-origin值为(50%,50%),这里我们把值设为圆的底部,然后我们稍微旋转一下,形状就出来了。

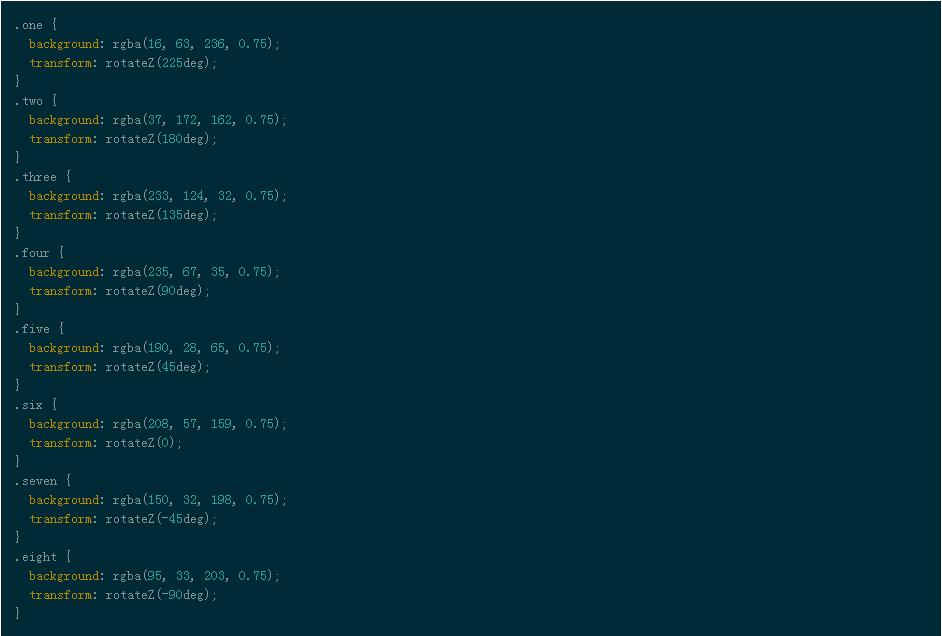
让我们给每个圆添加CSS样式,仔细研究邀请函的图片,我们可以看到一个圆的位置在左下角。知道了这一点,我们就可以写出其他与圆圈的旋转角度。

每个块都有一个颜色,并且旋转一定角度。下面的动画动态展示了生成过程。

有了上面这些原型,我们给其他形状写样式。首先方形也可以看成有不同圆角的圆。

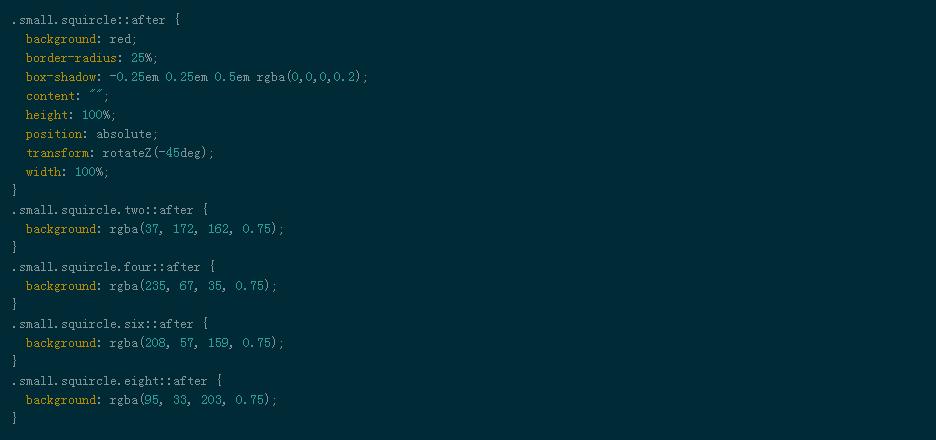
当我们定位了圆以后,我们给了特定的旋转角度和颜色。高兴的是,相同的形状也可以使用相同的样式,我们写好小形状的样式。

我们把这些形状设得小一些,并且离中心更远的距离。并且使用跟上面相同的诡计。
#p#
小方块
小的方形角度错了,我们需要给它旋转45deg。

这里有两种方法可供选择,我们可以给每个方形加多一个额外的元素,并旋转,或者我们选择CSS中的伪类。两种方法都行,不过我更倾向于后者。
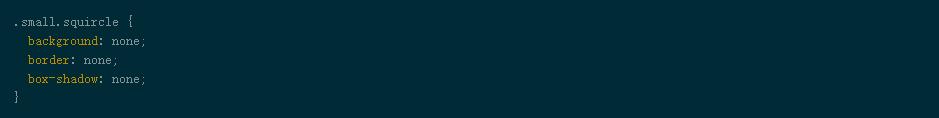
首先我们把背景颜色,边框,盒子阴影去掉。


我们使用::after伪类来创建一个相同的方形,并旋转45deg。

现在我们有了大圆和其他小形状了。

内容方块
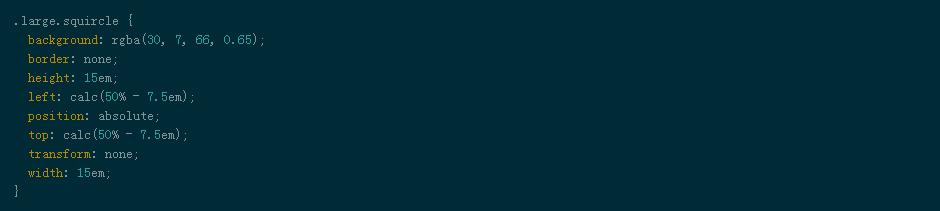
两个大的方形包含所有内容,我们把他们定位到中间,并且给他们一个比较深的透明色。

我们可以旋转一下***个大方形。


添加动画
最初的邀请函是静态的,但是我们的网站叫做CSS Animation Rocks可不是浪得虚名。
我像把每个集合分开,为了做到这一点,我用span元素把它们分别包裹起来,后面就把动画应用到span元素上即可。

我们先给span元素定位,防止他们溢出。

每个span元素都定位到中点。
接下来我们把动画应用到每个span元素上面。

我们使用了相同的keyframes但是改变了动画时间,分别为10s,20s,30s。于是他们一分钟后回到原来的位置
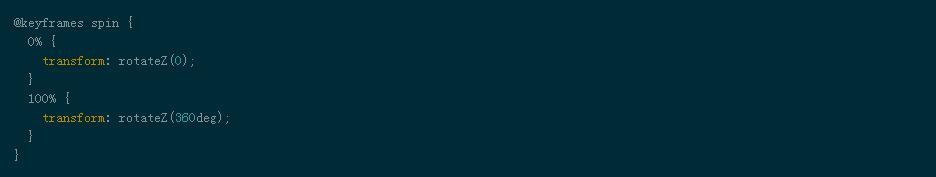
keyframes 如下所示

开始位置旋转角度为0,最终旋转角度360deg。

重用CSS
这是个有趣的实验,但是我觉得***的收获是重用了CSS.旋转和小形状使用相同的CSS很方便。还有所有的animation用了同一个keyframes。这样有助于压缩CSS文件的大小,保证加载速度。
前缀
创建这个例子的时候,我用了autoprefixer,这样就不用每次写动画都要考虑浏览器内核了。



























