前言
周末在微博上看到@周楷雯Kevin说起CALayer抗锯齿的问题

具体做法是:
- layer.allowsEdgeAntialiasing = true
想起了很久以前也遇到过类似的问题 那时候要做一个类贴纸的应用 理所当然会遇到贴纸缩放和旋转的问题 所以锯齿的问题也是需要解决的 但是那时候是iOS4,5的时代 压根没有上面说的allowsEdgeAntialiasing这个东西(这个东西iOS7才公开 不过iOS6据说也可以用 但是黑科技嘛..你懂的)
所以当时求助了***的stackoverflow 得到了一个非常简约而不简单的方法 就是我在微博上说的 只要把需要显示的图片留一个像素的透明边 就搞定了
方法
方法比较简单 我写成了一个UIImage的Category方法 然后一直尘封在我的工具库中好几年(遇到这个问题我才想起来)
- - (UIImage *)antiAlias
- {
- CGFloat border = 1.0f;
- CGRect rect = CGRectMake(border, border, self.size.width-2*border, self.size.height-2*border);
- UIImage *img = nil;
- UIGraphicsBeginImageContext(CGSizeMake(rect.size.width,rect.size.height));
- [self drawInRect:CGRectMake(-1, -1, self.size.width, self.size.height)];
- img = UIGraphicsGetImageFromCurrentImageContext();
- UIGraphicsEndImageContext();
- UIGraphicsBeginImageContext(self.size);
- [img drawInRect:rect];
- UIImage* antiImage = UIGraphicsGetImageFromCurrentImageContext();
- UIGraphicsEndImageContext();
- return antiImage;
- }
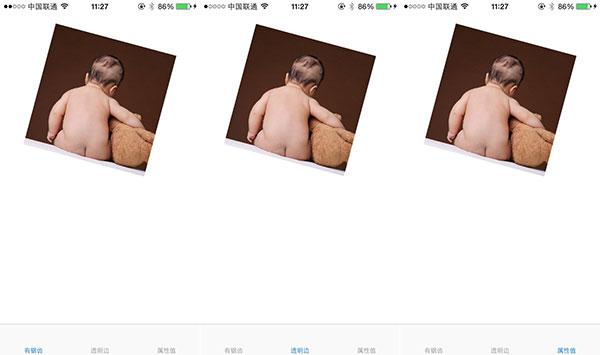
先来看看实际的效果

可以看到旋转的时候若不做任何处理 确实是会有明显的锯齿 而使用透明边的方法 或者设置allowsEdgeAntialiasing 都可以消除锯齿
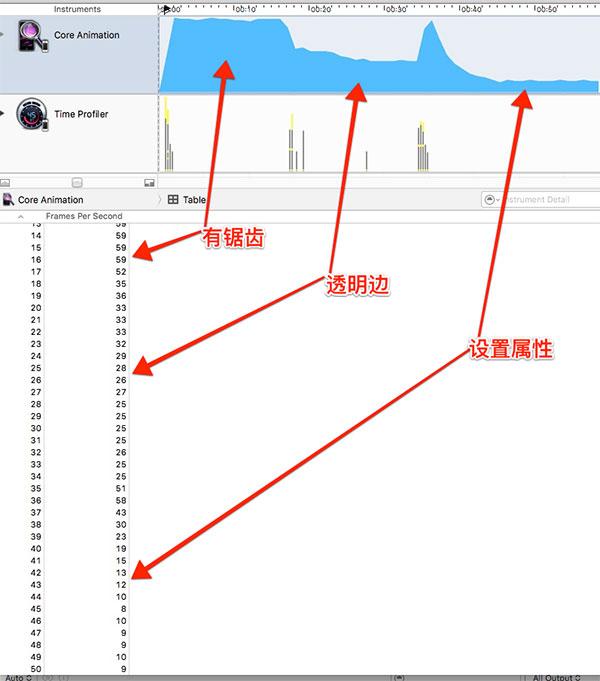
接下来看看这两种方法的性能比较 测试方法是在我的iPhone 5S上接连对500个UIImageView进行旋转 对比帧数 其结果如下

结果表明 allowsEdgeAntialiasing的性能还是比透明边的方式要差一点 所以…
-
如果你的应用要支持iOS6- 可以参考透明边的方法 唯一的缺点是显示出来会比原来小那么一点点(我的做法是直接cut掉1px的边 当然你也可以直接在图像外面加1px的透明边)
-
如果你的应用仅支持iOS7 推荐使用allowsEdgeAntialiasing来设置 简单方便咯 如果性能上觉得吃力的话 可以再考虑透明边的方法
小结
文中的demo可以在这里找到
测试的方法也许不太严谨(也是临时起意写的这篇 所以并没有花太多时间) 如果有错误 请大家提出来





























