九月份设计圈的干货合集来咯,包括前端开发、设计神器、设计素材(字体、PSD等)、以及一大波实用的酷站推荐,全是精选干货,来收!
一个使用SVG实现灯箱切换效果的源码,效果很棒,支持响应式,支持手势控制左右切换。

一个简单易用的选项卡jQuery插件,切换Tab选项卡时还可以定义动画效果!

Image blur是一个能让web图像实现高斯模板效果,用来做背景会很漂亮哦!



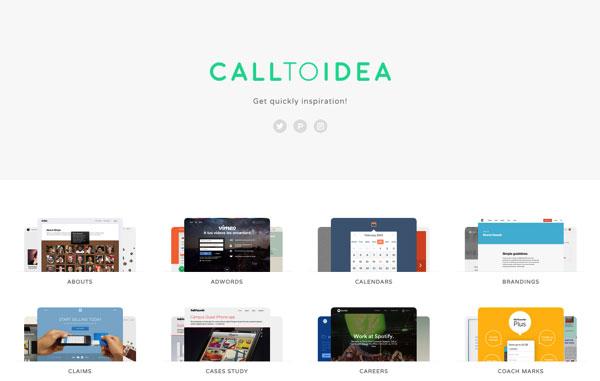
一个收集设计界面的网站,优点在于分类极细化,包含常用设计元素。

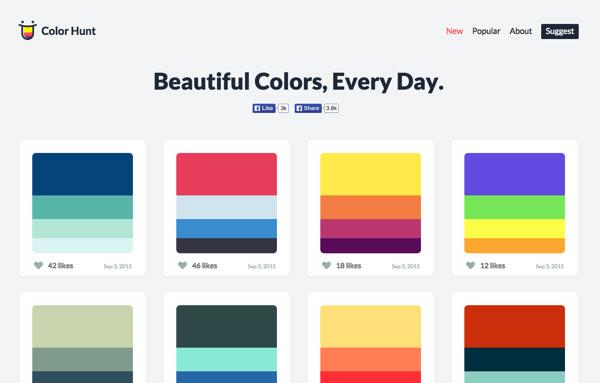
配色、色彩搭配灵感收集,用户可以提交或收藏自己喜欢的配色。


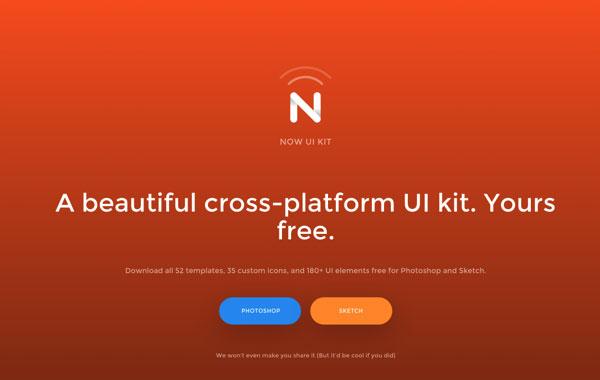
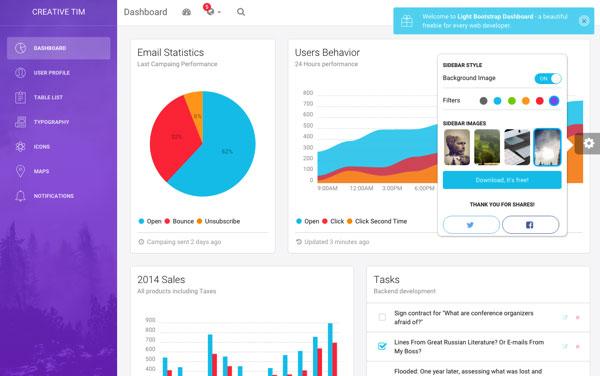
Now UI KIT是一套设计元素非常完整的UI KIT素材,包含52个模板、35个图标以及180+UI组件元素,并且免费使用,提供PSD和Sketch两种格式下载。

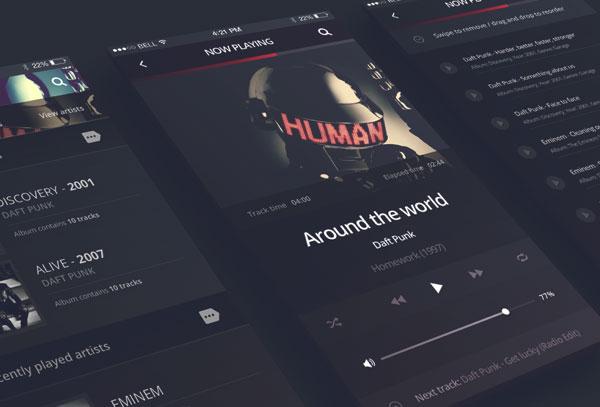
一套iOS 9 UI KIT,但只有sketch格式,使用时建议下载San Francisco字体。

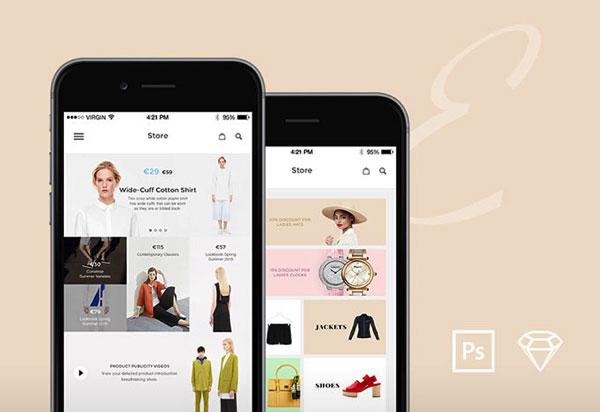
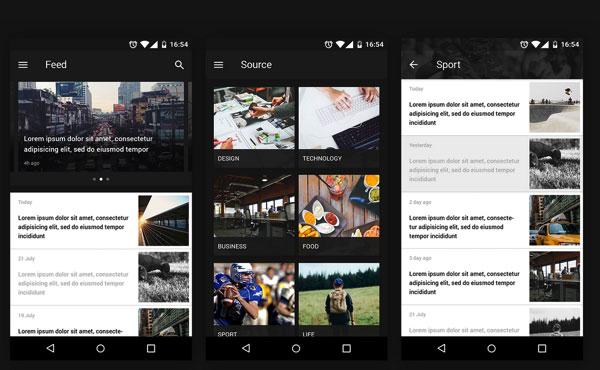
电子购物风格的一套UI素材,有PSD和sketch两套格式。





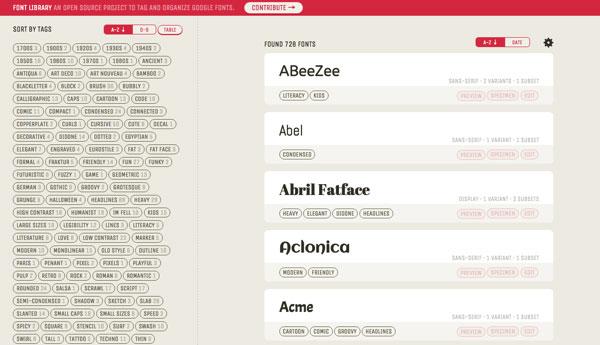
Font Library(Google 字体)
以更友好的方式寻找Google Web font字体。

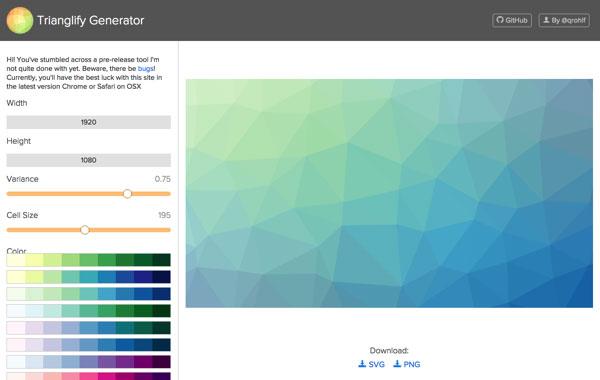
你可以用这款在线工具来自定义低多边形背景,当然也推荐试试这个《这效果超火!教你创建高大上的多边形字体》

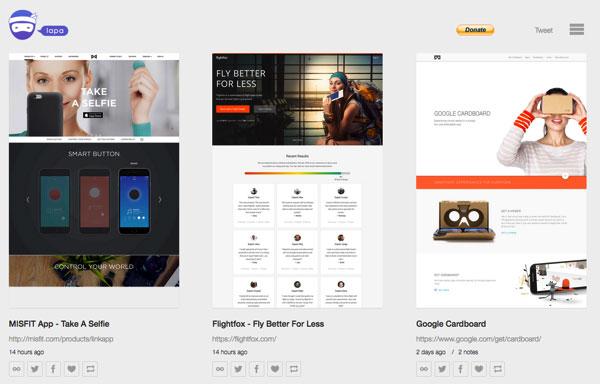
专注收集一些在线工具、服务类APP的网站。