当你开发基于HTML5的游戏时,你有很多选择。使用什么样的编辑器?是否用到Canvas 2d、WebGL?采用什么样的呈现框架和游戏引擎?这些选择大部分由开发者的个人经验和游戏将要发布的平台决定。
幸运的是,有关HTML5游戏开发的指南现在已经有很多了。而这篇文章则是要告诉开发者在开发HTML5游戏以前应该具备的一些全局概念。你能从这篇文章中学到什么?这里会介绍HTML5游戏开发的一些框架,你将知道如何使你设计的游戏能够在更多的平台上运行,了解如何管理在线游戏的状态,如何处理性能问题。
话不多说,现在就开始介绍HTML5游戏开发的几条实用建议
建议1:使用框架
如果只是用HTML5编写一些小程序其实非常简单,但如果想往你的游戏中加入更丰富的功能,那么就有许多其他的事情需要处理了。
比如,如果你的游戏中有大量的图片、音效或是其他的资源,那么浏览器需要从你的游戏服务器上下载这些资源,这往往需要花费很多的时间。如果你在 编写程序的时候没有考虑这些问题,那么你也许会对***的结果感到意外。由于图形和声音文件都是异步下载的,也许在你的资源下载好以前你的 JavaScript脚步已经开始运行了。这就是所谓的“爆音”现象(图像显示异常),而声音也可能在错误的时间播放。一个好的解决方法就是创建一个预先 下载机制,保证所有的资源下载完以后才允许脚本执行。
另一个你可能碰到的问题就是你的游戏在不同的机器甚至是浏览器中运行的速度有所不同。虽然这也许在你的控制范围以外,但你还是可以尽量使得你的动画或是动作的速度不依赖于游戏运行框架的速度。
其实,现在有许多的游戏模板代码,里面实现了大多数游戏需要的功能。这样,开发者不需要从头到尾编写一个完整的游戏程序。现在有许多框架可以帮助开发者设计游戏,开发者只用关注具体的游戏逻辑,而不用担心如何使游戏顺畅运行这些细节问题。
使用框架时唯一需要注意的一点就是如何从众多的框架中挑选一个合适的框架。像ImpactJS这样的框架功能非常强大,几乎可以在各个 方面为开发者提供帮助;而像EaselJS的框架则主要是处理图形方面的工作。***,还是需要由开发者决定使用哪种框架更加合适。这看起来似乎很简单,但 在JavaScript的世界里面,选择一个框架时也意味着你选择了一种特定的编程风格。
- ig.module('monster')
- .requires('impact.game',)
- .defines(function(){
- Monster=ig.Entity.extend({eyes : 42});});
Monster=ig.Entity.extend({eyes : 42});});ImpactJS就是一个很好的例子,它不仅提供了图像显示和音效处理的方法,还在实现中插入了自己的对象和模型。

Ascended Arcade三个月内发开了三款游戏,全部使用的是ImpactJS的框架
虽然现在已经有很多HTML5游戏使用了一些框架,但是还是有很多开发者不嫌麻烦地选择不依赖任何框架完全自己开发。如果你想在合理的时间内完 成任务,使用框架当然是最有效的方法。Ascended Arcade就是一个很好的例子,在短短三个月的时间里,他们就开发出了三个游戏,全部使用了ImpactJS框架。
建议2:将小屏幕和触屏设备考虑在内
HTML5***的卖点之一就是它既能在桌面PC上使用,也能在笔记本电脑、平板设备甚至是智能手机上运行。(这里有IE9在Windows Phone 7 Mango上的运行效果演示)。
HTML5与生俱来就具备了跨平台的特性,通常为开发者节省了很多工作。然而,有些事情是需要开发者考虑的…

SpyChase在Windows Phone 7 Mango上的运行效果
首先也是最重要的一点,不同的设备屏幕的尺寸也有所不同,屏幕的宽高比以及分辨率可能有很大的差别。如果想让你的HTML5在移动设备上拥有良 好的效果,确保它支持多种分辨率并且不超过WVGA的800×480框架大小。此外,由于大多数的移动设备无法在一个屏幕上显示所有的页面内容,他们常常 采用精确的缩放和平移技术,而这些技术通常并不适用于游戏的编写。可以在编程的时候使用viewport meta标志禁用这些功能。下面的代码片段可以用来使你的游戏视图根据屏幕的实际水平宽度自动调节。移动浏览器上的缩放功能常常与触控游戏控制功能产生冲 突,可以将“user-scaleable”参数设置为“no”,从而禁用浏览器的缩放功能。
现在你已经能够将你的游戏视图很好地呈现在小屏幕设备上了,接下来就该考虑如何处理用户输入的问题了。大多数触屏设备都有一个虚拟键盘,但是在 玩游戏的时候显示一个虚拟键盘实在太浪费空间了。你应该开发一个有限的虚拟键盘,只提供游戏中使用到的按键(比如箭头)。当然,***是尽可能在游戏中不需 要使用额外的元素。Spy Chase在这方面做得很好,用户只用一个手指就能控制游戏中的汽车了。
建议3:自动保存用户的记录
使用 site pinning,web浏览器试图让Web Apps可以像桌面apps一样工作。但是,让网站像Apps一样运行的想法还比较新鲜,同样的,让Web页面保存客户端的状态也尚未成熟。用户在关闭 Microsoft Word的文档时可能会思考一下内容是否已经保存,而在关闭Web页面时往往不会这么仔细了。通常这并不会带来什么问题——大多数的Web页面是没有状态 的,或者是将用户的记录保存在了服务器上。
但如果是处理浏览器游戏,情况就完全不同了。通常在客户端执行的是JavaScript代码,HTML5游戏通常将游戏的状态缓存在内存中(RAM)。一旦关闭浏览器窗口,用户辛辛苦苦赢得的高分就永远地丢失了。
你可以要求用户小心一点,不要将正在进行的游戏窗口关闭,但是意外总是会发生的,尤其是当用户开了多个窗口或是电池没电的时候。
长话短说:在编写HTML5游戏时,***是经常将游戏玩家的进度状态保存一下,当用户重新打开关闭的web页面时,应该让用户可以继续之前没有结束的游戏而不是重头来过。
你应该将用户的记录保存在哪里呢?过去,答案往往是服务器端的数据库或是客户端的cookie。但是这两个都不是***的选择。如果是在服务器 端,则会产生额外的HTTP请求开销。如果是cookie的话,则可以保存记录的空间非常有限,并且cookie的寿命取决于浏览器的配置。
一个更有效的方法是使用HTML5 DOM storage。DOM Storage提供了一个key-value存储(或是JavaScript定义的对象)的接口,可以为每个网站保存几兆的数据。使用起来非常方便,但是 在HTML5游戏中,你可能想要记录一些更加复杂的数据结构——这些DOM storage本身可能并不支持。幸运的是,现在的JavaScript提供了一套机制帮助开发者将一组对象压缩成一些紧凑的符号,这就是JSON机制。 使用这套机制,DOM storage可以保存任何格式的信息。下面的两个函数展示了如何使用HTML5 DOM storage保存游戏状态以及ECMAScript5中的JSON功能:
- functionsaveState(state) {
- window.localStorage.setItem("gameState", JSON.stringify(state));
- }
- functionrestoreState() {
- varstate =window.localStorage.getItem("gameState");
- if(state) {
- returnJSON.parse(state);
- }else{
- retrun null;
- }
- }
建议4:使用profiler
游戏开发中***的挑战是在加入许多功能以后,如何保证游戏仍然具有高的帧显示频率。
好的消息是近几年来,浏览器的速度越来越快了,基于HTML5的游戏已经可以达到每秒60帧了。
这是非常了不起的。对IE9来说,这意味着开发了一个全新的JavaScript引擎,能够利用多CPU内核以及基于Direct2D的硬件渲染管道。换言之,如果你配备了高配置的游戏平台,IE9就能充分地利用这些硬件平台。

IE9整合了JavaScript分析器,能够发现性能瓶颈
对于简单的游戏,这意味着你不必担心它的性能问题。但由于HTML5可以运行在任何平台上,这意味着你发开的HTML5游戏应该能够运行在任何 一个设备或是浏览器上,其中有些设备或浏览器的处理能力可能并没有你希望的那么快。即使你的应用只针对高性能的PC,游戏的性能也是一个不得不考虑的问题。
如果你要求你的游戏达到每秒60帧,这意味着每一帧的渲染时间不能超过16毫秒。也就是说,在你一眨眼的时间里面,你需要完成至少6帧的渲染工作。现在听起来可能有点难以想象…但是有些非凡的游戏确实能够做到。
幸运的是,这里有些工具可能能够帮助你。在IE9(或是IE10)上,通过按下F12按键可以打开开发工具面板。选择“Profile”选项然后选中“Start profiling”。
现在在你觉得性能需要提升的地方停留30秒,profiler将收集相关数据,然后选择“stop profiling”。你将看到你的游戏中的每个功能的累积执行时间。通常,你会发现某些功能占用了大部分的时间。这样你就能有针对性地优化那些特别耗时的功能了。
不要过分相信自己的直觉——有些代码可能看起来效率很低,但在某些JavaScript引擎上执行起来速度却很快。***的办法就是时常地反复分析程序,对于修改过的代码,需要反复进行测试确保你的修改确实能够提升程序的性能。

游戏变得越来越社会化:Warimals是基于HTML5的游戏,用户可以与Facebook上的好友一起参与游戏
建议5:要有创造性!
能够开发出在浏览器中运行的游戏是一件很棒的事情,而更酷的是可以使用HTML5在浏览器上开发游戏应用!从技术的角度看,HTML5是非常棒的,而浏览器也是非常理想的游戏平台。
想想看…各种不同的设备上都有浏览器,它们通常是时时在线的,它是人们接收邮件、聊天和社交网络的工具。浏览器游戏的开发者,可以利用自己开发的游戏将来自世界各地的人们联系在一起。
作为一个HTML5游戏开发者,你必须了解很多很酷的开发工具,在Mozilla社区中我们已经介绍了很多为Firefox开发者提供的开发工具,包括 JavaScript Debugger, Style Editor, Page Inspector, Scratchpad, Profiler, Network Monitorand Web Console.
#p#
下面继续介绍一些HTML游戏开发的工具。
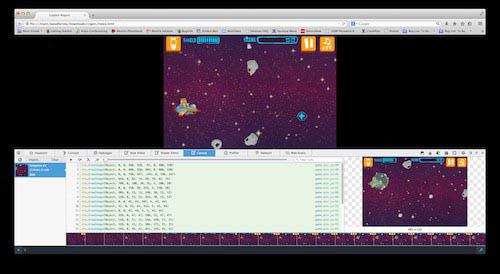
Canvas Debugger
在***版本的firefox中,我们在浏览器中添加了Canvas调试。Canvas Debugger允许你跟踪所有的canvas上下文调用, 像绘制元素和使用特定的调色器一样,它会根据具体的要求调用颜色编码。它不仅在开发基于WebGL的游戏时有用,它同时也可以用来测试基于Canvas 2D的游戏。 在下面的游戏中,你可以看到动画被分解成很多个静态图,你可以点击任意一行直接查看那一部分的响应。

Shader Editor
当你创建一个基于WebGL的游戏时,如果能在游戏运行时测试和修改着色器程序将是非常酷的一件事。使用Shader Editor就可以做到这么酷的事情。你不需要重新加载界面就可以修改顶点和片段着色器,还可以查看其对输出结果的影响。
Web Audio Editor
在Firefox Aurora(32)版本中有一个Web Audio Editor,这个编辑器通过图表展示了所有的音频结点和当前AudioContext的连接。你可以通过它查看每个结点的特定属性。Web Audio API提供了更多混音的创建,对音频的操作和处理比HTML5的Audio标签强大很多。
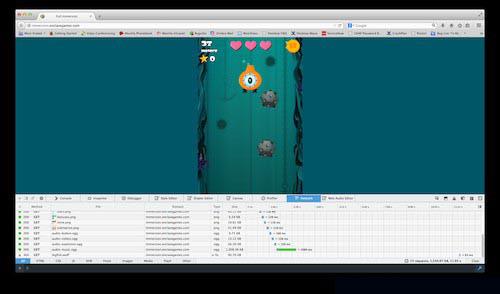
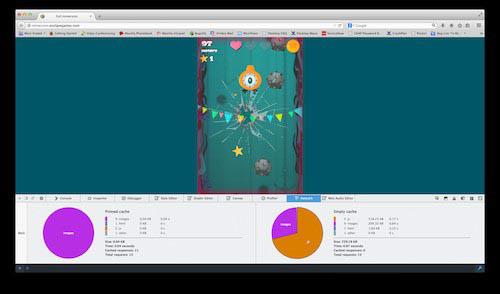
Network Monitor
对于HTML5游戏开发者来说,需要花费昂贵的代码来对游戏进行繁琐的测试。如果游戏是在手机设备中运行,可以使用Network Monitor直观地看到所有的网络请求,系统耗时和类型大小等属性。

除此之外,你还可以通过Network Monitor直观地看到游戏的性能分析。

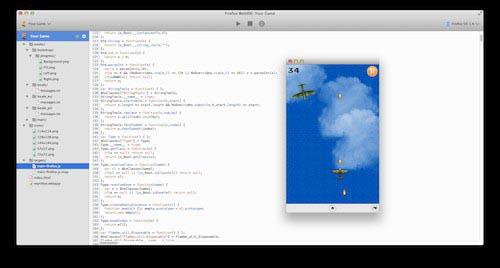
Web IDE
开发游戏之前你必须先选择一个开发环境,同样,你有很多种选择(Sublime,Eclipse,Dreamweaver,vi等等),重要的是你肯定已经有一款常用的开发环境了。如果你对浏览器端的开发环境感兴趣,你可以试一下Web IDE,它已经在Firefox的***版本中上线了。

Web IDE不仅提供开发者进行正常的编码,还可以远程发布、调试、框架管理等。
原文链接:http://www.cocoachina.com/game/20150906/13326.html?utm_source=tuicool


























