每个企业在做重要决定时都倾向于做数据分析。实际上他们很多时候都是沉沦在数据里头,不知道如何跳出其中。随着大数据的到来,曾经好用的表格和图表只是不再削减它了。
企业一直寻求更好的方式来可视化数据,更好的互动和使图表多角度。毕竟,只有从数据中抽出的见解才是有用的。
JavaScript 图表库出现了,作为漂亮的,容易理解的,交互式的可视化图表最有力的工具。它能更容易提取和传达关键的模式和见解,而静态图表往往不明显。
为了使事情更加简单,我努力挖掘了很多选项,找到了你需要的***的 JavaScript 图表库。所以,让我们开始吧。
1. Chartist.js

Chartist 的高效和人性化设计甚至吸引了离开 Excel 就会感觉不舒服的人。可响应(使用媒体查询)和独立 DPI 意味着这些图表可以为你提供一个良好的解决方案,如果你在考虑将你的图表应用于包括手机,平板和桌面电脑的多终端设备。基于 SVG 的设计让它在未来更具兼容性。
Chartist 的于从不同在于它是社区的成果,这使得它没有其他图表库的局限性。由于过于关注琐碎的变动和功能完整,导致你在使用其他类库时很焦心。
协议: 开源,所有用户皆可免费使用。
2. FusionCharts

FusionCharts 带来了一个最全面的库,超过 90 中图表和 900 种图——所有均就绪备用。它们自诩为行业内***看图表,它提供了一个功能强大的体验仪表板,通过它可以鸟瞰其整个业务功能。
FusionCharts 兼容从 PC 和 Mac 电脑,iPhone 和 Android 平板电脑等多种设备;他们做了许多额外的努力来确保跨浏览器的兼容性,甚至包括 IE6!
他们还涵盖了所有基础格式 —— JSON 和 XML 数据格式都能够接受;绘制可以通过 HTML5、SVG 和 VML,图表可以导出为 PNG,JPG 或 PDF 格式。FusionCharts 的扩展可以很容易地与你所选择的任何技术集成,包括 jQuery,AngularJS,PHP 和 Rails。
总的来说,FusionCharts 拥有你创建漂亮图表和做严格业务分析所需的任何特征和格式。而且***的部分是非商业用途时你可以免费下载并使用,没有任何限制。
源码许可证:非商业免费,商业用途收费。
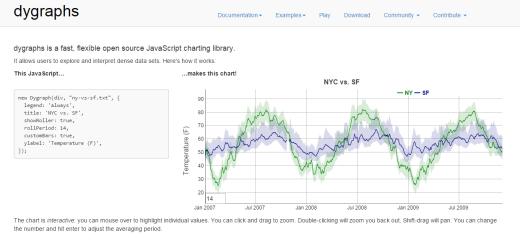
3. Dygraphs

Dygraphs 是一个开源的 JavaScript 图表库,最适用于极端大数据集。它是开箱式互动,通过缩放甚至可以支持手机。
它既兼容主流浏览器,也向后兼容 IE8。选项和自定义回调功能使它具有极高的可配置性。
协议: 开源,面向所有用户免费。
4. Chart.js

Chart.js适用于小项目,如果你需要扁平化,干净,优雅,快速。它是一个微型的开源库,最小化压缩后只有11kb大小。包括六个核心图表类型(线图,柱图,雷达图,极地图,饼图和环形图)每个都是独立的模块,所以你甚至可以只加载项目需要的模块以***化缩小代码占用空间。
它使用HTML5 canvas元素渲染图表,并且使用polyfills方式兼容在IE7/8上运行。所有图表都是可响应的。
协议: 开源,面向所有用户免费。
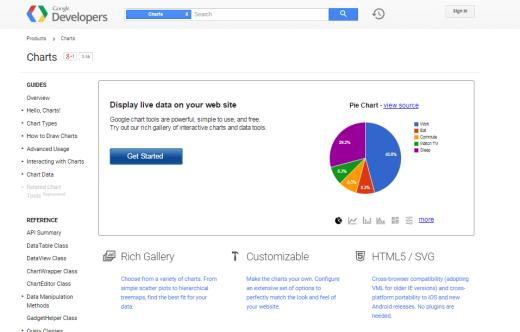
5. Google Charts

Google Charts 提供大量不同种类的图表,它***程度上满足了数据可视化的需要。图表基于 HTML5/SVG,为了兼容老版本的 IE 还支持 VML。所有的图表都是可交互,可缩放的。你可以去看看他们的图表库。并且最棒的部分是他们的图表绝对免费。
协议:免费,但是不开源,在你的服务器上使用他们的 JS 文件是 Google’s协议不允许 的。因此如果你是一家企业并且有很多敏感数据,Google Charts 可能不是一个***的选项。
6. Highcharts

Highcharts 是又一个流行的交互图表库,与其他库一样,它是基于 HTML5/SVG/VML,所以不需要扩展插件。提供的图表类型很广泛,像曲线图,柱状图,条形图,地图,仪表盘等。
它还提供个人用户免费,可在线生成交互式图表的接口 Highcharts cloud,商业使用需要购买授权。
协议: 非商业使用免费,商业使用付费。
7. Flot

Flot 是最古老的图表库之一,围绕着用法简单并聚焦交互特性。它是特定的 jQuery 库,这意味着你需要使用它需要熟悉基础的 jQuery。但是从另一方面来说,这意味着你可以全面控制呈现,动作和用户交互。
Flot 兼容大多数现代浏览器,向下兼容到 IE6。Flot 的插件库提供许多类型的图,所有贡献都是社区提供的。你可以看看这些由 Flot 制作的例子。
协议: 开源,面向所有用户免费。
8. D3.js
D3通常是提到数据可视化时出现的***个名字。它是一个非常强大的开源项目,可以通过动态更新DOM创造出惊人的视觉效果和图形。另外,它使用HTML,CSS和SVG。
它符合W3C标准,并且是跨浏览器兼容的。开发者们往往喜欢它所带来的许多特征,比如“进入和退出”以及强大的过渡。你可以到这里找到一些 D3 的示例。
需要说明的是,它没有预建图表,即时学习基本的图表也有一条非常陡峭的学习曲线。但开发者们是极富创新性,开发出了不少基于D3的包装库。后面我们将涉及到其中的一些佼佼者。
源码许可证: 开源。免费使用。
9. n3-charts

如果你正在寻找一种在 AngularJS 应用下创建简单互动线图的方法,这将是你所需要的。N3 基于D3.js 针对小量受众–基于 AngularJS 绘制通用线图。如果你需要更多的图表类型,它可能不适合你。你可以在这里看到一些N3线图的实例。
源码许可证:开源。对所有人免费。
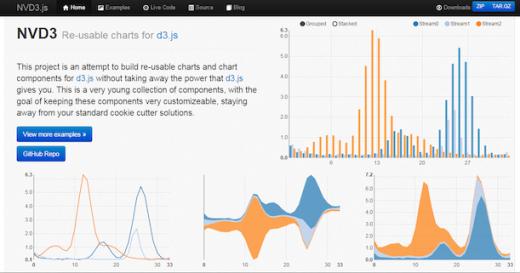
10. NVD3

NVD3是一个旨在建立可复用的图表和组件的 d3.js 项目——它提供了同样强大的功能,但更容易使用。它可以让你处理复杂的数据集来创建更高级的可视化。
源码许可证:开源。对所有人免费。
#p#
11. Ember Charts

Addepar 的开发者为提升 Ember 以及其附属库 Ember Charts、Ember Tables 和 Ember Widgets 的体验的工作稳步推进着。Ember Charts 基于 D3.js 和 Ember.js 框架提供了一个易于使用,可扩展的图表套件。
其强壮且优雅——针对坏数据的错误处理能确保有怪数据时应用程序不会崩溃。你甚至可以通过扩展它来创建自己的图表类型。
源码许可证:开源。对所有人免费。
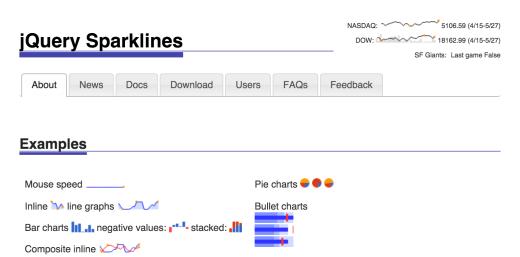
12. jQuery Sparklines

我们一直在谈论那些能搞定一切的重量型的库。但有时,你需要的是针对简单的任务简单些的东西。jQuery Sparklines 插件提供了一个合适的解决方案。它能够被用来生成迷你型的小内嵌图表,刚好足够去表现趋势——只需要最小量的编码。适用于大多数现代浏览器包括更老的IE6。
源码许可证:开源。对所有人免费。
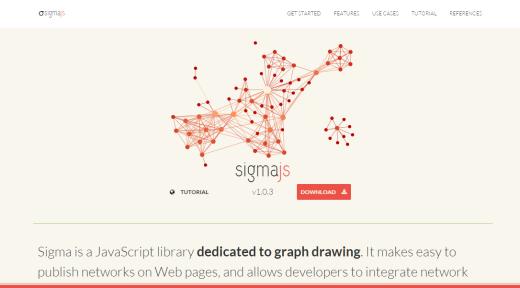
13. Sigma.js

当我们在特定的使用场景下时,我们必须谈谈 Sigma。Sigma 是一个强大的 JavaScript 库,其关注于呈现交互图形和 Web 网络。
Sigma 的库和插件包有大量的互动设置。一旦你使用了 Sigma,你将再也不会觉得线图无聊。看一下这个sigma.js侧翻演示你就会明白我的意思。
源码许可证:开源。对所有人免费。
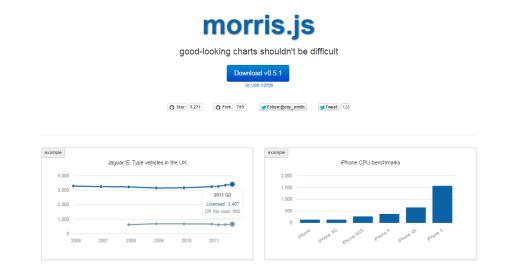
14. Morris.js

是的,正如 Morris 所说,好看的图不应该制作困难。Morris 是一个基于 jQuery 和 Raphael 的轻量级库,它提供简单、干净的线条,面积图,条形及圆环图。如果你正在寻找一些快速简单且和优雅的库,它绝对值得一试。
源码许可证:开源。对所有人免费。
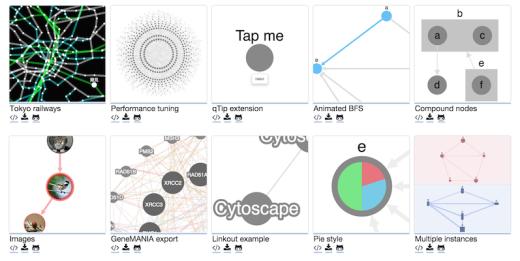
15. Cytoscape.js

Cytoscape.js 是一个开源的、功能齐全的图形库,它纯粹用 JavaScript 编写,基于 LGPL3+ 许可完全免费。它经过了高度优化没有外部依赖。Cytoscape.js 可以让你创建可复用的图形工具,并能够集成到你的 JavaScript 代码中。
它同样兼容所有现代浏览器,还兼容各种软件框架,比如CommonJS和Node.js,AMD/Require.js,jQuery 以及 Meteor/Atmosphere 等许多。注意,虽然它与Cyctoscape 桌面应用名字相同,但它们是完全不同的。
源码许可证:免费。对所有人免费。
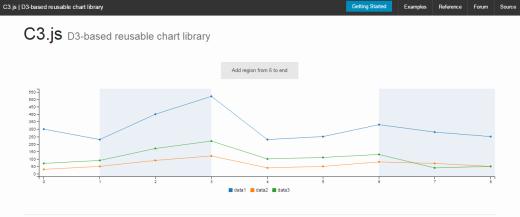
16. C3.js

C3.js 是另一个基于 D3 可重用的图表库。大量的基于 D3 的图表工具表明了太多人喜欢 D3 的功能,但也反映了大家讨厌用 D3 直接编码。
C3.js 提供了一种不同于 D3 学习曲线的方法,它将构建整个图表所需要的代码进行了包装。C3允许你创建自定义的类,这样就可以生成自己的风格。它提供了大量的API和回调,以便你可以在***次渲染之后更新图表。
源码许可证:开源。对所有人免费。
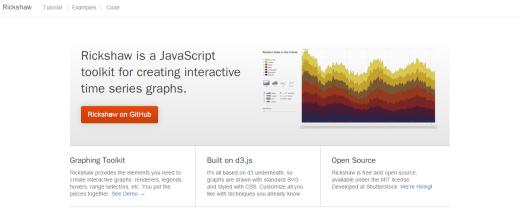
17. Rickshaw

Rickshaw 在 Shutterstock 被开发为一个建时间序列图的工具包。像其他一些我们已经讨论过的工具一样,Rickshaw 也是基于 D3 库。它是开放并开源的(遵循 MIT 许可)。
你可以在这里看到一些 Rickshaw 的有趣例子。Rickshaw 的众多扩展和自定义的特性能够让你生成漂亮的时序图。
源码许可证:开源。对所有人免费。
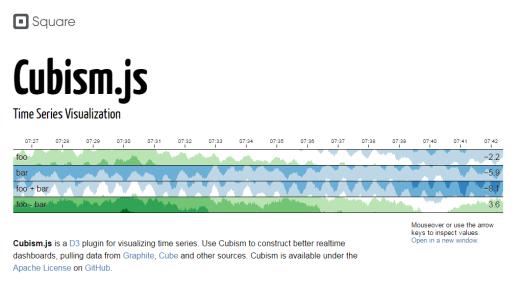
18. Cubism.js

Cubism 也许是显示时间序列***的 D3 插件。是什么使它脱颖而出的呢?你可以引入多个来源的数据,比如 Graphite、Cube 和其他来创造令人敬畏的实时图表来展现你的数据。
它能够渲染增量,使用 Canvas 来一次一个像素的偏移图表。Cubism 的水平图要比标准的平面图更好地利用垂直空间,能够让你一眼下来获取更多的数据并增加一目了然的可能性。
源码许可证:开源。对所有人免费。
19. Plottable.js

Plottable 采取了一些不同于 D3 框架的方法。它已经有一套可插拔的模块化组件,这些组件封装了渲染逻辑。这形成了一个单独的布局引擎用来实际定位。
这意味着你可以使用任何 Plottable 的组件并将其添加到现有的图表,或使用 Plottable 创建一个全新的。它基本以一个更模块化、即插即用的方式赋予了你 D3 的力量。可以通过这些示例看一下 Plottable 的能力。
源码许可证:开源。对所有人免费。
20. Canvas.js

正如名字所隐含的,Canvas.js 是一个 HTML5 —— JavaScript 的图表库,基于 Canvas 元素。Canvas 允许你创建完全响应式的且跨设备的丰富图表。除此之外,它有许多很好看的主题,他们声称要比传统的基于 Flash 和 SVG 图型快10倍。
源码许可证:非商业免费,商业用途收费。
总结
数据的可视化和分析是当今业务流程的的一个重要的组成部分。公司不论大小,都需要简洁、高效、互动性的方式来诠释数据。这使得选择适合你需求的 JavaScript 图标库显得尤为重要。
像 FusionCharts,GoogleCharts,Dygraphs 或 D3 的衍生库可能更适合那些处理大量数据的企业,或那些很大程度上依赖于数据分析的小公司。如果你只需要一些小而快的库,Morris.js 或 Chart.js 或许更适合你。对于图形和和网络,Cytoscape 或 Sigma.js 可能是更好的选择。
我尽量将***的工具包括在这里,但我相信你也有你的***。顺便说一下。你最喜欢的 JS 图表库是哪个,为什么?请在下面的评论中分享你的想法。


































