两篇文章
今天看了两篇文章, 我觉得对我的影响会很大, 当然, 都是 React 相关的:
一篇是 Martin Kleppmann 在 Strangeloop 2014 大会上的演讲, 有视频, 也有文字版, 关于数据库:
Turning the database inside-out with Apache Samza
http://www.confluent.io/blog/turning-the-database-inside-out-with-apac...
另一篇是 Christian Alfoni 关于 Flux 的文章, 从 Twitter 上看到的, 关于 MVC 架构:
Why we are doing MVC and FLUX wrong
http://www.christianalfoni.com/articles/2015_08_02_Why-we-are-doing-MV...
https://www.youtube.com/watch?v=xCIv4-Q2dtA
http://www.christianalfoni.com/todomvc/#/
来源
前面一篇是在 Redux 的文档上看到的, 这文档上有不少我关心的技术:
http://gaearon.github.io/redux/index.html
- The Elm Architecture a great intro to modeling state updates with reducers;
- Turning the database inside-out for blowing my mind;
- Developing ClojureScript with Figwheel for convincing me that re-evaluation should "just work"
- Webpack for Hot Module Replacement;
- Flummox for teaching me to approach Flux without boilerplate or singletons;
- disto for a proof of concept of hot reloadable Stores;
- NuclearJS for proving this architecture can be performant;
- Om for popularizing the idea of a single state atom;
- Cycle for showing how often a function is the best tool;
- React for the pragmatic innovation.
Redux 的作者最近在 Twitter 上非常活跃, 总是在发各种 Redux 相关的消息
我的感觉是 Redux 一出来, React 社区跟函数式编程, 跟未来, 的距离又拉进了一步, 一大步
包括 Clojure, Elm, PureScript 在 Twitter 上也非常地活跃... 当然也因为我关注多了这些人
然后我就常常在想, 函数式编程是真的在复兴了对吧, 到处都出现了?
关于数据库
***篇文章很难懂, 还好图片多, 大致的意思就是重新思考一下数据库
常用的数据库都在基于上世纪的硬件条件设计的, 受到各种限制
如果我们重新思考一下数据库的应用, 应该怎么考虑设计新的方案?
然后作者梳理了一下数据库应用当中的几个重要的点:
Replication 数据库同步
Secondary indexing 辅助索引
Cache 缓存
Materialized views 物化视图
- We first discussed replication, i.e. keeping a copy of the same data on multiple machines. It generally works very well, so we’ll give it a green smiley. There are some operational quirks with some databases, and some of the tooling is a bit weird, but on the whole it’s mature, well-understood, and well-supported.
- Similarly, secondary indexing works very well. You can build a secondary index concurrently with processing write queries, and the database somehow manages to do this in a transactionally consistent way.
- On the other hand, application-level caching is a complete mess. Red frowny face.
- And materialized views are so-so: the idea is good, but the way they’re implemented is not what you’d want from a modern application development platform. Maintaining the materialized view puts additional load on the database, while actually the whole point of a cache is to reduce load on the database!
实际开发的感受而言, 前两者在数据库内部实现很高效, 也不需要太多操心
Cache 相对来说就是一团乱麻的实现, 非常难管理
Materialized views 还不错, 可是不适合编程, 灵活度低, 不能做太多事情
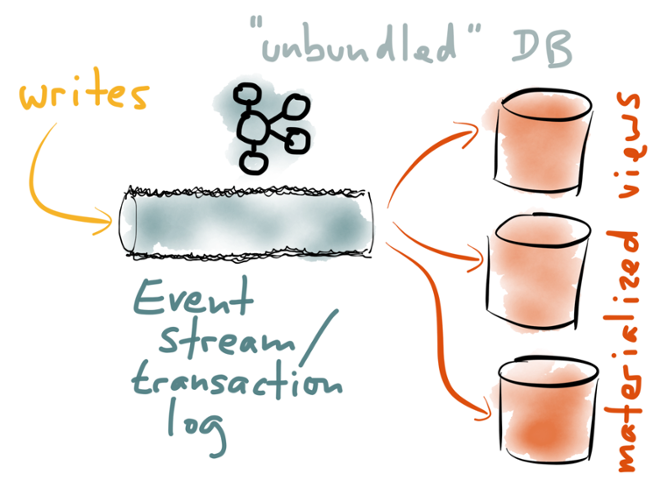
那么作者想, 如果反过来, 把数据库同步机制作为数据库设计的核心, 能够改善?
数据库内部通过 Logical log 的形式, 将所有的数据保存下来, 作为同步的手法
这里说的是 Apache Kafka, 我似乎记得 MongoDB, Redux, Docker, Nix 都有类似的做法
这里的 Log 有点像 Flux 当中的 Action, 随着时间就形成了 Stream, 用于同步数据
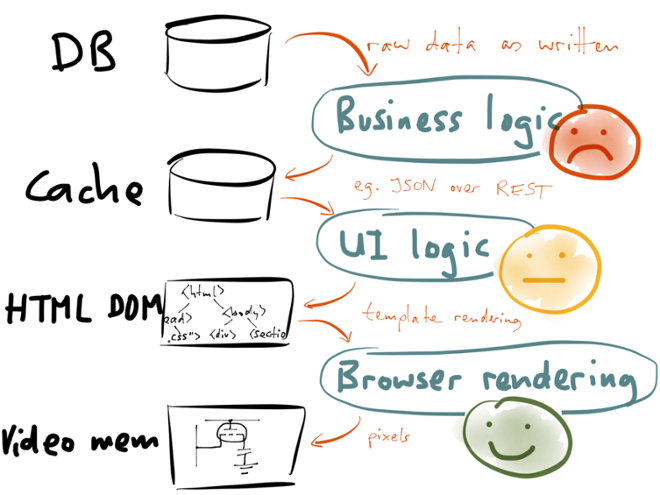
作者后来更加延伸一步, 觉得从数据库到屏幕像素, 整个都是数据同步的一个过程
比如说数据库的一些查询结果, 相当于 Tables 的 Materialized views, 这样一层抽象
那么, 缓存, HTML DOM, 界面像素, 其实就是后面紧跟的一层层抽象
编写应用而言, 如果整个是 Reactive 的, 后面跟着前面自动更新, 那将是非常高效的
考虑一下, HTML 是后端渲染的, 如果数据库更新了, HTML 自动局部更新多好
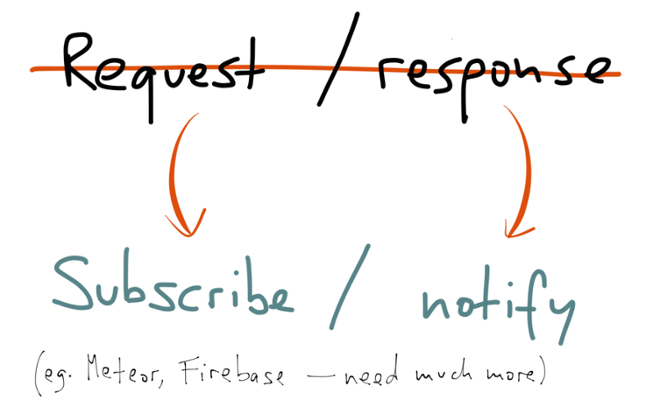
这样就需要引入 Stream 的机制了. 只不过, 前端的实现通常是发布/订阅模式
现在的 Meteor 是个特别知名的例子. Meteor 用 MongoDB 的同步机制的话可能还更像
这篇文章指出类似的方案已经有很多人在贡献, 在开发新的工具来实现了
而特别让我在意的是, 整套思路至少在验证我用 Cumulo 探索的方案至少出发点很不错
实际上 Datomic, Redux 这些我在关注的技术, 也是朝着类似的方向前进的
有不小的可能, 未来我们开发应用的方式, 整体是就是依照这套办法做下去
关于 MVC
另一篇文章是在讲 MVC 和 Flux 的问题, ***抛出自己基于 React 写的 Cerebral
从文章的章节标题可以看到具体的脉络,
MVC 在前端遇到什么问题, Flux 怎么改进, 还能怎么改进:
- Traditional MVC
- Application state
- State in traditional MVC
- When we moved to the frontend
- The router is not a controller
- The view layer bypassed the controller layer
- No concept of a single state store
- State in the view layer
- What FLUX improved
- Fixing the problem
- A single state store
- A controller with middleware
- The views talk to the controller
- Just do the routing
- So what benefits do I really get?
- Summary
后端而言, 各个 Part 之间隔离非常明显, MVC 都有各自的程序和语言来抽象
在前端, 所有东西突然聚在了一起, 催生出特别多原来没有的做法, 也面临各种问题
- Multiple views
- State also inside views
- Multiple models
- We bypass the view controller model flow
- The router is no longer the only entry point for state change
Flux 对问题做了一些纠正, 避免了状态分散在 View 当中的状况, 跟 MVC 更加贴近
然而其中一些 Part 的用法, 依然存在着问题:
- The FLUX architecture uses multiple models (stores). With traditional MVC you only have one model, your database. Multiple stores quickly causes problems when a dispatch needs to reach more than one store and especially if one store needs to know about state in an other
- There is no concept of middleware like in a traditional controller. This quickly introduced the concept of action creators. They are much like a single middleware that is responsible for doing everything needed related to a request from the view layer, often doing multiple dispatches to the stores
- When the view layer wants to get some state they still do it directly from the model layer, making unnecessary complex dependencies in the views
作者也提出了具体的解决方案, 最主要的是数据和状态要统一到 Model 当中:
- We should have one model in our model layer
- All our state should be contained inside the model layer
- We should have one controller in our controller layer
- The view layer can only communicate with the controller layer
- Use a router that does not control the view layer
实际上最终作者得到的就是一个跟 Elm 类似的, State 全部集中的几个方案
同时, 所有的操作也可以被收集, 跟 Elm 一样, 可以用于重演和调试
这里的 Action 跟上面文章说的 Logical log 在思路上也非常相似
也不多说什么, 我总体上认为这是整个 React 社区未来的方向了
Big Picture
梳理一下 Time Travelling Debugger 开发的历程, 挺让人感概
早在函数式编程理论方面的研究我不熟悉就展开了
但实际上函数式编程, 不可变数据, 几乎是这一套方案得以实行的基础
因为有了统一的 State, 才能够用一个调试工具重演整个状态
而这些工具的进展, 我印象比较深的有这样一些时间点:
2012年2月, Bret Victor 发表了演讲 Inventing on Principle, 此后一再被引用
https://www.youtube.com/watch?v=PUv66718DII
同样是2月, Chris Granger 开始连载关于 Light Table 调试功能的一些文档
http://www.chris-granger.com/2012/02/26/connecting-to-your-creation/
2014 年 5 月或者早一些, Elm 发布了关于 Time Travelling Debugger 的文章
http://wadler.blogspot.sg/2014/05/elms-time-travelling-debugger.html
5月的 WWDC, Swift 语言发布 Playground, 集成了部分 LightTable 当中的调试功能
https://www.youtube.com/watch?v=oY6nQS3MiF8
7月初, 基于 Webpack 的代码热替换开始在社区传播, 也是后来 Redux 的作者
https://gaearon.github.io/react-hot-loader/2014/07/23/integrating-jsx-...
2015年4月底 Bruce Hauman 在 Clojure Eroupe 上发布 Figwheel 类似的时间调试功能
https://www.youtube.com/watch?v=j-kj2qwJa_E
6月初 React Eroupe 上 Redux 发布, 开始做 React 的 Time Travelling Debugger
https://www.youtube.com/watch?v=xsSnOQynTHs
刚才的这个 Cerebral, 大概上个月的事情, 也是基于 React 类似的功能
http://www.christianalfoni.com/todomvc/#/
好多年了 Bret Victor 展示的方法, 我们日常的开发当中还没用上
好在主体的功能, 随着 React 社区两年来各种事情, 好像也就一步之遥了...