在我们的大脑中,存在着多维的思考模型,能够帮助我们理解周围复杂的世界。我们还可以利用这种具有空间感的思考模式,帮助我们处理抽象的信息。
动效设计的空间感
我的思考是具有空间维度的,而你,也同样如此。
你虽然看不到,但是可以抓住你的左耳吧?同样的,你可以挠挠你的鼻子吧?或者,你可以摸摸你的额头和后脑?你可以记住你的钥匙丢到哪里了?你可以不用看键盘盲打吗?你可以通过记忆和感觉来回想起手机装到了哪只口袋里吗?该走哪条路,想起来了吗?黑夜中还能记得去厕所的路怎么走吗?
我问了这么多,你肯定会回答,我能。因为在我们的大脑中,存在着多维的思考模型,能够帮助我们理解周围复杂的世界。我们还可以利用这种具有空间感的思考模式,帮助我们处理抽象的信息。
我认为***的软件时能够拓展用户大脑思维模式的软件。它能够让用户更加自然的思考,让用户更容易的适应软件内部环境,而不是盲目的四处探索,却找不到想要的going 呢。信息的传递本应该是计算机的工作,而不是我们的工作。这便是我们设计师设计软件的目的。***空间感的界面设计能够符合用户的心理模型和预期。是真正为用户而设计的界面,它能够强化用户原有的思维模式,增强界面的空间感与时间感。这种界面能够让用户充分的感知什么元素身处在什么位置。就像一座结构精巧的建筑设计一样,它们往往易于穿梭易于浏览。空间的变化有序而融洽,不会让人感到突兀,而是理所当然。
塑造空间
设计具有空间感的界面,你需要从里到外,认真的考量将屏幕的界限所在。琢磨界面中的物体缩影具有的物理特性。它们从何处来?又要去何处?它们是以何种动态形式进行移动和转换?哪类特定的元素继承了哪些现实物体的物理属性?或者用用户的视角来思考,我现在在哪个界面?和其他界面的关联又是怎样?
这些问题难以用语言去组织回答。但是我发现我可以用图片来很好的解释阐述这些问题。
绘制地图
图解推理
当用设计来营造空间感的时候,地图可以帮助我们假象界面的心理模型,我们来感受操作,和界面层级关系之间的导航。而简简单单的将界面摆在一起,往往达不到我们想要的效果,我们的设计思考往往停留在单一的维度,没有办法更深维度的思考界面的空间关系。
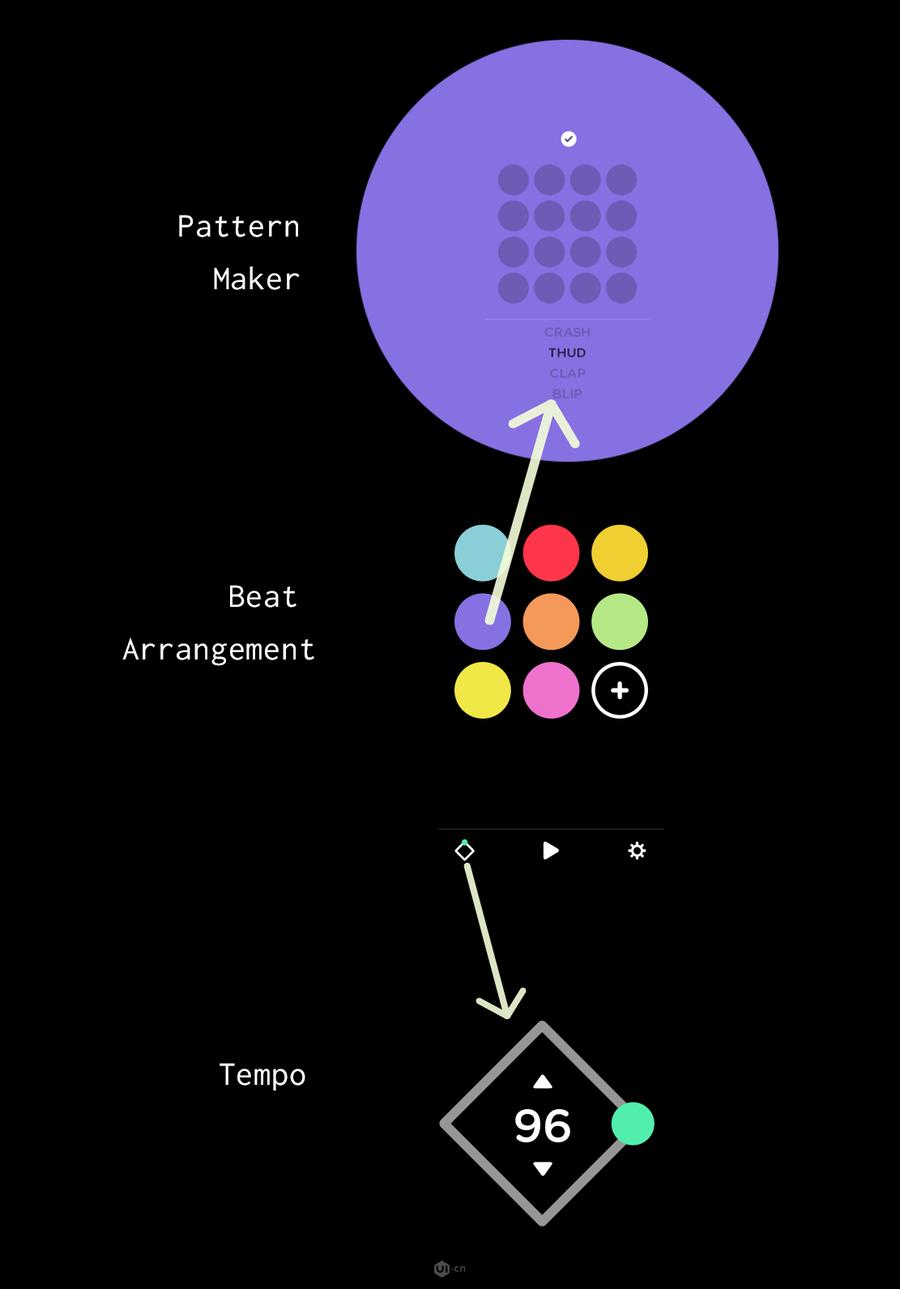
下面这个范例便是Keezy Drummer这款应用的上下文层级分解图

这个简单的分解图,描述了Keezy Drummer中界面的上下文关系。这个分解图没有明确指出界面的界面。这些箭头代表着时间维度(时间)
第四维?
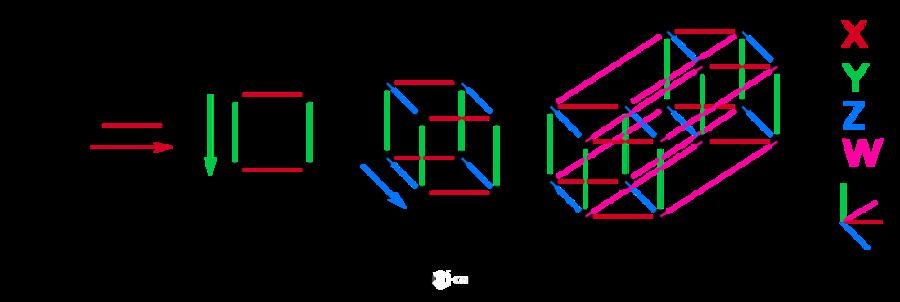
同样的,你也可以通过层级的逐步推演来将界面的维度关系进行可视化。随着维度的增加,界面之间的关系更加错综复杂。

如你所见,在2维的展示形式下展示4维空间感,会让层级看起来立体。图表中的“W”代表着时间。

这张图代表了界面之间的转场模式,阐述了Keezy Drummer中的上下文空间关系
思考动态,我们可以设计出时间感,有兴趣的可以看一下我的Transitional Interface。正是空间感和时间感给予了操作的暗示,引导着用户搭建熟悉心理模型。
制作列表
动态暗示着元素的空间关系。物体的移动验证了元素的物体属性,描述物体是怎样入场和退场的。界面中的元素依据着规则和物理原理而运动,帮助用户构建清晰的认知模型。

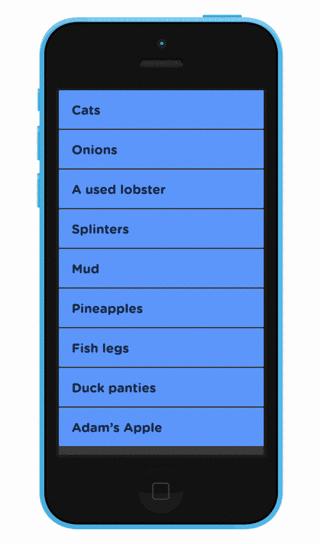
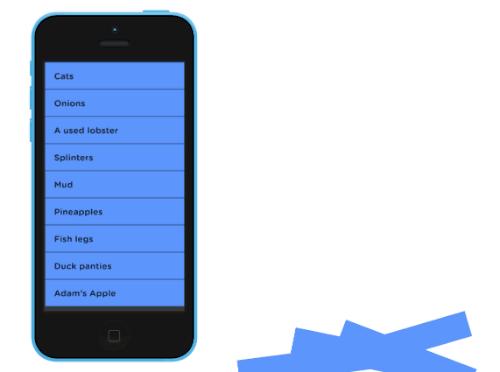
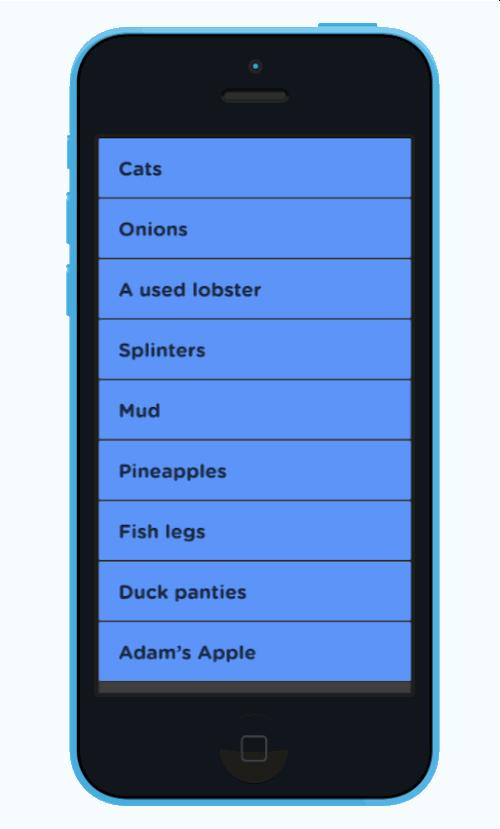
我们都见过这种经典的列表项删除的动效设计模式。滑动具体项,移动会揭示出后面的删除按钮。点击删除图标,所选项会立即有一种崩塌般的运动感。
如果我们用缓动移动的方式让物体离开屏幕呢?

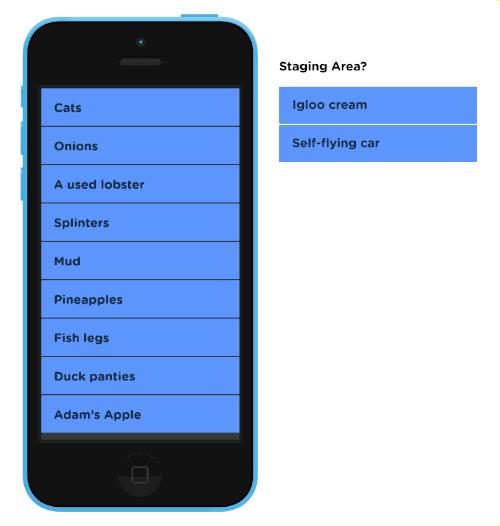
比方说使用图中的这种缓动曲线,我们会给予用户一种暗示,暗示出所选项离开屏幕后所处的位置。在这个案例中,它会离开屏幕一点点。在这个动画中,我们可以暗示出元素离开屏幕后所处的保留区域,让用户感觉如有必要,它们还是可以回来。或许我们可以让用户可以通过swipe手势滑动界面,让用户可以看到移出屏幕、被取代的列表项。
Google的Material Deisgn规范中似乎认为当元素离开屏幕的时候应该采用加速的运动形式。我对此并不认同
而运动曲线使用不当的反面教材是,如果所选项保持着加速的状态,那么它又会停留在什么地方呢?一直加速,直到离开地球?这种类型的运动曲线会让人觉得它会一直飞走,甚至能飞到外太空。

再或者,我们让列表项离开屏幕的时候进行旋转,在XY轴上都进行移动,那么这种类型的运动感会让人觉得元素具有重力,可能在屏幕外的空间中间,删除的列表项汇堆成一堆。

Z轴的动画暗示着层级和深度感。
当然,列表项还可以翻页。它可能像手风琴一样折叠。让整个列表项具有弯曲的感觉。列表项的填充色渐渐变暗。除了上述的这些运动形式,我还可以举例很多很多,但是到此为止吧,我认为你已经可以理解我所要表达的含义:用户可以通过动效和空间感的设计来理解元素在界面这一虚拟世界中的物理关系和含义。
那些具有空间感设计的界面
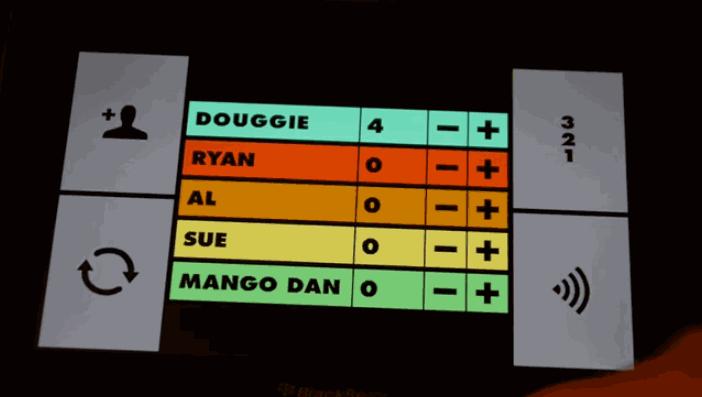
Scorekeeper
非常概念化的应用,但是Scorekeeper能够有效的抓住用户的视觉焦点。它这种***隔离感的设计模式,将功能有效的区分,而不是像很多应用,将首页的功能放的很满很多。Scorekeeper将复杂的功能分配到了第二层级和第三层级,保证了每个层级都非常的简单干净。



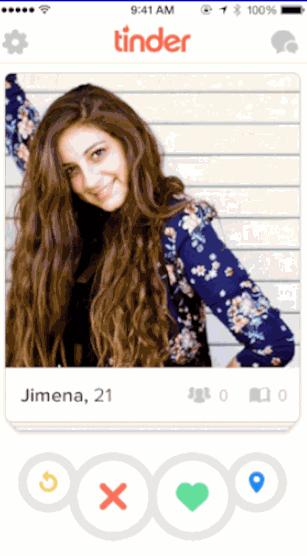
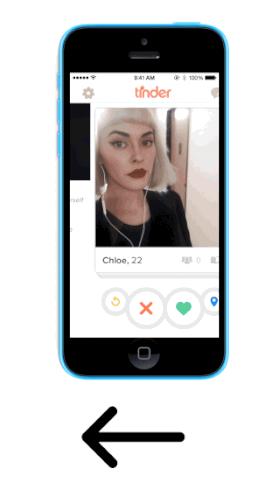
Tinder

Tinder以其卡片式设计为范例。利用Z轴打造了无尽堆叠的卡片。将卡片扔到右面,代表你喜欢这个姑娘,或者丢到左边,代表无感。相似的,如果你点击“x”按钮,那么自动会移动到左边,点“心”按钮,会移动到右面,按钮的动画效果与手势的动画效果互相援引。
这种物理的动态效果在生活中有迹可循,让我们感到熟悉.

Tinder的第二层级采用连续水平式的层级关系,这种感觉在iOS中让我们联想到经典的导航模式的动画效果,将内容串联起来。这是一个非常优秀的通过动效暗示界面空间关系的范例。
我不确定Tinder的界面层级的设计是否是故意的,因为在Tinder招牌的卡片交互界面中,向右滑动代表喜欢这个姑娘,而在整个界面的层级关系中,这个界面右方的界面恰好是短信/私信界面,这样能够有一种“循序渐进”的逻辑——先选中你喜欢的人,然后再和他聊。
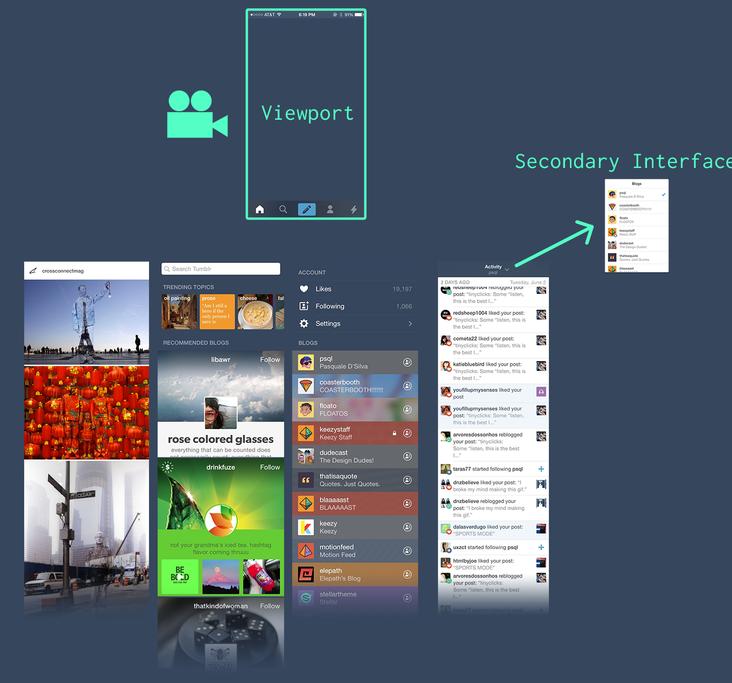
Tumblr,iOS

Tumblr所构建的模型非常简单。通过iOS Tabbar标准的导航模式,构建起了界面的上下文关系。如果以摄像机的视角来观察界面,那么Tumblr的空间关系就非常好理解了。无论在任何界面,底部都会有Tab Bar式的工具栏,而这个工具栏就代表了我们用户的视角。尽管在Tumblr应用中的Tab切换中,没有X轴的动效(比如上方的Tinder就有X轴的动效),但是依然能够音乐的暗示出每一选项在X轴排列的空间关系。

这张鸟瞰图解释了Tumblr的导航关系,用户很难迷失。有几个界面会稍微长一些,因为他们是滚动视图,而有几个界面还会有更深的层级。在很多应用中,导航是以一直跟随的Tab Bar为基础展开的,比如说Instagram、Twitter、Foursquare。
然而这种Tab Bar式设计并无很大的开创性,只是遵循了iOS设计规范而已。
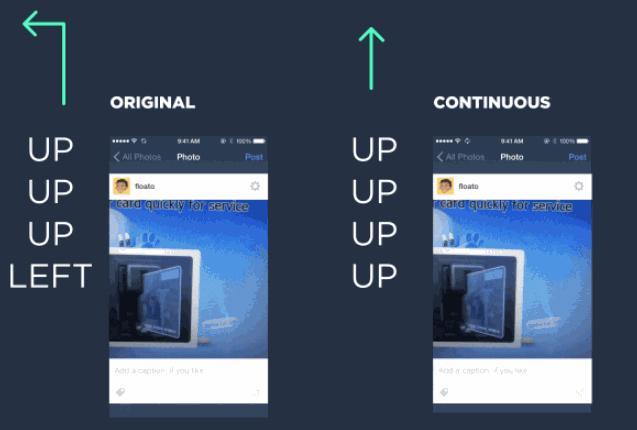
在Tumblr中***的亮点其实在于点击Tab Bar 上铅笔图标所出发的动画,其构造模式非常有意思。无论在什么界面,点击了这个铅笔图标,你会发现,你并没有进入一个全新的界面空间,而是进入了一个临时的、具有聚焦意义的视图。在这个视图中,你可以快捷的选择一些发布信息的类型,也可以取消这个菜单。这个视图其实是覆盖在原界面上方的。如果取消这个视图,这个界面就会返回原处。如果选择具体发布项,所有的Icon会Y轴上升退场,带出上升进场的细节项。整体的感觉比较像一个传送带——一步一步将信息传送出去。

Tumblr iOS的发布流程(左图),我个人建议改良的发布流程(右图)

译者注:iOS的Master-Detail模式
纵观Tumblr的发布流程,信息的发布流程主要采用了经典的、Master-Detail视图模式。但我觉得吧,我们其实可以将“传送带”这种动画所赋予的隐喻延伸下去——如果我继续下一步,那么我继续在Y轴上传递信息,而不是通过引入一个额外的X轴,打破这种感觉。我的这种改良方案能够减少用户的认知负载,让用户依旧沉浸在原来的心理模型上——而不是通过X轴的转场来突然打破。
Facebook的滑动关闭

这个动画采用了经典的Lightbox效果,但是除此之外。点击图片,图片会移动到前景。背景由于黑色层的关系,逐渐色彩变的熹微***变黑。而进入这个聚焦模式后,滑动界面会退回原来的界面,原来的界面会重新成为焦点,这个动画设计很赞。
缺乏空间感设计的界面
在很多的反面教材中,我们同样可以学习到很多东西。

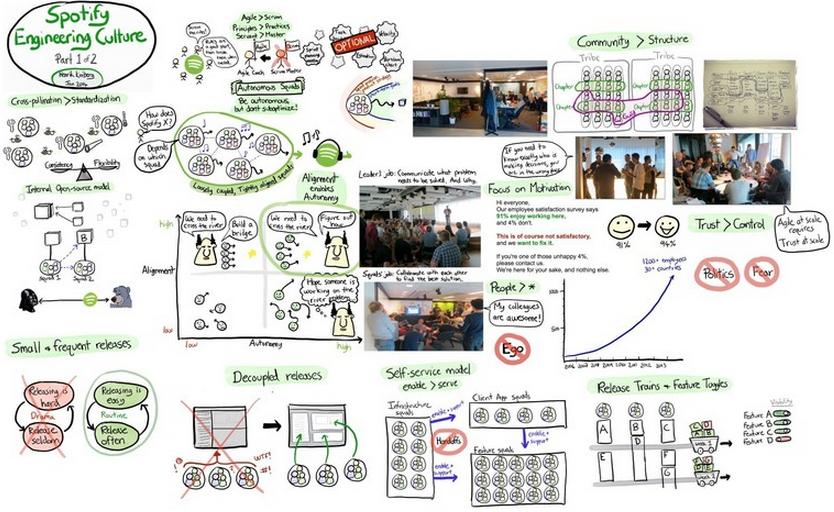
Spotify,你怎么了?
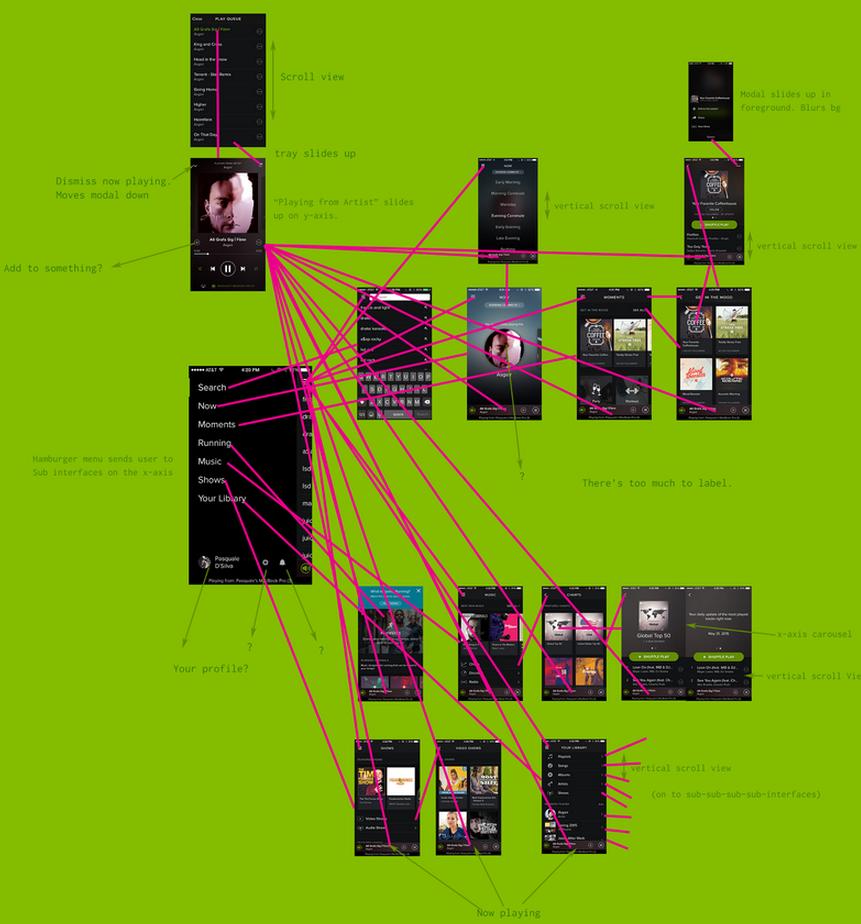
Spotify属于空间感最为让用户混淆的、然而用户量却很大的那种应用。下面我用一些连线来展示Spotify的界面设计和空间的关系。用一张纸将其表现出来其实是一件极富挑战的事情。

我没办法用鸟瞰图来进一步描述Spotify的界面关系了,有些太杂乱了。
Spotify的用户将面临隐晦的轮播效,藏的很深的模态窗口,到处都是的列表视图,突然出现的抽屉,以及乱七八糟的下拉菜单和手势。汉堡菜单中的列表项迫使用户完成复杂的流程,完成的却是简单的操作。使用Spotify的感觉像是一场冒险,千辛万苦。

Spotify充满了富有天赋的设计师和工程师,但是却搞出这么一个畸形听起来有些不可思议,但是如果你能看过Spotify的软件开发价值观,那么你就知道出现这种情况就不足为奇了。

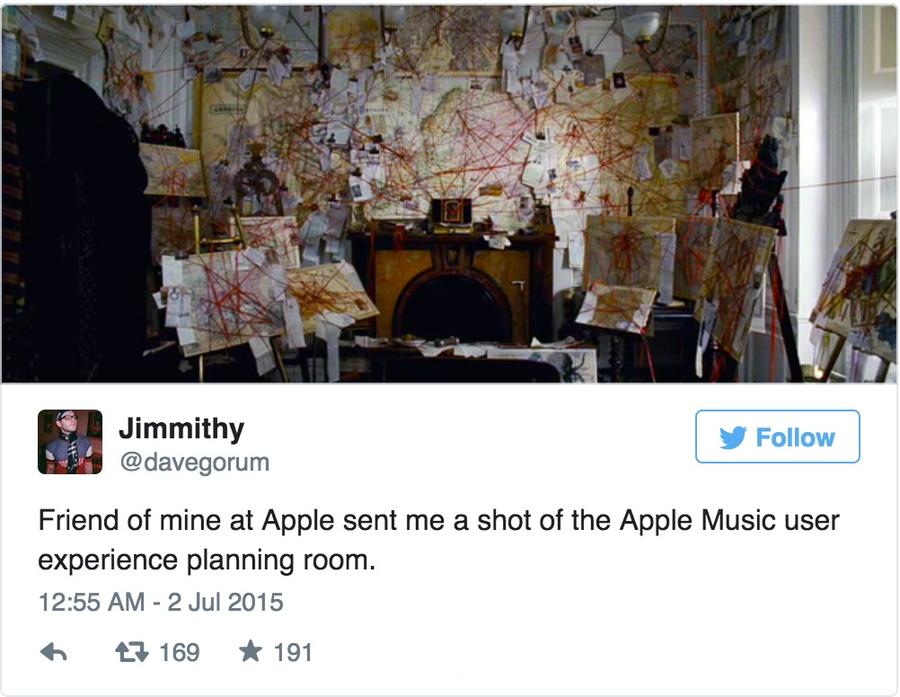
我在苹果的朋友给我发了一张苹果用户体验规划室的照片
但公平地说,音乐类应用的其他竞争对手做的也不够好。Apple Music和Rdio的界面也非常的差劲,它们都很少考虑到空间感
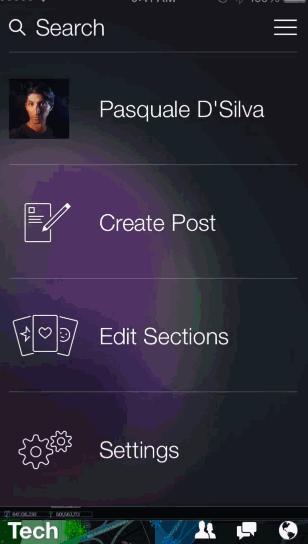
Facebook Paper

Paper奔放的、充满弹性物理质感的动画值得赞美,弹性成为了Paper界面的标志。Paper团队的技术非常厉害,而且开源了很多有用的东西。玩弄Paper应用非常有趣。从根源来说,Paper继承了iPad上一款交互式出版阅读应用的一些特质,将其放入到iPhone中。好吧,我说的就是被Facebook收购的Push Pop Press.
在Paerper中充满了动量滚动、弹性、***美感的弹性、大量的弹性。卡片折叠的感觉像是富有光泽的油版报纸吧?你可以在大量地方使用Pinch手势。而且Paper的汉堡菜单的动画设计可以说非常华丽,***了一时的风潮。所有的一切都高度模拟物理世界,甚至有一点炫技。
然而,Facebook Paper里面很多东西可以说是毫无必要的,如果使用了大量的物理隐喻,用户使用起来可能会感到累,用户过度关注高度仿真的动画,可能会忽视应用的空间关系模型。
从动画角度来说,Facebook Paper是一个优秀的范例。然而从交互层级、用户心理角度来说,Paper有一些离谱了。
Turkish Airlines in-flight entertainment

这个太明显了,动画太过了,我觉得我不必再说什么了。
如何避免你的设计层级、空间关系乱糟糟?
我们需要通盘考虑,而且还要关注界面的关系。正如我之前所说,图解推理是一个非常不错的方法。图解中简单的指向,会有效的帮助我们分析,减少界面空间关系的杂乱感。
一些建议:
1.在混合使用轮播、滚动区域、放大和汉堡菜单的时候要审慎。上述的每一种交互控件货行为都会让界面的空间关系变的复杂。

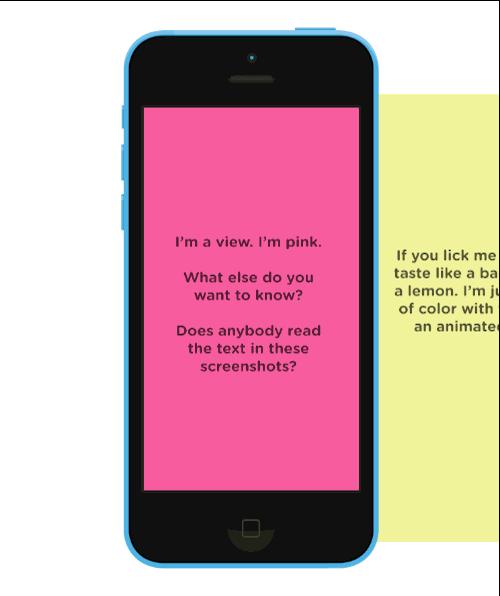
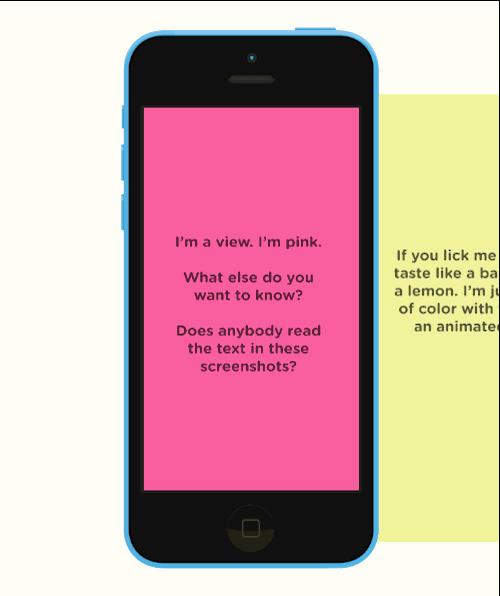
水平空间关系,这种空间关系下,视图与视图之间有着明显的空间距离。

同样是水平关系,然而水平转场时,粉色的界面并没有离开屏幕。这种转场相对不“大”,这种设计模式一般体现在iOS原生的Master-Detail视图
2.但空间感的营造也不要过于刻意。否则用户可能会难以理解。如果为了营造空间感的动效时间过长,可能用户会在动画播放的时候无法操作,让人有一种响应速度慢的感觉。要考虑一些营造空间感的快捷式转场。用户的使用感觉是最重要的,有时候没必要钻牛角尖。

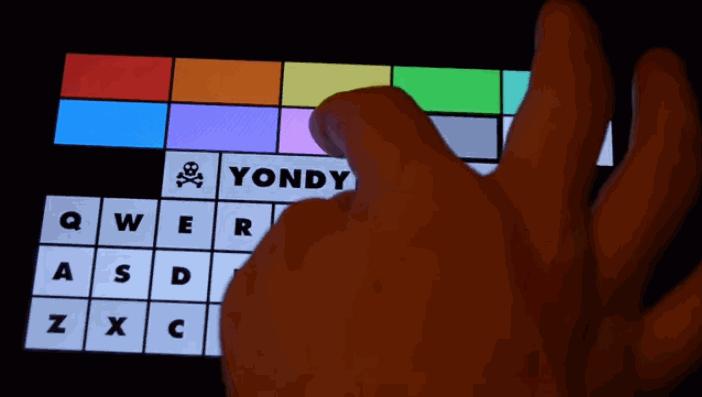
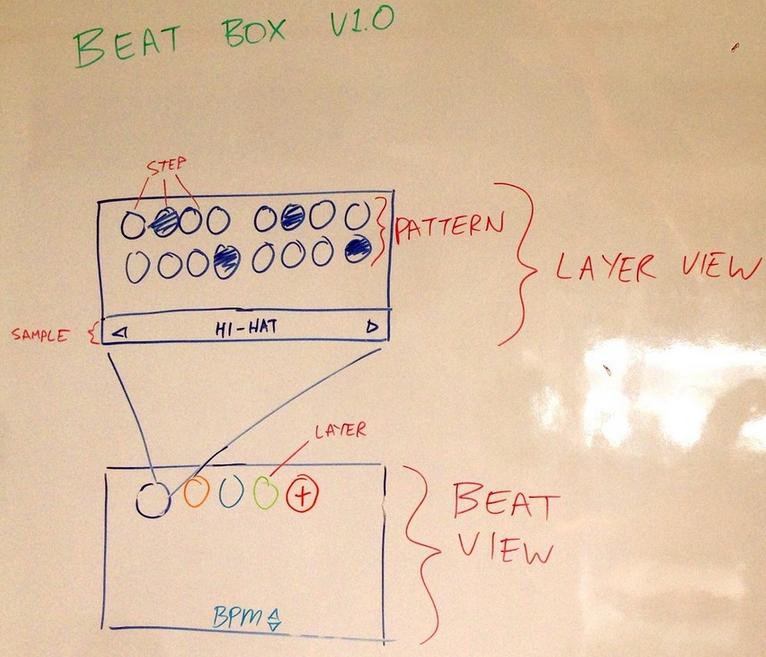
Keezy Drummer的早期版本
3.远离电脑,画草图,或者在白板上画图解。很多时候你的思想传达到计算机上不精确,用草图的形式更能表达你的意思。
我希望我所写的这些东西能够激发你对于空间感的思考。多玩一些游戏,学习一下游戏的界面。或者出去转转,观察下生活中物理实体,观察自然中运动给你的预期和感受。我的很多灵感和设计都来自自然。
































