今天这篇译文聊的都是一些显而易见,但特别容易犯错的用户体验常识,别说,光第二个问题的汉堡菜单已经让不少网站躺枪了。如果你木有系统的用户体验知识,把这篇提到的5个常见问题读一遍,效果绝对大幅提升。
要使产品被用户接受而且乐于使用,需要满足的条件不少。你需要知道产品服务的目标人群是哪些,他们有什么问题需要解决,你的产品提供的解决之道和他们现在采用的方法相比有哪些优势,你需要怎样引导和帮助他们,等等。
作为用户体验设计师,需要考虑的东西很多,从怎样吸引用户使用产品,到***他们上手,再到帮助他们解决实际问题。不过,如果最终产品时常使用户觉得自己无能,那么一切努力都会付诸流水。
本文中,我们一起来探讨一些常见的UX设计问题,看看怎样使用户更顺畅自然的使用产品,避免无端陷入迷茫和挫败当中。
问题 1:要创造性,不要易用性
创造性固然是个好东西,若是抛弃了产品自身及目标用户的特性,片面的为了创造性而创造性,为了聪明而聪明,那么你就是在拿用户长久以来的认知习惯来冒险,赌上的很可能是产品最核心的价值。

某种突破常规、颇具创意色彩的导航方式,也许能很好的适用于移动设备当中某些类型的产品,但放在桌面端的Web页面上又会如何?现在确实流行将移动端的设计模式移植到桌面端 – 创造性的外观、新颖的交互方式、精巧的动效 – 但所有这些都抵不过用户在特定的产品情境当中发现自己曾经的认知一文不值时的迷茫和恼怒,而不合时宜的设计模式所带来的各种可用性问题还在后面。
作为设计师,要在恰当的地方发挥创造性,确保新想法不仅可用,而且易用。在必要的时候提供恰到好处的引导提示 – 所谓“恰到好处”,一方面,在面对新设计时,用户可以接受一定程度的学习过程,但往往是极度缺乏耐心的,想想我们自己在用新app时的感觉就知道,所以不要事无巨细,不要不分权重高低;而另一方面,帮助信息又不能少到用户在必须去了解一个东西是什么该怎么用的时候完全无从了解 – 只提供高大上的外观和操作方式,明知用户会不知所措却不能在恰当的地方提供有效的辅助信息,你的产品很快就会让那些茫然的用户觉得自己很蠢,或是觉得你的产品很蠢。
问题 2:过度设计
如果最终界面看上去不够让人兴奋,不足以让人觉得与众不同,设计师往往容易觉得自己做错了什么或是少做了什么,他人也时常会以“缺乏设计感”作为评价。其实对于多数类型的产品界面来说,清晰、准确、一目了然的信息呈现方式比过分纠结的视觉风格要重要的多。所谓过度的外观设计,即包括过度复杂的风格化,也包括过度简约,或是其他任何一种忽视产品特性及信息权重而一味追求某种风格的设计思路。
Sassiholford
以上图页面当中的导航为例。这个网站默认是不展示导航的,只在左上角提供了一个汉堡包图标,整个首屏就是一张漂亮的照片。如今这种风格的Web页面不在少数,无论其内容类型是不是真正适合,一律在头部放置一张硕大的图片,而重要的导航元素则默认隐藏到了汉堡包图标背后。
可用性是交互设计的基石,可发现性则是产品应该永远向用户敞开的大门。对很多产品来说,全局统一默认呈现的导航结构是界面当中最重要的元素。如果你为了追求某种风格的表达而使用户需要花费时间和注意力才能有幸发现导航菜单,并且还要花费额外的交互成本才能使用,那么用户绝不会爱上你的这种风格表达方式。
除了视觉风格方面的问题以外,在交互层面同样需要对“度”的把握,例如在移动app当中避免过多的定制化手势运用,避免在形式上过于创新以至于对用户的认知负荷带来极大挑战的互动模式,避免对原本适用的设计模式进行无意义的改造。
我们自然不希望把产品做的无聊 – 重要的是对那些“不无聊”要素的运用方式是否恰当是否有度。说到底,我们所做的这类设计,最终是为了成就产品、服务用户;至于你设计的界面能在Dribbble上收到多少赞,这事并没那么重要。
问题 3:以为用户了解你所了解的东西
假设用户是怎样的人,假设用户具有相同的处理问题的能力,假设他们具有怎样怎样的特质,包括人生经验、教育背景、需求、所处情境等等,这是我们非常容易陷入的误区。解决之道就是在开始设计之前做些功课,也就是我们所熟悉的用研工作,无论是正式的还是非正式的。
具体的前期用研策略就不在这里深入探讨了,你需要了解方式的大致包括:
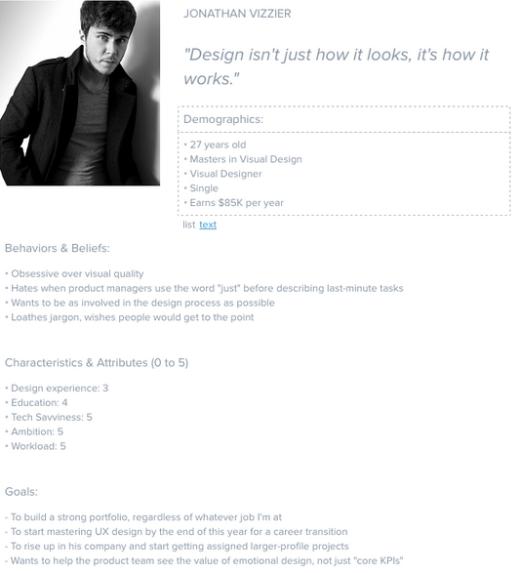
- 人物角色(User Personas):描绘出一种或多种典型目标用户的特质框架,包括他们在心理、行为、职业等方面的特征,以及这些特征与产品使用之间的关联。例如,新手用户的角色模型通常需要表现出他们的某些疑虑特征,而中高级用户的角色模型则更聚焦于快速高效的体验需求。
- 体验地图(Experience Maps):体验地图可以帮你梳理典型用户在使用产品的整个周期当中的体验状况,包括使用前、使用过程中和使用之后,使你对整体需求情境的有更清晰的认知。
- 用户访谈(User Interviews):走出去和实际用户进行交流,和他们互动,记录他们的言行,包括一定程度的实境调研。

另外,对于新手用户和中高级用户的特质认知也不代表你需要将设计方案稀释到只能满足初级用户上手的程度。优秀的产品体验自身应该具有足够的弹性,一方面聚焦于帮助中高级用户高效的完成任务,一方面也可以提供必要的方式帮助新用户快速上手。
问题 4:强迫用户接受设计者的游戏规则
看到用户在实际使用的过程中以一种你完全没有想到过的方式操作界面,这是挺有意思的事情。正如设计师Marcin Treder在Interaction Design Best Practices一书中所说,“永远不要低估最小摩擦力操作路径的力量”。
在可用性测试中,发现用户以你意料之外的方式使用产品,这通常是很有价值的收获,证明测试没有白做。面对这样的情况,你通常有两种选择:
- 鼓励他们按照自己的方式继续任务流程
- 加以制止,提供所谓的官方路径
建议你选择前者。如果发现被测用户在操作流程方面具有一定的共性,那么***考虑在接下来的迭代当中重新思考你们的功能流程。被测用户所选择的操作方式也许是更加符合他在实际需求情境当中的预期的,基于你的发现研究背后的原因,你也许会探索出对于这些目标用户来说真正自然流畅的操作界面。强迫用户按照你们坐在办公室里设想出的“规范流程”进行操作,在实际当中如果他们发现自己很难在短时间内调整思维模式,多半会感觉自己无力驾驭这款软件。
既有规范和模式的存在目的毕竟是塑造产品、服务用户,不要本末倒置,实践是检验真理的唯一标准。如果你们的认知在实际当中阻碍着目标用户高效的完成任务,那么需要改变的可能是你们的思路,而不该强迫用户在使用工具解决问题以外还要花费额外的时间精力去适应新的工具使用规则。
问题 5:缺乏实际用户的测试
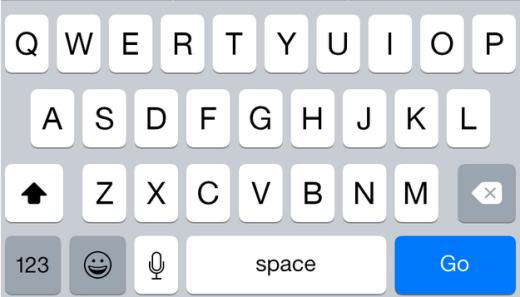
更新到iOS 7之后,在键盘的问题上,用户们普遍经历了一段阵痛,所谓阵痛甚至一直持续到今天。问题包括新的空格键太短,Shift键状态表意不明等等,当时激怒了很多用户。
Apple在接下来的更新中陆续修复了一些键盘方面的问题(直到如今即将正式发布的iOS 9),但损失已经实实在在的造成了。Apple在推出全新设计的操作系统时有没有卷入实际用户来进行过全面的可用性测试,这点我们无从知晓,但我们能确定,iOS 7以来的键盘问题从另一个方面生动的体现了可用性测试的重要性。

正式或非正式的可用性测试可以有效的帮你侦测到那些一旦发布上线便会导致用户产生迷茫困惑以至于觉得自己无能的潜在问题,收益通常会超出你的想象。
在测试过程中,有一些问题可以重点关注,譬如:
- 是否成功完成任务:观察被测用户能否成功完成你们设定的任务,看看他们在不借助任何帮助提示的情况下是怎样使用功能和处理错误的。
- 导航机制是否有效:关注被测用户使用导航时的顺畅程度及交互成本。
- 信息权重是否合理:观察被测用户能否留意到界面当中最重要的信息与功能。
小结
真正优秀的体验来自于立足现实的精彩创意以及对用户发自内心的关怀。饱含设计用心的产品可以激发用户在正面情绪状态下高效行动,就像功能设计者在身边帮助他们一起完成任务一样。
无论你是UX设计新人还是业界专家,大家的目标应该是一致的:我们在设计产品,最终目的是服务于用户的任务需求,全程提供自然顺畅的操作体验,避免让他们迷茫困惑,孤立无援。以此目标为原则,我们需要在设计实战中考虑很多常见问题,包括本文当中提到的五点:
- 卖弄创意和小聪明难以成就真正可用、易用的界面,别让用户为了使用产品而必须在认知上付出太大的代价。
- 避免过度设计,无论是过度复杂还是过度简约。设计者眼中的“无趣无聊”,对普通用户来说很可能正是清晰易用的象征。
- 别假设用户了解你所了解的,要在恰当的情境中提供少量而有效的帮助指引。
- 你所设想出的流程模式未必真正适合于目标用户在实际当中解决问题,要进行必要的研究工作。
- 保持测试,观察具有代表性的被测用户能否使用产品原型顺畅的完成任务脚本,根据测试结果进行迭代,再测试再验证。
【最能借鉴的经验都是实战出来的】



































