设计师们似乎拥有着我们这些开发者所没有的“魔力”,他们知道如何让一个应用的界面看起来非常得舒适,以至于有时让我们有了迫不及待将其复现的冲动。
然而,几天过去了,我们仍然还停留在设计稿的第一个界面,写下大段大段的代码,可是界面却不是我们想要的那个样子,这无疑是非常让人恼火的一件事情。
好消息是设计师们的“魔力”并不是我们想象中的那么神奇,有一些关于设计的小技巧。只要掌握了它们,我们就能够以最小的代价让用户界面变得好看起来。

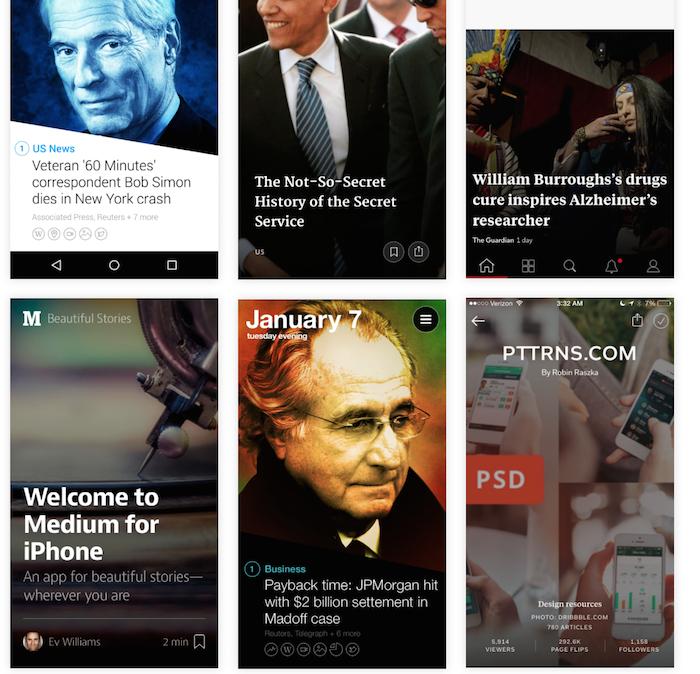
今天,我将会给大家展示其中的一些小技巧,我更乐意将它们称之为“图片标记技巧”,大意就是如何在一幅图片上放文字会更加好看。我们在我们的[iOS模板]中使用了这些技巧,这也是我们为何能够搭建出色用户界面的诀窍之一。
这些设计理念也可以用在表视图单元格(Table View Cell)和集合视图(Collection View)当中。
我们并不能直接将文字扔到图片上面,然后指望它Duang地一下出现那个Feel。不过,跟随以下6条小技巧就能够实现我们的目的了:
1:加文字
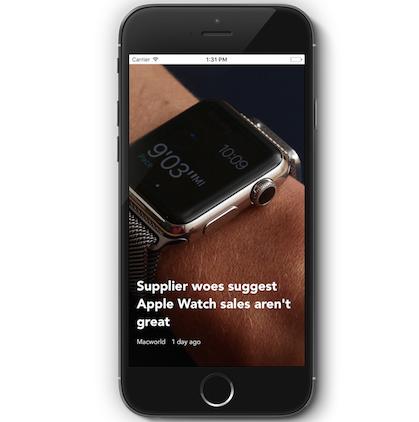
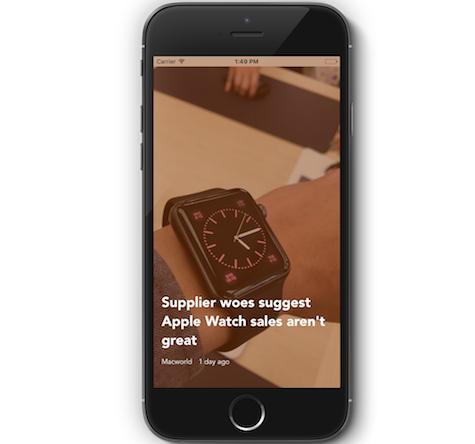
嗯,我不会忘记我说过,直接将文字扔到图片上面并不能让它变得号看起来。不过有些时候我们或许会走狗屎运,就像下图这个例子一样。这种设计看起来很赞,是因为标题比其他文字元素要显得更大一些。

并且,这种效果一般只会发生在文字在图片的深色部分上面。如果不是这种情况,那么就会像下面这个例子一样。现在我们换了一个有其他封面的文章,啊偶,GG。

好吧,怎么办?
2:加图片遮罩
我们可以直接在图片上加一个遮罩,技巧就是通过这个遮罩让图片变得更暗、更透明,或者直接刷上颜色,就像Yahoo新闻做的那样。

好的,在这个例子中,由于底色是蓝色,文字颜色是白色,所以看起来效果很赞。
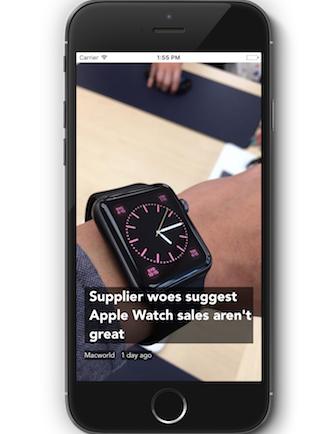
下面这个例子是我们目前正在制作的项目截图,接下来就是我们实现这个效果的代码:

- func addFullOverlay(){
- let overlayView = UIView(frame: CGRectZero)
- overlayView.translatesAutoresizingMaskIntoConstraints = false
- overlayView.backgroundColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.5)
- self.view.insertSubview(overlayView, aboveSubview: coverImageView)
- let topConstraint = NSLayoutConstraint(item: overlayView, attribute: .Top, relatedBy: .Equal, toItem: self.view, attribute: .Top, multiplier: 1, constant: 0)
- let leftConstraint = NSLayoutConstraint(item: overlayView, attribute: .Left, relatedBy: .Equal, toItem: self.view, attribute: .Left, multiplier: 1, constant: 0)
- let rightConstraint = NSLayoutConstraint(item: overlayView, attribute: .Right, relatedBy: .Equal, toItem: self.view, attribute: .Right, multiplier: 1, constant: 0)
- let bottomConstraint = NSLayoutConstraint(item: overlayView, attribute: .Bottom, relatedBy: .Equal, toItem: self.view, attribute: .Bottom, multiplier: 1, constant: 0)
- view.addConstraints([topConstraint, leftConstraint, rightConstraint, bottomConstraint])
- }
不过这个效果不是很理想,因为图片现在的颜色很阴暗,文字就特别突兀,不过这个效果或许就是您追求的效果。通过给遮罩添加一下着色,我们就可以像instagram那样,给图片加个“滤镜”的效果,就像下图所展示的那样。
#p#
我们只需给这个半透明的遮罩加上颜色就可以了:
- overlayView.backgroundColor = UIColor(red: 0.5, green: 0.2, blue: 0, alpha: 0.5)

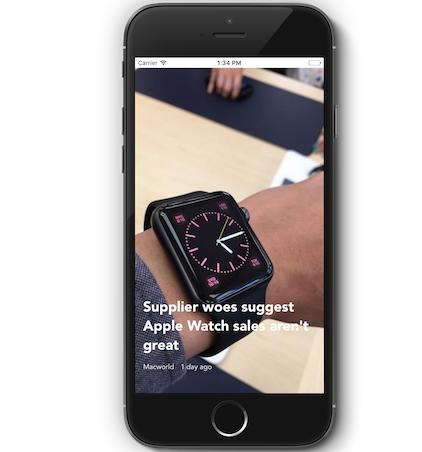
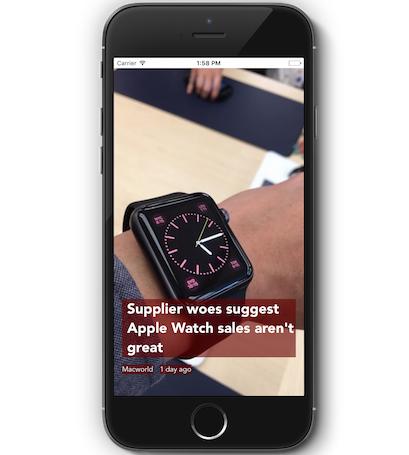
3:加文字背景
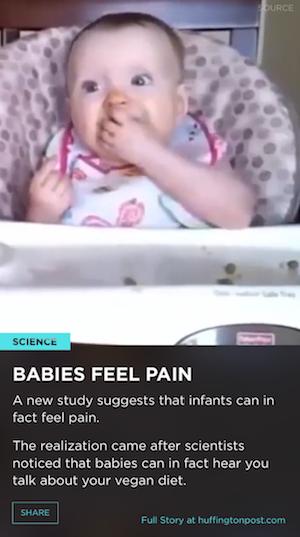
某些人并不喜欢遮罩这个做法,因为他们可能想让图片保持“原汁原味”。这样的话,我们就要使用这个技巧了,就如“Funny or Die”所做的那样。

那我们的项目来距离,我们可以给文字加上背景。通过文本的`NSAttributed`属性,我们可以轻易地完成这项操作。

实现这项效果的代码如下:
- func addBackgroundColorToText() {
- let style = NSMutableParagraphStyle.defaultParagraphStyle().mutableCopy() as! NSMutableParagraphStyle
- style.firstLineHeadIndent = 10.0
- style.headIndent = 10
- style.tailIndent = 0
- let attributes = [NSParagraphStyleAttributeName : style]
- let attributedTitleText = NSAttributedString(string: "Supplier woes suggest Apple Watch sales aren't great", attributes: attributes)
- titleLabel.attributedText = attributedTitleText
- let textbackgroundColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.6)
- titleLabel.backgroundColor = textbackgroundColor
- authorLabel.backgroundColor = textbackgroundColor
- dateLabel.backgroundColor = textbackgroundColor
- }
4:加有颜色的背景
呃,和上面那个效果类似,如果您不喜欢黑色的话,那么可以更换文字背景的颜色,这样就有了“有颜色的文字背景”。至于如何实现这个效果,就留给您去尝试了O(∩_∩)O~。关键在于找到图片的主色,然后将其设置为背景颜色。

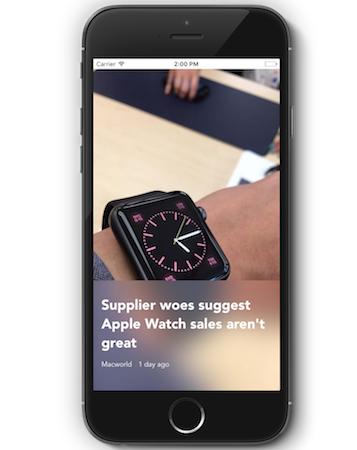
5:加毛玻璃
这是我最喜欢的效果,没有之一。通过iOS 8提供的`UIVisualEffectView`类,我们可以轻松地实现这个效果。我们在Newsstand例程中使用了这项效果。通过将文本下方的图片加上毛玻璃效果,可以让文字变得更加易读。

以下是实现这个效果的代码:
- func addBlurView(){
- let effect = UIBlurEffect(style: .Light)
- let overlayView = UIVisualEffectView(effect: effect)
- overlayView.translatesAutoresizingMaskIntoConstraints = false
- self.view.insertSubview(overlayView, aboveSubview: coverImageView)
- let topConstraint = NSLayoutConstraint(item: overlayView, attribute: .Top, relatedBy: .Equal, toItem: self.titleLabel, attribute: .Top, multiplier: 1, constant: -30)
- let leftConstraint = NSLayoutConstraint(item: overlayView, attribute: .Left, relatedBy: .Equal, toItem: self.view, attribute: .Left, multiplier: 1, constant: 0)
- let rightConstraint = NSLayoutConstraint(item: overlayView, attribute: .Right, relatedBy: .Equal, toItem: self.view, attribute: .Right, multiplier: 1, constant: 0)
- let bottomConstraint = NSLayoutConstraint(item: overlayView, attribute: .Bottom, relatedBy: .Equal, toItem: self.view, attribute: .Bottom, multiplier: 1, constant: 0)
- view.addConstraints([topConstraint, leftConstraint, rightConstraint, bottomConstraint])
- }
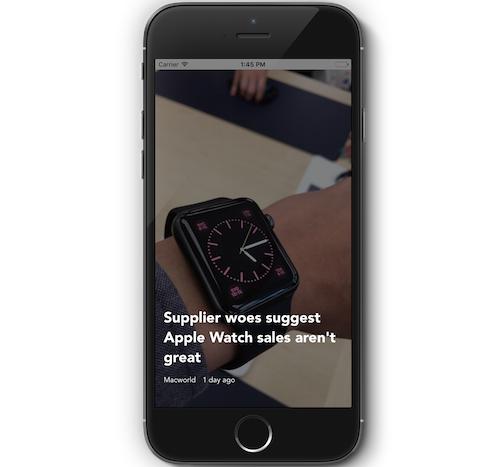
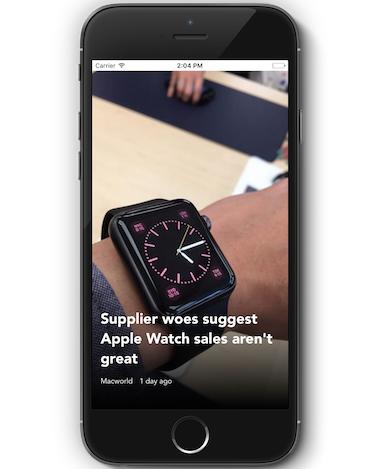
6:加暗色渐变
这是我第二喜欢的效果,有些时候甚至比毛玻璃还要好看一些。
这个效果是通过在文本下方加上一个“暗色渐变”(gradient fade)的图层,颜色从半透明的黑色渐变到不透明的黑色,看起来效果很赞。

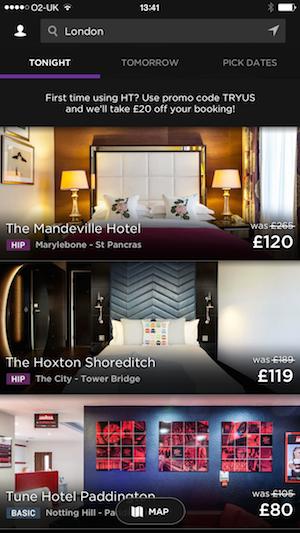
这个效果用在了很多应用上面,比如说Flipboard以及许多博客应用上发。我们也可以发现在Hotel Tonight应用中也应用了这个效果。

要实现这个效果,您可以使用以下代码:
- func addGradientOverlay(){
- self.view.insertSubview(gradientView, aboveSubview: coverImageView)
- gradientLayer.frame = gradientView.bounds
- let opaqueBlackColor = UIColor(red: 0, green: 0, blue: 0, alpha: 1.0).CGColor
- let transparentBlackColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.0).CGColor
- gradientLayer.colors = [transparentBlackColor, opaqueBlackColor]
- gradientView.layer.insertSublayer(gradientLayer, atIndex: 0)
- gradientView.translatesAutoresizingMaskIntoConstraints = false
- self.view.insertSubview(gradientView, aboveSubview: coverImageView)
- let topConstraint = NSLayoutConstraint(item: gradientView, attribute: .Top, relatedBy: .Equal, toItem: self.titleLabel, attribute: .Top, multiplier: 1, constant: -60)
- let leftConstraint = NSLayoutConstraint(item: gradientView, attribute: .Left, relatedBy: .Equal, toItem: self.view, attribute: .Left, multiplier: 1, constant: 0)
- let rightConstraint = NSLayoutConstraint(item: gradientView, attribute: .Right, relatedBy: .Equal, toItem: self.view, attribute: .Right, multiplier: 1, constant: 0)
- let bottomConstraint = NSLayoutConstraint(item: gradientView, attribute: .Bottom, relatedBy: .Equal, toItem: self.view, attribute: .Bottom, multiplier: 1, constant: 0)
- view.addConstraints([topConstraint, leftConstraint, rightConstraint, bottomConstraint])
- }
是不是很喜欢这些效果呢?现在您已经知道如何实现,那么就可以在您的应用中使用它们了。点击此处来下载示例项目,这样可以看到所有已实现的效果。


































