在移动端页面开发我们经常会遇到一件尴尬的事 我们所开发出来的页面跟设计师所给的页面差别很大 再加上移动设备屏幕的大小不一出来的效果更是参差不齐
当然 现实情况没有这么糟糕...但因为前端页面是是最直接的展示给用户的 如果跟差异太大 这个页面其实是失败的 而设计师也会不断的找你调视觉,所以我们就要***限度的实现设计 作为设计师和用户的桥梁***的展现页面...
二,使用百分比
在移动页面的布局上,我们必须要考虑的是移动设备分辨率多样性,使用传统的px来定义一个块儿级元素是不理想的,因为你要为所有分辨率的手机都做适配是一件极其繁琐的事,虽然css3的媒体查询可以实现 ,但我个人认为媒体查询只适合跨平台的兼容 ,比如手机 ,ipad,pc 这三种设备同时实现一个页面并达到响应效果的时候,百分比的使用可以解决这个问题,因为他是相对的 相对于设备的宽度来使页面在不同分辨率的手机上达到***的响应,接下来我们慢慢聊如何使用百分比
三,百分比+margin 实现***响应
在移动端开发的时候 我们的页面初始化的时候都会写上这样一行代码
html,body{width:100%; position:relative;}
将html,body元素的宽度设置为100%,目的是将页面100%撑开达到与设备宽度一致,因为百分比都是相对于父级而言的,将根节点的元素设置为100%,其子元素的宽度都会相对于父级来设置。
接下来我们研究一下margin和百分比的配合使用
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
- <meta name="apple-touch-fullscreen" content="YES" />
- <meta name="apple-mobile-web-app-status-bar-style" content="black" />
- <link rel="stylesheet" type="text/css" href="../css/reset.css">
- <style type="text/css">
- html,body{ width: 100%; position:relative;}
- .all{ width: 100%;}
- .header{ width: 100%; background: #ff6666; height: 40px; margin-top: 20%;}
- </style>
- </head>
- <body>
- <div class="all">
- <header class="header"></header>
- </div>
- </body>
- </html>
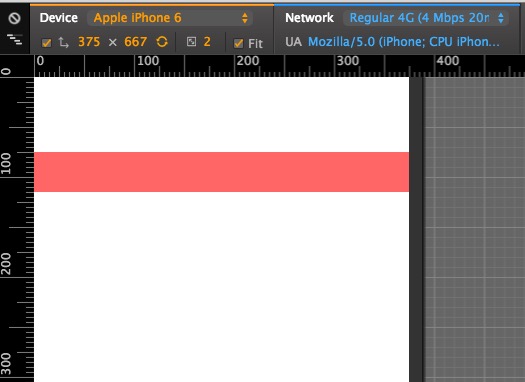
我们使用chrome的模拟器观察页面效果
模拟iphone6效果,设备的宽度是375px,通过侧面的尺度可以看到 我们使用margin-top:20%,header元素距离顶部的高度是75px,我们再改变下页面的宽度看看
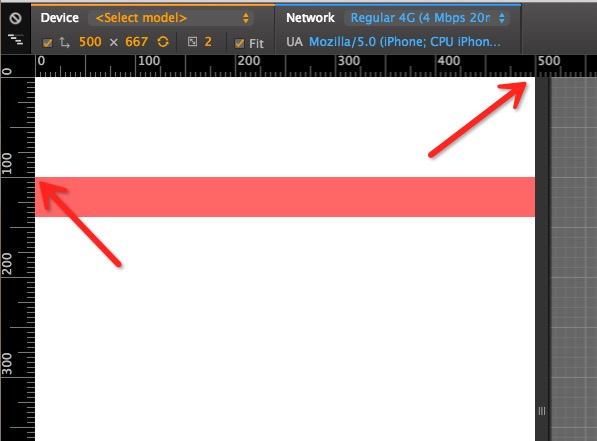
当我们把模拟器的宽度拉到500px时候 ,可以发现header距离顶部的高度变为100px;
所以不难发现 当使用百分比来给margin-top赋值的时候 距离顶部的高度其实 是设备宽度的百分比 (375*20%==75, 500*20%==100);同理 margin-left,margin-right,margin-bottom都一样可以这样使用;
四,实战应用
当我们拿到设计师的页面的时候首先要算一把
下面区域距离上面区域的高度是20px 页面总宽度是750px 所以转换成页面的时候 下面的margin-top应该是 (20/750)%; 这样才会在所有设备上达到完全响应的效果。