前言
上一篇探讨了达夫设备对于代码性能的影响,本文主要探讨并且测试各种常见的循环语句的性能以及流程控制中常见的优化。
循环语句
众所周知,常用的循环语句有for、while、do-while以及for-in,forEach。除了for-in和forEach性能略 低外,平时我们对前三者的选择更多的是基于需求而非性能考虑,今天我们就对它们各自的性能做个测试,告诉我们最极端的情况下还能做哪些优化。
首先我们来谈谈为何for-in和forEach会比其他的慢。for-in一般是用在对象属性名的遍历上的,由于每次迭代操作会同时搜索实例 本身的属性以及原型链上的属性,所以效率肯定低下;而forEach是基于函数的迭代(需要特别注意的是所有版本的ie都不支持,如果需要可以用 JQuery等库),对每个数组项调用外部方法所带来的开销是速度慢的主要原因。
接着我们看看每次迭代中for、while以及do-while都做了什么。
- var length = items.length;
- for(var i = 0; i < length; i++)
- process(items[i]);
- var j = 0;
- while(j < length)
- process(items[j++]);
- var k = 0;
- do {
- process(items[k++]);
- } while(k < length);
上面的每个循环中,每次运行循环体时都会产生这样的操作:
-
一次控制条件中的数值大小比较(i < length)
-
一次控制条件结果是否为true的比较(i < length === true)
-
一次自增操作(i++)
-
一次数组查找(items[i])
-
一次函数调用process(items[i])
我们可以通过颠倒数组的顺序来提高循环性能:
本例中使用了倒序循环,并把减法操作整合在循环条件中。现在每个控制条件只是简单地与0比较。控制条件与true值比较,任何非零数会自动转换 为true,而零值等同于false。实际上,控制条件从两个比较(迭代数少于总数吗?它是true吗?)减少到一次比较(它是true吗?)。每次迭代 从两次比较减少到一次,进一步提高了循环速度。
性能测试:
那么事实真的如此吗?真金不怕浏览器验。测试代码很简单,针对不同的8种情况封装了8个函数(不加定时器firefox下无法打印profiles信息,原因不明):
- if (value == 0){
- return result0;
- } else if (value == 1){
- return result1;
- } else if (value == 2){
- return result2;
- } else if (value == 3){
- return result3;
- } else if (value == 4){
- return result4;
- } else if (value == 5){
- return result5;
- } else if (value == 6){
- return result6;
- } else if (value == 7){
- return result7;
- } else if (value == 8){
- return result8;
- } else if (value == 9){
- return result9;
- } else {
- return result10;
- }
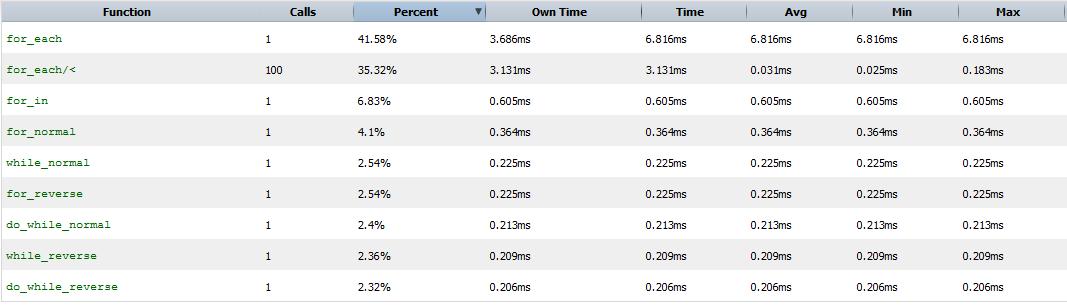
当数组长度为100时,我们发现firefox下的结果确实和预料的相似:for-each和for-in效率低下,倒序比正序效率略微提升。(chrome下的profiles由于时间太短不显示)

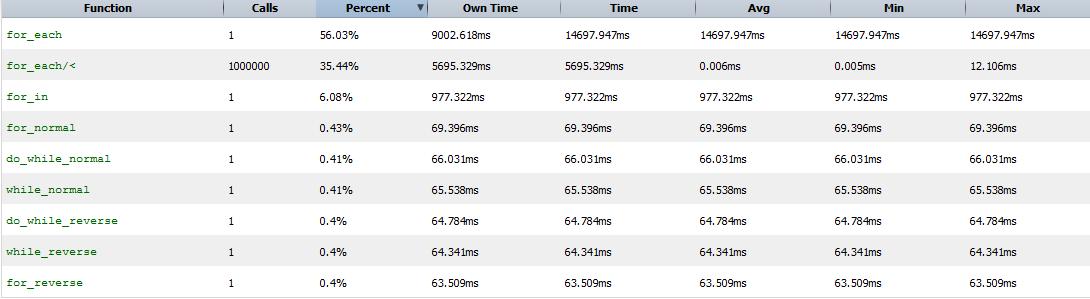
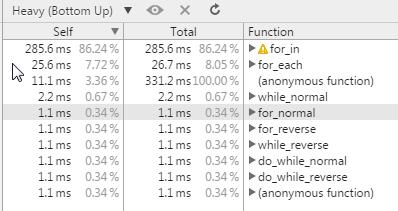
当数据量达到100w时,firefox和chrome下的结果都如人所愿,但是也略微有所不同。ff下的for-in表现地比for- each好,而chrome下for-in表现糟糕,直接提出了警告。而倒序迭代虽然性能略微有所提升,但是提升的不是很多,且降低了代码阅读性。


小结:
-
倒序迭代确实能略微提升代码性能,但是牺牲了代码可读性,除非追求极端性能优化情况下不然没必要用
-
遍历数组能用普通的循环就不要用for-in和for-each






























