源码简介:
NumberScrollAnimatedView.swift 这个文件封装了类似于计数器一样的动画效果,可以单独的拿出来使用.
ZanButton.swift 这个文件封装了整个点赞的动画过程,直接找一个UIView设置成这个类就可以用了.
具体的可以看项目的注释以及例子.
PS 带箭头的PopView还没有实现,应该不难.下次再继续完善
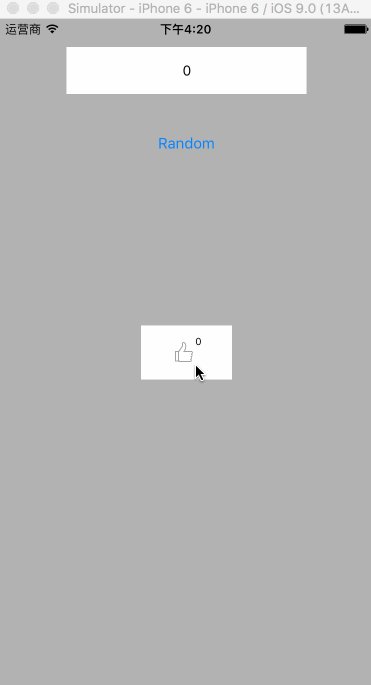
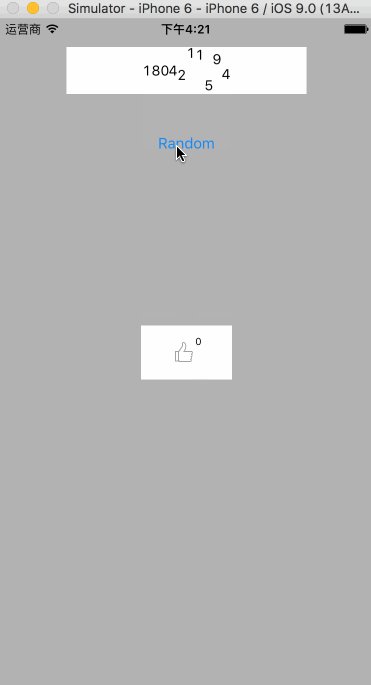
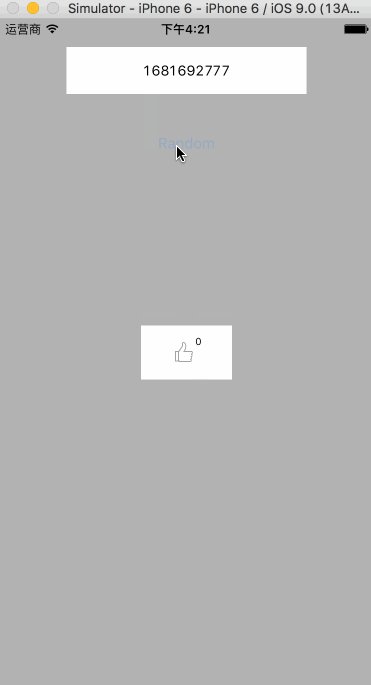
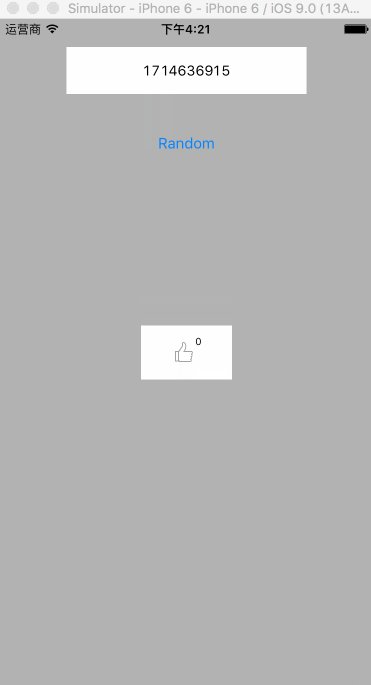
源码效果:
源码片段:
- <br>
- <br>
- /**<br>
- * 设置点赞的动作<br>
- */<br>
- zanView.zanAction = {(zhanNumber)->Void in<br>
- self.label.text = "(zhanNumber)"<br>
- self.label.textColor = UIColor(red: 0.098, green: 0.565, blue: 0.827, alpha: 1)<br>
- }<br>
- <br>
- /**<br>
- * 设置取消点赞的动作<br>
- */<br>
- zanView.unzanAction = {(zhanNumber)->Void in<br>
- self.label.text = "(zhanNumber)"<br>
- self.label.textColor = UIColor.blackColor()<br>
- }<br>
- <br>
- //设置初始值<br>
- zanView.initNumber = 5<br>
- <br>