本文是向设计师普及前端知识,从0出发,内容和难度限于设计师需要了解的范畴,献给那些被代码折磨的设计师们,和那些与前端无法交流的设计师们,做一个能和前端愉快沟通的设计师。
设计稿与代码之间的关系
在很久很久以前,是没有网页设计师的存在的,当HTML横空出世为互联网注入最基本的生命之时,没有人在意页面 是否好看。而随着时间的发展,大众审美需求的提升,网页也需要有更多的变化而不仅仅是文字的展示,于是开始出现了网页设计师这样的职业,而与之相对的就是 CSS的诞生。
在最早的网页中,一切的一切都是混在一起的(就像盘古开天辟地之前的宇宙),虽说是一切,其核心只有两个——内容与样式。这样的大乱炖给工程师和网页设计师都造成了很大的困扰——如果你曾经试图打开过某个网站的 源代码你就会知道,那里面乱成什么德行,而那个时期的源代码是你能看到的混乱程度再乘个5位数……好吧这只是个比喻,总之因为双方都受不了混乱的代码,于 是有人提出建议,把样式从内容中踢出去,被踢出来的部分变成了CSS,留下的便是HTML。BTW,随之应运而生的就是前端工程师(当然其实诞生途中还有 flash啊js啊php啊各种乱七八糟的东西飞来飞去,你都不必知道)。
从这里我们大概可以知道,HTML是面对电脑、工程师这些理性逻辑头脑的,而CSS是那些理性逻辑的家伙为设计者准备的一个“工具”,是帮助HTML面对人的工具,也是让一堆文字变成与设计稿一样的唯一工具
HTML
前面说到网页的核心是内容与样式,HTML就是其前者——内容。脱离了内容的样式是没有意义的,也就是说离开 HTML光谈CSS是没有意义的。HTML语言其实很好辨认,由两个尖括号:<和>包起来的就被称为标签(tag),如果你看到某个文档里时 不时出现标签,那这份文档十有八九都是由HTML语言(或者它的亲戚XML)写成的。
而由一对标签(比如和)包起来的所有文字内容,便被称为元素(element)。元素开头的标签就被称为开始标签,而末尾的标签则被称为结束标签。开始标签和结束标签之间可以没有任何文字(比如)
有一种特殊的自闭合标签,比如水平线
或者图片,它们的斜杠位于尖括号里面,这样的标签本身就是一个元素。
元素都有它的名字,名字就是开始标签的那个尖括号后面的第一个单词,这个名字是给电脑看的,但它很重要!因为:
某些元素只能位在特定的元素内。
某些元素只能位在特定的位置上。
同时在前端工程师中有一个很重要的课题便是语义化(Semantic HTML)。这涉及到很多问题,比如做好的网页能不能被搜索引擎(比如百度、Google)收录,被收录的部分是不是我们希望他收录的部分。不过作为设计 师,语义化是写代码很久以后需要考虑的课题(甚至永远不会遇到),但我仍然希望你们知道有这样一个东西(之后我也会经常提到)。
元素之间可以嵌套,但是不能交叉闭合,比如:
后出现的标签要先闭合成为一个元素,像下面这样写就绝对不行:
关于HTML,我要说的最后一个东西就是属性(attribute)。属性会出现在元素的开始标签里,通过空格区分不同的属性,而写法是属性名="属性值"。对于使用css的设计师来说,class属性就是最重要也是最经常使用的属性之一。
现在你可能有点晕头转向,但是后面我会不断提到标签、元素、属性,如果不记得就回来看一下就好了。
CSS
这就是网页的第二个核心——样式。理论上讲它可以规定网页的一切表现,位置、颜色、大小、距离…设计稿上的所有效果都可以借助它一一呈现,但是在实际应用中配合功能和性能以及各方面的要求,导致设计师的构想并不一定能够完整表达。
HTML代码可以写在很多文件中,而css代码只能出现在两个地方:css文件或者html文件中。而css的基本呈现形式是这样的:
选择器(selector)是用来告诉浏览器,样式需要应用到哪个元素上,它的功能非常强大——可以直接按元素名称选择,也可以按元素的id属性值选择,还可以按元素的class属性值来选择,甚至可以选择某个元素的兄弟、儿子、孙子,还能选择元素的状态。
在HTML及CSS中都经常提到的一个词,class,通常也被称作类。一个元素是可以拥有多个类的(但不能拥 有多个id,整个HTML文件中的所有元素的id属性值都应该是唯一的),类名与类名之间使用空格隔开,而类名不能使用中文。通过类选择器选择元素,是 CSS中最常见的选择方式。
CSS的属性(property)和前面说过的元素的属性(attribute)是完全不同的,有兴趣的话可以 读一下这篇文章,之后我会尽量区分说明,请各位尽量避免混淆。每一条CSS属性-值(property-value)都构成一个声明,每一句声明之后都需 要一个半角分号;来作为结束(就像我们写作时所用的句号)。
至于大括号({和}),这是css的语法标记,就像HTML中的尖括号,时刻不要忘,否则易出错。
HTML + CSS
HTML 与 CSS 结合在一起,设计稿就这样从一张图片变成了我们在浏览器中浏览的静态网页,当然这也就是以前可能会经常听到的 DIV + CSS 。这样话说起来很轻巧,但是无论是 HTML 还是 CSS 都是需要一个字一个字打出来的…而更多的问题,就在 HTML 与 CSS 的结合过程中产生了。欲知后事如何,且听…
慢着,我们还是先把它们结合起来,有问题下次再说…
以上是一个最基本的带有CSS链接的HTML页面的代码:
html元素是所有网页都必须要具备的,网页中的一切内容必须写在html元素内;
head元素是给浏览器和搜索引擎准备的,大部分并不会显示在页面上;
title元素中的内容会显示在浏览器标题栏的位置上;
link元素的href属性则指示了这个页面所使用的css文件的;
还有可能会出现script元素,它将会指示这个页面所使用的js文件;
body元素是放置网页内容的地方(你以后所写的99.9%的HTML代码都会位于这个元素内)。
标签之前的空格被称作“缩进”,良好的缩进习惯可以帮助写出易读的代码,在任何一个项目或者页面中,都应该正确使用缩进。上面所展示的代码就是一个基本的缩进示范,每个子元素都比其父元素缩进一个单位。
一般的缩进只要按下键盘左边的Tab键就好,但是在程序员中广泛存在一种究竟是一个Tab好还是两个空格好的争 议(如同咸甜豆腐脑般的存在)。当然在书写过程中,没有人会去按两下空格,他们通常是把Tab的输入改为两个空格而已(所以你只要记得,缩进一个单位按一 下Tab就好)
关于书写代码工具,如果你实在没得选,可以使用Dreamweaver(请使用代码模式或者各半模式),否则当然首推Sublime Text,绿色便携的Notepad++也是不错的选择。
简单了解了HTML和CSS,下边从网页代码与 PS 文件的相似性入手,来说说 HTML 中一个最基础的概念——内联元素与块级元素,而与之对应的 CSS 当中的概念便是行框与盒模型。
BTW:在网上看到有人说到 HTML 4 + CSS 2.1 与 HTML 5.0 + CSS3 的问题,我会根据需求和实际情况具体说明,而文章整体上是趋向于 HTML 5.0 + CSS3 的,而HTML 5.1 在语义化中所作的努力,我也会尽量写进来(但是因为个人了解实在有限,所以如果出现错误还请不吝赐教)。
简单来说,如果你的老板/客户要求你兼容IE6、7、8,那就几乎无法使用 HTML 5,普通的 HTML 也会出现各种奇怪的问题,作为一个设计师的你也可以直接义正言辞地说,臣妾做不到啊~~(IE6 兼容在世界各地的前端工程师眼里都是眼中钉肉中刺上辈子的仇敌这辈子的冤家)
在下文开始之前,我想先让你看一眼最上面那张图,你是不是觉得这种展示方式仿佛在哪里见过?如果你曾经做过应用 的banner或者是手机主题,那你甚至有可能用过类似的方式来展现你们的产品。Google前段时间推出的Material Design也提到了布局的纵深感,在其中有这样一张示意图:
网页内的每一个元素,其实就好像是你 PS 文件中的一个图层,通过 CSS 的手段来定位图层,就好像你在PS里移动、缩放、旋转图层那样,本质上没有太多区别。我们都知道 PS 的图层面板中,越靠上的图层,在图片中显示越“往前”,而在 HTML 中,后出现的元素则会叠在先出现的元素上面。如果说图层就是一张张纸片,PS 中的图层管理是把一张张纸片叠起来,那么 HTML 中每出现一个新元素,就好像是新拿来一张纸,叠在原本的纸片堆上。
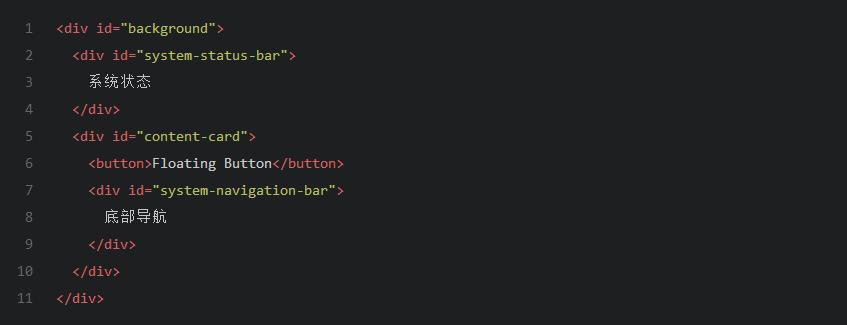
以上面那张 Google Material Design 的示意图为例,其 HTML 代码简单写下来大概是下面这样(我用div的id属性值来表示上面图中的部件名称,实际使用中请不要这么做):
我写这段代码的用意是展示 HTML 代码中的元素与实际页面上的层的关系。在 PS 中,只要图层之间的上下位置正确就可以,如果两个部分没有互相重叠,那么这两个部分的图层谁在上谁在下都可以。但是在 HTML 中,除了遵循最基本的“后出现在上面”的原则,通常还需要注意,如果两个部分属于同级,那么位置靠上的内容要先写(加粗“通常”两个字真意味深长啊哈 哈)。
在 CSS 的世界中,这种一个个表现得如同图层一般的 HTML 元素就被称为块级元素(Block Element)。
块级元素与盒模型
块级元素有两个默认的表现:
在没有规定宽度的情况下,它的宽度会自动撑满所能占据的宽度。
这些块会一个接一个的上下放置。
这是我觉得 HTML 元素为数不多的与 PS 图层不同的地方。PS 的图层更随意,HTML 元素受到的约束更多。
块级元素本身,则遵循着被称作盒模型(Box Model,也被称作框模型)的布局方法,你可能已经听说过padding和margin这两大基友了,也许还看过不少示意图,如果你仍然不懂…我也不想丢你一个抽象得只有线的图,请看:
最中央位于“画”的部分的,是为Content(内容),你的文 字、图片或者其他子元素都会放在这里。画框与画之间的绿色区域(蓝色箭头所示长度分别表示上下左右距离),就是所谓的padding(内边距),画框自然 就是border(边框),再往外一层的空白(被染红了,箭头所示长度分别表示上下左右距离),就是margin(外边距),在这里我用深浅不同的红色表 示每一个“元素”的外边距,其实。在我的理解里,margin就好像元素伸出来的一只手,拟人之后大概是这样:
当然了padding、border和margin的宽度、颜色乃至样式(仅限border)都可以分别设置,家庭的一些无框装饰画或者像是莫奈的睡莲那种三幅一联这样的,都是比较典型的三无(左右无内外边距、无边框)元素。
元素之所以又是内又是外,里里外外跟洋葱似的套那么多层,是因为 HTML 元素需要一个定位的基准。在 PS 中,所有的图层都是以该图层的左上角的像素点,相对于整个画布的位置来决定的(你打开窗口 —> 信息 面板,并移动图层的时候,就能看到这个图层的位置信息)。然而这种定位方式对于网页来说,并不现实,而说到定位与布局,那就是 CSS 的另一个非常重要且庞大的部分了,所以我们留到之后再说……
#p#
在简单了解了HTML和CSS后,从网页代码与 PS 文件的相似性入手,说说 HTML 中一个最基础的概念——内联元素与块级元素,以及与之对应的 CSS 当中的概念便是行框与盒模型。然后进入CSS 的核心内容,定位与布局。
行内元素与行框 我们都知道,PS 里除了普通图层,文字也会自成一个图层,当我们想把一段文字中的某两个字换个颜色,改改字号或者字体,只要选中这两个字,然后去用文字工具修改就可以了。 但是在 HTML 中,这样不行。你需要告诉浏览器,从哪个字开始,到哪个字结束,它们的字号、字体、颜色需要发生变化。 这么说可能有点抽象,那么我们来举个栗子: 我要告诉所有人这个鱼塘被我承包了。 这句话的“所有人”三个字是红色,而“被我承包了”这段话上出现了删除线。其对应的 HTML 代码应该是(在实际写代码的时候,这种地方不用分行,我分成5行是为了便于解释): p元素是段落元素,它里面不能放置任何块级元素,而放置其中span元素及s元素,便被称为行内元素 (Inline Element,也被称作内联元素)。另外“我要告诉”、“这个鱼塘”、“。”这三段被分割的文字(标点符号也算文字),浏览器会在分析显示的时候,创造 出一个行内“匿名框”,因此这个p元素里实际上拥有5个行内框,这些“框”从左到右依次排列在一起,就变成行框。 在我们学习英 语的时候,老师会讲到所有的字都要位于某一条线的上方,只有像f\g\j\p\q\y这些字会把尾巴伸到那条线的下方,这条线就被称为基线 (Baseline)。在默认情况下,行内元素及那些行内匿名框都是以基线对齐的( PS 中有且仅有基线对齐一种方式,所以基线就是我们在 PS 中编辑文字时总能看到的那条线了)。 另外一个困扰无数前端的大问题就是行高(line-height)…不过我觉得对于广大设计师来说这都不是事 儿……对,PS 里也有一个叫做行高的值,如果前面说的框框框框让你难以理解,把 PS 中的行高直接带入理解也没有什么问题(当然具体问题具体分析,高度计算在整个 CSS 布局中都是一个比较令人困扰的问题)。 行框相对于盒模型来说鲜少被提到,因为那些“行内框”实际上也应用了 盒模型,只是对于那些非自闭和标签所构成元素(这种元素被称为非替换元素(non-replaced elements),意思是说元素所显示的内容无法通过修改属性的方式替换)而言,padding、margin乃至width(宽度)属性都会被无视, 这点经常被人忽视而造成问题。 总结 在本节文章中,我提到了三个非常重要的概念盒模型、块级元素与行内元素(这三个是一定需要理解和记住的,其它的 嘛……不急于现在记住…)。这三个概念都是在 CSS 当中使用的,其中,盒模型是 CSS 当中,对 HTML 元素“图层化”的处理规范;块级元素和行内元素,则是 CSS 当中,对 HTML 元素的一种分类方式(HTML 对它的元素有自己的另一种分类方式)。 至于说哪些元素是块级的,哪些是行内的,哪些元素里面不能有哪些元素这种比较细节的问题,我在这里写一些常用的…肯定涵盖不到全部范畴,但是作为一个设计师的你来说,应该是完全够用了: 块级元素 最常见的块级元素便是div,如同 PS 中的图层 1 或者图层 765,没有特殊含义,里面可以套各种各样的元素。 有序列表ol、无序列表ul也是块级元素,而他们的子元素只能是列表项li元素,li元素是块级元素,但是li元素里只能放行内元素(和p元素一样)。 h1~6是标题专用的标签,还有引用blockquote,这两个是块级元素,而其里面只能放行内元素。 表格table及其相关的行、列、单元格元素在表现上你可以当作它是一个块级元素,但它整体的样式解析方式非常特殊。本着样式追随内容的原则,在需要展现表格的地方使用表格元素,不要把表格当作样式或者布局的工具。 表单form,语义化的块级元素,在 HTML 中表示这是个表单元素,而在 CSS 中,他跟div元素一样,里面放什么都行。 HTML 5 中新增了一批块级元素,主要是为了 HTML 语义化。包括header(页头)、footer(页脚)、nav(导航)、article(文章)、aside(侧边栏)、section(节选)。它 们对其子元素都没有强制性的要求,只有article和section需要内嵌一个标题元素,这同样是出于语义化的考虑。如果你不知道怎么用,可以不用理 会它们,统统用div(除非你是个想转为前端的设计师)。 行内元素 任何一段没有被标签包围的文本都会被视为一个行内元素。 超链接a是一个典型的行内元素(但是实际应用中,经常会用超链接元素来做一个按钮(需要padding、margin),这在 CSS 当中也是可行的,以后再说)。 span元素在行内元素中的地位与div在块级元素中的地位相同,万金油的行内元素。 看起来变粗的b与strong,以及看起来变斜体的i与em。这两组元素在HTML 5中严格规定了语义,b表示无意义的加粗(比如产品名,或者仅仅是为了排版),i表示在文章中突出不同意见或语气(分类、术语、谚语等等),em表示一般 的强调,strong表示超级强调的强调(……)。 图片img、输入框input、下拉菜单select、文本框textarea。这几个元素作为行内元素,但却可以设置padding、margin(因为它们是替换元素) 让字变小的small(让字变大的big元素虽然也是行内元素,但是 HTML 5 已经将其废止了)、上标sup、下标sub、短引用q、注音ruby、换行br等等都是行内元素。 之前说了什么是 CSS ,也介绍了 CSS 的盒模型,下面理所当然地要进入 CSS 的核心内容,定位与布局。 其实说完这个部分,CSS 就没什么东西可说了,剩下的都是些细枝末节或者很直观的东西。对,把最抽象的这部分理解了, CSS 就没有任何难度可言了。 如果你的制图习惯比较良好,有好好对图层进行分组,那么你就已经对你的设计稿完成了最初步的切版工作。按照你切 的版,把元素一个个码好,你的页面就搞定了。然而实际上的页面并不是像PSD设计稿那么安分,它有可能这个部分要一直固定在屏幕顶端,那个部分的内容时多 时少,因此才要学会 CSS 的“布局语言”。 常规流 我们通常讲的块级元素与行内元素的默认表现,就是它们在常规流中的表现。有一个名为display的 CSS 属性可以修改它们的表现形式。在默认情况下,块级元素的display属性值为block,行内元素的属性值为inline,如果你把某个a元素的 display属性值改成block,那么这个a元素就会像一个块级元素一样表现自己了。另外还有一个比较特殊的属性值为inline-block,顾名 思义是像行内元素那样排列的块级元素,一般情况下,在想要并列排列某些块级元素的时候,就可以把它们的display属性值改成inline- block(无奖问答:为什么不直接改成inline呢?) 相对定位 一般的教程会把相对定位和绝对定位一起放在浮动的前面或者后面,而我选择这么安排内容的原因之一是我想要强调相对定位的元素仍然在常规流中(事实上W3C标准也是如此安排目录的)。 position:relative的元素就拥有了相对定位的能力,而用户可以通过上下左右(top、 bottom、left、right)四个属性值(但是通常只使用top和left,因为这里允许使用负数,right = -left)来在视觉上“推走”这个元素。相对定位最大的特点就是,元素的本体还在那里,而用户看到的则未必(上下左右都不设置或者为0的时候,元素仍旧 在那里),定位方式是“相对于原位置定位”,因此被称为相对定位。而其真正在定位上的应用,通常不是在大框架的布局,而是一些小地方、小细节的微调,而其 更常见的用法,会在下面再次提到。 当然一个超级普通毫无特色常规流块级元素根本无法满足我们对丰富布局的需求,所以出现了人间大杀器——float。 浮动 当我们将某个元素的float属性改为left或者right的时候,这个元素就成为了一个浮动的块级元素。 首先它仍然是一个块级元素(如果它原本是一个内联元素,那么此时它也变成了块级元素)——拥有padding、border、margin,可以设置宽高。其次它浮起来了: 它脱离了常规流 它的宽度变成了它内容的宽度 它向着你规定的方向挤成一堆 这些事意味着什么呢: 浮动元素的宽度变成了其内容所需的最小宽度。如果这个元素里面还有一个常规块级元素呢?那就要看这个常规块级元素多宽咯(它没定义宽度,那还是100%)。 浮动元素后面的常规元素看不见他(因为他们不在同一个“流”里了),浮动元素的父元素也看不见他(视而不见),只有行框看得见——文字会绕着它们排列。 浮动元素会按着所规定的方向一个接一个水平排列,如果水平位置不够则换到下一行,如果水平位置和垂直位置都还有剩,则会优先往上放。 浮动元素与父元素、浮动元素之间的内外边界不会相交。也就是说,浮动元素以及其父元素的padding、margin区域都不会重叠。 浮动元素的顶边不会超过源代码中它前面出现元素所生成行框的顶。 几乎所有关于浮动布局可能出现的问题,都可以在上面这几条中找到原因。举个栗子: 两列布局 微博就是最典型的两列布局(新版V6的登录后首页变成三列了,不过用户页面仍然是两列…),这种两列式的布局解决方法很简单,两个固定宽度的div,一起向左浮动,或者一个向左、一个向右。 而在很多游戏网站中, 为了尽可能利用大屏幕的优势,而把页面设计成左边有一个固定宽度的导航,右侧全屏占满,在这种情况下,上面的写法就不成立了。不管两个元素如何浮动,宽度 都没有办法正好撑满整个屏幕,虽然 CSS 中的width(宽度) 属性可以使用百分比的值,但是当你将其设为100%的时候,它又掉下来了。此时最好的做法是将左边栏(第一个 div)设为浮动,并且给一个固定的宽度(比如200px)。此时两个 div 元素在同一高度上,但是右侧的 div 看不到左侧的那个,内容仍然从左上角开始显示,此时只要给这个 div 的margin-left赋值为200px,就可以将右侧div的左边200px空出来,这样两列布局的基本就完成了。 清除浮动(Clear-fix) 有些人觉得Clear fix被翻译为清除浮动并不合适,因为实际上浮动仍然还在(元素仍然漂浮着),而这个术语的本意也应该是“清除浮动所造成的不良影响”,不过在中文圈子里,从 clearfix 方法出生伊始,它就被叫做清除浮动了…所以也没办法啦。 它所修正的不良影响,主要是针对上面的第二条。浮动元素的父元素看不到它:如果某个块级元素里的所有子元素都是浮动的,那么这个元素自身就不会有高度,在需要设置背景和边框的时候,这种问题总像幽灵般如影随形。解决方法也很成熟: 另外还有一个“真正的”清除属性——clear,在上面的示例中也出现了,这个属性规定了该元素的左侧或右侧是否可以与浮动元素相邻——如果规定的方向有浮动元素,那么这个元素就会向下排列(到底是有多讨厌人家…) 绝对定位 还有一种比较特殊的定位方式,被称为绝对定位,事实上我们PS文件中的图层都是绝对定位。position:absolute的元素就成为了一个绝对定位元素,相对定位是相对于元素自身,而绝对定位也是针对元素自身而言——跟自身原本绝对没关系。 绝对定位的元素完全脱离了常规流,可以说是“哪个元素都看不见它”。而它仍然需要一个定位的“原点”,W3C规 定离绝对定位元素最近的position属性为relative、absolute或fixed的祖先元素的内容框的左上角(有一个特例,就是该祖先元素 为行内元素的时候,这里不展开说明了,基本遇不到),作为该元素绝对定位的原点。因此,其实,相对定位元素(position:relative)通常都 被用于创建绝对定位元素的包含块(containing block),如果你有一个绝对定位元素,而它的位置跟你预想的不对,那就是其定位基准出问题了。而其定位方式一样,是通过上下左右的值来规定的。 固定定位 position:fixed的元素就是固定定位元素,本质上它也是一种绝对定位,这种元素会固定于浏览器窗口的固定位置,很多网站顶端的固定导航、右下角的固定广告等等都是通过这种方式定位的。 定位关系 如果某个元素是绝对定位元素(position为absolute或fixed),则float属性对其无效,同时元素变为块级元素。 而当某个元素的position不为static(position:static即为最普通的常规流中的元素)时,它们彼此之间就有可能发生重叠(就像PS图层一样,图层重叠是很常见的)。 在源代码中后出现的元素会覆盖先出现的元素 浮动元素会覆盖常规流元素 绝对定位元素会覆盖浮动元素 使用z-index可以无视上述三条规则 z-index属性可以规定图层之前的层叠顺序,其数值越大,该元素越靠“前”(叠在所有图层的最上面),如果你发现某个元素无论如何都覆盖不了,检查一下它的z-index属性值,也许就能找到答案。 Flexible Box(伸缩盒模型) display:flex的元素就会应用伸缩盒模型,它是 CSS 中真正为布局而生的模型。现在关于这个模型的相关文章还很少,而且各种问题也很多,因为从09年到现在,它经历了3个大的版本变化,而这涉及到了大量手机 及IE的版本兼容问题,导致很多网站都不愿意采取这种布局方式。 使用这种模型布局进行布局最炫酷的一点是,我们不用再费力计算宽度然后为元素规定宽度,所有的宽度根据所有可用空间及内容进行分配,这样对于个数不固定的元素也可以实现完美分配。空间分配方式有两种: 按照盒的宽度比例分配 按照剩余空间比例分配 如果上面的说明有点不清楚,点这里有一个DEMO,可以通过改变左边各项属性的值看到其结果。如果你们的项目只 针对最新的iPhone(iOS7及以上),你可以考虑拗你们的前端去尝试使用这个模型来布局(我曾亲测过绝大多数网上流传的兼容代码,全军覆没,主要国 内有UC浏览器这个大杀器)。 最后 display规定了该元素所应用的模型,position规定了该元素的定位方式,二者共同构成了 CSS 定位与布局的基础。另外W3C也提出了伸缩盒模型用于满足复杂多变的布局需求,并且开始推荐厂商实现,如果各位有需要,在将来我可以单独开一篇文章讲这部 分内容。 定位与布局在整个 CSS 当中是最难掌握的,这里我提到内容也只是最容易发生的问题,对于初入代码门的设计师来说,基本上是够用了。但是很多前端工程师(不仅是处女座的)多少都会 有一些代码洁癖,对代码中的嵌套包含关系也很在意,比如某位大神的这篇文章中提到的代码层级关系与内容层级之间的联系,不愿意仅仅为了布局而增加一个额外 的元素,这种时候精通各种 CSS 布局方式及其特点就显得很有必要了。各位可以根据自己的程度选择自己想要深入到何处~ 最后关于相关的教程,除了W3C School的定位系列之外,我还推荐CSDN的说说标准系列。前者应用型很强还带有很多示例,适合初学者以应用为目的的基础学习,后者则是推荐给那些想 要进阶为前端工程师的人,深入了解 W3C 对盒模型及定位的定义,同时也有很多示例代码可供学习。