美国在2014年初,透过行动装置的上网量正式超越了桌面电脑,从此确立了行动装置取代桌面电脑成为一般大众接受资讯的主流终端。也因此越来越多的 Start-up 将自己的产品重心放在行动 APP 上面。然而随着市场上的 APP 数量爆发性成长,如何从众多的产品中吸引使用者、黏住使用者,使用者经验设计变成了其中一个很重要的环节。
使用者经验设计的范畴非常大,包含了解使用者、挖掘使用者潜在动机到易用性、美学等等,通俗点来说,如何让一个产品给使用者爽的感觉,其中所包含的知识与方法都是所谓使用者经验设计。
在整个 APP 的设计之中,介面与使用流程是使用者最直接体验到产品好坏的地方,即便你在前期研究发想,抓住了很棒的价值诉求、问题解决方式,而在 APP 设计上的***一步--介面与流程给使用者不好的印象,你前面的努力便功亏一篑,由此可以见介面设计的重要性。
这篇文章将会带大家实地重新设计一个简单的 APP 介面,从中让大家熟悉介面设计上的思考方式。整个设计的流程包含:
- 框定你的设计范围
- 整理你的资讯架构
- 考虑资讯的不同状态
- 考虑资讯的流动性
- 发挥你的美感
里头我会使用最近给一位朋友的产品--Phofun 介面上的建议与修改方案为例带大家思考。
Phofun 是一款让朋友间彼此贩卖创意照片的社群 APP。在里头每个人给每张照片定价,并用一句话形容照片后分享给朋友,收到照片的朋友,一开始没办法看到照片,只能从这张照片的叙述以及价格,来决定自己要不要使用 APP 内的金币来实际观看这张照片,观看后让使用者即时回馈评价这张照片。
简单地说,这是一个藉由窥看慾望以及虚拟经济为驱动的照片社群,最近 Phofun 想要让社群从认识的朋友彼此分享扩展为让不认识的朋友也可以互相分享贩卖照片,也就是要建立一个卖场,让全世界彼此不认识的人,也可以购买观看互相的照片。
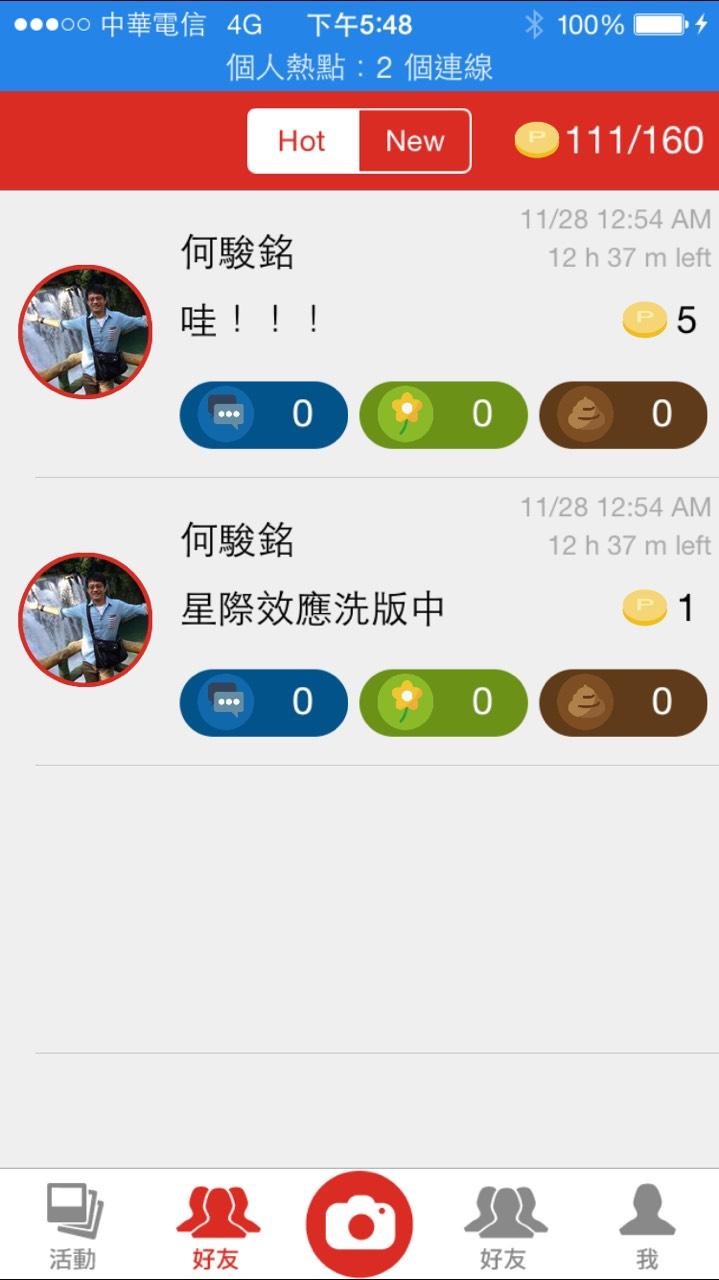
在开发过程中,我朋友他还没有细想卖场的介面便直接开发了,以下这张图是当时开发中的介面,看到这张图以后你会怎么重新设计它呢?

看起来不知道从哪里下手吗?
来跟着我一起一步步去整理自己的思绪重新设计它吧!
框定设计范围
动手设计之前,先问问自己「我可以设计的范围在哪里?」,有些专案可以从前期调查开始挖掘需求、有些专案已经定下了商业目标得从互动设计上发挥……,每次设计都要先厘清你这次设计可以发挥的限制在哪里,避免自己一头热***设计出开发上来不及、无法融入现有产品的产品。
而在这次介面设计案例中,我无法重新定义需求、无法定义使用者与产品的互动方式以及产品设计语言等等,我们能做的是最基础的介面设计。在这个阶段,我们的设计目标是要确保介面表达出适当及适合的资讯,让使用者清楚理解介面互动的方式。
整理你的资讯架构
在拿起你的铅笔开始画介面之前,先思考你的介面上需要呈现什么资讯。
首先是整理你的产品资讯架构(Information Architecture),也就是在你的产品中里头的资讯彼此的关连性、阶层关系,进而去设计这些资讯以什么方式组织呈现给使用者。
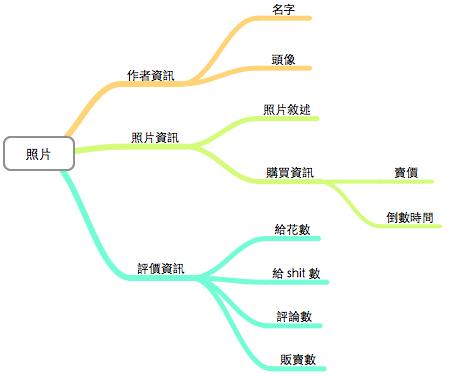
在我们的案例中,卖场里头卖的是照片,我们需要先思考每一张上架的照片呈现哪些资讯,并且同时思考这些资讯彼此的关系。比如说在照片资讯内,里头的卖价与倒数时间是一块的,可以把它分类出来,方便之后介面上设计。

整理结果如上图所示,有了他之后我们才能了解到这个介面需要呈现哪些资讯、这些资讯的分类关系。
为什么要知道这两点呢?因为了解了需要呈现哪些资讯,你才知道介面上要放什么资讯;了解了这些资讯的分类关系,你才知道资讯要怎么放在介面上。
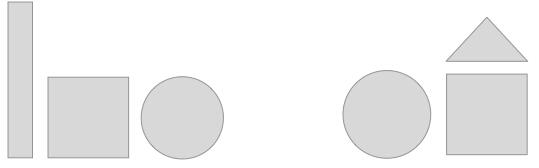
在介面上,我们会倾向会把同类的内容与互动元件放在一起,让使用者更容易理解元素之间的关系。那为什么放在一起会让使用者更容易理解呢?那是因为在原因是在完形心理学里头有所谓的接近法则(law of proximity),如果两个元素紧密地放在一起,人类会将这两个东西建立关联,即使是不相似的事物也可能因为距离相近,而在视觉上产生群组效果,比如说下图左右两边都有圆形,但你不会把这两个圆形当做同一个群组的元素。

考虑资讯的不同状态
接下来,要考虑介面上资讯的不同状态,因为 APP 介面并不是一张画在固定大小纸上的画,而是可与使用者互动来变化自己部分介面资讯。比如说在我们的案例中,每一张照片有着「我还没买过」、「我已经买过的状态」,而评价资讯上则会有「我还没评价」「我已经评价」的不同状态。
这些状态会随着使用者的互动而变,并且也是需要呈现在介面上让使用者看见,藉由这些状态变化的资讯,使用者才能感受到自己与系统正在互动,并且理解自己的操作状态。
考虑资讯的流动性
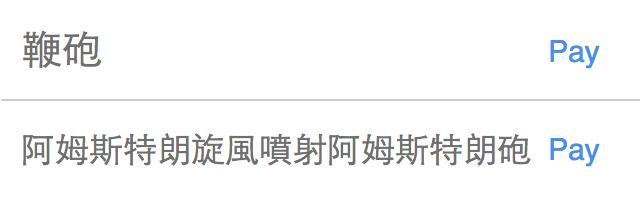
除了介面的不同状态外,介面设计与平面设计的差别还有在於资讯是流动的,也就是介面上的资讯并不是固定长度的,比如说每个人的 ID 名字长度不一样、照片叙述的长度也不一样、剩下的倒数时间不一样、评价数也是不一样的,而这些不同长度的文字有可能会在画面上与其他 UI 元素碰撞,比如说底下这个购买介面,当商品名过长时会覆盖到付款的按钮。

这个问题有以下三种处理方式:
- 限制长度
限制长度可以分为输入限制以及显示限制,输入限制是指使用者在输入资讯时,限制他可以输入的字元长度;显示限制则是当资讯长度超过显示范围时,则隐藏过长的资讯,最常使用的是截断资讯后加上删节号(ellipsis)。

- 动态调整大小
根据不同的文字长度,在不失可读性范围内去动态缩小文字。让文字根据长度自适应大小。

- 动态调整显示形式
有些资讯有不只一种的表达方式,当资讯过长时可以使用比较简短的表达方式,比如说 September 换成 Sep.、1200 换成 1.2K、1分30秒换成 90 秒……等等。

对於介面上要呈现的资讯都思考过以后,你就可以在纸上打草图或是使用 Axure RP、Balsamiq 等原型工具画 wireframe。
#p#
发挥你的美感
当草图画完,检查确认后没有问题后,打开你的 Photoshop、Illustrator 或是 Sketch来画出漂亮的视觉稿吧!

最终的方案中,可以看见我是怎么将之前整理的资讯表现在介面上:
我把资讯架构中同一族群的元素放在一块,比如说把价钱与购买倒数时间一块放在右上角,让使用者一眼就知道购买相关的资讯。对於介面不同状态的表现,我让使用者已经购买的照片背景转暗,表示对照片已经操作过了;购买资讯(价钱与购买倒数时间)对使用者来说也已经没有意义了,所以将他隐藏起来换为「已购买」字样;对照片评价的部份,我运用小花、大便与评论的 icon 颜色来表现使用者有没有对照片评价,而对於不同长度的资讯,我分别对他们做不同的处理:
- 倒数时间:只显示***单位的时间,比如说还剩 1 天 20 小时 5 分,只显示 1 天,理由是在 Phofun 卖场里,并不像拍卖喊价应用对时间资讯有这么高的需求,所以隐藏到对使用者重要度没这么高的时间讯息。
- 评价数量:运用一千转为 1K 、一百万转为 1M 的方式,限制评价数量所用的字元数在三个以内。
- 照片叙述:限制使用者只能输入 70 字元,并且根据不同长度的字数动态调整文字大小,小於 28 字元字体大小为 16px、 28 ~ 56 字元时字体为 15px 、而大於 56 字元时为 12px。
而***我评估认为评价资讯中的购买数,对使用者来说并不是一个重要的指标,使用者想了解的是其他人对这张照片的好坏,因此小花数、大便数以及评论数才是对使用者来说重要的元素,因此去除购卖数资讯,并且把可能需要对图片进行购买、删除以外的操作,像是检举、分享……等可能的操作藏在评价列最右边的删节号里头,当使用者点下删节号才会出现更进一步的选单。
开始动手设计你自己的 APP 介面
学习了怎么设计 APP 介面后,你是不是手痒想赶快设计自己的 APP 了呢?赶快动手开始设计你的APP UI 吧!
设计完以后在底下留言,分享炫耀你所设计的 APP 介面吧!如果设计上遇到了什么问题,也欢迎在底下留言发问!



























