HTML和CSS在一些编程语言流行度统计网站上有时候会被当作编程语言对待,但大多数的程序员并不认为它们属于编程语言的范畴,因为它们的各种编程语言的特征都非常的弱,比如逻辑控制、循环操作、函数等都严重缺少或不足,它们顶多算是标记语言。
但近年来随着Web应用的越来越流行,HTML5和CSS3慢慢走向成熟,人们对CSS的使用量和使用方式越来越丰富和多样,很多程序员感到CSS的发展步伐明显赶不上现实的需求,于是针对CSS,人们开发出来各种强化CSS的工具,比如 SCSS 和 LESS ,这些工具不仅仅使CSS更易于管理,同时在也语法和语义方面给CSS带来的巨大的改善。

刚刚过去的2014年是个有趣的一年,很多著名的公司都通过不同的媒体和途径公开了他们是如何使用CSS的。包括了他们使用的工具,使用的方法,他们对这些方法的思考,以及涉及到具体的数据和数字。最典型的就是Mark Otto对Github上的CSS文件的介绍。本文的目的就是集中的把它们汇集到一起,方便大家参考和比较。
Github SCSS Custom @mixins 100+ 7,000 SCSS-lint, styleguide 2 final stylesheets, because of IE selector limit Buffer LESS Autoprefixer 93 5328 LESS lint 2 final stylesheets CodePen SCSS Autoprefixer 171 1186 .editorconfig Asset pipeline Ghost SCSS (libsass) Autoprefixer 36 1609 General guidelines Open source Groupon Sass (syntax unclear) Compass ? ? SMACSS Toolstrap Lonely Planet Sass Autoprefixer 150+ 1527 Rizzo, no linting BEM / OOCSS, Normalize.css, SVG icons Medium LESS Custom @mixins 50-100 ? Guidelines No nesting, custom methodology for naming Trello LESS Custom @mixins 44 2,426 Preprocessor 1 final stylesheet, namespacing
附录:
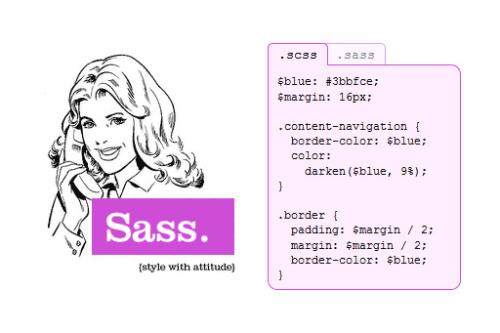
SCSS
Sass是对CSS(层叠样式表)的语法的一种扩充,诞生于2007年,最早也是最成熟的一款CSS预处理器语言,它可以使用变量、常量、嵌套、混 入、函数等功能,可以更有效有弹性的写出CSS。Sass***还是会编译出合法的CSS让浏览器使用,也就是说它本身的语法并不太容易让浏览器识别,因为 它不是标准的CSS格式,在它的语法内部可以使用动态变量等,所以它更像一种极简单的动态语言。
其实现在的Sass已经有了两套语法规则:一个依旧是用缩进作为分隔符来区分代码块的;另一套规则和CSS一样采用了大括号({})作为分隔符。后一种语法规则又名SCSS,在Sass3之后的版本都支持这种语法规则。
LESS
2009年开源的一个项目,受Sass的影响较大,但又使用CSS的语法,让大部分开发者和设计师更容易上手。LESS提供了多种方式能平滑的将写 好的代码转化成标准的CSS代码,在很多流行的框架和工具中已经能经常看到LESS的身影了(例如Twitter的Bootstrap框架就使用了 LESS)。
根据维基百科上的介绍,其实LESS是Alexis Sellier受Sass的影响创建的一个开源项目。当时SASS采用了缩进作为分隔符来区分代码块,而不是CSS中广为使用的大括号({})。为了让 CSS现有的用户使用起来更佳方便,Alexis开发了LESS并提供了类似CSS的书写功能。






























