仪表板”、“大数据”、“数据可视化”、“数据分析”——越来越多人和企业,开始运用他们的数据来做一些有趣的事情。在我的职业生涯中,有幸参与一大批数据为重的界面设计,我要在此分享一些观点,讲讲如何造就这种特殊且有意义的产品。
很多人已经讨论过这个议题,我会围绕创作过程中***影响力的部分。
1. 用户不同,数据不同
任何时候设计一套复杂的系统,都不可避免要为很多用户和角色进行设计。总裁、经理和分析师是几个常见角色,每个都有自己的工作流程和对数据的需求。
定义好角色,产生不同视角,这本身就是一种艺术。我就不在此详细解释了。如果你对此有兴趣,请看Cooper的这篇有用的文章。
关于角色,重要的一点是预先确定好,围绕它们来组织信息结构与线框图。
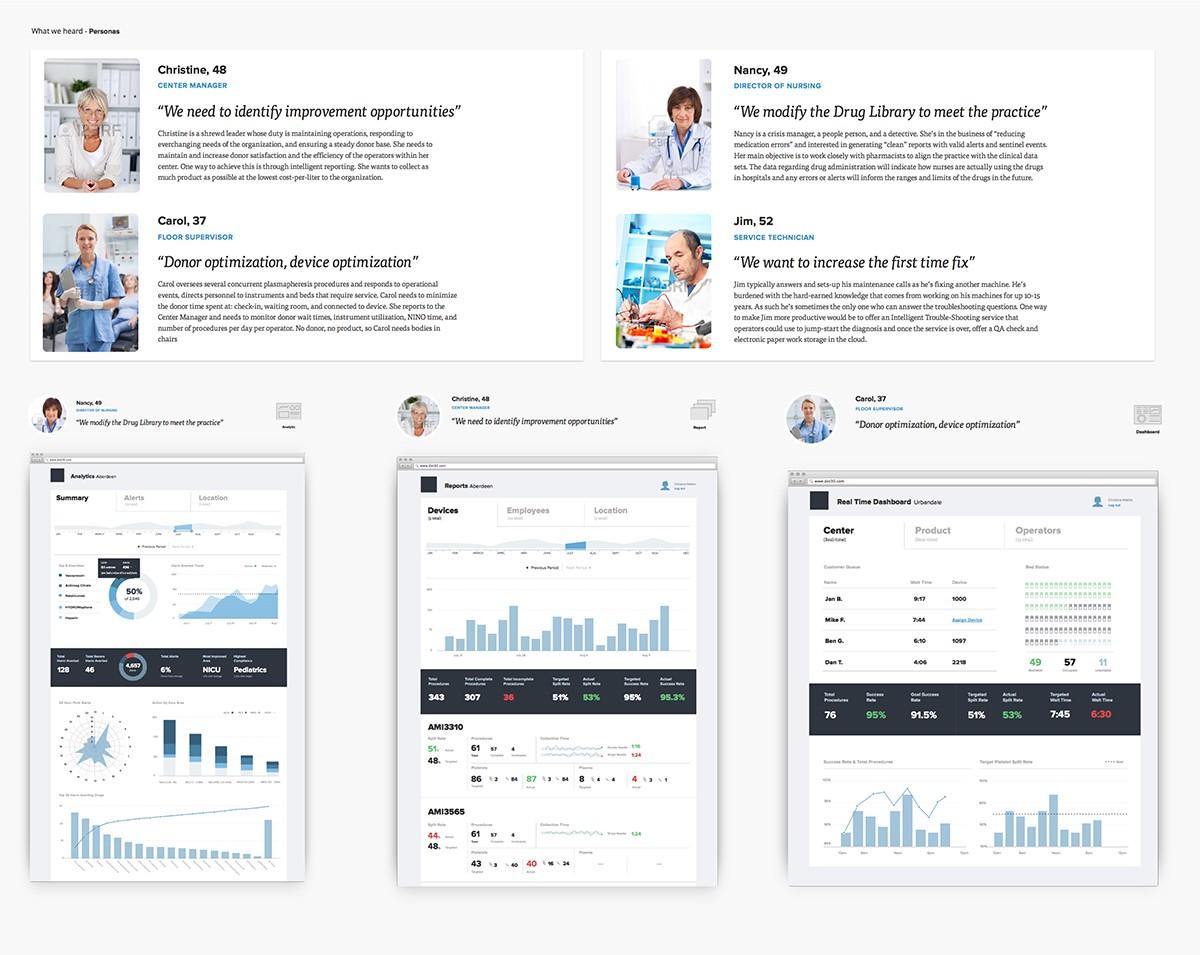
下面是我们去年做的一款健康报告应用的最终成品。这套系统有着不同的用户群,他们各自都需要不同的数据管理。创建了关键角色后,我们每次评审会将它们放在旁边。

注意画板上的那些角色。我们的客户都接受这种方式。
在满屋子客户面前展示作品是件难事。无论是在解释线框图、流程图,还是就视觉设计进行讨论,都很难让每个人跟上你的观点。
通过角色来组织作品,会防止你(和客户)在这些讨论中跑题。
2. 制作页面模型
我多年所用的一个技巧,是制作页面模型。核心点很简单:
首先为用户呈现他们需要的,再将页面余下的信息根据用户故事或信息层级,进行结构化处理。
制作页面模型的概念,正是写散文(和其他很多种沟通形式)的核心原则,我在写过一本书之后就对它了如指掌了。多年来,我花费大量时间在这本书《样式:清晰与优雅的基本要素》上。它除了作为***的写作参考之外,还清晰阐明这项观点:
如果一开始就使人分心,那么用户不仅难以分辨每个元素是什么,也难以集中精力于整个流程。
这是进行用户体验设计时需要牢记的一项准则。下面是制作页面模型的两个常用方式。

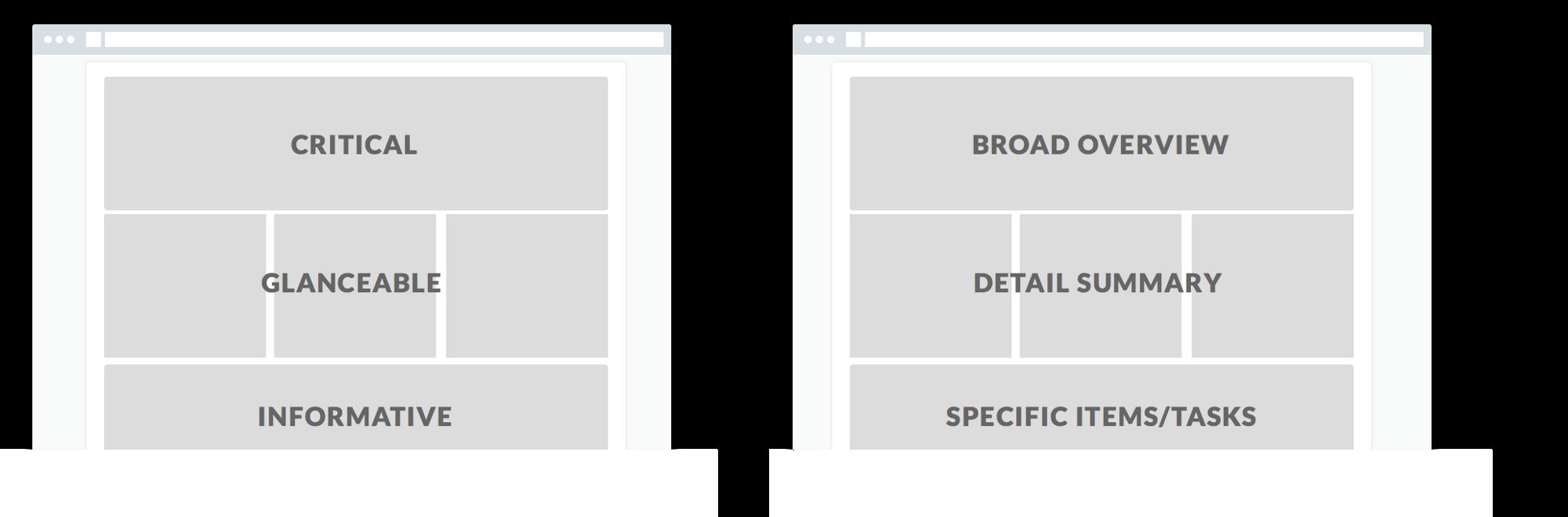
给画板创建某种结构。问问自己——通过这些信息要讲述怎样的故事?
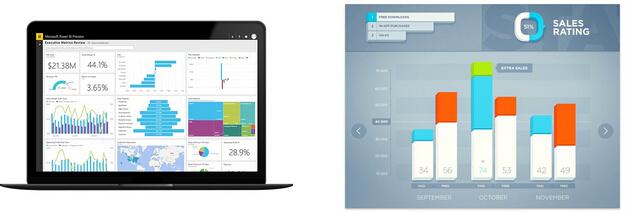
我在behance和dribbble上看到很多仪表板和数据画报项目,(视觉上)设计得很漂亮,但通常都使人眼花缭乱、过目即忘。它们要么是各种图表组件以缺乏层级的瀑布流形式排列,要么视觉上过度设计,并不适合这项数据。

左图展示的就是眼花缭乱的数据画报。右图例子则是装饰物分散注意力,注意不到数据。
在上面的图中(左图),这个数据面板用了控制台的方式来呈现信息……相当有压迫感。为避免如此,我们试着以组织信息的方式处理这类界面,让人们感觉像是在阅读杂志文章。
并不是说控制台式的界面就没有用武之地……我个人愿意设计成那样。但多数情况下,没有必要时刻看见所有信息。
最关键的一点——避免创造出令人一知半解的图形。为页面信息建立模型,首先给用户呈现关键信息,然后才是支撑内容。
#p#
3. 选择正确的图形
在美学方面,有很多(太多了)设计都在误用图表。
最糟的是——这些“坏习惯”似乎在成倍增加。随处可见本应是饼形图的面积图,还有本应该是柱状图的曲线图。让我们一起来制止这些设计……下面这些建议有助于你正确对待数据:
始于数据
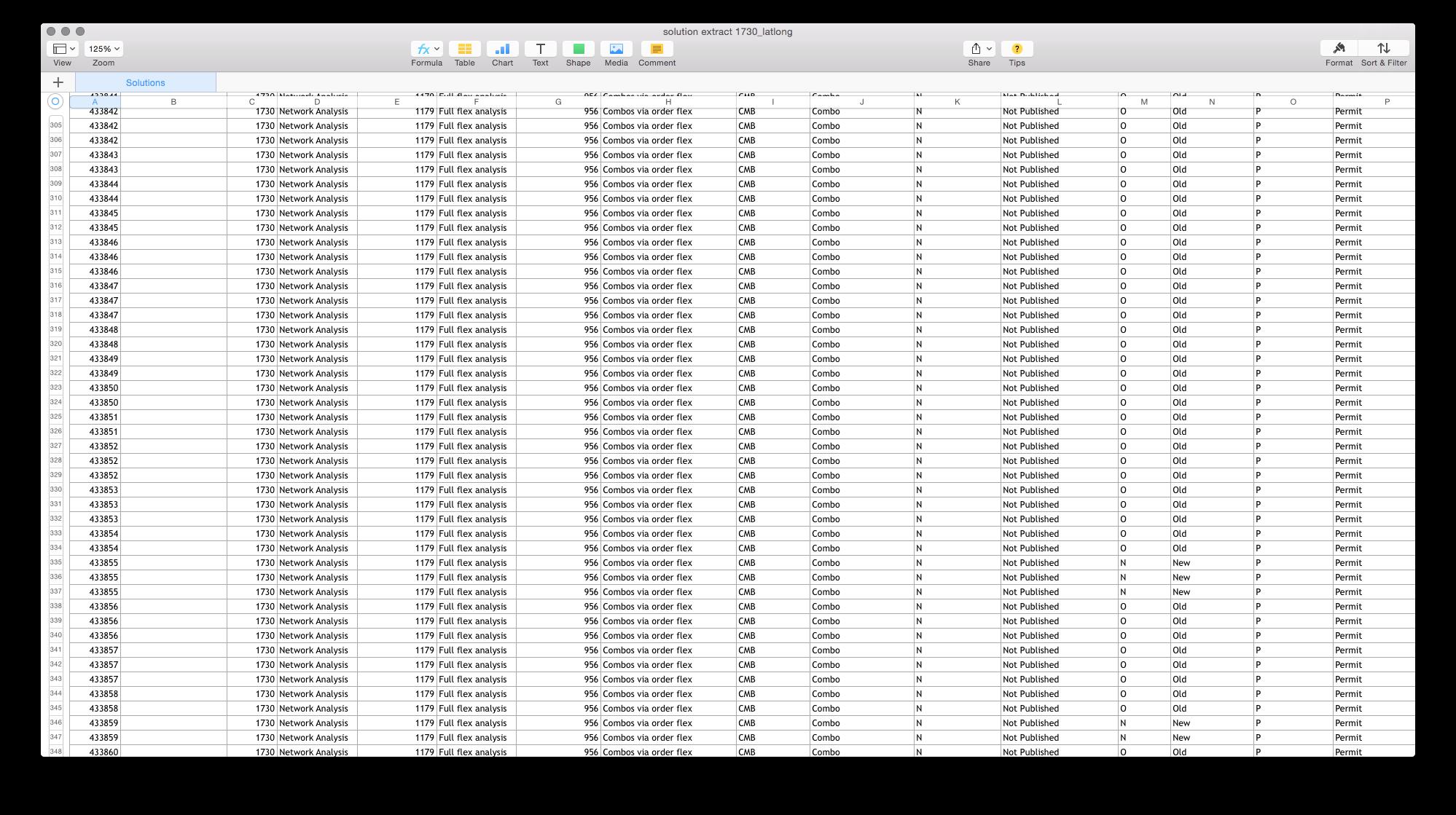
未经处理的原始数据表格一点也没有吸引力。但它是***的起点。它帮你开始思考数据中有哪些变量可用,这些变量数据如何关联。

原始数据的单调特性,会帮你思考系统中各种变量间的关联。
除了从空白数据行列入手,等待灵感忽然进入你意识。你还可以更积极一些,通过下面这些很棒的资源,帮你揭示出有趣的关联:
在整个过程中,这部分并没有灵丹妙药。别对深入研究数据心存恐惧,试着混合搭配不同变量,创建基本图表。这需要时间,但它是值得的。我想到的一些绝妙点子,都来自这些原始数据文件的拼拼凑凑。
处理离散数据和连续数据
我花了很长时间才意识到这点,有些图表比其他更能表达你的数据。在创作中很容易陷入这样的境地,选择一种好看的图表,然后指望它能发挥作用。我经常这么做(我挺喜欢散点图),并为此感到内疚。
有些图形比其他更好,这取决于你所处理的数据类型。选择合适图表的方法之一,是评估你手中的数据。有两种主要数据:
离散数据——数值可清晰计数。比如进球数或Facebook点赞。

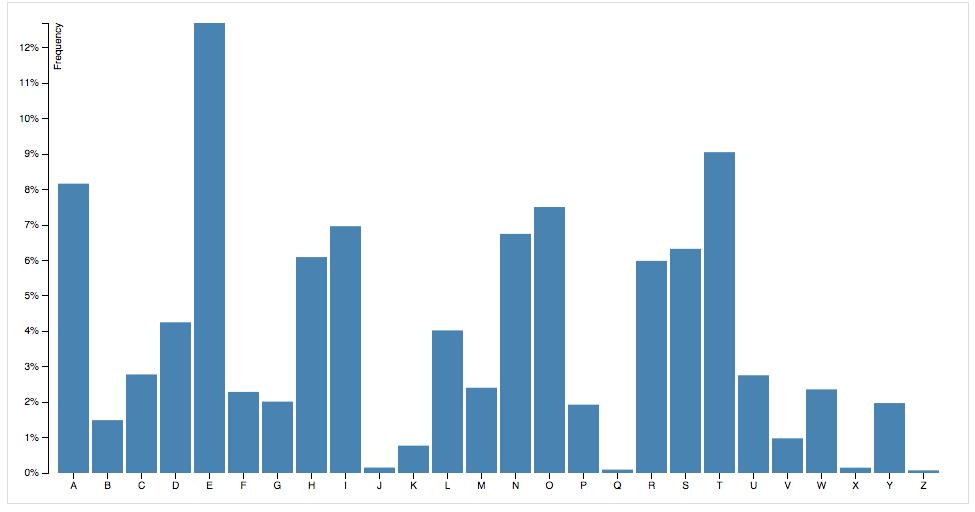
柱状图最适合表现离散数据
连续数据——任何范围值。比如一季的降雨量,或一个人的身高体重。

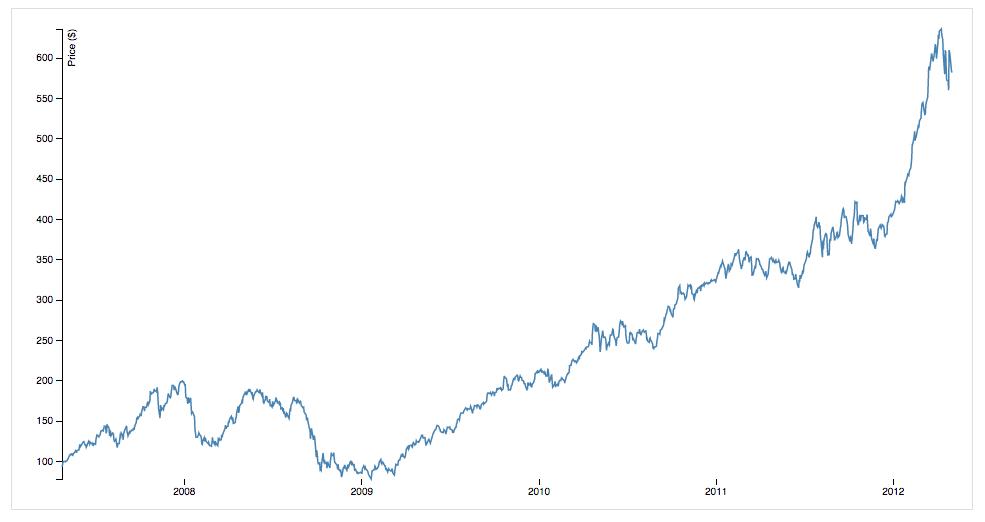
曲线图最适合表现连续数据
简单说,曲线图最适合表现连续数据,柱状图最适合表现离散数据。
Dona Wong的一项资源《华尔街日报:信息图指南》帮我凝练了其中精髓。真希望几年前我就有这本书。这是本无价的参考书,帮你选用合适的图表,阐明信息展现的行为准则。

http://www.amazon.com/Street-Journal-Guide-Information-Graphics/dp/0393347281
#p#
4. 基本的或定制化的图形
***,作为这些海量数据系统的设计师,你得反复问自己“我应该选择非常规方式来定制化设计?还是使用久经考验的图表来展现信息?”
最近无意中读到这篇来自37 Signals的文章——只要3种图表就够了。作者强烈表达一个观点,图形的“有效性”胜过它的视觉特征。我非常赞同文中这一观点。不过,我觉得他的观点代表着一种极端实用主义的视角。我相信定制化的图形通常也能提升数据的易用性,同时独具一格引人入胜。

基本柱状图的例子
对我来说,有“一种尺寸通行”的图表,还有“适用于***尺寸”的图表。表格、曲线图和柱状图就很好,可以容纳各种类型的数据,但它们也非常普通(一种尺寸通行)。作为专业的设计师,我希望我的作品看起来和感觉上是独特且有用的。
比如,纽约时报做得很好,通过定制化的交互式图形,来为他们的文章添彩。可以在这里看到更多他们的作品。我们来看一些***的定制化图表案例:
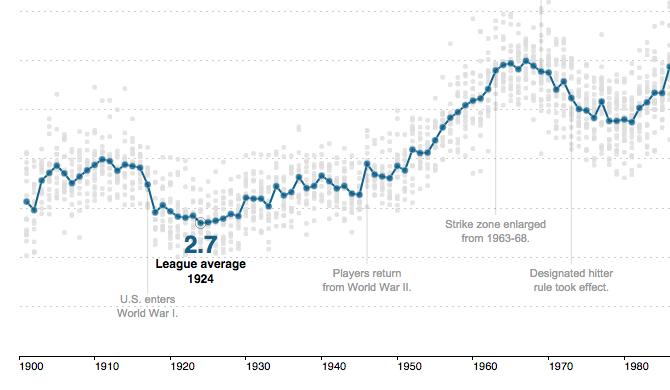
这个案例对曲线图做了调整,让人“一睹”那些支撑图表的基本数据。

http://www.nytimes.com/interactive/2013/03/29/sports/baseball/Strikeouts-Are-Still-Soaring.html?_r=0
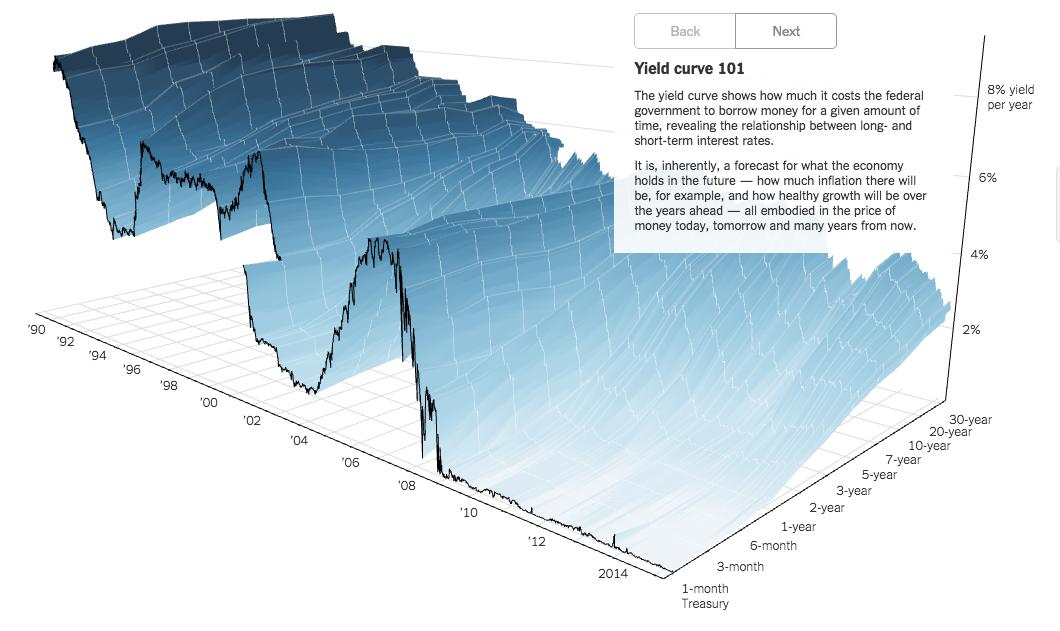
在这个3D图表中,透视角度的改变在视觉上非常有冲击力,也让用户更好理解数据间的关联。

http://www.nytimes.com/interactive/2015/03/19/upshot/3d-yield-curve-economic-growth.html?_r=0
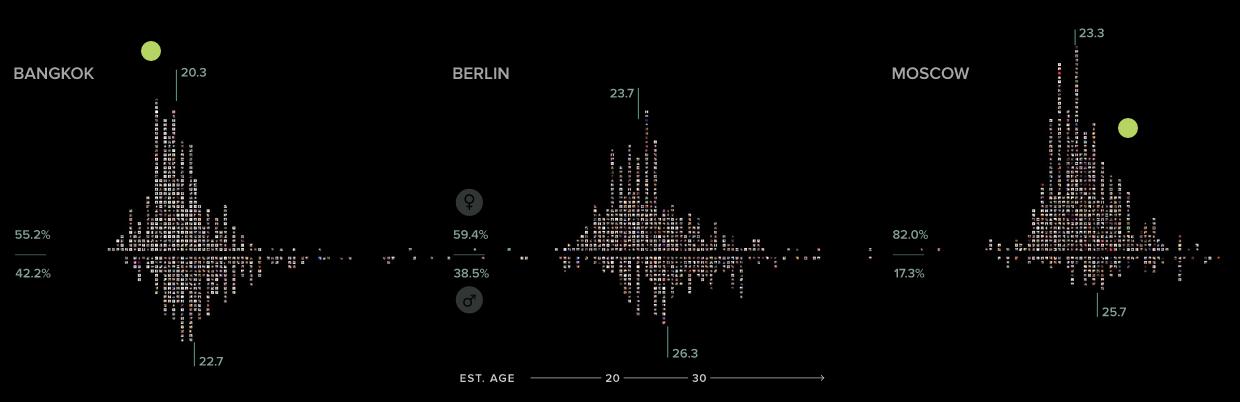
Selfiecity.net的这个例子做得很好,用了真实内容来创建图表。

http://selfiecity.net/
***,来自我们为CNN做的一个项目。我们用了颜色编码来展表现政党偏好,同时立体突起在视觉上表现人口统计信息。
http://truthlabs.com/work/cnn
作为首要准则——数据与技术所需,我们需要尝试各种定制化图形。但我们还是要有备选计划,以防设计并不奏效,或者客户喜欢相对保守的方式。
#p#
5. 那又如何?
我们为什么要把所有这些数据放在页面上?答案是:这样人们才能使用——做决策、调研、预测未来,什么都行。关键是,用户不会沉浸于你所选的漂亮色彩,他们是来工作的。
我的建议是——在你排布好页面一切就绪后,问问自己“那又如何?”。看看每个图表、组件、表格,仔细考虑人们从中能获取到什么。通常你会得出这样的结论,“这些都不重要”,这就意味着要减少或是重新思考。
这在我身上发生过好几次——我创作了复杂漂亮的仪表板,包含了一系列时尚的图表、饼形图,还有成千上万数据点构成的地图。但总是被客户质疑“我只想知道这样有效吗……我要的东西在哪?”还有“我只要3样东西……X、Y和Z。哪里可以看到它们?”
哎,这时候你才会意识到自己迷失在杂草丛中,遗失了重点。
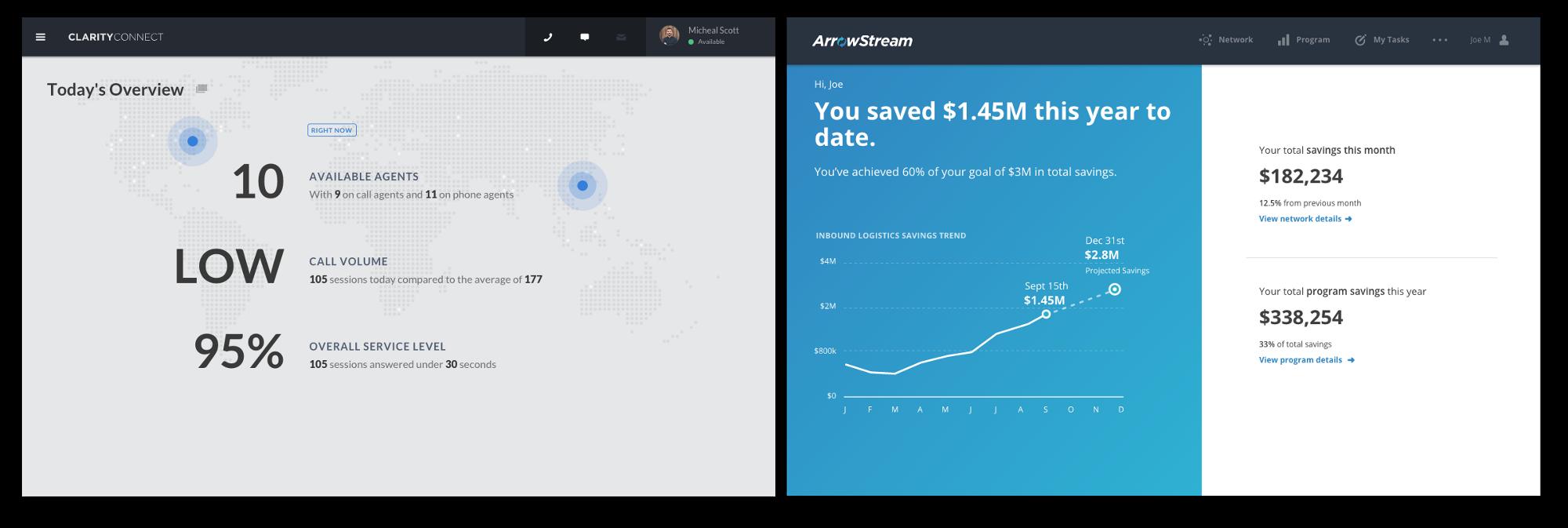
我会有个办法,尝试使用文字来精确表达人们所要的东西。

在重要信息上,文字总结可能比图表更有效。
上面的图来自我们最近的两个项目。两者都通过文字展现用户所需的信息,并没有依赖需要解释说明的图表。
这个方法使我们的客户产生共鸣,尤其在重要信息上。但我之前提过,总要考虑各种角色,所以要用在适当的地方。
就像其他所有形式的设计一样,它也需要一种平衡。
力求使你的数据与众不同,但是要避免过度设计和无谓的分心。
为数据选择正确的图形,但别忘了有层次地构建页面。
无论多么单调、令人沮丧,还要打磨每个小细节……还有别忘了问自己,“那又如何?”
作者信息:Erik K
I design digital products that make peoples lives easier. Co-Founder/Creative Director at Truth Labs in Chicago.



























