Topcoat同样是一款简洁的Web表单构建应用,和Semantic UI、BootMetro等CSS框架不同的是,Topcoat主要用于构建美化的Web表单,包括提交按钮、输入框、单选框/复选框、滑动杆、搜索框等表单元素。
Topcoat的特点
-
小巧、简单、易用
-
专注表单元素设计,每一个表单元素都非常精美
-
支持移动化,让这些表单元素在移动端同样有着不错的效果
Topcoat相关组件实例
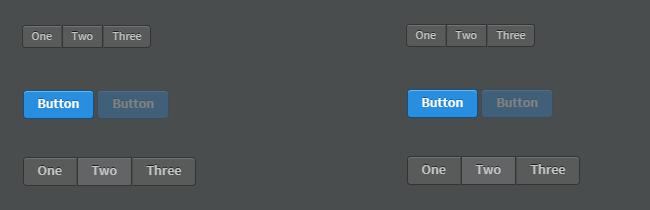
按钮

以蓝色按钮为例,相关代码如下:
HTML
<button class="topcoat-button--large--cta" >Button</button>
<button class="topcoat-button--large--cta" disabled>Button</button>
CSS
.topcoat-button--large--cta {
font-size: 0.875rem;
font-weight: 600;
line-height: 1.688rem;
padding: 0 0.875rem;
}
input[type="checkbox"] {
position: absolute;
overflow: hidden;
padding: 0;
border: 0;
opacity: 0.001;
z-index: 1;
vertical-align: top;
outline: none;
}
.checkbox {
-moz-box-sizing: border-box;
box-sizing: border-box;
background-clip: padding-box;
position: relative;
display: inline-block;
vertical-align: top;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.checkbox__label {
position: relative;
display: inline-block;
vertical-align: top;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.checkbox--disabled {
opacity: 0.3;
cursor: default;
pointer-events: none;
}
.checkbox:before,
.checkbox:after {
content: '';
position: absolute;
}
.checkbox:before {
-moz-box-sizing: border-box;
box-sizing: border-box;
background-clip: padding-box;
}
input[type="checkbox"] {
position: absolute;
overflow: hidden;
padding: 0;
border: 0;
opacity: 0.001;
z-index: 1;
vertical-align: top;
outline: none;
}
.checkbox,
.topcoat-checkbox__checkmark {
-moz-box-sizing: border-box;
box-sizing: border-box;
background-clip: padding-box;
position: relative;
display: inline-block;
vertical-align: top;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.checkbox__label,
.topcoat-checkbox {
position: relative;
display: inline-block;
vertical-align: top;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.checkbox--disabled,
input[type="checkbox"]:disabled + .topcoat-checkbox__checkmark {
opacity: 0.3;
cursor: default;
pointer-events: none;
}
.checkbox:before,
.checkbox:after,
.topcoat-checkbox__checkmark:before,
.topcoat-checkbox__checkmark:after {
content: '';
position: absolute;
}
.checkbox:before,
.topcoat-checkbox__checkmark:before {
-moz-box-sizing: border-box;
box-sizing: border-box;
background-clip: padding-box;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
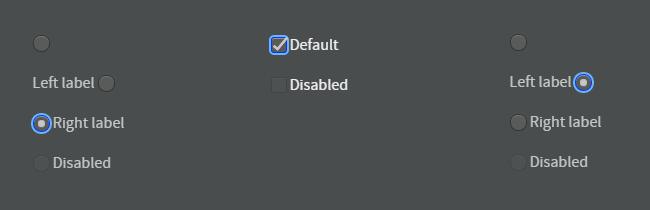
单选框/复选框

以单选框为例,相关代码如下:
HTML
<!-- NO LABEL -->
<label class="topcoat-radio-button">
<input type="radio" name="topcoat">
<div class="topcoat-radio-button__checkmark"></div>
</label>
<br>
<br>
<!-- LEFT LABEL -->
<label class="topcoat-radio-button">
Left label
<input type="radio" name="topcoat">
<div class="topcoat-radio-button__checkmark"></div>
</label>
<br>
<br>
<!-- RIGHT LABEL -->
<label class="topcoat-radio-button">
<input type="radio" name="topcoat">
<div class="topcoat-radio-button__checkmark"></div>
Right label
</label>
<br>
<br>
<!-- DISABLED -->
<label class="topcoat-radio-button">
<input type="radio" name="topcoat" Disabled>
<div class="topcoat-radio-button__checkmark"></div>
Disabled
</label>
CSS:
input[type="radio"] {
height: 1.063rem;
width: 1.063rem;
margin-top: 0;
margin-right: -1.063rem;
margin-bottom: -1.063rem;
margin-left: 0;
}
input[type="radio"]:checked + .topcoat-radio-button__checkmark:after {
opacity: 1;
}
.topcoat-radio-button {
color: #c6c8c8;
line-height: 1.063rem;
}
.topcoat-radio-button__checkmark:before {
width: 1.063rem;
height: 1.063rem;
background: #595b5b;
border: 1px solid #333434;
box-shadow: inset 0 1px #737373;
}
.topcoat-radio-button__checkmark {
position: relative;
width: 1.063rem;
height: 1.063rem;
}
.topcoat-radio-button__checkmark:after {
opacity: 0;
width: 0.313rem;
height: 0.313rem;
background: #c6c8c8;
border: 1px solid rgba(0,0,0,0.05);
box-shadow: 0 1px rgba(255,255,255,0.1);
-webkit-transform: none;
-ms-transform: none;
transform: none;
top: 0.313rem;
left: 0.313rem;
}
input[type="radio"]:focus + .topcoat-radio-button__checkmark:before {
border: 1px solid #0036ff;
box-shadow: inset 0 1px rgba(255,255,255,0.36), 0 0 0 2px #6fb5f1;
}
input[type="radio"]:active + .topcoat-radio-button__checkmark:before {
border: 1px solid #333434;
background-color: #3f4041;
box-shadow: inset 0 1px rgba(0,0,0,0.05);
}
input[type="radio"]:disabled:active + .topcoat-radio-button__checkmark:before {
border: 1px solid #333434;
background: #595b5b;
box-shadow: inset 0 1px #737373;
}
.range {
padding: 0;
margin: 0;
font: inherit;
color: inherit;
background: transparent;
border: none;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-clip: padding-box;
vertical-align: top;
outline: none;
-webkit-appearance: none;
}
.range__thumb {
cursor: pointer;
}
.range__thumb--webkit {
cursor: pointer;
-webkit-appearance: none;
}
.range:disabled {
opacity: 0.3;
cursor: default;
pointer-events: none;
}
.range,
.topcoat-range {
padding: 0;
margin: 0;
font: inherit;
color: inherit;
background: transparent;
border: none;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-clip: padding-box;
vertical-align: top;
outline: none;
-webkit-appearance: none;
}
.range__thumb,
.topcoat-range::-moz-range-thumb {
cursor: pointer;
}
.range__thumb--webkit,
.topcoat-range::-webkit-slider-thumb {
cursor: pointer;
-webkit-appearance: none;
}
.range:disabled,
.topcoat-range:disabled {
opacity: 0.3;
cursor: default;
pointer-events: none;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
更多关于Topcoat的组件,大家可以前往其官方网站进行学习。






























