2015 年 6 月 28 日下午,百度与 InfoQ 携手举办了手机百度“云和端技术实践”沙龙活动。这是手机百度首次公开超级 App 背后的技术知识。活动分云端和客户端技术两个会场同时举办,吸引了众多技术爱好者前来学习交流。现场人数爆满,气氛热烈。
手机百度产品总经理,百度副总监黎科峰出席会议并简要介绍了手机百度的业务状况和讲师团队成员。他谈到,手机百度作为百度在移动互联网时代的亿级用户流量入口,不仅支撑着百度内部产品,更希望打造一个开放平台,支撑众多第三方行业及应用的发展,从连接人与信息拓展到连接人与服务。比如打开手机百度就可以看到9块9 上门推拿服务。手机百度的未来应用前景拥有很大的想象空间,在云端和移动客户端技术业务的实现上也积累了很多宝贵经验和创新实践!
下面是此次技术沙龙活动云端分会场的主题演讲概要总结:
主题一:个性化在手机百度中的实践(兰田)
手机百度是一个超级 app , 不仅为用户提供搜索服务,而是覆盖了用户生活的各个方面。挑战是非常多的,首先用户获取信息成本不断增高,在时间和流量有限的情况下,如何能够满足使用各种垂类信息(小说,视频),各种团购,各种app, 各种O2O服务。然后是用户多种多样,需要对不同的用户进行场景化和个性化的运营和推送。主题先介绍了个性化任务在手百上的愿景:希望每个用户的手机百度都是独一无二的,用户可以最快捷,最有效的发现此时此刻最适合自己的信息和服务。主题从移动用户的画像(Profile)谈起,进而介绍了传统的推荐算法,然后探讨了移动端给推荐带来的机会,之后以百度生活频道采用的推荐作为案例讲解,最后展望了手百个性化系统的未来。
手百个性化在设计的时候就考虑了精准丰富的用户标签,包括用户本身的信息,如性别、年龄、职业、教育与消费等,还有用户的目的如兴趣、关注、需求。丰富的标签在手百的实际使用中起到很重要的作用,可以进行卡片推荐,帮助个性化解决冷启动问题,帮助产品更加了解用户的需求,帮助运营选择特定兴趣用户并进一步推荐相关运营活动。兰田给出了对95后用户行为分析的例子,展现了95后用户对游戏和动漫更感兴趣,而95前用户则对购物和美食等话题更感兴趣。
主题接下来介绍了传统的推荐系统,从用户行为出发,根据用户和用户,item和item之间的各种关联为用户做出推荐,主要有两种形式,一个是相关推荐,另一个是列表推荐,目前在手百上的应用主要是视频和小说两个垂直应用。特别地,兰田讲解了相似性这一推荐系统的基石,从亚马逊2003年提出的协同过滤入手,简要介绍了空间中相距近的点具有相同性质这一朴素概念,并给出了概率解释。随后他介绍了常用的相似度量,分析了优缺点。如基于用户的计算量大,但可以带来新颖的推荐,基于item的计算量相对小,是大多数推荐系统采用的度量方式,而基于内容的可解决冷启动问题,但需要专家知识。目前手百采用的是item+内容相结合的度量方式。
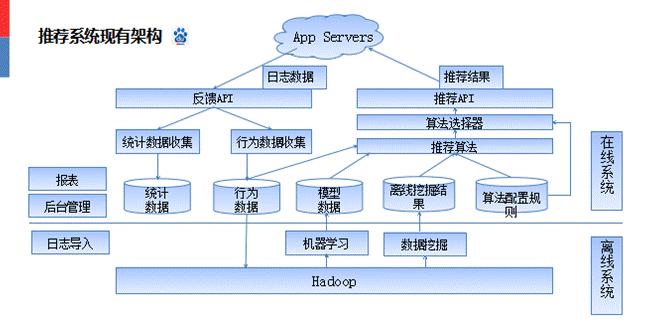
主题接下来给出了手百推荐系统的现有架构如下图:

从图中可以看出整个架构非常灵巧松散,模块之间都是通过API连接,可以进行比较灵活的配置。底层机器学习和数据挖掘相关方法构建在Hadoop之上,输入有统计和行为数据,而输出则通过推荐算法的计算由推荐API给出。
手百推荐系统有两大难点,一是用户数量极大,离线训练模型规模大,一周有千万数量级。二是需要整合多个资源方的内容,需要在数据合并和清洗上做大量工作,保证资源的质量。但与此同时,手百具有相当大的两个优势,一是百度内部机器学习资源丰富,有易用的并行框架。处理过亿的三元组,可以在10分钟内搞定。二是百度有大量的用户搜索数据和用户画像数据,可以帮助用户更好的进行冷启动。
与传统的pc端相比,移动端对推荐系统的需求更大,比如由于屏幕小,显示空间有限等原因,就需要更精准的推荐。另外,用户信息更容易收集,因为无需登录,且使用频率很高,各方面数据的反馈都更加及时。以及,移动端固有的特点可以为推荐系统引入更多的纬度,如时间地点和使用场景等。
主题随后介绍了推荐系统的演变,从单纯的评分到排序,到页面优化最后到基于上下文的推荐,越来越多地引入更多的特征,以寻求更加精准的推荐结果。主题还进一步介绍了一些推荐算法,如Point-wise、Pairwise 等排序学习的算法。
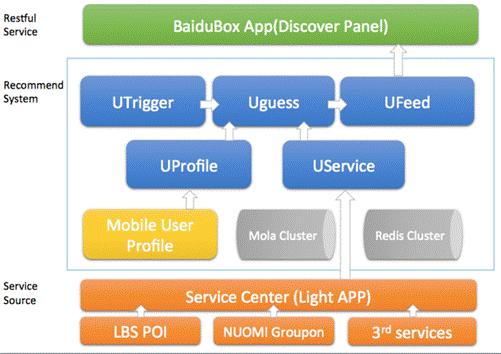
接下来,主题给出了一个推荐系统在O2O领域的尝试,试图通过手百建立人和服务的连接,所采用的资源来自糯米,地图和直达号等多个第三方服务,给出的实例框架图如下:

针对在推荐系统中使用场景的问题,主题给出了人工匹配规则,修正然后作为特征加入学习算法的技术方案。具体来讲,人工配置规则 (专家知识),由 PM和运营人工配置了近百条规则,由规则引擎根据场景和用户画像进行匹配。人工规则作为先验概率,和热门推荐点击率相当,用户实际点击和常识并不一样。然后利用用户实际点击情况修正规则。将用户实际点击修正先验概率,效果比人工配置提高 0.5% 左右。最后将场景作为特征,融入到机器学习算法中。机器学习算法还涉及到一个特征选择问题,目前手百所用的特征包括但不限于用户、物料和场景等特征,而采用的算法除了常用的逻辑回归以外,还有最近业界尤其是图像领域常用的深度学习网络模型。根据模型输出的概率值对推荐结果进行重新排序,在融入场景特征后,发现效果提升了 2%。
主题接下来探讨了从推荐向个性化发展的问题。推荐只是个性化的一种形式,不是所有的个性化都是推荐(买电影票的时候,帮助我选择我经常订的位置 )。现有推荐系统大多是帮助用户发现某种商品/服务,个性化有更广泛的产品含义,可以具体到背景皮肤的选择,产品 tag 的位置。这方面手百以个性化卡片为入口做了一些尝试,产品目的是丰富手机百度首屏的内容,将用户日常关注的内容用卡片的形式展现出来。通过个性化的推荐引导用户添加。和传统的推荐不同,卡片数目少,且兴趣点基本上是热点兴趣(传统推荐是头部+长尾)。卡片之间关联关系弱,无法进行协同过滤。会根据PM 和运营需求,随时添加卡片,需要把这个卡片推送给最合适的用户。需要不断的挖掘用户新的特征。需要挖掘用户的兴趣,最近的意图,人生阶段等各个方面。因此需要通过用户画像和产品属性进行规则匹配。
主题最后对手百推荐和个性化的未来做了展望,更完善的推荐系统框架。及时反馈,更迅速的响应用户的行为。做出最及时的推荐。更好的推荐效果展示和算法控制平台。进一步研究场景在推荐系统中的作用。引入更多的机器学习 model,研究深度学习在推荐系统中的应用。甚至提到了更远的类似 Google Now 的个人生活助手产品。
主题二:手机百度云端架构设计与实践(韩超 & 黎博)
主题主要介绍了手百云端在实际开发过程中一些工程化的运用,尤其是涉及传统PHP工程师做web网站和超级APP的技术转型和深化的过程。
主题首先分析了目前手百云端所面对的问题,鉴于手百非纯粹客户端,而是浏览器和CS模式混合的产品,所面对的主要可分为三个问题:软件高并发、大容量,需要高灵活性和可靠性,然后还需要解决由于定制化程度高而带来的兼容性问题。对此,主题给出了一个多层解决方案,底层包含资源的云端聚合、不同功能的Cache和多种DB。中间层包含动态界面展示、用户账户状态承载、多协议多平台支持和信息主动送达。上层则包括配置和运营,H5和NA并存支持以及客户端的动态更新。传统的Web网站的构建中,LAMP架构中的PHP+MySql+缓存已经有了成熟理论和实践。作为超级APP的服务器工程师,需要继承Web网站的技术底蕴,并针对自身特性做出改进。这种改进主要来自三方面:性能优化、兼容扩展性和云端控制性。
主题开始讲解了性能优化的部分,性能是任何服务器设计必须考虑的问题,面对超级APP带来的高QPS、峰值的高并发、不确定的写请求,系统不可能无限制地扩容,软件设计要先行。Web网站性能优化的N种武器,要换一种方式用起来。需要考虑两方面的因素,一是服务器的容量,服务器端有限的CPU、 IO和内存会面对无限的客户端,压力会传递给数据存储、缓存、后端服务,云端的每一个环节都有可能被压垮。二是用户体验,从前做Web网站,现在做 Native客户端。Native并非天然就比Web网站快,因为浏览器和服务器的优化手段已经很成熟。性能优化部分本主题讲的比较深入,主要涉及了 Page缓存、缓存协商和请求合并等,具体读者可参考幻灯片。
主题接下来分享了兼容和扩展性方面的内容,一个超级APP的服务器,它所面临开发模型并不是一个点对点的开发,而是一个基于时间轴的矩阵,这就涉及两方面内容,一个方面客户端本身在升级,因此服务器在升级的时候,需要兼容历史所有的客户端,并且还要向未来进行展望。更复杂的是客户端本地还有丰富的存储,升级过程中也需要考虑,里面包含了一些不可控的因素,尤其是这种多版本多平台的情况下。手百在这方面有几个策略,首先服务端被动兼容的条件是客户端的特性可知,通过客户端自身的信息进行兼容,例如:操作系统、版本号、渠道等。然后是代码分支方式,把稳定基础性功能分成不同的模块,找到逻辑上需要区分的地方,由上层代码对基础功能组合调用。再有资源获取,调整后端请求、持久化存储、缓存的获取顺序,便于排列组合和再处理。还有特制化逻辑,了解客户端的现实分布和业务情况,利用参数预处理筛选功能,对结果通过用个性化参数进行调整、过滤和合并。最后是缓存策略,提高Cache的命中率和Cache使用效率;
主题最后一部分讨论了云端可控性的问题。由于客户端APP的固有特点,不可强制要求用户手中的客户端版本,从超级APP的功能上,要突破此瓶颈,在客户端不升级的情况下,实现云端可控的特性。主要包括三方面,一是动态展示,根据需要将最新的数据、样式、界面送达给用户。二是动态事件和行为,服务端产生的事件可送达客户端(客户端拉取或服务端推送),可控制客户端的各种行为。三是动态的配置和策略,服务器上具有动态配置和策略,客户端通过获得之后,根据自身的情况进行实施。
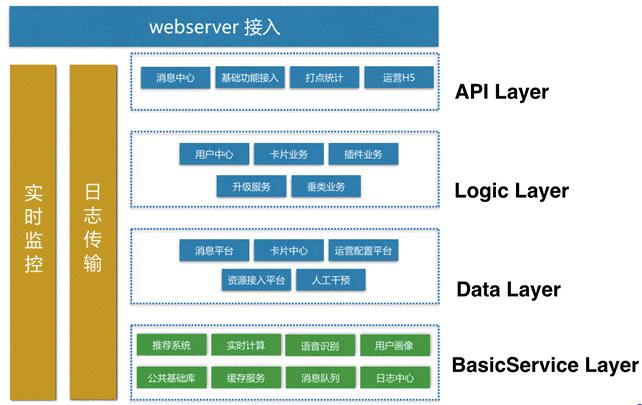
主题给出了手百云端的技术架构如下图,主要解决了几个业务特性带来的挑战。一个是软件生命周期较长。二是高并发且流量不均。三是资源链接众多且不稳定。四是需求比较复杂。更多关于云端开发调试的手段和技巧可参见后续视频与幻灯片资料。

主题三:手机百度前端探索之路(夏艺天)
主题主要分享了手百的前端探索之路,从开发到工程,再到发布的整个过程。典型的小团队开发,利用Zepto、OpenJs等类库,在合理的组织下,撑起了手百的前端开发。
第一部分是开发环节。主要介绍了SASS框架,讲解了手百如何针对SASS进行改造和定制,并开发了模拟客户端的环境。在基础类库方面,Zepto是用的比较多的构件。基础部分还包括了基于EMD模块的实现,以及模块间、事件和跨域通信等。其他类目包括UI组件、监控、统计和运营等等。在此基础上,手百前端团队对一些常见的东西给出了解决方案,一个是前端的模板,二是本地缓存方案,三是SPA(单页面应用解决方案)。
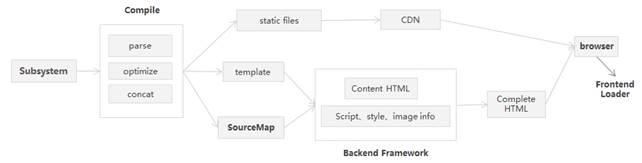
第二部分是工程化。所谓的工程化,一开始前端可能做的功能化是类似于手动的去压缩代码,现在有了很多工程化的解决方案,手机百度工程化是用公司统一的FIS集成方案,同时对FIS的插件进行改造,通过这些东西可以完成以上的全部的工作,以及更多的比如依赖分析、代码检测,按需加载,代码检测代码的规范,还有缓存、压缩、合并最后达到整个模板编印的效果。整个构建化流程,有一个线下的系统,线下构建去完成前端代码的压缩以及拼接,完成这部分功能后,首先会把其它资源打个包,然后在发布的时候这个静态资源会发布到CDN服务器上,同时线下的构建工具会去生成一个类似于资源地图的东西,记载每一个模块每一个JS文件的依赖,它大概是一个表,编辑整个文件去生成记录所有模块与模块依赖的一个表。然后在访问的时候,template根据页面所需要的模块,在资源地图,完成拼接过程,交给用户,这就是整个工程化构建的流程。

第三部分是发布。主要是利用Tiny快速搭建平台,通过上线系统进行配置管理,然后通过模块化的接口提供API,并利用MDP设备画像平台进行监控统计。
主题还对前端发展的未来进行了展望,即更加的混合模式的开发。例如,不在利用网络来请求前端代码,而是直接预装到APP,以及React Native模式等。






























