如果你是网页工程师,很可能你对Docker已经有所耳闻,并对它的近况略知一二。Docker现在炙手可热,笔者认为是时候开始考虑把你的网页应用移植到Docker中去了。但是Docker的原理跟网页开发中的技术相差甚远,理解Docker并不是特别容易。所以本文目的就是帮助网页工程师们认识什么是Docker,以为它在网页开发中能帮助解决哪些实际问题。
什么是Docker?
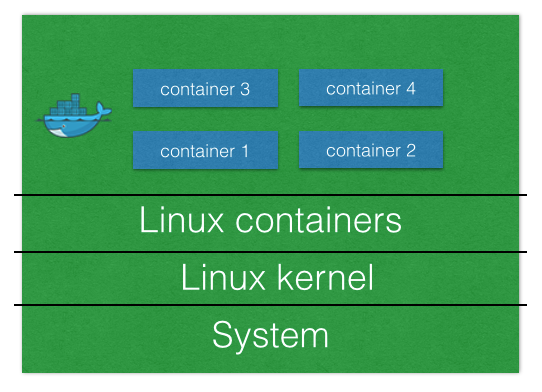
Docker是一个开源的工具,它能够让容器互不干扰地运行在Linux上,并且可以快速地在容器内部署应用。Docker可以让任何应用运行在可移植的,隔离的容器上。开发人员开发和测试时在个人电脑上使用的容器可以无缝运行在如虚拟机,云等其他正式的运维环境下。
使用容器,你可以灵活的部署你的网页应用。你可以把你的应用运行在不同的容器上,比如让MySQL,Apache和WordPress各运行在一个容器上,也可以把这三个应用运行在一个容器上。一个容器上运行几个应用,因需而定,没有绝对的好与坏,对与错。
Docker 容器 VS 虚拟机
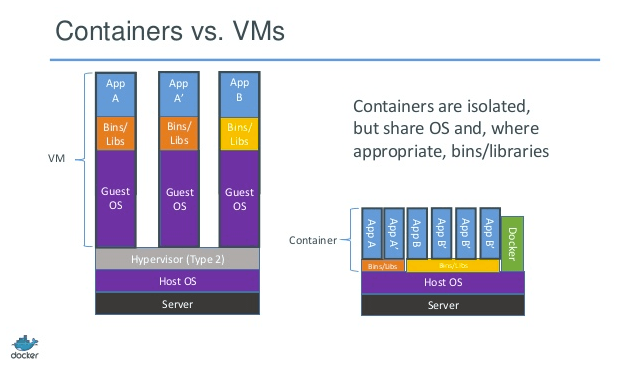
把应用从底层linux操作系统中隔离出来,是个很奇妙的事情。虽然容器不能替代虚拟机,但是比较容器与虚拟机的异同,还是很有意义的。虚拟机是虚拟一个完整的操作系统,包括独立的内存管理,设备驱动等。相反,容器则是共享主机的这些资源,因此容器是比较容易管理的。
容器 & 容器即服务
容器其实已经存在了一段时间了,但是它一直都没有成为行业标准。Docker的出现,使之成为了可能,因为Docker容易学习和使用,并且提供广泛的技术支持。
Docker是基于LXC(Linux容器)实现的,但是它并不是要替代LXC的。相反,Docker则是基于LXC提供一些高级的功能,比如版本化应用,跨主机部署可迁移的应用。如果您想了解更多关于Docker与LXC的关系,请参考stackoverflow thread。
容器即服务的业务发展很迅速。2015年初,Docker公司发布如下所示的信息图,图中有关于Docker容器镜像下载量以及运行在Docker容器上的应用数量等信息。
Docker在网页开发中的实际用例
Docker从一开始就被设计成是可以在不同的场景下应用的。除了docker.com上的那些用例,我们还可以看看下面的这些用例,无不借助于Docker所提供的强大且一致的环境。
#p#
强大的Docker社区
Docker一个显著的优点就是它提供的容器,下载下来就能使用。而且随着社区人员的快速增长,越来越多为容器被发布出来。这些容器里包含了很多当前流行的应用如MySQL和WordPress,大家都可以拿来就用。
如果你想要跑一个WordPress的应用,你可以从Docker Hub上下载镜像,然后简单的跑如下命令就可以了
docker run –name some-wordpress –link some-mysql:mysql -d wordpress
对本地开发的强大支持
作为一个网页程序员,你很有可能是在自己的电脑上开发代码,然后再发布到运维系统上。使用Docker可以让你开发环境和最终的上线环境保持一致,避免因为上线系统配置的不同还要在***时刻修改代码的尴尬。
在本地开发中使用Docker容器,可以极大提供软件开发效率,避免***时刻因运行系统配置的不同而带来的麻烦。
快速部署
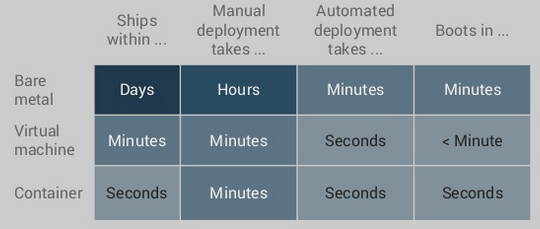
在过去的几十年里,从硬件部署的几天到虚机部署几分钟再到容器部署的几秒钟,快速部署一直在发生着日新月异的变化。
使用Docker,你可以在短短几秒之内就能让应用启动并运行起来。因为创建容器不需要重新启动操作系统,所以使用容器运行应用的确节省时间。
应用隔离所带来的安全沙盒化
在Docker中,一个容器其实是跑了一个应用或者一个进程。每个容器都有自己单独的运行时环境,它有自己独立的进程空间,而且能够接收发送到容器的网络数据。
如果你需要安装不同版本的python或者其他软件库,Docker 容器是你应该考虑的。你可以在不同的容器上安装不同版本的软件库,这样你就可以避免不同版本的软件库安装在同一主机上所带来的麻烦。
容器带来的安全性
把不同应用运行在不同的容器上,可以提高系统的安全性。因为每个容器只能访问其他容器显式暴露出来的端口和文件。 而且容器可以再更高层次上对于系统上存储什么数据,安装什么软件进行控制。一些运行在一个容器上可疑脚本是不会影响其他容器的。
更新是一个重要的安全隐患,把应用运行在容器上可以让更新过程容易一些。
简化测试
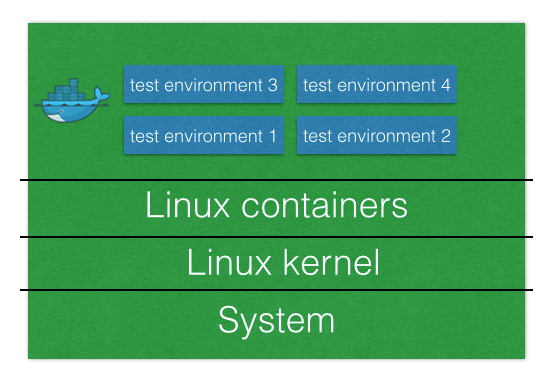
用Docker容器来搭建测试环境是非常容易的。想想那些不同的框架,数据库以及不同版本的python,在虚拟环境下测试时非常具有挑战的。
使用Docker容器进行测试,把不同版本的应用运行在不同的容器上,可以极大地加快测试速度。
简单配置
Docker容器越来越广泛的被应用有着许多原因,但是简单快速部署绝对是其中重要的一个。把应用运行在虚拟机上,可以把应用所需的配置从基础设施里隔离出来。Docker也提供相同的功能,却没有虚拟机那样大的开销。不过Docker并不能替代虚拟机,它们有各自的使用领域。
容器化你的网页应用
容器化你的网页应用不仅可以加快部署,还可以让部署变得更容易。Docker容器***可移植性及灵活性,作为一个网页开发工程师,你可以借助docker让你的开发环境更加强劲。