AngularJS是为了克服HTML在构建应用上的不足而设计的。HTML是一门很好的为静态文本展示设计的声明式语言,改善了JavaScript。
下面我要说的就是25个超有用的AngularJS工具,web开发人员千万不可错过哦。
1)AngulaJS***测试工具——Protractor
Protractor支持AngularJS应用程序,是一款终端到终端的测试框架。Protractor在真正的浏览器中运行测试。由于Protractor支持Angular的具体定位策略,故而你无需进行任何设置就可以测试特定的Angular元素。

官方网站:http://angular.github.io/protractor/
2)AngularJS测试框架——Jasmine
Jasmine对于JavaScript用户而言,也是一款测试框架。这也是一个DOM较少的JavaScript框架,它适合所有的Node.js项目和网站,并且在任何地方运行都是免费的。

官方网站:https://github.com/jasmine/jasmine
3)支持AngularJS的IDE——Webstorm
WebStorm的智能代码编辑器为JavaScript、Node.js、HTML和CSS,以及它们的接替者提供了***的支持。WebStorm可以很好地处理现流行的web技术,提供***的AngularJS支持。

官方网站:https://www.jetbrains.com/webstorm/
4)AngularJS***框架——Angular fire
firebase是用于轻松构建Web和移动应用程序的系列库,也是强大的框架。它能为JavaScript用户提供Angular Fire框架。

官方网站:https://www.firebase.com/docs/web/libraries/angular/index.html
***ngularJs测试工具——karma
karma也是一款非常盛行的测试框架,用于JavaScript应用程序,它还能为开发人员提供测试环境。

官方网站:http://karma-runner.github.io/0.12/index.html
#p#
6)***AngularJS工具——Mochajs
Mocha是一款运行在Node.js和浏览器上,功能丰富的JavaScript测试框架,它能够使得异步测试变得简单而有趣。Mocha测试运行持续,在映射未捕获的异常到正确的测试案例的同时,允许灵活和准确的报告。

官方网站:http://mochajs.org/
7)***的代码编辑器——SublimeText
这是开发人员最喜欢的文本代码编辑器之一。

官方网站:http://www.sublimetext.com/
8)***的AngularGrid——Angular Deckgrid
Angular Deckgrid是轻量级的网格,支持AngularJS。免费下载。它的指令不依赖于视觉表现。所有的响应能力和美感来自于你的CSS文件。

官方网站:http://andrekoenig.info/angular-deckgrid/#/
9)实用的AngularJS服务——Restangular
Restangular是一个AngularJS的服务,通过最少的客户端代码简化了常用的GET、POST、DELETE和UPDATE请求。

官方网站:https://github.com/mgonto/restangular
10)支持Chrome的AngularJS扩展——ng Inspector
ng Inspector支持Chrome和Safari浏览器,可协助你开发、调试和理解AngularJS应用程序。

官方网站:http://ng-inspector.org/
#p#
11)Angular GetText
Angular gettext为AngularJS提供超级简单的翻译支持。只要用英语写下来,标注要翻译的部分,剩下的就交给它好了。

12)Angular框架——AngularUI
AngularUI是AngularJS框架。

官方网站:http://angular-ui.github.io/
13)Yeoman Generator Angular
支持AngularJS的Yeoman Generator——能让你快速建立具有合理默认值和***实践的项目。

官方网站:https://github.com/yeoman/generator-angular
14)djAngular
这是一个可重复使用的应用程序,提供了更好的应用程序集成。 Djangular允许你创建AngularJS内容的app,而不是包含了Django的单一庞大的AngularJS应用程序。

官方网站:https://github.com/appliedsec/djangular
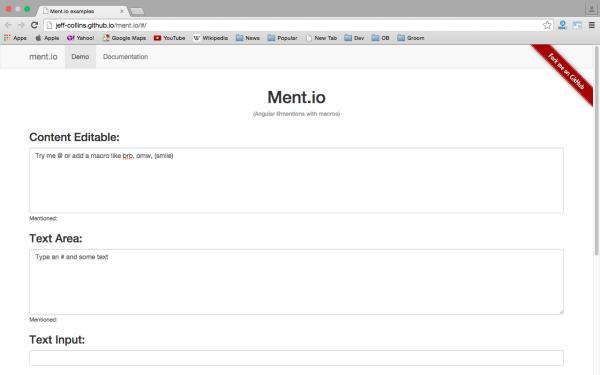
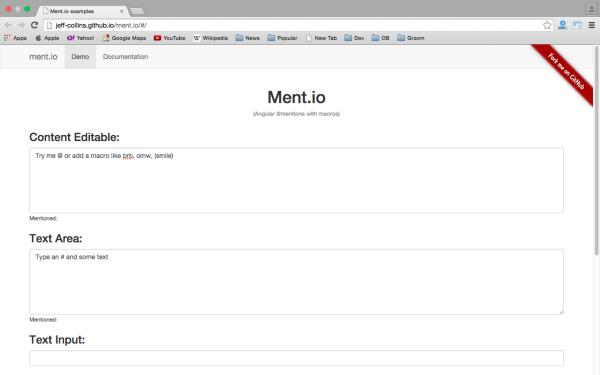
15)Ment.io
Mentions和Macros部件基于AngularJS,但并不依赖jQuery。

官方网站:https://github.com/jeff-collins/ment.io
#p#
16)Angular Kickstart
想要加快你的AngularJS开发吗?那么此完整的、可扩展的构建系统的项目支架一定适合你。

官方网站:http://vesparny.github.io/angular-kickstart/#/
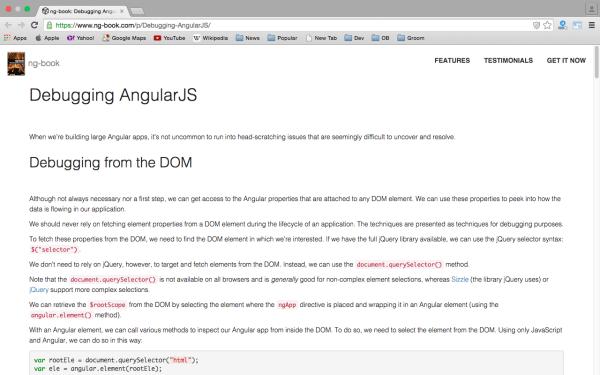
17)ng book
当我们在构建大型的Angular应用程序时,总是难以避免经常性地碰到那些看似难以发现和解决令人头疼无比的问题。这时,ng book就上场了。

官方网站:https://www.ng-book.com/p/Debugging-AngularJS/
18)MeanIO
Mean是用于构建Web应用程序的简单却强大的JavaScript框架。

官方网站:http://mean.io/#!/
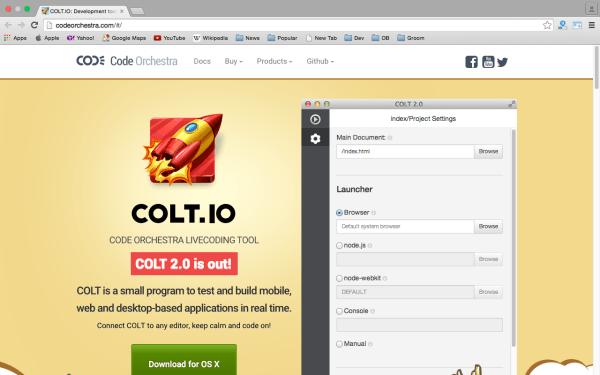
19)Code Orchestra
COLT是一款前端开发工具,它允许点播式编写代码。当你修改代码保存之后,它可以通过特殊的协议,将改变传达给正在工作中的应用程序。支持AngularJS。

官方网站:http://codeorchestra.com/#/
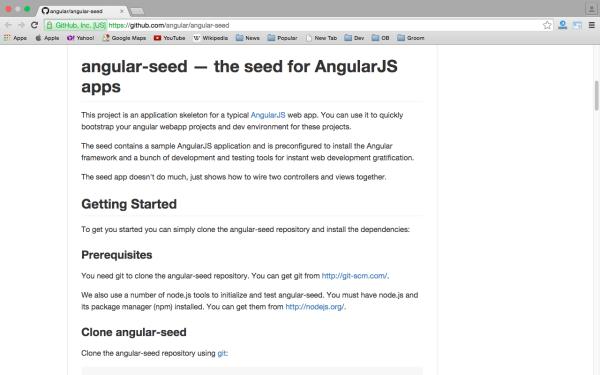
20)Angular Seed
这是一个支持典型AngularJS Web应用程序的应用程序骨架。你可以用它来快速引导你的angular web应用项目,和支持这些项目的开发环境。

官方网站:https://github.com/angular/angular-seed
#p#
21)LUMX
基于AngularJS和Google Material Design规范的***个响应前端的框架。对任何一个Web应用程序都非常重要。这也是为什么我们只使用jQuery,而无需它的任何插件。每个部件之后都可以被自制成***地插入到AngularJS应用程序中。

官方网站:http://ui.lumapps.com/
22)ng Docs

官方网站:https://play.google.com/store/apps/details?id=com.wbyoko.ngdocs
23)AngularJS Batarang
支持Chrome的AngularJS WebInspector扩展。

官网网站:https://github.com/angular/angularjs-batarang
24)Videogular
这是一款支持AngularJS的HTML5视频播放器。 Videogular用AngularJS开发,在用于项目时,你必将会被它的魅力所倾倒。

官方网站:http://www.videogular.com/
25)NG Table

官方网站:http://bazalt-cms.com/ng-table/






























