我记得像这种预测早在2000年底的已经出现,那时听起来有点古怪,但是在现在是2015年了而且预测是对的,孩纸们。
实际上,Comscore 认为,我们在去年早些时候已经越过了"引爆点"。尽管不同的网站情况不尽相同,但总体来看,我们相信桌面用户在某种意义上成为了少数的"边缘用户群"。
所以,如果移动端已经成为了主要的浏览设备,”移动端设计“现在就是”设计“的代名词了。
考虑到这一点,我们列出移动端设计在 2015年可能出现的五大趋势。如果你正在准备重新设计你的应用或者在创建一个新的应用,我推荐您阅读下面的内容。
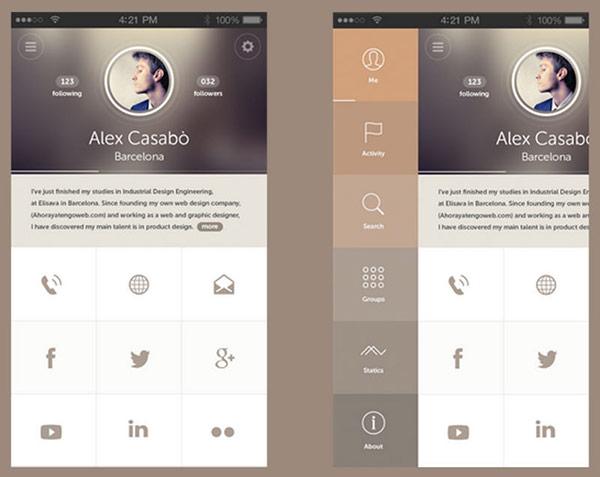
微妙的调色板
虽然你很有可能将在 web 设计中看到更加壮观、更加大胆的色彩,但是在移动应用程序恰巧相反。由于移动端的设计似乎在走简约的方向,并不是给人大的惊喜,因为设计师在颜色上返璞归真。
简单、微秒的色彩模式目前将代替大胆并华而不实的调色板。从心理学的角度上来说,这是设计上的聪明举动。因为鲜艳的色彩可以抓住人们的注意力,但是也可以分散注意力。微秒的色彩可以吸引热门并抓住人们的注意力。

会有很多的对照,不会让那些微秒色彩的调色板的言论糊弄了你。唯一的区别是消防栓的红色和霓虹灯绿色的颜色实际上更“温暖”而不是“火热”。由于微秒的色彩在移动端接口实现,使得平面设计更优化,元素更加互动。
动画元素
促进更多的互动似乎是扩大移动端的新计划。没有什么比动画更能得到人们的回应了。所以即使把动画引入到移动端也不必惊讶。
而不是让 app 从竞争对手中脱颖而出,你应该期望看到动画使用在更加功能化、激励的角色中,而不是单纯的视觉上。动画将用来引导用户有一个更加愉悦、高效的体验。正确实现的用户也将有时间来弄懂什么是互动,什么是纯粹的作秀。
伴随动画,移动端设计将能够呈现更多现实的方式与人类典型的行为融合,反对那些机械或者“干巴巴”的体验。使用动画将有望提供不仅是更多娱乐而且个性化 app 本身,这反过来也会有助于 app 留住目标用户。
更多滚动

目前我们已经看见滚动将网页设计提升到另一个水平,但是期望在2015年能在移动端充分体现。滚动在移动端已经是事实,因为它仅仅让日常功能更进一步变得有意义。我将讲述一个***的web趋势,视差滚动。
视差滚动将会让移动端的动画和互动故事提升到下一个层次。由于传统的设计更加平面化和一维,视差实现将增加我们之前不曾体会的移动端设计的深度。
除了视差滚动,你也应该会希望看到一些采用模块化和***滚动的应用程序。当然一个响应式设计将需要确保特定的效果,假设模块可以被充分理解。尽管如此,我们将会毫无疑问地看见垂直和水平的滚动被用来创造一些取悦用户的惊喜效果。滚动必将成为新的点击。
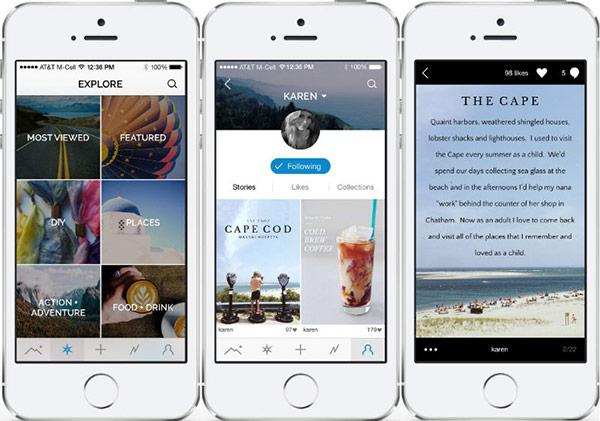
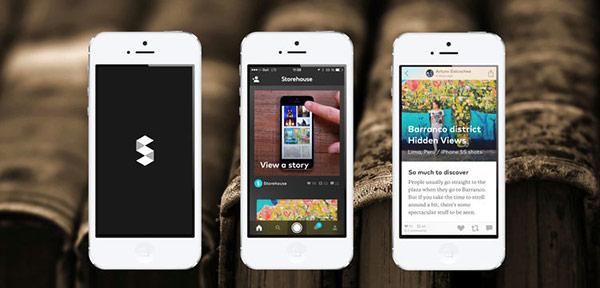
讲故事

随着一些新的效果被应用在移动端设计中,讲故事本身会以一种新的形式加入也是有意义的。移动端设计将停止依赖实际词汇来得到它的故事,相反,故事将扮演一个互动的角色。
如前所述,集中在UX和UI的移动端设计看起来更加的互动与刺激。这就意味着你应该希望看到元素被用到用户“个性的”故事上。我说的是视觉上的大胆想象,高质量地制作视频以及基于收集的数据的更加个性化的体验。

制作交互式的故事不仅被用来创造刺激的体验,而且它将作为一个超越标准的呼吁行动的转换工具。你将看到动画与讲故事元素并用,把这些故事带到生活中。
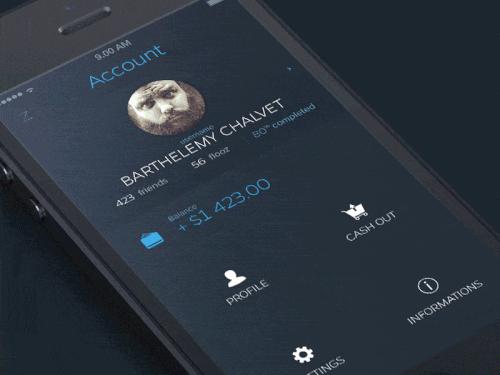
模糊化背景
当然这种趋势早已在 web 设计中出现,但是它正逐渐地被应用在移动端 app 开发上。模糊效果被用在移动端设计上,不仅仅是为了创造视觉上的愉悦,而且是为了突出重点元素。这种审美的伎俩将主要用于保持副本的可读性。这也将使命令按钮突出。
利用模糊图像的界面给用户知道什么是交互和什么不是。期望通过模糊的背景来调用那些目前被大胆设计,相比以前更加突出的按钮。
值得注意的是,模糊的背景不只是用来确保你按这些按钮来转换也可与互动的故事结合。除了模糊的背景,为干净和简约的感觉,我们还将看到更多的半透明的元素被纳入移动端接口本身中。
结论
从手机开发者角度而言,这些***的手机设计趋势仅仅只是一小部分的更改。很多趋势都没有把关注的移动手势,材料设计,简化接口,可穿戴设备及更多地内容纳入列表。无论如何,更好地用户交互体验在手机设计道路愈发清晰起来。
所有者些趋势中,你喜欢的趋势与看起来更持久的电池?你更倾向于那种趋势呢?
























