tableView是一个神奇的东西,可以这么说,就算是一个初学者如果能把tableView玩的很6,那编一般的iOS的需求都问题不大了。tableView是日常开发中用烂了的控件,但是关于tableView中的自定义cell的动态行高,还是有一些玄机的。笔者本次主要是因为预估行高的方法的问题作为了一个契机顺带写了此文对几种动态行高方法的分析。
如果你不是在董铂然博客园看到本文,请点击查看原文。
旧方法
现在常规的动态行高的计算方法还是用
- [str boundingRectWithSize:size options:NSStringDrawingUsesLineFragmentOrigin attributes:attrs context:nil].size
这其中需要先传入一个***尺寸和一个属性字典,特殊的格式要求都写在属性字典中。
- NSDictionary *attrs = @{NSFontAttributeName : font};
整个流程的基本思想大概就是:用一个字符串对象来调用此方法,中间需要传入一个属性字典来告知字体和样式,然后根据字符串长度的多少来算出应该给多大的frame。前面传进的size一般可以设置***宽度。 此方法一般写成分类便于调用。
- #import "NSString+Size.h"
- @implementation NSString (Size)
- /**
- * 类方法计算size大小
- */
- + (CGSize)sizeWithString:(NSString *)str andFount:(UIFont *)font andMaxSize:(CGSize)size
- {
- NSDictionary *attrs = @{NSFontAttributeName : font};
- return [str boundingRectWithSize:size options:NSStringDrawingUsesLineFragmentOrigin attributes:attrs context:nil].size;
- }
- /**
- * 对象方法计算size大小
- */
- - (CGSize)sizeWithFount:(UIFont *)font andMaxSize:(CGSize)size;
- {
- NSDictionary *attrs = @{NSFontAttributeName : font};
- return [self boundingRectWithSize:size options:NSStringDrawingUsesLineFragmentOrigin attributes:attrs context:nil].size;
- }
- @end
这些方法从字面上看也比较容易理解。
调用时的代码基本就是取到一个字符串,传入一个font和一个***size,如下把宽设置成了270就是***宽度为270高度往下顺延的话就把高度写成MAXFLOAT
- NSString *text = _message.text;
- CGSize textSize = [text sizeWithFount:[UIFont systemFontOfSize:14] andMaxSize:CGSizeMake(270, MAXFLOAT)];
然后在frame中取到最下面一个空间的maxY,从而让每一个cell在set方法中就得到自己的行高 ,然后通过cell的类方法返回。
新方法
随着iOS8的自动布局和Interface builder越来越成熟,逐渐衍生出了一种先用storyboard或xib界面再算自定义行高的方法。
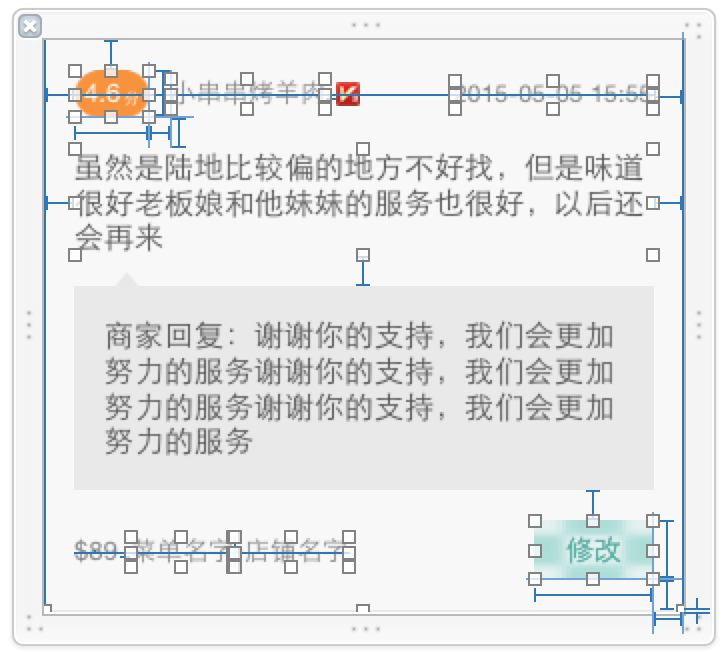
这种方法一般需要先搭建一个图形化界面。如下图大概搭一个比较复杂的cell。
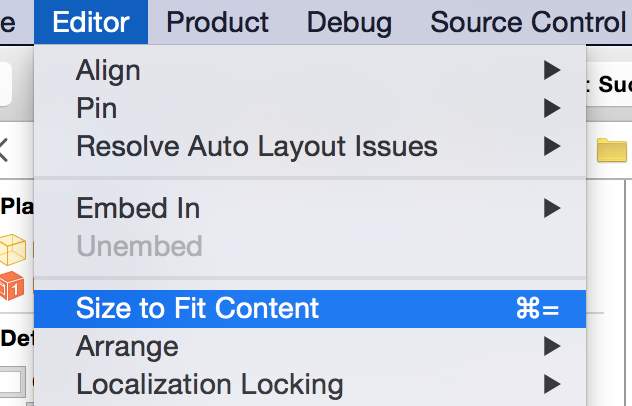
首先可以清晰的看出,用IB搭建看上去很快就能搭建完毕,并且有的图片或是view的背景设置了之后能看出界面大概的感觉。这里需要注意的就是label设置约束的方法,普通控件一般都要设置四个约束才能固定位置,label和button只设置两个约束(只需要写固定位置的两条约束,不需要写自身宽高的约束)也不会报错,但是需要在editor中设置sizeToFit,这样可以根据字数自动给你分配一个控件的大小。
一般评论类的label肯定都是字数比较多的,这时2条约束就不够了需要再设置一个***宽度的约束,如图1我设置的方法是,把评论label与左右边界的间隙给设定了,这个在IB中叫Leading(前)和Training(后),高的约束我们没有写如果字数超过了一行他就会自己往下顺延。 这么写相较于把宽度约束写死的好处是会自动根据屏幕适配不管屏幕多大都是左右空出若干像素。这样做也有局限性,就是假设给这个label设置一个背景色,如果字数就5个字背景色也会延伸到一整行。如果QQ聊天页面也这样做,不管是几个字都是一整行的聊天气泡那会很丑。于是有了一种少则背景也少,多也不超过***宽度的做法,就是设置label的width的less than来设置***宽度。这么做如果字数不足一行的话,约束也会自动缩到与label长度匹配。
如果这个页面用纯手码写,可想而知会非常麻烦。
用IB页面做自定义行高的计算方法也更简单。也就是里面模型的set方法正常写,给自己的UI控件赋值。然后在tableView的行高方法heightForRow中,先给cell的模型赋值,然后再使用一次
- [cell layoutIfNeeded];
他会自动根据填进去数值来布局,然后我们直接在这个方法中返回最下面一个控件的bottom位置+若干间隙,以此来作为行高即可。
真正的布局其实也就是用了这一行代码,并且可以做到屏幕适配不用if判断各种frame。但这样写也有一些问题,首先就是这么写从结构上来看不合理。这个行高方法中不应该写这些赋值语句。官方还是其他大神说不合理的原因,应该是这个方法应该仅仅是用来算出行高并显示的,会调用多次,如果在这里赋值性能会很差。这么说有道理,把这里面的每行代码都看一遍,能看出性能较差的方法主要就是这两行:1.给cell里模型赋值 2.layoutIfNeed 。如果调用多次这个方法那这两行也会执行多次,所以这应该是不科学的。 我实际的做法是在其中设置一个行高缓存字典,并且找一个肯定不会重复的标识来做key值。每一行cell计算行高前都先拿自己的id去行高缓存字典里取一下看有没有值,如果有则直接返回对应的value,如果没有再计算。这样可以使这性能比较差得两行代码只执行一次。达到优化效果。
- MTFBNoReplyCell *feedbackNoreplyCell = [MTFBNoReplyCell cell];
- NSString *thisId =[NSString stringWithFormat:@"%d", feedbackModel.feedbackid];
- // MTLog(@"%@",[self.cellHeightCache valueForKey:thisId]);
- CGFloat cacheHeight = [[self.cellHeightCache valueForKey:thisId] doubleValue];
- if (cacheHeight) {
- // MTLog(@"返回缓存的行高");
- return cacheHeight;
- }
- // MTLog(@"耗性能的行高");
- feedbackNoreplyCell.feedbackDetailModel = feedbackModel;
- [feedbackNoreplyCell layoutIfNeeded];
- [self.cellHeightCache setValue:@(feedbackNoreplyCell.replyBtn.bottom+16) forKey:thisId];
- return feedbackNoreplyCell.replyBtn.bottom+16;
大概的思想如上所示。 如果这个tableView的数据不会随时改变较为固定的话,可以把取到的模型作为value以indexpath.row为key存一个缓存字典这样也能优化一些。行高方法里取过了,cellForRow就可以直接用了。
预估行高方法
这里我想重点说一下这个预估行高的方法estimatedHeightForRowAtIndexPath 。这个方法可能大部分人一说到这个,就说这个方法好啊,预估行高方法可以减少heightForRow的调用次数,使得性能达到优化。 孰不知实际运用中是存在着一定问题的。
就拿整个tableView来说 他是继承自scrowView的,scrowView能够滚动是因为它有contentSize。tableView在初次加载的时候也需要算出自己的contentSize(而且会算不止一次),也就是说需要调一下所有的行高方法然后自己内部给他累加一下算出整个contentSize。如果在行高方法里设置一个打印会看到方法会调用很多次。这时如果有一个预估方法return 100。那它就能很快算出总值了。就会减少行高方法的调用,在实际用到某一行时再调用。
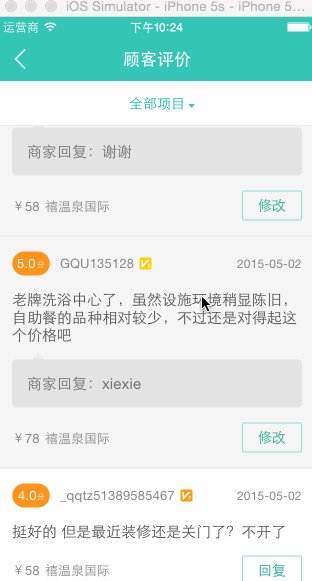
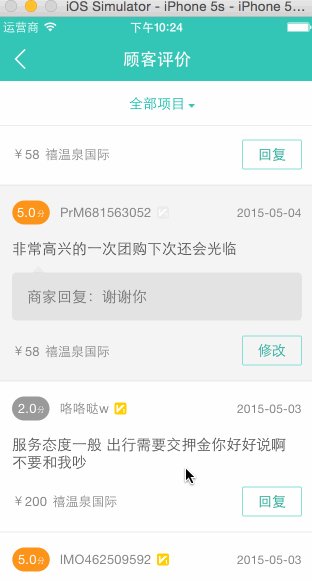
但是可能会出现如下左图的问题。


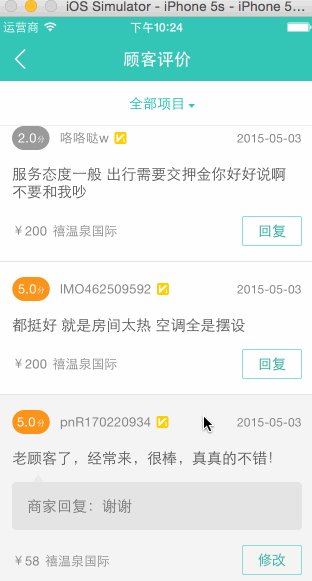
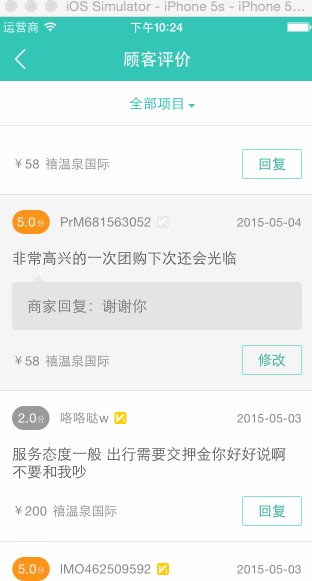
问题的原因就是,一开始预估方法给每行预估了一个行高,然后后面实际加载的行高与预估的行高不合时,会出现cell上下的“窜动”给人卡卡的感觉。对此我的思想是,如果是动态的且cell的复杂度较高,行与行之间差距大的时候,就直接不要写预估行高方法了吧,让他自己算吧哪怕多调用几次,毕竟上面已经写过缓存行高字典了,性能姑且是可以hold住了,并且不会出现“窜动”情况。如右图所示。
但是如果是固定行高有一种或是三种不同的cell,行高分别是120,150,200。你在预估行高了写个return 150。遇到行高与预估不等时,却也不会出现“窜动”。我推测应该是estimatedHeightForRow不能和HeightForRow里面的layoutIfNeed同时存在,这两者同时存在才会出现“窜动”的bug。所以我的建议是:只要是固定行高就写预估行高来减少行高调用次数提升性能。如果是动态行高就不要写预估方法了,用一个行高的缓存字典来减少代码的调用次数即可。
关于上面行高的新方法和旧方法的对比,我的总结是:首先新方法肯定性能上是比旧方法要差一些的。具体体现在两个方面,1是在IB页面开发的东西,程序一启动就会全部加载进内存由系统托管,以至于有的界面你已经把导航控制器的栈顶控制器给pop了,发现内存还没有下降。2是新方法和旧方法有一个本质的区别,旧方法是直接算,算你需要多大的尺寸就告诉你,新方法则是先强制布局然后看你占了多大的尺寸再告诉你,这两者一对比,新方法就是多了一个强制布局的过程,这肯定是会对性能造成一定影响的,那具体影响多少?关于滑动计算行高我还不知道有什么可以明确一个数据的对比,我只能用肉眼看屏幕的滑动来区分对比,我的感觉就是基本没差别,如果要说有的话新方法可能会非常轻微的卡顿,换而言之就是同一个页面,旧方法编完需要10小时,新方法编完需要3小时,但是新方法的性能略差于旧方法。就看你自己怎么衡量了。当然非常庞大的项目还是建议用旧方法,毕竟一点一点的“略差于”积累在一起就是很差了。
关于iOS8新的行高特性
首先是有了一个新的用法。写在viewdidload里
- self.tableView.estimatedRowHeight = 50.0f;
- self.tableView.rowHeight = UITableViewAutomaticDimension;
这就没什么好说的了,苹果自己帮你把动态行高计算了,所有乱七八糟的都不用管了。 但是暂时说这些基本没用,因为现在还看不到哪个公司的项目不适配iOS7,就算出了iOS9感觉也不会让你直接适配iOS8的,iOS7还会存在相当长一段时间,毕竟以后新系统版本改变应该都不会有iOS6到7变化那么大了,除非啥时候苹果总设计师乔纳森伊夫下台了。