几乎每一天我们都以找到值得分享的实用工具,帮助大家在CSS开发这条探索之路上找到新的光明前景与几乎无尽的可能性。遥想当初,我们一路见证了CSS的成长,而如今我们能够不容置疑地断言,CSS已经成为Web开发领域的PhotoShop。

就在几个月之前,我们曾经列举过一些能够帮助大家简化开发任务的出色CSS工具,而去年我们也发布过两篇关于CSS的博文——其中主要探讨了如何利用CSS绘图工具以及对CSS框架及网格系统进行最小化处理(以上各链接皆为英文原文)以创建出令人惊艳的彩色拼贴图案。
在今天的文章中,我们将从其它角度着眼,继续就CSS展开探讨。如果大家打算投身于Web设计与开发工作当中,并发现自己需要经常使用CSS来处理日常任务,那么此份清单中所列举的工具及框架将成为很好的立足根基。从这里出发,各位将一步步了解到业界大牛们是如何运用此类工具完成杰作的。
最后提一句,也欢迎各位将自己最喜爱的方案选项通过评论分享给更多朋友。

SMACSS的惟一关注重点就是效率,特别是针对身处团队环境下的用户朋友们。大家是否曾经发现自己处在被动状态,需要不断编写并重写CSS代码才能让一切正常运作?SMACSS正是为了此类希望在大型项目当中编写简单代码,而又不希望纯粹依靠生成大量代码的方式完成任务的朋友们所准备。如果大家感兴趣,请点击此处查看来自Envato网站的一篇简介文章,这也是最适合的SMACSS起步指南。

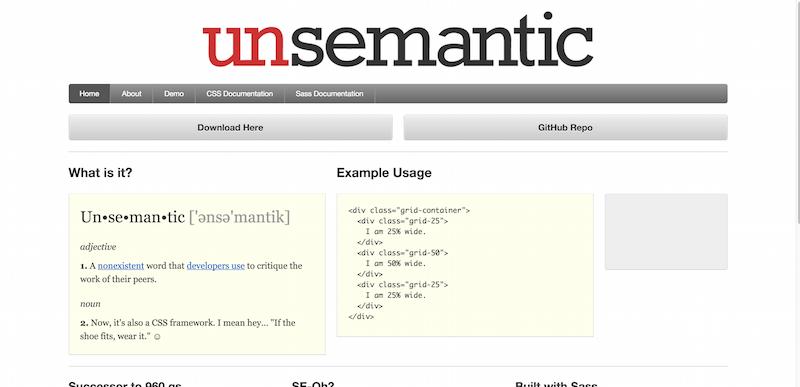
Unsemantic是一款流体网格系统,其属于960 Grid System的继任解决方案。它的工作方式与前辈差不多,但摒弃了原本的大量列数,其转而以百分比作为基础。Unsemantic看起来似乎将一部分注意力放在了搜索引擎功能方面,同时也考虑到了如何利用其改进整体代码对于机器人机制的可阅读性。

就目前来看,市面上的大多数CSS框架仍然显得不够成熟,其中大部分仍然要求我们以特定方式编写代码,而这自然也就带来了额外的学习与整合难度曲线。Susy则是一款出色的网格系统,允许大家以自己最为熟悉的方式完成代码编写工作,而用不着再学习诸多保证开发任务顺畅实现的必要知识。感兴趣的朋友可以点击此处查看Zell-Weekeat.com网站上的文章,了解Susy如何帮助各位构建出更为出色的Web设计成果。

大家是不是属于需要频繁访问GitHub的常客?我猜答案多半是肯定的。不过各位可能还没有意识到,GitHub其实是使用自己的一款内部CSS工具包来支撑整套网站的。这意味着我们见到的几乎一切都遵循着一种特定风格,包括布局、按钮样式乃至字体选择等等。就在今年,这款工具包已经以开源姿态走到我们面前,这就是Primer。感兴趣的朋友可以点击此处在Markdotto.com网站上查看这款新型工具包的简介文章。
#p#

时至今日,Web已经成为一台出产丰富的机器,我们单凭各类Web开发语言即可拿出令人眼花缭乱的成果。而在这方面,我们拥有Loaders.css助阵; 这是一款体积小巧的库,能够提供28款独特的载入器,并允许大家直接拿来加以使用。

Jeet不仅是我个人长久以来所见过的最出色的网站,其同时也是我在整个工作经历当中遇到过的最理想的网格系统——而且我敢肯定,我绝不是惟一一个作此论断的用户。Jeet事实上是一款CSS预处理工具。在它的帮助下,我们不再受到.col-6等类的局限; 相反,大家能够将任何分数、小数或者两者的结合添加进去,从而创建出一套完全自定义而成的网格方案。

相信大家一定会爱上Transformicons,因为它充分显示出JavaScript与CSS相结合后能够创造出怎样令人惊艳的成果。Transformicons是一套库,旨在帮助大家将SCG与CSS图标转化成不同形状。

这套CSS3 Collection能够帮助大家将悬停功能引入到各类链接、按钮、标志、SVG乃至特色图像等对象之上。在它的支持下,我们可以轻松应用自己的元素,修改或者直接使用自己的创意与灵感。Hover适用于CSS、Sass以及LESS。它也能够实现我们在iPhone应用程序当中常见的各种悬停效果,这也进一步证明了在不久的将来,我们将有能力直接以Web方式开发移动应用程序。
#p#

Bourboun原本曾被冠以多种不同的名头,但不管名称如何、它最引人注目的特性仍然在于作为Bootstrap可靠备选方案的重要作用。就本身而言,Bourbon属于一套轻量级框架; 但在与其它有趣的软件包相结合之后,它也能够变身成一款强大而且简洁的框架、帮助大家创建并编写独立代码。

Spritebox是一款适用于所有Sprites用户的解决方案,它同时也是一款所见即所得类型的工具——因此我们没必要针对它的功能另行赘言。需要强调的是,它可能是目前我们能够找到的、可利用单一sprite图像生成CSS的最便捷解决方案之一。

Font Awesome之所以能够被纳入此次榜单,理由非常简单:它是目前面向CSS开发者群体的最具人气的字体资源。没有哪个项目能够在不具备理想字体属性的条件下顺利完成,而这套资源则是大家所能获得的最佳选择。就在不久之前,我们还刚刚发布了一份SVG图标资源清单(点击此处查看,英文原文),其中包含大量值得关注的方案。此外,各位可能还会对Font Awesome to PNG这一服务抱有兴趣,其作用是将Font Awesome图标轻松快捷地转换为独立图像。

Stitches是一款HTML 5 sprite表生成工具。对它,我们没有太多需要赘述的,上传图像后即可轻松获取到sprite表——就这么简单。
#p#

如果大家打算像专业人士那样编写CSS,那么Sass绝对是各位的最佳选择——或者至少是最佳选择之一。总体而言,它能够让我们的CSS编码工作改头换面,从而使大家感受到如何使用真正的编程语言那样的编写过程。在这里,我们强烈推荐大家点击此处查看Sass使用指南——它将为各位节约下大量用于摸索的时间!

Less又是另一款出色的CSS预处理工具,而且在过去几个月当中相关社区内还针对Less能否继续保持发展态势而进行了一番讨论。一部分技术人员认为现在是时候完全投入Sass的怀抱了,但也有一些持不同的观点。值得一提的是,Chris Coyer也加入到了这场热火朝天的讨论当中,感兴趣的朋友可以点击此处查看相关内容(英文原文)。

PHP在预处理样式表方面拥有着惊人的实力。PHP同样有能力处理自己的内部变量,并以实时方式在样式表处理过程中同代码进行协作。这套动态环境允许大家完成各类具有深度且复杂性较高的设计。Turbine CSS在很大程度与Sass比较类似,其能够利用各类独立PHP插件的优势以实现多种功能,具体包括浏览器定位以及高级设计变量等等。感兴趣的朋友可以点击此处(英文原文),通过这篇文章了解Turbine的作用与能力。

我们在今天的文章中着力强调了各类预处理解决方案,但各款上榜工具都在努力通过独具特色的方式提供不同的实现角度,Myth当然也不例外。Myth最大的差异之处在于,它无法真正使用独特的语法机制,而是根据每款浏览器的各自支持能力、起效规范以及参考建议给出彼此不同的解决途径。就目前来看,随着各类规范的不断发展,我们的最终目标将是不借助Myth的力量而将各种浏览器纳入统一范畴。这有点像是以尚未真正到来的方式编写CSS代码。

Stylus是一种革命性的新型语言,其允许使用者以一种有效的、动态的表达方式来生成CSS代码。此外,它还同时支持缩进语法与常规CSS样式。
原文标题:17 Useful Frameworks and Tools for CSS Developers