今天在群上有人问这样一个问题:
函数add可以实现连续的加法运算
函数add语法如下
add(num1)(num2)(num3)...;//注意这里是省略号哟,***
使用举例如下:
add(10)(10)=20;
add(10)(20)(50)=80;
add(10)(20)(50)(100)=180;
请用js代码实现函数add。
自个琢磨了一会只能Google之,代码如下:
- function add(num){
- var sum=num,
- tmp=function(v){
- sum+=v;
- return tmp
- };
- tmp.toString=function(){
- return sum
- };
- return tmp
- }
- alert( add(10)(20)(50) ) //80
起初没弄懂为什么会返回80,因为toString方法一直没被调用啊,怎么会返回sum呢;后来知道原来toString被隐式调用了,也就有了下文。

每个对象的toString和valueOf方法都可以被改写,每个对象执行完毕,如果被用以操作JavaScript解析器就会自动调用对象的toString或者valueOf方法,举栗子:
- //我们先创建一个对象,并修改其toString和valueOf方法
- var obj={
- i:10,
- valueOf:function(){
- console.log('执行了valueOf()');
- return this.i+20
- },
- toString:function(){
- console.log('执行了toString()');
- return this.valueOf()+20
- }
- }
- //当我们调用的时候:
- alert( obj ) //50 执行了toString() 执行了valueOf()
- alert( +obj ) //30 执行了valueOf()
- alert( obj>40 ) //false 执行了valueOf()
- alert( obj==30 ) //true 执行了valueOf()
- alert( obj===30 ) //false
- //***这个未输出任何字符串,个人猜想是这样的:全等比较时,js解析器直接先判断类型是否一样,明显一个是Object,一个是Number,所以直接不相等,根本不需要再去求值了。
由上可以看出,虽然我们没有调用obj的任何方法,但是要使用obj进行操作时,好像(其实就是,如果我们是创造js解析器的人这些就不是问题了,哎)js解析器自动帮我们调用了其toString或valueOf方法。
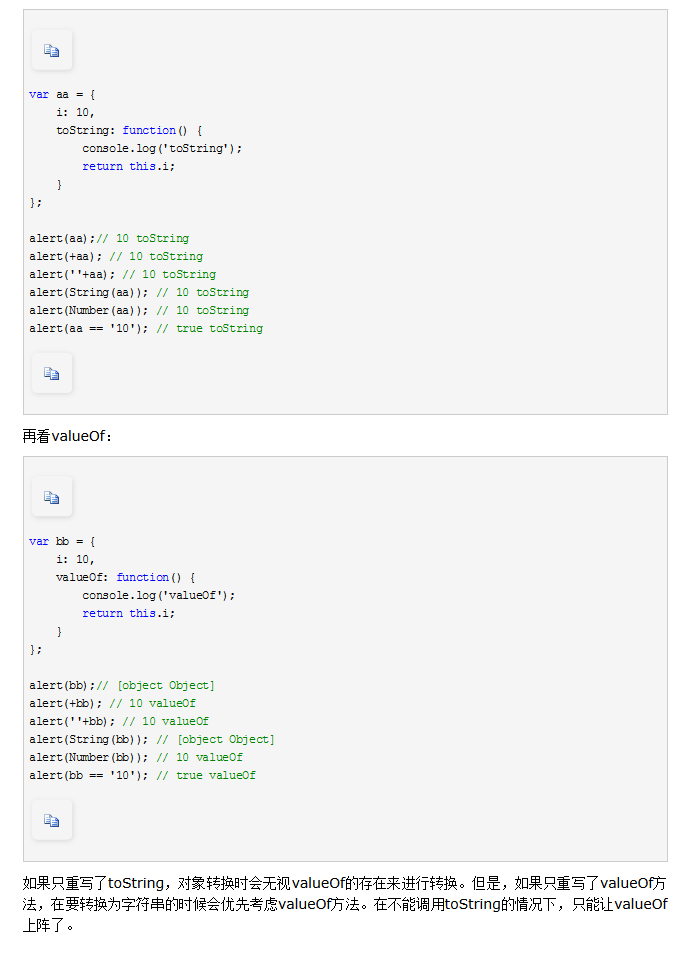
接下来就是探究什么时候执行的是toString方法,什么时候执行的是valueOf方法了。大致猜这样:如果做加减乘除、比较运算的时候执行的是valueOf方法,如果是需要具体值呢就执行的是toString方法。更严谨的实验复制一下,请原谅(原文地址):

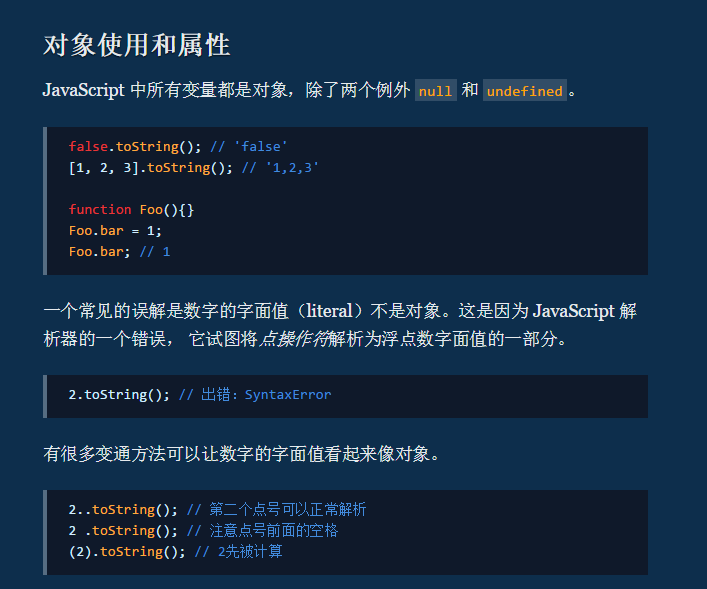
看到这里,我们回顾一下之前我们使用 字符串和数字加减 等操作的隐式转换:
- var age = 30;
- age.toString() + 'year old'; // '30 year old'
- age + ' years old'; // '30 years old'
在运行 age.toString() + 'year old'时,age变量通过调用toString函数显式的从Number型转换成String型。而在运行age + ' years old'时,我们没有显式的调用函数,age也被转换成String型,这里就是javascript引擎做了隐式类型转换。隐式类型转换可以认为 javascript引擎调用的相应的类型转换函数来进行类型转换,age + ' years old'其实等价于age.toString() + 'years old',隐式类型转换和显式类型转换其实是一回事情(当然,具体怎么优秀的做隐式转换的还是造js解析器的人最清楚,他怎么不告诉我们怎么造的呢... (☆▽☆)...这样的游戏好玩么)。
哈哈,其实就是之前没对隐式类型转换做深入研究,只知道,哦是这样,隐式类型转换嘛。所以换个上面add函数的形式就不知道是怎么回事了,不过现在算是弄清楚了(吧)。
参考:
http://www.cnblogs.com/rubylouvre/archive/2010/10/01/1839748.html
http://zjuwwq.gitbooks.io/jump_javascript/content/data_types/type_conversion.html

































