数据可视化是指将表格或者空间数据转化为人类友好且直观可视形式的处理机制。目前市面上的多款开源工具能够帮助大家创建出实用且信息丰富的图形成果。在今天的文章中,我们将一同了解其中八种开源数据可视化工具。
Datawrapper
Datawrapper是由来自欧洲的多家新闻机构所打造,其设计主旨在于帮助新闻机构以更简便的方式实现数据可视化处理。这款工具拥有基于Web的图形用户界面,且承诺帮助用户只需四步即可创建出一套图形。
要创建出图形成果,我们需要点击屏幕顶部菜单栏中的“New Chart”。接下来,大家可以将数据直接粘贴到文本框当中; 而后,该工具会对数据内容进行分析并显示出预览图。如果内容显示无误,我们就能够直接对结果进行发布。Datawrapper是一款完全开源的处理工具,大家可以从GitHub页面中下载并对其进行托管。此外,我们也可以直接在其网站上使用这款采取云托管形式的付费服务。
Chart JS
Chart JS是一套简洁的图表库。在开始创建图表之前,大家需要将这套库添加到自己的前端代码当中。完成这一步后,我们就能够使用该库提供的API进行图表添加与赋值了。大家可以点击此处查看更多技术细节信息。这款工具非常适合那些需要精确控制外观效果以及图表显示风格的用户,不过如果大家不想给自己增加太多工作量,那么***还是选择其它更易于上手的方案。
Charted

作为一款由Medium产品科学团队打造的工具,Charted是目前我们能够找到的体积最为小巧的在线图形生成工具之一。大家可以直接将谷歌电子表格或者.csv文件(输入数据)的链接粘贴进去,该工具则会根据数据内容创建出对应图表。Charted每30分钟获取一次数据,从而确保图表始终保持***状态。虽然提供免费在线方案,但大家也可以利用其源代码托管自己的版本。
D3

D3主要用于处理数据驱动型文件。这是一套JavaScript库,能够帮助大家将随机数据整理到DOM(即文件对象模型)当中,而后对该文件进行数据驱动型转换。正如大家所知,DOM属于编程API、允许程序员们将文件作为对象进行访问,而且这些对象直接反映出其所对应的文件结构。D3提供的各API能够被应用于DOM元素并将其转换成HTML、SVG或者CSS文件。不过需要强调的是,这种方法可能更适合程序员而非普通用户,毕竟不是每个人都愿意通过编写代码来生成图形。
Dygraphs

Dygraphs是一套灵活且基于JavaScript的图表库。Dygraphs的***吸引力在于它能够处理大型数据集并生成可与最终用户交互的输出结果。要利用它建立相关图表,用户需要具备一定的Web编程背景知识,不过与本文前面提到的几款工具相比、它仍然算是容易上手的选项。感兴趣的朋友不妨点击此处查看其示例库,从而了解与其功能相关的更多内容。
Raw
Raw是一款基于Web的工具,允许大家轻松通过几个步骤将数据粘贴进来并创建出图形成果。由于以D3.js库为基础,Raw的使用方式非常简便而且能够囊括D3的所有优点于一身,从而帮助非程序员类用户享受到由此带来的便利。
Timeline
大家在实际工作中,肯定经常遇到需要将事件作为连续时间轴显示的情况。而Timeline这款工具正是为了这类任务而量身打造。要创建时间轴,大家只需要点击此处根据模板对自己的数据进行格式调整。将数据格式调整为谷歌电子表格之后,我们就能使用Timeline的生成器将其整理为图表了——就是这么简单!现在大家还可以将成果转化为嵌入代码,从而将其添加到网页当中。感兴趣的朋友可以点击此处查看视频教程,相信会让您的Timeline探索之旅变得更加轻松。
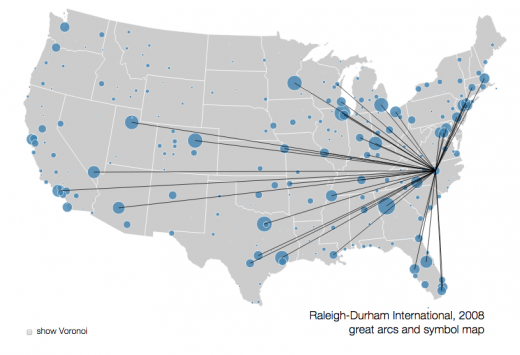
Leaflet
移动阅读已经成为当下构成高流量与高转换率的关键所在。Leaflet是一款轻量级且移动友好型JavaScript库,能够帮助大家创建出交互式地图方案。Leaflet在设计思路中强调便捷、性能与可用性水平。它能够在全部主流桌面及移动平台上直接运行,发挥现代浏览器当中对于HTML 5及CSS 3的全部支持优势且同样可以在传统浏览器中正常起效。它能够通过数量可观的插件实现扩展,拥有出色、易于使用且配备大量说明资料的API。源代码内容不仅简洁而且易于阅读,大家在使用过程中将始终沉浸在开发的乐趣里。
我希望今天的这份清单能够帮助大家找到最适合实际需求的解决方案。如果各位对数据可视化工具感兴趣,请点击此处查看这份涵盖范围更广的列表——其中的工具数量超过50款。
您有没有自己喜爱但却没能出现在本文当中的工具方案?请在评论栏中分享您的推荐。
原文标题:8 excellent open source data visualization tools