随着互联网的不断发展,特别是Web开发工作的比重日渐加大,HTML 5正以一往无前之势迈出自己的普及步伐。HTML 5目前已经成为Web设计师与开发者们最为青睐的语言之一。它为我们带来了丰富的功能组合,包括跨浏览器兼容能力、拥有出色定义的标签、易用性、***视觉冲击力的元素、支持JavaScript等脚本语言以加强功能、层叠样式表(即CSS)集成以重新定义显示效果等等。而就在HTML 5兴起的同时,动画、视频与音频作为表现手段也开始大量加入进来。如今的浏览器不再需要依赖插件即可显示交互动画。将JavaScript、HTML 5与CSS 3相结合能够创建出令人过目难忘的精彩动画效果。这些动画不仅能够让我们的网站从同类站点当中脱颖而出,同时也将带来更多潜在客户。
目前市面上可供选择的动画工具非常丰富,而我们则从其中整理出了十二款最为卓越的工具选项。在这些工具的帮助下,大家不仅能够拥有更为轻松的动画创建流程,同时也能获得更多收益——一旦开始使用,它们将为各位的网站带来***的深度。这些工具一部分能够在线使用(需要互联网连接),一部分则可以下载并作为支持该软件的系统平台上的独立应用来运行。
下面让我们首先来看各在线HTML 5动画制作工具。
1) Animatron: 动画巨头工具
顾名思义,这款工具能够创建出优秀的HTML 5动画。其出色的易用性让新手与专家之间的边界变得非常模糊。此外,它也允许我们将项目保存在云端并随时加以访问。有了这款强大的编辑工具,我们可以创建出各类适合不同平台的动画内容——从台式电脑到移动设备皆可轻松应对。
2) HTML5 Maker: 您的广告生成器
这款工具当中收录了大量模板,大家可以选择合适的项目建立自己的网站。各位只需要替换模板当中的文字与图像,即可轻松完成创建。这款工具主要面向广告公司等用户,其中包含丰富的动画资源,可用于设计出各类出色的banner。
3) GSAP:下一代动画工具
GSAP是一款现代浏览器,允许设计师将任何显示元素创建为动画,而又无需预先定义作为选项储备的属性列表。即使某些功能没有被直接提供,大家也可以通过创建插件的方式加以实现。它能够将加载时间控制在***水平,从而带来出色的性能表现,这是因为它的起效并不基于任何第三方工具。除此之外,它还拥有一整套活跃的支持社区,能够瞬间为我们带来良好的问题解决办法。
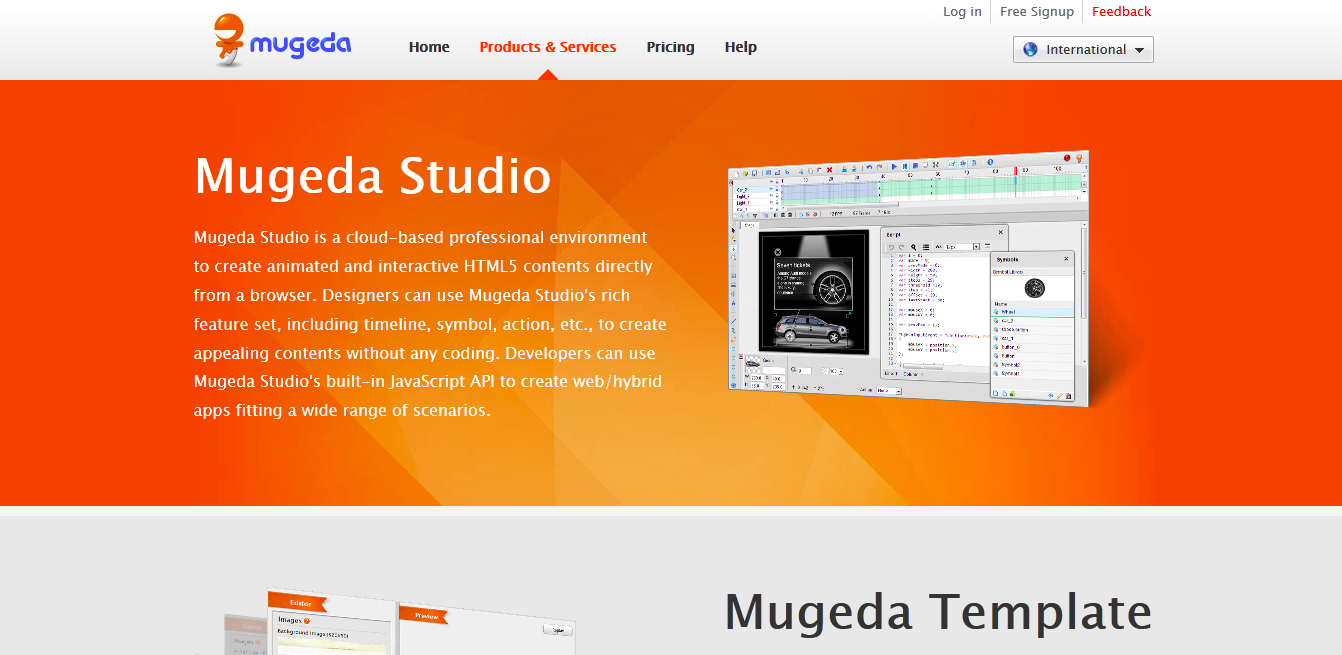
4) Mugeda: 基于云的动画设计工具
Mugeda能够帮助设计师将自己的想象与构思真正转化为堪称视觉奇迹的元素、迷你游戏、banner以及填充效果。Mugeda Cloud Studio与Mugeda Java Script API提供了一套独特的平台,在这里开发人员与设计师能够协同工作,从而大大降低构建所需的时间与成本。它还提供基于云的专业IDE,其中包含有操作、时间轴与符号等。
好了,接下来我们一起来看看那些能够作为独立应用程序自主运行的各类工具。
#p#
5) Google Web Designer:一款令人赞叹的动画工具
创意工厂谷歌公司此次拿出的方案同样值得我们大加赞扬。这款工具能够使用大部分美观且***感染力的HTML 5内容,从而打造出符合想象的视觉效果。它为我们带来多种***进的动画功能,包括以任意轴为参考操纵3D对象并旋转2D设计对象。除了设计工作之外,它还能够与Google Drive、DoubleClick Studio以及Ad Words等解决方案相整合。
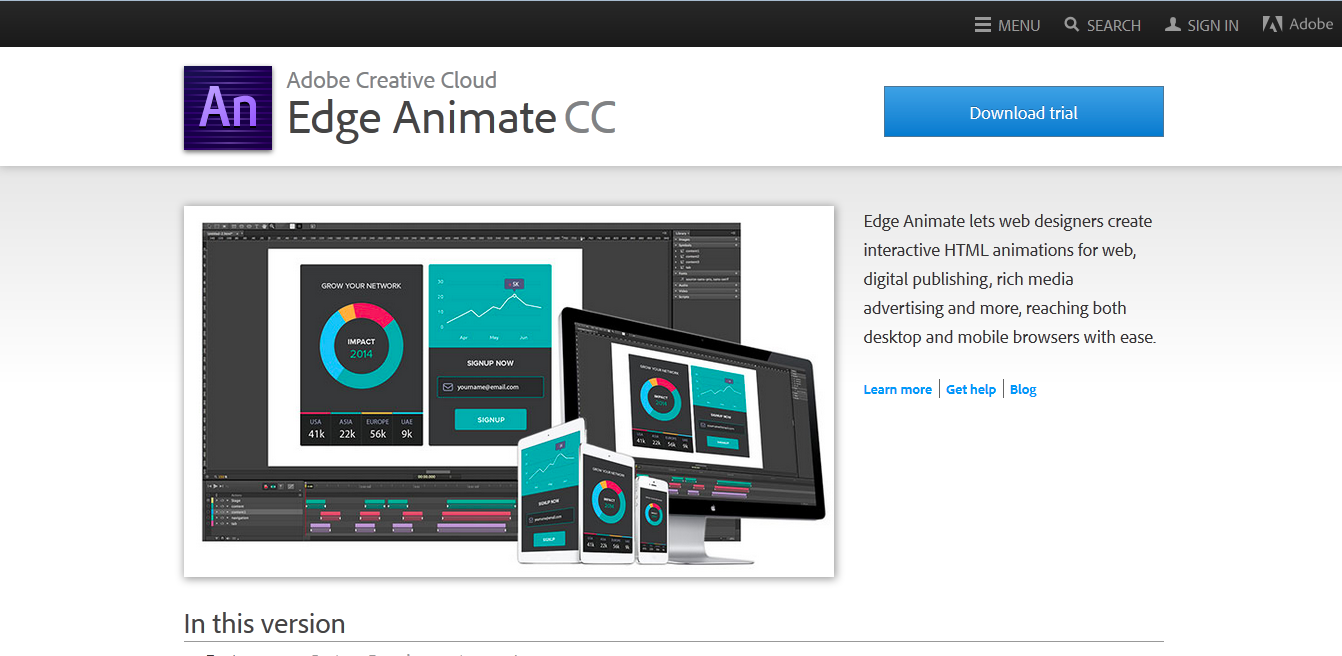
6) Edge Animate CC:来自Adobe的动画工具
随着Adobe Edge Animate的出现,如今动画制作工作已经变得更为轻松。它能够更好地与各类桌面及移动浏览器协作并为其提供支持。它创建出的动画可承载丰富的媒体元素、数字化出版物、广告、Web乃至其它重要内容。在***版本中,这款工具还能够实现音频、脚本载入以及响应度调整等功能。
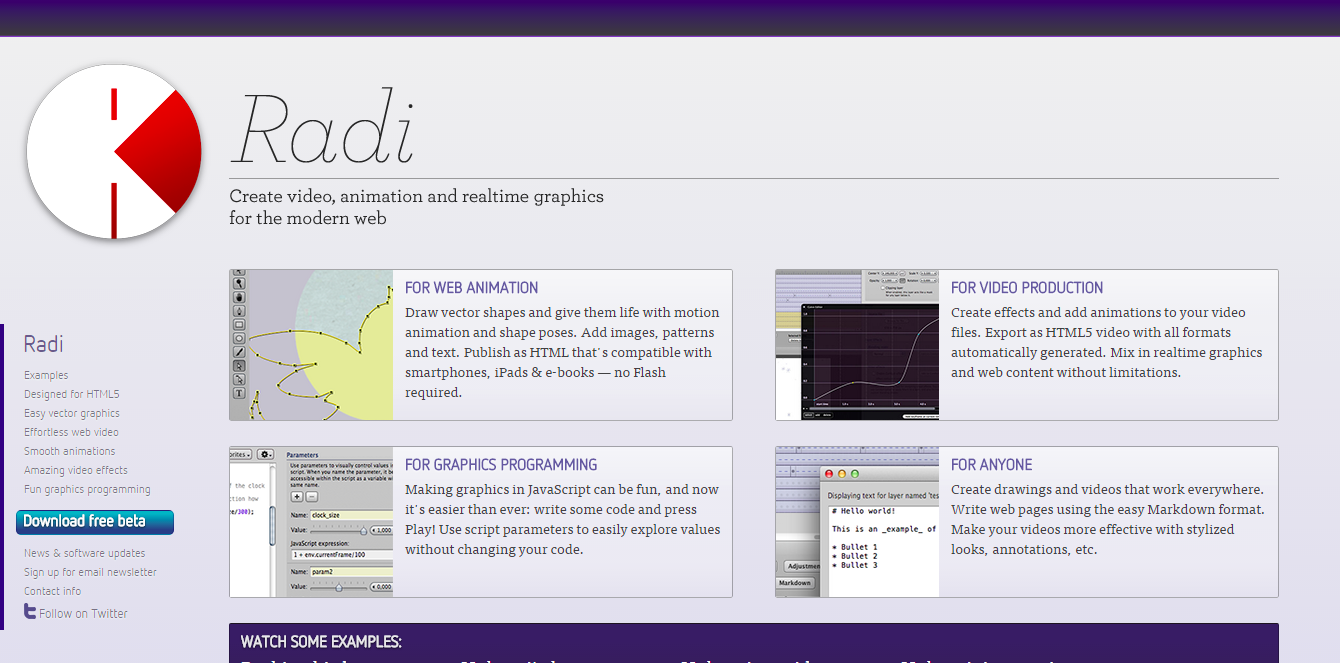
7) Radi: ***矢量图形处理工具
Radi是一款用于在Mac OS X系统平台上创建动画、视频以及实时图形的工具。在Radi的帮助下,大家用不着再费心将网络页面渲染成视频文件,而只需要创建一个〈video〉元素并将其拖拽到页面层中即可。它还拥有一项独特的功能,允许大家直接在应用程序当中创建矢量图形。
8) Hippo studios: 强大的动力车间
Hippo studios提供一系列丰富的功能选项,能够切实帮助我们完成动画设计。它允许用户使用矢量图形对对象尺寸进行***雕琢。大家可以将YouTube、MP4、Ogg以及WebM等格式的视频资源添加进入并利用HTML 5进行播放。除此之外,它还允许我们向其中添加幻灯片及图像网格。
#p#
9) Node Fire:理想的响应式动画创建工具
Node Fire是一款响应式动画创建工具,能够被用于开发Web应用程序以及独立应用程序。它能够自动处理鼠标及点触操作事件并提供延迟计时器支持机制,从而实现各类复杂的操作方式。在这款工具的帮助下,设计师们能够创建出任意CSS样式动画并在设计模式下追踪动画的变化情况。值得一提的是,它还将场景窗口概念的支持能力提升到了新的高度。这一概念允许大家创建多个窗口,添加或者删除其中某个窗口。我们也可以在某个事件被触发时播放以及暂停这些窗口的视觉效果。
10) Tumult Hype 3:让内容更加丰富
Tumult Hype的关键帧动画能够让显示内容变得更加丰富。这款工具会帮助用户创建出电子卡片、教育电子书(通过在现有电子书基础上添加更多动画化教育内容)乃至信息图表(用于实现数据点的可视化与展示工作)等等。它还集成了一套JavaScript编辑器,能够帮助大家根据实际需要编写出自定义功能。
11) Motion Composer:一套高度自动化解决方案
Motion Composer能够针对每一种内容状态创建出幻灯片,而不必另行为其选定动画样式,这就大大降低了用户的工作负担。此外,它还能够自动创建出动画路径而无需对动画内容进行逐帧操作,这又进一步简化了相关流程。我们所创建出的动画成果能够在各类平台上正确显示——包括台式机、智能手机以及平板设备等。
12) Purple Animator: 你的应用程序开发工具
Purple Animator能够被用于移动平台以及台式机设备。这款工具从本质上讲专门面向数字化出版物,从而使整个生产过程变得轻松且快捷。它能协助大家开发出自己的游戏、杂志、网站以及应用程序。它还允许我们利用时间轴编辑器设计出各种美轮美奂的动画效果。
在今天的文章中,我们列举了十二款出色的HTML 5动画创建工具。其中一部分能够以在线方式直接使用,另外一些则支持下载并以独立应用程序方式自主运行。本文的主要目的在于整理出一套实用工具列表,其中的每款工具都能够在至少一个方面独当一面,包括游戏、动画、广告、HTML标签浏览器兼容性测试以及3D动画等。
也许大家在日常工作中也有着自己的选择,并认为它们足以同样名列此份榜单。请在评论栏中分享您的观点,帮助我们及更多设计与开发人员从您的真知灼见中受益。
原文链接:http://codecondo.com/tools-for-creating-animations-with-html5/
原文标题:Top 12 Tools for Creating Animations with HTML5