CAGradientLayer
CAGradientLayer类是用于在其背景色上绘制一个颜色渐变,以填充层的整个形状,包括圆角。这个类继承自CALayer类,使用起来还是很方便的。
与Quartz 2D中的渐变处理类似,一个渐变有一个起始位置(startPoint)和一个结束位置(endPoint),在这两个位置之间,我们可以指定一组颜色值(colors,元素是CGColorRef对象),可以是两个,也可以是多个,每个颜色值会对应一个位置(locations)。另外,渐变还分为轴向渐变和径向渐变。
我们写个实例来看看CAGradientLayer的具体使用:
- CAGradientLayer *layer = [CAGradientLayer layer];
- layer.startPoint = (CGPoint){0.5f, 0.0f};
- layer.endPoint = (CGPoint){0.5f, 1.0f};
- layer.colors = [NSArray arrayWithObjects:(id)[UIColor blueColor].CGColor, (id)[UIColor redColor].CGColor, (id)[UIColor greenColor].CGColor, nil];
- layer.locations = @[@0.0f, @0.6f, @1.0f];
- layer.frame = self.view.layer.bounds;
- [self.view.layer insertSublayer:layer atIndex:0];
参考
CAGradientLayer Class Reference
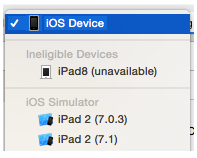
Xcode中Ineligible Devices的处理
换了台新电脑,装了个Xcode 6.3,整了个新证书和profile,然后打开Xcode,连上手机。额,然后发现设备居然被标识为Ineligible Devices,没认出来。情况类似于下图:
电脑是受信任的,证书和profile也都是OK的。试了几次重启Xcode和重新连接手机,无效。设备就是选不了。***是在Product->Destination里面才选中这个设备的。不过在工具栏还是不能选择,郁闷,求解。
网友评论:这个我把iOS SDK换成iOS 7后就可以选了,然后就没管了,莫名其妙又在iOS 8 SDK下可以了....
iOS 7后隐藏UITextField的光标
新项目只支持iOS 7后,很多事情变得简单多了,就像隐藏UITextField的光标一样,就简单的一句话:
- textFiled.tintColor = [UIColor clearColor];
通常我们用UIPickerView作为我们的UITextField的inputView时,我们是需要隐藏光标的。当然,如果想换个光标颜色,也是这么处理。
这么处理的有个遗留问题是:通常我们使用UIPickerView作为UITextField的inputView时, 并不希望去执行各种菜单操作(全选、复制、粘帖),但只是去设置UITextField的tintColor时,我们仍然可以执行这边操作,所以需要加额外的处理。这个问题,我们可以这样处理:在textFieldShouldBeginEditing:中,我们把UITextField的userInteractionEnabled设置为NO,然后在textFieldShouldEndEditing:,将将这个值设置回来。如下:
- - (BOOL)textFieldShouldBeginEditing:(UITextField *)textField {
- textField.userInteractionEnabled = NO;
- return YES;
- }
- - (BOOL)textFieldShouldEndEditing:(UITextField *)textField {
- textField.userInteractionEnabled = YES;
- return YES;
- }
这样就OK了。当然这只是我们当前使用的一种处理方式,还有其它的方法,直接google或者stackoverflow吧。
iOS 7后UIAlertView中文字左对齐问题
在iOS 7之前,如果我们想要让UIAlertView中的文字居左显示的话,可以使用以下这段代码来处理:
- for (UIView *view in alert.subviews) {
- if([[view class] isSubclassOfClass:[UILabel class]]) {
- ((UILabel*)view).textAlignment = NSTextAlignmentLeft;
- }
- }
但很遗憾的是,在iOS 7之后,苹果不让我们这么干了。我们去取UIAlertView的subviews时,获得的只是一个空数组,我们没有办法获取到我们想要的label。怎么办?三条路:告诉产品经理和UED说这个实现不了(当然,这个是会被鄙视的,人家会说你能力差);自己写;找第三方开源代码。嘿嘿,不过由于最近时间紧,所以我决定跟他们说实现不了,哈哈。不过在github上找了一个开源的,Custom iOS AlertView,star的数量也不少,看来不错,回头好好研究研究。