【前言】
日前谷歌公开了一个今年1月份更新的漏洞。这个漏洞修复了一个存在于Android 5.1版本以下图片渲染的问题,可以查看相关链接。
9patch是Android上特有的一种图片格式,就是在普通的png图片的基础了增加了一些像素的边框,使之具有可随意拉伸、缩放的功能。
【9patch文件格式概述】
前面说到9patch文件是一种特殊png图片,我们先来看下png文件结构。

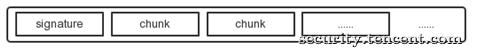
在png文件的起始处是一个被称为signature的东西,即文件签名,很多人把它叫做文件头,长度为8个字节,这8个字符的值是固定的。
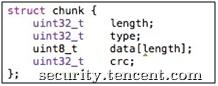
在signature之后是一个chunk块序列,每个chunk块的大小都是不定的,里面存储着图像数据,chunk块的结构如下:

伪代码描述如下:

在chunk的起始处是chunk长度,被定义为4字节大端整数。这个chunk长度仅仅是chunkdata的长度,不包括自身、type和crc的长度,因此整个chunk块的长度还需要加上这三个域的大小。之后一个4字节的字符序列,只能由英文字符组成,表示chunk块的类型。随后chunk数据部分,长度由开始的length指定,当length为0时这个域可以不存在。最后是整个块的CRC校验码。再往后?就是下一个chunk块了啊。
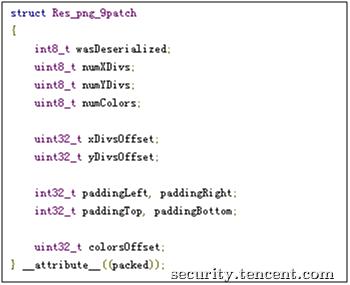
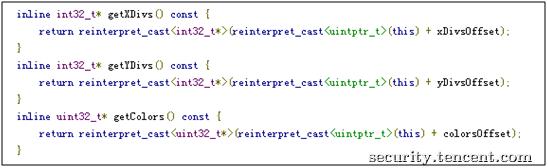
下面说下本文的主角9patch文件。它是包含类型为”npTc”在chunk的png文件。看下google官方的定义(已过滤不相关的若干代码):

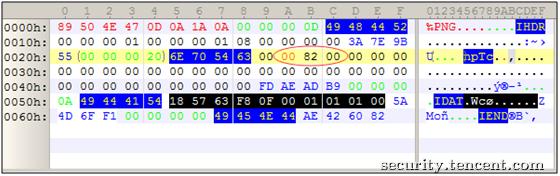
来看一个普通的9patch文件

这个9patch文件的npTc块位于第一个IHDR块之后,chunk长度为0x20,data域的值都为0,图中指出了numXDivs、numYDivs和numColors的位置,依次可以推出其他数据域的值。#p#
【漏洞分析】
(懒得看的话直接跳到最后看结论)。
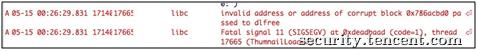
在5.1版本上加载一张尽心构造的9patch图片,就会导致进程Crash,如下图所示。

看错误是引用了不合法的地址,看google的补丁吧:


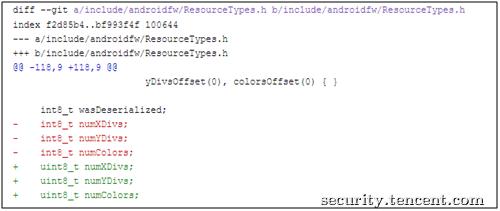
补丁一共有两处:
1. chunk块中numXDivs、numYDivs、numColors三个变量的定义改成了无符号型
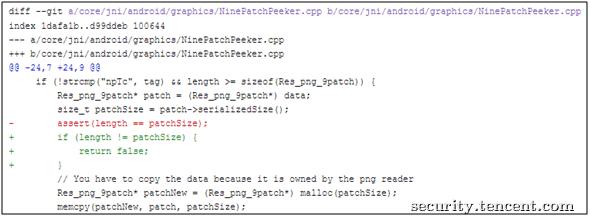
2. npTc块的peek函数中的断言改成了判断不等再返回
numXDivs、numYDivs、numColors这三个变量什么要改成无符号型,为什么不能是负的,如果是负的会怎么样,带着问题再分析,看看哪里用到了这三个值。

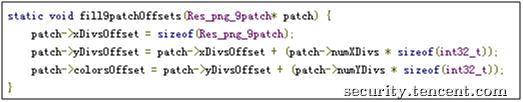
从这里可以看出xDivsOffset是Res_png_9patch结构的长度,这是一个常量,一般来说是0x20。yDivsOffset的值在此基础上增加大小为numXDivs的int数组的长度,colorsOffset的值在yDivsOffset的基础上增加大小为numYDivs的int数组的长度。再回溯:


而yDivsOffset和colorsOffset以决定了yDivs和colors两个数组的地址,那只要精心构造numXDivs、numYDivs就可以在一定范围内访问其他任意的内存,,看来刚才报的引用非法地址应该就是这里了。
还有一处引用了numXDivs、numYDivs、numColors的地方。

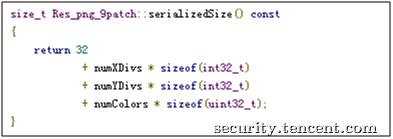
再看看调用serializedSize的地方:

这里用serializedSize()的返回值和length进行比较,而numXDivs、numYDivs、numColors可以为负,影响了serializedSize正常的计算,触发断言,中断程序。
【总结】
分析了这么多,来总结漏洞成因。
Res_png_9patch结构中定义了numXDivs、numYDivs、numColors的类型为有符号数,当它们得到负值时会影响yDivsOffset、colorsOffset和serializedSize的取值,从而导致堆溢出,现象就是数组越界。

将之前文件中的numXDivs、numYDivs、numColors三位其中某一位修改为负数(即大于0x80)即可验证此漏洞。
【检测方案】
掌握这个漏洞的细节以后要防就很容易了,只要遍历png文件的所有chunk块,针对其中的npTc块进行检测,判断numXDivs、numYDivs、numColors是否为负,只要其中有一个为负则可判定为恶意文件,相关检测代码如下: