代码示例:https://github.com/johnlui/Swift-On-iOS/blob/master/BuildYourHTTPRequestLibrary
开源项目:Pitaya,适合大文件上传的 HTTP 请求库:https://github.com/johnlui/Pitaya
本系列文章中,我们将尝试使用 NSURLSession 技术构建一个自己的网络请求库。
NSURLSession 简介
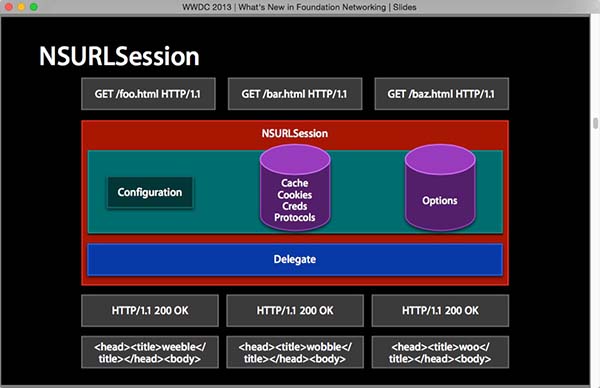
NSURLSession 是 iOS7 引入的新网络请求接口,在 WWDC2013 中有详细介绍,下面是描述其结构的一页 slides:
当应用在前台时,NSURLSession 跟 NSURLConnection 没有什么区别,但是在程序切换到后台之后 Background Session 就会更加灵活。
尝试 NSURLSession
准备工作
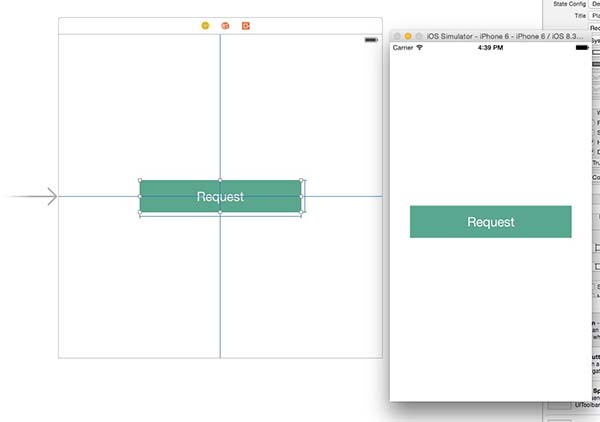
新建一个名为 BuildYourHTTPRequestLibrary 的单页面应用,在页面上居中放置一个按钮,名为 Request:
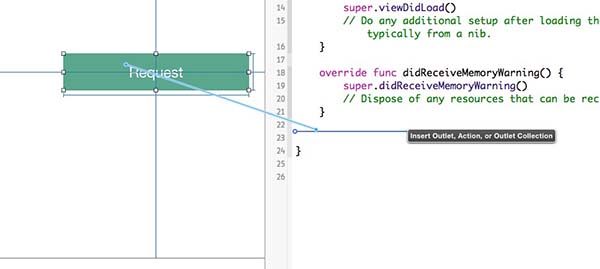
拖动绑定 Touch Up Inside 事件:
使用 NSURLSession
在 mainButtonBeTapped 函数内填充以下代码:
- @IBAction func mainButtonBeTapped(sender: AnyObject) {
- let session = NSURLSession.sharedSession()
- let request = NSURLRequest(URL: NSURL(string: "http://baidu.com")!)
- let task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
- let string = NSString(data: data, encoding: NSUTF8StringEncoding)
- println(string)
- })
- task.resume()
- }
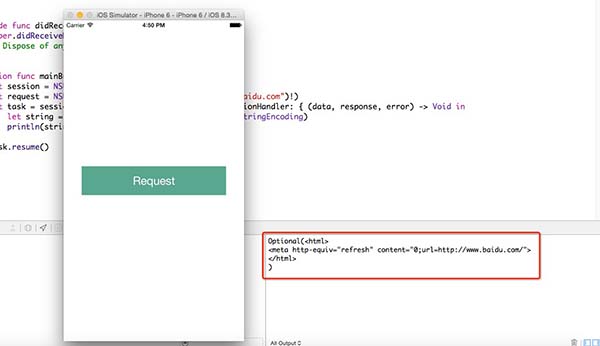
使用成功!
感受异步
异步
改写 mainButtonBeTapped 函数的代码:
- @IBAction func mainButtonBeTapped(sender: AnyObject) {
- let session = NSURLSession.sharedSession()
- let request = NSURLRequest(URL: NSURL(string: "http://baidu.com")!)
- let task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
- println("just wait for 5 seconds!")
- sleep(5)
- let string = NSString(data: data, encoding: NSUTF8StringEncoding)
- println(string)
- })
- task.resume()
- }
再次尝试,两次打印之间间隔了五秒,主线程未阻塞,证明 NSURLSession 为异步执行。
阻塞
尝试多次点击,我们能够看到每五秒执行一次,直到全部执行完毕。
NSURLSession 采用的是 “异步阻塞” 模型,即所有请求在发出后都进入 2# 线程执行,在 2# 线程内部按照阻塞队列模式执行。
#p#
开源项目:Pitaya,适合大文件上传的 HTTP 请求库:https://github.com/johnlui/Pitaya
本章中,我们将一起尝试使用一个类来封装我们之前的代码,并尝试加入动态增加 HTTP 参数(params)的功能,之后封装出一个强大的接口。
基本封装
基础准备
新建一个 Swift 空文件,命名为 Network.swift,在里面写一个 Network 类,之后写一个静态方法 request():
- class Network{
- static func request() {
- let session = NSURLSession.sharedSession()
- let request = NSURLRequest(URL: NSURL(string: "http://baidu.com")!)
- let task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
- println("just wait for 5 seconds!")
- sleep(5)
- let string = NSString(data: data, encoding: NSUTF8StringEncoding)
- println(string)
- })
- task.resume()
- }
- }
修改 ViewController 中的按钮函数:
- @IBAction func mainButtonBeTapped(sender: AnyObject) {
- Network.request()
- }
运行项目,点击按钮,效果和之前一致。
自定义 HTTP method 和 URL
修改 request() 方法,将 HTTP 方法和 URL 传进去:
- static func request(method: String, url: String) {
- let session = NSURLSession.sharedSession()
- let request = NSMutableURLRequest(URL: NSURL(string: url)!)
- request.HTTPMethod = method
- let task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
- println("just wait for 5 seconds!")
- sleep(5)
- let string = NSString(data: data, encoding: NSUTF8StringEncoding)
- println(string)
- })
- task.resume()
- }
修改前面的函数调用:
- @IBAction func mainButtonBeTapped(sender: AnyObject) {
- Network.request("GET", url: "http://baidu.com")
- }
运行项目,点击按钮,效果和之前一致。
使用闭包处理请求结果
函数是 Swift 中的一等公民,闭包可以作为函数参数和返回值,十分强大。下面我们就用闭包来处理网络请求的返回值。修改 request() 方法,传递进去一个闭包:
- static func request(method: String, url: String, callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- let session = NSURLSession.sharedSession()
- let request = NSMutableURLRequest(URL: NSURL(string: url)!)
- request.HTTPMethod = method
- let task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
- callback(data: data, response: response , error: error)
- })
- task.resume()
- }
在前面函数调用处使用闭包进行结果处理:
- @IBAction func mainButtonBeTapped(sender: AnyObject) {
- Network.request("GET", url: "http://baidu.com") { (data, response, error) -> Void in
- println("just wait for 5 seconds!")
- sleep(5)
- let string = NSString(data: data, encoding: NSUTF8StringEncoding)
- println(string)
- }
- }
运行项目,点击按钮,效果和之前一致。
动态增加 Params
GET 方法
GET 方法下,params 在经过 url encode 之后直接附在 URL 末尾发送给服务器。修改 request() 方法,传递进去一个 params 的字典:
- static func request(method: String, url: String, params: Dictionary = Dictionary(), callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- ... ...
- }
为了处理 params,我们从 Alamofire 偷来他的 params 处理函数。如果是 GET 方法,那就把处理过的 params 增加到 URL 后面。Network 类的完整代码如下:
- class Network{
- static func request(method: String, url: String, params: Dictionary = Dictionary(), callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- let session = NSURLSession.sharedSession()
- var newURL = url
- if method == "GET" {
- newURL += "?" + Network().buildParams(params)
- }
- let request = NSMutableURLRequest(URL: NSURL(string: newURL)!)
- request.HTTPMethod = method
- let task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
- callback(data: data, response: response , error: error)
- })
- task.resume()
- }
- // 从 Alamofire 偷了三个函数
- func buildParams(parameters: [String: AnyObject]) -> String {
- var components: [(String, String)] = []
- for key in sorted(Array(parameters.keys), [(String, String)] {
- var components: [(String, String)] = []
- if let dictionary = value as? [String: AnyObject] {
- for (nestedKey, value) in dictionary {
- components += queryComponents("\(key)[\(nestedKey)]", value)
- }
- } else if let array = value as? [AnyObject] {
- for value in array {
- components += queryComponents("\(key)", value)
- }
- } else {
- components.extend([(escape(key), escape("\(value)"))])
- }
- return components
- }
- func escape(string: String) -> String {
- let legalURLCharactersToBeEscaped: CFStringRef = ":&=;+!@#$()',*"
- return CFURLCreateStringByAddingPercentEscapes(nil, string, nil, legalURLCharactersToBeEscaped, CFStringBuiltInEncodings.UTF8.rawValue) as String
- }
- }
修改前面的函数调用:
- @IBAction func mainButtonBeTapped(sender: AnyObject) {
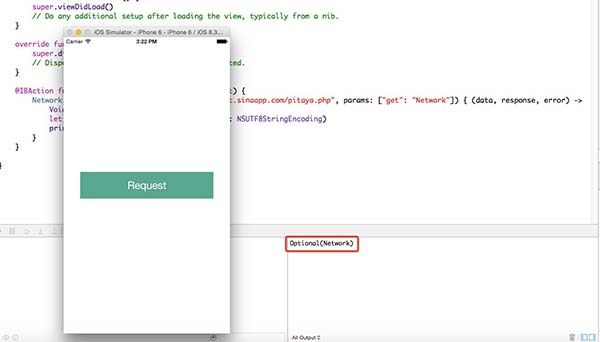
- Network.request("GET", url: "http://pitayaswift.sinaapp.com/pitaya.php", params: ["get": "Network"]) { (data, response, error) -> Void in
- let string = NSString(data: data, encoding: NSUTF8StringEncoding)
- println(string)
- }
- }
http://pitayaswift.sinaapp.com/pitaya.php 是我部署的用于测试的服务端代码,会直接返回 ?get=ooxx 中的 ooxx。运行项目,点击按钮,查看效果:
POST 方法
POST 方法下有几个协议可供选择,此处没有文件上传,我们采用较简单的 application/x-www-form-urlencoded 方式发送请求。request() 方法增加一些代码:
- static func request(method: String, url: String, params: Dictionary = Dictionary(), callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- let session = NSURLSession.sharedSession()
- var newURL = url
- if method == "GET" {
- newURL += "?" + Network().buildParams(params)
- }
- let request = NSMutableURLRequest(URL: NSURL(string: newURL)!)
- request.HTTPMethod = method
- if method == "POST" {
- request.addValue("application/x-www-form-urlencoded", forHTTPHeaderField: "Content-Type")
- request.HTTPBody = Network().buildParams(params).dataUsingEncoding(NSUTF8StringEncoding)
- }
- let task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
- callback(data: data, response: response , error: error)
- })
- task.resume()
- }
修改前面的函数调用:
- @IBAction func mainButtonBeTapped(sender: AnyObject) {
- Network.request("POST", url: "http://pitayaswift.sinaapp.com/pitaya.php", params: ["post": "Network"]) { (data, response, error) -> Void in
- let string = NSString(data: data, encoding: NSUTF8StringEncoding)
- println(string)
- }
- }
使用 POST 方式发送请求,同样服务端会返回 key 为 post 的 value 的值。运行项目,点击按钮,结果和前面 GET 方法的结果一致。
至此,接口封装完成!
#p#
开源项目:Pitaya,适合大文件上传的 HTTP 请求库:https://github.com/johnlui/Pitaya
本文中,我们将一起降低之前代码的耦合度,并使用适配器模式实现一层独立于底层结构的网络 API,造一个真正的网络请求“库”。
降低耦合度
如何降低耦合度
现在的清汤挂面式的代码虽然便于理解,但是功能单一,代码杂乱。我们一起来分析 NSURLSession 的使用过程:
构造 NSURLRequest
确定 URL
确定 HTTP 方法(GET、POST 等)
添加特定的 HTTP 头
填充 HTTP Body
驱动 session.dataTaskWithRequest 方法,开始请求
具体实施
在 Network 下另外新建一个 NetworkManager 类,将 URL、params、files 等设为成员变量,让他们在构造函数中初始化:
- class NetworkManager {
- let method: String!
- let params: Dictionary let callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void
- let session = NSURLSession.sharedSession()
- let url: String!
- var request: NSMutableURLRequest!
- var task: NSURLSessionTask!
- init(url: String, method: String, params: Dictionary = Dictionary(), callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- self.url = url
- self.request = NSMutableURLRequest(URL: NSURL(string: url)!)
- self.method = method
- self.params = params
- self.callback = callback
- }
- }
之后,将上面分析的
1. 确定 URL
2. 确定 HTTP 方法(GET、POST 等)
3. 添加特定的 HTTP 头
4. 填充 HTTP Body
前三步封装到一个 function 中,***一步封装到一个 function 中,然后把驱动 session.dataTaskWithRequest 的代码封装到一个 function 中:
- func buildRequest() {
- if self.method == "GET" && self.params.count > 0 {
- self.request = NSMutableURLRequest(URL: NSURL(string: url + "?" + buildParams(self.params))!)
- }
- request.HTTPMethod = self.method
- if self.params.count > 0 {
- request.addValue("application/x-www-form-urlencoded", forHTTPHeaderField: "Content-Type")
- }
- }
- func buildBody() {
- if self.params.count > 0 && self.method != "GET" {
- request.HTTPBody = buildParams(self.params).nsdata
- }
- }
- func fireTask() {
- task = session.dataTaskWithRequest(request, completionHandler: { (data, response, error) -> Void in
- self.callback(data: data, response: response, error: error)
- })
- task.resume()
- }
之后使用一个统一的方法来驱动上面三个 function,完成请求:
- func fire() {
- buildRequest()
- buildBody()
- fireTask()
- }
同时,不要忘了那三个 parse params 的从 Alamofire 偷来的函数哦,也要放到这个类里面。至此,降低耦合的工作基本完成,接下来我们开始封装“网络API”。
使用适配器模式封装“网络API”
理解适配器模式
适配器模式是设计模式中的一种,很容易理解:我的 APP 需要一个获取某一个 URL 返回的字符串的功能,我现在选择的是 Alamofire,但是正在发展的 Pitaya 看起来不错,我以后想替换成 Pitaya,所以我封装了一层我自己的网络接口,用来屏蔽底层细节,到时候只需要修改这个类,不需要再深入项目中改那么多接口调用了。
适配器模式听起来高大上,其实这是我们在日常编码中非常常用的设计模式。
Do it!
修改 Network 类的代码为:
- class Network{
- static func request(method: String, url: String, params: Dictionary = Dictionary(), callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- let manager = NetworkManager(url: url, method: method, params: params, callback: callback)
- manager.fire()
- }
- }
搞定!
封装多级接口
不带 params 的接口:
- static func request(method: String, url: String, callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- let manager = NetworkManager(url: url, method: method, callback: callback)
- manager.fire()
- }
两个 get 接口(带与不带 params):
- static func get(url: String, callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- let manager = NetworkManager(url: url, method: "GET", callback: callback)
- manager.fire()
- }
- static func get(url: String, params: Dictionary, callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- let manager = NetworkManager(url: url, method: "GET", params: params, callback: callback)
- manager.fire()
- }
两个 post 接口(带与不带 params):
- static func post(url: String, callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- let manager = NetworkManager(url: url, method: "POST", callback: callback)
- manager.fire()
- }
- static func post(url: String, params: Dictionary, callback: (data: NSData!, response: NSURLResponse!, error: NSError!) -> Void) {
- let manager = NetworkManager(url: url, method: "POST", params: params, callback: callback)
- manager.fire()
- }
测试接口
修改 ViewController 中的调用代码,测试多级 API:
- @IBAction func mainButtonBeTapped(sender: AnyObject) {
- let url = "http://pitayaswift.sinaapp.com/pitaya.php"
- Network.post(url, callback: { (data, response, error) -> Void in
- println("POST 1 请求成功")
- })
- Network.post(url, params: ["post": "POST Network"], callback: { (data, response, error) -> Void in
- let string = NSString(data: data, encoding: NSUTF8StringEncoding) as! String
- println("POST 2 请求成功 " + string)
- })
- Network.get(url, callback: { (data, response, error) -> Void in
- println("GET 1 请求成功")
- })
- Network.get(url, params: ["get": "POST Network"], callback: { (data, response, error) -> Void in
- let string = NSString(data: data, encoding: NSUTF8StringEncoding) as! String
- println("GET 2 请求成功 " + string)
- })
- Network.request("GET", url: url, params: ["get": "Request Network"]) { (data, response, error) -> Void in
- let string = NSString(data: data, encoding: NSUTF8StringEncoding) as! String
- println("Request 请求成功 " + string)
- }
- }
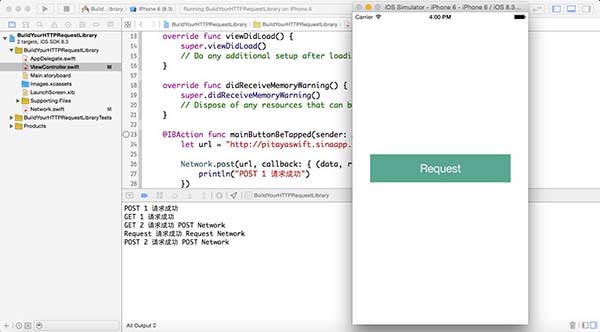
运行项目,点击按钮,查看效果:
多级 API 封装成功!
【责任编辑:chenqingxiang TEL:(010)68476606】