着眼于JavaScript编程工作,WebStorm与Visual Studio Code在集成工具的丰富程度与功能性方面拔得头筹。
JavaScript目前已经被用于开发各种不同类型的应用程序方案。在大多数情况下,JavaScript往往与HTML 5及CSS配合使用以开发Web前端。然而JavaScript同时也在移动应用程序的构建当中发挥着重要作用,而且依托于Node.js服务器而在后端领域拥有相当活跃的表现。幸运的是,众多JavaScript开发工具——包括编辑器与IDE——正陆续涌现,旨在帮助大家解决开发工作中的各种新型挑战。
在之前的讨论中,我们已经共同审视了当前可用的各款JavaScript编辑器方案。而在今天的文章中,我们将把着眼转向IDE。正如大家所见,其中一部分确实非常出色,但另一部分——甚至相当令人熟知并拥有良好的声誉——却表现得并不太好,可以说并不值得大家在它们身上浪费时间。为了给这些方案留点面子,我没有将其尴尬的评估得分、可怜的一点优势以及令人发指的缺陷逐一列出,但仍会将其纳入讨论范畴。
接下来的问题是,我们为什么要使用IDE而不是编辑器?主要原因在于,IDE能够调试并在某些条件下实现代码分析。IDE同时也支持各类应用程序生命周期管理(简称ALM)系统,能够将诸如Git、GitHub、Mercurial、Subversion以及Perforce版本控制方案等机制集成进来。不过随着越来越多的编辑器工具开始与这些系统相对接,ALM支持恐怕将不再成为区分编辑器与IDE的主要差异化因素。
Aptana Studio
Aptana Studio 3是一套可自由加以定义且(大部分)开源的Eclipse安装版本,能够运行于Mac OS X、Windows以及Linux环境之下,且拥有较JSDT(即JavaScript开发工具)更为出色的JavaScript与JavaScript库编辑能力。除此之外,它以Eclipse插件形式向用户交付。
几年之前,我曾经在自己的JavaScript与Ruby on Rails开发工作中大量使用Aptana,但最近一段时间Aptana项目的发展步伐明显放慢,这主要是因为Aptana正逐渐成为Appcelerator Titanium Studio(相关内容将在后文中介绍)的底层技术。目前Apatana GitHub项目主要由两位提交者及十五位贡献者负责支持。
Aptana能够支持HTML 5、CSS 3、JavaScript、Ruby、Rails、PHP以及Python,同时面向Git与GitHub。大家能够通过添加Eclipse插件的方式为其纳入更多对其它ALM的支持能力。我已经在自己的计算机上使用Git库,但却无法从Aptana当中找到任何Git功能。照理来说我在通过Git或者GitHub进行了库导入之后,这项功能应该就被开启了——但实际上却什么都没发生。其它IDE则都能够识别出.git目录的存在并自动启动自己的Git支持功能。
Aptana 3当中包含一系列TextMate以及几套新型.ruble绑定方案。它还拥有出色的JavaScript高亮显示与不错的JavaScript代码自动补全功能。我清清楚楚地记得当初的Aptana 2拥有jQuery支持能力,但在现在我所使用的Aptana 3当中,输入$.并不会呼出补全菜单。
Aptana虽然还是不错,但我现在更倾向于使用其它编辑器及IDE方案,例如在进行JavaScript开发时使用WebStorm、在进行Ruby编程时使用Komodo,并利用Sublime Text进行通用性文本编辑。
#p#
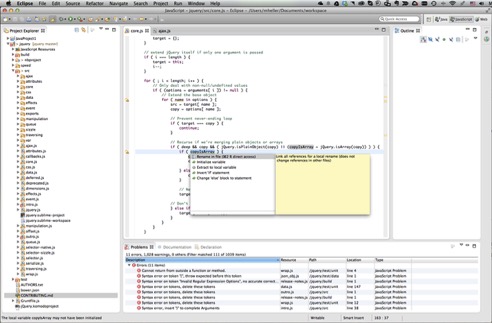
Eclipse配合JSDT
我很少会对某款IDE主动作出负面评价,不过在JavaScript开发工作当中,Eclipse确实招来了我的不少抱怨之声。
遥想当初Java Swing刚刚面世且令人振奋之时,我曾经乐于利用Eclipse处理Java开发工作。甚至直到去年,我还在使用Eclipse进行Android开发,而且使用体验也还算不错。但在上手了Eclipse配合JSDT之后,我发现自己总是一而再、再而三地被失望所吞没。
从积极的方面看,Eclipse拥有相当出色的成熟度水平。我们能够想到的任意开源项目、编程语言或者主流ALM产品都能通过插件形式介入其中。
然而,Eclipse与JSDT这一组合在速度与精确水平上无法与本文中已经以及将要出现的任何一款JavaScript相媲美——它仍然会不断显示出由已通过JSHint的有效代码所引发的误报错误。
如果大家必须利用Eclipse进行JavaScript开发——举例来说,我们需要通过JSP代码来生成JavaScript代码,而Eclipse又是所在企业选定的授权方案——相信各位完全有能力解决上述问题。但从个人角度来讲,我是不愿意这么干的。
也就是说,Eclipse可以搭配正确的插件来实现预期目标——例如配合Aptana Studio。
Eclipse IDE for Java EE Developers当中将JavaScript开发支持能力作为其Web Tools Platform的组成部分。不过奇怪的是,JavaScript代码检查功能经常会对某些得到广泛应用的jQuery Core生产版本进行语法错误误报。据称该项目开发团队正在着手修复,并承诺在未来的版本中减少此类误报情况的发生,但在过去十八个月当中、我们仍然没能得到任何有价值的进程与成果。
#p#
Komodo IDE
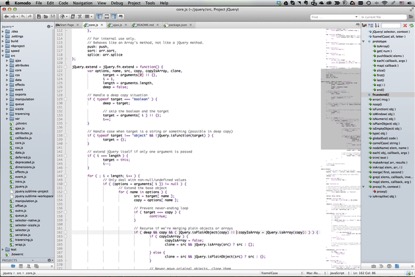
自2001年Komodo IDE诞生以来,我个人曾经是它的热心用户兼忠实粉丝。尽管Sublime Text以及WebStorm等新型产品能够在某些方面将其超越,但不可否认、Komodo IDE仍然是一款出色的编辑器与IDE。
Komodo IDE提供高级JavaScript编辑、语法高亮、导航以及调试等功能,但却不包含JavaScript代码检查机制。有鉴于此,大家可以始终在shell当中运行JSHint。
Komodo支持十几种编程与标记语言,并重点面向Perl、Python、PHP、Ruby、Tcl以及XSLT。凭借着自身广泛的编程及标记语言支持能力,包括重构、调试及解析机制,Komodo IDE成为开源语言领域内端到端开发工作中的一大理想选项。
Komodo拥有一套代码重构模块,能够面向其提供代码智能特性的全部语言起效,具体包括PHP、Perl、Python、Ruby、JavaScript以及Node.js。遗憾的是,这套方案存在着“最小公分母”特性限制了其对变量与类成员进行重命名以及将代码提取至方法的能力。很明显,这些都是最为常见的实用性需求。
Komodo IDE拥有双列编辑与多内容选定功能。这使其具备了几乎可与Sublime Text以及TextMate相比肩的大量内容编辑效果。我们在比较过程当中发现,Komodo更多倾向于IDE定位,而Sublime Text的速度表现则更为出色。而且着眼于性能水平方面,Komodo新版本的速度水平较旧版本实现了显著改进,特别是在屏幕绘制、搜索以及语法检查等方面。
Komodo IDE拥有几项大多数其它竞争产品所缺乏的功能。其一是其HTTP Inspector,它在调试Ajax回调时表现出色。另一条则是其Rx(即正则表达式,或者regex)工具包,我们能够利用它顺利为JavaScript、Perl、PHP、Python以及Ruby构建正则表达式并进行测试。
Komodo IDE提供先进JavaScript编辑、语法高亮以及导航机制,但却不包含常用的JavaScript代码检查机制(我们需要运行JSHint来弥补这一不足)。Komodo支持十几种编程与标记语言,重点面向Perl、Python、PHP、Ruby、Tcl以及XSLT,且其中包含调试、重构、源代码控制集成以及单元测试等功能。
协作能力是Komodo IDE的另一大差异优势——大家不妨将其理解为利用Google Docs进行编码。我们可以为文件组建立会话,将联系人作为协作者添加至会话当中,而后同时对同一文件进行处理——开发内容会以近实时方式实现同步。
协作机制虽然不能完全取代源代码控制,但它却确实算得上一种有益的补充。Komodo IDE利用CVS、Subversion、Perforce、Git、Mercurial以及Bazaar实现源代码控制集成,但只支持最基本的版本控制操作。分支版本等较为高级的操作必须通过独立的源代码控制客户端才能实现。
尽管Komodo并不具备自己的JavaScript文件格式化工具,但我们却能够利用各类最佳开源方案的优势实现这一任务。着眼于现成方案,JavaScript文件的默认格式化工具为JS Beautifier,不过大家可以在下拉菜单中找到另外九种选项。
Komodo IDE并不支持对客户端JavaScript进行调试,但却能够以本地及远程方式实现Node.js调试。除此之外,它还可以调试Per、Python、PHP、Ruby、Tcl以及XSLT代码。当然,大家亦能够利用火狐浏览器的Firebug或者Chrome浏览器实现调试。
Komodo IDE拥有一套DOM查看工具,允许大家以可折叠树树状图的方式查看XML与HTML文件。它还允许我们运行XPath搜索以实现此类树状图的内容过滤。
Komodo的代码分析与单元测试模块并不支持JavaScript代码。不过JavaScript与Node.js都被包含在了Komodo的代码智能模块当中,其能够实现代码浏览、自动补全以及调用提示。
Komodo IDE可以通过FTP、SFTP、FTPS或者SCP实现文件组发布。Komodo还能够同步文件内容并检测出可能导致大家覆盖他人变更内容的潜在发布冲突。
总体而言,Komodo是一款良好但还称不上出色的JavaScript IDE,同时也是一款良好但谈不到卓越的JavaScript编辑器。不过它仍然有机会切实满足大家的实际需求——特别是在我们需要处理Perl、Python、PHP、Ruby、Tcl或者XSLT代码的情况下。
#p#
NetBeans IDE
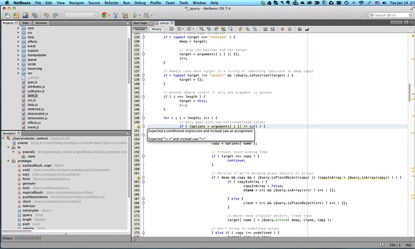
NetBeans对于客户端JavaScript、HTML 5以及CSS 3拥有良好的支持能力,而且支持利用Cordova/PhoneGap框架构建基于JavaScript的移动应用程序。尽管NetBeans并不是本次评测当中速度表现最强的IDE方案,但它却足以成为最快方案之一,而且基于开源许可免费发布。当然,在面对服务器端JavaScript编程时,大家恐怕需要找找其它方案才行。
NetBeans JavaScript编辑器提供语法高亮、自动补全以及代码折叠等大家希望拥有的功能。其JavaScript编辑功能同样也作用于被嵌入至PHP、JSP以及HTML文件内的JavaScript代码。jQuery支持能力也内置于编辑器当中。尽管NetBeans 8在更新当中实现了RequireJS支持并为Node.js提供一款社区插件,但利用它处理Node.js项目或者JavaScript代码库项目仍然会带来令人沮丧的使用体验。
代码分析机制会在我们编辑内容的同时在后台中同时运行,从而提供各类警告与提示信息。调试机制能够作用于嵌入WebKit浏览器以及安装有NetBeans Connector的Chrome浏览器当中。该调试工具能够应对DOM、行、事件以及XMLHttpRequest断点,同时能够显示变量、审查以及调用堆栈。另有一套集成化浏览器日志窗口用于显示浏览器异常、错误以及警告信息。
NetBeans能够利用JsTestDriver配置并执行单元测试——顺带一提,JsTestDriver为单一JAR(即Java归档)文件,大家可以免费进行下载。如果大家在Services窗口中进行JsTestDriver进行配置时指定了安装有NetBeans Connector的Chrome作为JsTestDriver浏览器,那么单元测试调试功能将自动启用。
当大家利用NetBeans Connetor在Chrome浏览器内进行Web应用程序调试时,或者利用Chrome开发者工具编辑CSS代码时,所作出的变更将被NetBeans捕捉到并保存到对应CSS文件当中。不过如果我们的CSS文件是由SASS或者LESS风格的表格所生成,那么各位必须以手动方式更新该源表格,因为此类CSS文件仅仅属于编译后的输出结果。
在嵌入式WebKit浏览器以及安装有NetBeans Connector的Chrome浏览器当中,大家可以利用NetBeans网络监控工具查看请求头、响应以及用于REST通信的调用堆栈。对于WebSocket通信而言,头与文本框都将得以显示。总体而言,NetBeans在与Chrome配合时能够带来略优于火狐与Firebug组合的调试功能使用体验。
NetBeans IDE除支持JavaScript之外,亦面向Java、C/C++、XML、HTML 5、PHP、Groovy、Javadoc、JSP以及Cordova/PhoneGap。JavaScript的具体支持能力包括语法高亮、自动补全、代码折叠、代码分析、调试以及单元测试等。
NetBeans当中集成了面向Git、Subversion、Mercurial以及CVS的源代码控制机制。Git支持能力同时由一套图形化Diff查看工具以及IDE内置的搁置系统所支撑。NetBeans能够对Git文件状态进行彩色代码显示,从而允许大家查看每个文件的版本递进历史,同时提供每个版本受控文件内每行代码的版本递进与作者信息。除此之外,NetBeans还拥有面向Subversion、Mercurial以及CVS的类似集成机制,不过我个人只测试过Git。
NetBeans当中集成了Jira与Bugzilla问题追踪功能。在NetBeans任务窗口当中,大家可以搜索任务、搜索保存结果、更新任务并在已注册的任务库当中解决任务。遗憾的是,我所开发的开源项目采用Trac进行jQuery Core测试,而非Jira或者Bugzilla。NetBeans同时也能够利用Kenai基础设施进行站点团队服务器集成——基本上为kenai.com与java.net。
NetBeans 8加入了RequireJS的支持能力,通过来自控制器视图的超链接实现AngularJS导航机制,并且强化了AngularJS代码补全功能。除此之外,NetBeans还在Knockout模板当中加入了代码补全支持,其新编辑器还支持创建jQuery部件与插件,并在Nashorn当中执行JavaScript代码调试。
不过NetBeans并没能真正跟随JavaScript借助Node.js以及Express等在服务器端起效的发展脚步。根据目前我的使用感受,尽管已经能够配置Java应用程序与EJB模块,NetBeans仍然缺少JavaScript配置功能。此外,虽然NetBeans能够重构Java与PHP代码,但它无法重构JavaScript代码。
总体而言,NetBeans在客户端JavaScript、HTML 5以及CSS 3开发领域算得上一套有竞争力的方案选项,特别是在大家同时需要在服务器端处理Java、PHP或者C++开发工作的情况下——但不包含在服务器端进行JavaScript开发的情况。如果大家没有使用WebStorm的预算,那么NetBeans确实能够起到相当不错的替代作用——除了其孱弱的Node.js支持能力。
#p#
Visual Studio 2013配备NTVS与Web Essentials
在我的Visual Studio 2013全面评测报告当中,我曾经对该产品进行彻底阐述,但其中并没有将JavaScript作为主要着眼点。今天,我们将把注意力转向新的重点。
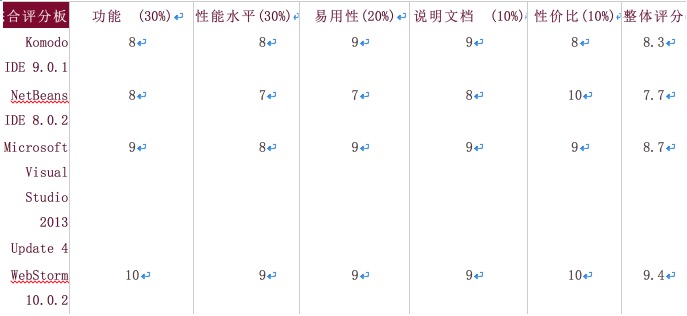
综合评分板 功能 (30%) 性能水平 (30%) 易用性(20%) 说明文档 (10%) 性价比(10%) 整体评分
总体而言,Visual Studio 2013是一套非常出色的JavaScript IDE,但它同时又是一套更加优秀的.Net IDE,而且它在面对JavaScript开发工作时还无法与WebStorm相比肩。尽管Visual Studio 2013也是一款不错的JavaScript编辑器,但它的C#编辑器方案效果更好,而且在JavaScript方面也无法同Sublime Text媲美。
由于JavaScript是一种与平台无关的编程语言,Visual Studio单纯支持Windows系统的特性就变成了一种显著局限——这迫使Mac与Linux系统用户只能利用Windows虚拟机加以运用。(我撰写这篇文章所用的就是一台iMac设备,而Visual Studio 2013则运行在Parallels当中的Windows 8.1虚拟机之内。)
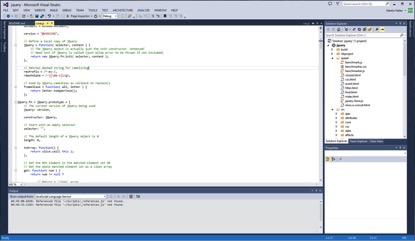
正如大家在以下截图中所见,Visual Studio 2013在面向JavaScript开发时能够提供良好的语法彩色显示与代码折叠功能,同时具备JavaScript代码导航机制:右键点击某个函数或者成员名称,我们能够轻松跳转至其定义或者找到所有参考项。当大家查看过定义内容之后,只需按下界面上方的后退按钮即可返回原先的窗口。不过我们能够在.Net语言中使用的Peek Definition功能尚不适用于JavaScript开发。
大家可以轻松选定合适的代码并插入对应片段,其中包括HTML或者URL字符串变量编码。除了JavaScript、HTML以及CSS之外,大家也可以利用Visual Studio编辑Markdown文件并查看渲染后的Markdown效果,并将其与CoffeeScript配合使用。至少其中的一部分功能可以通过免费的Web Essentials插件获得,且同时能够实现Minify与JSHint集成。
除此之外,大家当然也能够利用一款免费插件实现.Net语言、C++以及Python的编码工作。在长时间使用Visual Studio并熟悉了其特性之后,大家能够直接通过该IDE处理数据库相关工作。Visual Studio在与SQL Server数据库协作方面的表现非常突出。大家能够利用Visual Studio来替代SQL Server Management Studio来处理开发工作当中需要涉及的各类主要操作,从而回避由后者带来的复杂性。
根据具体环境的不同,Visual Studio 2013的JavaScript代码补全机制既可能极具针对性与实用性,也可能缺乏针对性且毫无用处可言。幸运的是,Visual Studio现在会在不具备背景信息的情况下给出警告并显示相关问题。大家甚至能够通过输入几个字母来重新定义原本缺失的针对性补全列表。
相较于Visual Studio的早期版本,Visual Studio 2013拥有更为出色的JavaScript支持能力,而且为JavaScript项目带来了重要的ALM改进。正如大家在上图左侧所见,语法彩色显示与代码折叠都拥有良好的实际效果。而在上图右上见,我们可以看到JavaScript代码能够被作为Web项目来处理。
Visual Studio长久以来一直拥有良好的JavaScript代码调试能力,但却在很大程度上受到IE浏览器的限制。Visual Studio 2013则几乎能够在任意浏览器上进行调试,大家可以从中任意进行选择,具体包括移动设备以及移动虚拟机中的浏览器方案。Visual Studio 2013还拥有两套自有浏览器:IE的内部Web浏览器精简版本以及Page Inspector,其能够为我们提供渲染后的页面效果以及所有源及样式。虽然Page Inspector在运行过程中可能需要耗费大量时间并以逆向工程方式将自身设置为一套页面,不过一旦大家使用这套方案,我们将不必再面对烦人的Visual Studio、浏览器以及浏览器开发工具。
Visual Studio 2013的性能表现通常相当出色,当然前提是我们为其提供充裕的内存与CPU处理能力,不过它在设计思路上倾向于要求大量资源。正如我在原先的全面评测中所说,Visual Studio 2013的启动性能较早期版本有了很大提升。反正我个人是不想再像过去那样进行了启动操作之后泡杯茶慢慢等。
Visual Studio 2013在进行应用程序诊断时拥有强大的性能表现,不过它在面对通常运行在浏览器深层的二进制JavaScript代码时的性能水平则没那么突出。它拥有出色的JavaScript函数计时、HTML UI响应以及JavaScript内在管理工具,但这些方案只能被应用到基于JavaScript的Windows Store项目当中、而非那些偶尔使用JavaScript代码的Web项目之内。
Node.js Tools for Visual Studio(简称NTVS)与Web Essentials(前面已经提到)插件的加入让Visual Studio 2013获得了……支持Node以及Web技术的能力。NTVS加入了Node.js应用程序编辑、IntelliSense、配置、Npm集成、TyperScript支持、本地与远程调试(支持Windows、Mac OS以及Linux)以及在Azure网站与Azure Cloud Services上进行调试的能力。Web Essentials则加入了更多面向CSS、HTML、JavaScript、TypeScript、CoffeeScript以及LESS的支持能力。其中包括以自己偏好的方式运行JSHint,允许用户在关联菜单中缩小JavaScript文件、在保存时对CoffeeScript进行自动编译以及对所生成的JavaScript代码进行比对显示等。
Visual Studio 2013集成ALM的决定非常值得称道,但与本次评测所提到的多数其它IDE不同,它要求使用者在检查项目的时候才使用该IDE、从而完成相关功能。大部分其它工具能够自动识别并使用现有Git代码库。也许有办法让Visual Studio 2013实现同样的能力,但我个人还没有找到。
总体而言,如果我需要利用Visual Studio 2013作为自己的惟一一套JavaScript IDE方案,那我恐怕会欣然接受——特别是在主要立足于Windows计算机或者涉及微软技术方案的项目当中。然而,对于我个人经常需要面对的JavaScript开发任务,在目前我主要使用的计算机平台之上,WebStorm以及Sublime Text等新型多平台工具才是更理想也更能提高生产效率的选项。
#p#
Visual Studio Code
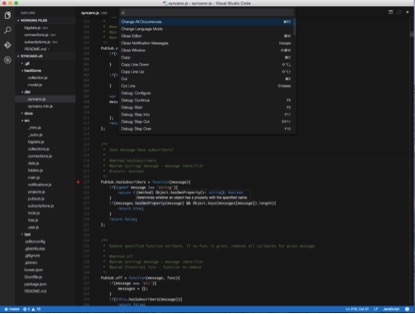
Visual Studio Code是一款新型轻量化编辑器与IDE,由微软公司打造。它拥有一部分来自Visual Studio的组件,并融合了开源Atom “Electron” shell,在C#方面拥有对ASP.Net 5开发的优秀支持效果,在TypeScript与JavaScript方面也具备理想的Node.js开发支持效果。除此之外,作为微软仅在Windows平台上支持Visual Studio方案这一固有格局的重要一步,VSCode同样能够运行在Mac OS X与Linux系统之上。下面这幅截图就取自OS X系统平台。
VSCode目前正处于预览阶段,但其已经拥有非常卓越的JavaScript代码补全能力,而这要归功于TypeScript编译器的加入。VSCode能够在后台将我们的JavaScript代码发送至TypeScript编译器,从而推断类型并构建一套符号表; 大家可以在接近屏幕图像底部的框体内查看相关结果,这部分内容用于显示hasOwnProperty方法信息。
同样的符号表还能够作用于IntelliSense,从而帮助大家在输入一条表达式的过程中获得用于实现代码补全的弹出选项列表。在这里,我们能够找到自动括号结束、自动单词补全选项、输入.后自动提供方法列表以及在某一方法内自动提供参数列表。大家还能够将来自DefinitelyTyped的引用内容添加到d.ts文件当中,而VSCode将在识别出其中的常见问题后帮助我们将其修正,例如不慎使用了内置于Node.js中的变量__dirname。
Git支持能力同样十分优秀且非常易于使用,不过Git同时也是其能够支持的惟一ALM方案。Visual Studio Code调试工具能够为Node.js(以及ASP.Net)开发流程提供优异的调试体验。VSCode还针对HTML、CSS、LESS、SASS以及JSON拥有出色的工具选项,其基于支持IE F12开发者工具的同类技术基础。除此之外,它还能够以可定制方式与Gulp及Jake等外部任务运行工具相集成。
在本次Build 2015大会上,Scott Hanselman在OS X与Ubuntu平台上运行Visual Studio Code的演示环节赢得了在场观众的热烈掌声。目前该版本为预览版; 我们希望它能够继续在保有微软方案功能特征的同时维持住现有的速度与轻量级优势。我个人对于Visual Studio Code的发展前景充满期待,它也作出了很多令人心动的承诺。
Visual Studio Code是一款面向Node.js与ASP.Net的全新轻量级IDE,其同时结合了TypeScript编译器、“Roslyn”.Net编译器等微软技术方案并引入了Atom所使用的同一套“Electron”shell。Visual Studio Code可用于Windows、Mac OS X以及Linux平台。
#p#
WebStorm
Jetpains公司推出的WebStorm虽然在本次评测的各款方案中价格较高,但却是一款专注于HTML、CSS及JavaScript前端开发工作的高端Web开发IDE。Jetpains公司同时也在销售面向Java、PHP、Ruby以及Python等语言的IDE方案,这些方案皆共享同一套核心引擎。
作为一款面向Web项目开发工作的编辑器,WebStorm的实际表现不输于本次列入评测的任何一套方案。它不仅能为大家带来预期中需要的一切,同时还提供大量意外惊喜。意料之中的功能包括语法彩色显示与有限代码补全。而意料之外的则包括面向不同混合语言实例的精确代码补全,例如JavaScript所生成的HTML代码。有些代码编辑可能会将这类HTML代码作为单纯的字符串,但WebStorm却能够将其识别为嵌入式HTML并进行下一层解析。WebStorm的JavaScript代码补全功能适用于关键字、标签、变量、参数以及基于DOM的函数,它同时还支持多种针对特定浏览器的热门方法。
对我个人来说,当进行代码审查时查看与导航功能就显得非常重要了——无论面向的是他人编写的代码、我自己原先写出的代码还是尚存疑的新代码。WebStorm能够轻松将用户导航至声明及符号,并可以找到高亮显示各类符号、标签及文件的使用情况。
JavaScript不单自身在不断演进,其同时在不同类型的浏览器及其它环境中也拥有多种差异化实现方式。WebStorm允许大家设定自己偏好的JavaScript版本——最低可低至JavaScript 5.1,最高则可达到ECMAScript 6。此外,它还能够根据当前选定的版本提供针对浏览器的兼容水平。
诚然,JavaScript是一种相当冗长的动态类型解释型语言。为了向其中加入更理想的类型检查机制,有些朋友倾向于编写TypeScript。WebStorm支持TypeScript 1.4版本以及TyperScript 1.5中的部分关键性功能,而且还内置了一套TypeScript编译器。为了编写出更为紧凑的代码,有些朋友喜欢编写CoffeeScript。WebStorm同样支持CoffeeScript,而且加入了源映射的调试支持能力,用以支持对被翻译为JavaScript的TypeScript、CoffeeScript或者ECMAScript 6代码的追踪。
WebStorm中所内置的代码检查机制涵盖多种常见的JavaScript问题,甚至包含了对Dart、EJS、HTML、Internationalization、LESS、SASS、XML、XPath以及XSLT的检查能力。WebStorm内置有JSHint(jQuery团队推荐使用),同时支持JSLint。
针对其它产品进行Node.js配置往往需要在命令shell当中面对恼人的会话。WebStorm能够自动完成Node.js与Npm的安装、升级以及源代码配置。WebStorm同时允许大家对Node.js应用程序进行自动调试及配置,并自动补全CommonJS类成员。
除了对Node.js应用程序进行调试之外,WebStorm还能够调试运行在Mozilla火狐或者谷歌Chrome浏览器当中的JavaScript代码。它能够在HTML文件以及JavaScript文件当中为我们提供断点,同时允许大家自行定义断点属性。调试工具UI中会显示我们的框架、变量以及审查视图,并提供JavaScript表达式的运行时评估(以及谷歌Chrome浏览器中的元素标签)。
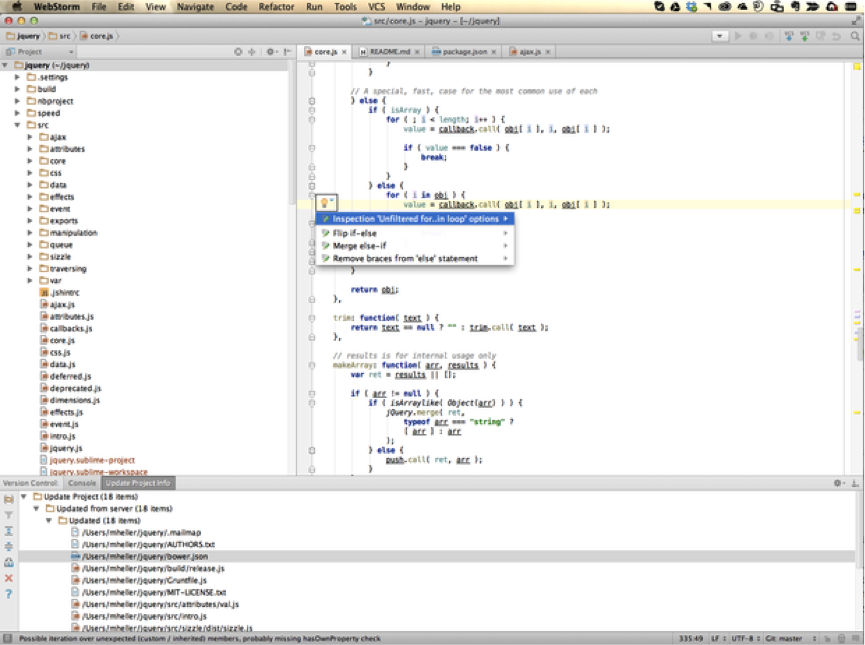
Jetpains公司的WebStorm是一款面向HTML、CSS、JavaScript与XML的IDE,它拥有多项目支持能力(如上图左侧所示)以及包含GitHub在内的版本控制系统。WebStorm不仅是一款优秀的编辑器,同时也能够实现代码检查(如上图右上面板所示)并为用户提供项目的面向对象视图。
在调试过程中,一项名为LiveEdit的功能允许大家变更代码内容并将对应变更立即传递到当前正在运行调试会话的浏览器当中。这不仅节约了时间,也将帮助我们避免多种常见难题,例如尝试找出自己的变更为什么没有效果时、却发现只是单纯忘记了刷新浏览器。
对于单元测试工作,WebStorm绑定了JsTestDriver插件。这款插件最初属于一个谷歌项目,但Jetpains目前负责其开发贡献任务。除此之外,WebStorm还能够与Karma测试运行工具相集成。无论采用哪种测试方法,WebStorm都会追踪代码覆盖率。
重构一直是一项重要但却让大部分软件开发人员望而却步的任务,这主要是因为在以手动方式进行重构时、我们往往会带来新的错误。然而,尽管我们仍然需要了解如何以手动方式进行代码重构并需要在重构过程中做出一系列决定,这款编辑器的强大能力已经足以通过非常便捷的方式进行自动重构。JavaScript库当中没有什么太过花哨的重构工作可做,特别是相较于Java或者C++库,不过WebStorm自动实现所有重构类型的能力仍然极具现实意义:重命名; 提取变量、参数与方法; 代码嵌入; 变更签名; 移动; 最后复制——整个流程一气呵成。
WebStorm能够通过FTP、SFTP、FTPS部署至本地或安装文件夹以及其它对应位置。WebStorm能够根据需要对目录及文件进行下载、上传、同步与比对,如果大家愿意、它也能够自动完成上传工作。
WebStorm集成有全部主流版本控制系统,具体包括Subversion、Mercurial、Git(包括GitHub)、Perforce、CVS以及TFS。它拥有属于自己的搁置系统,大家可以利用这一机制来将当前工作树状优先级整理为版本控制更新,并将其作为所使用版本控制系统内搁置系统(例如Git stash)的替代方案。WebStorm还会追踪用户的本地变更历史记录,并以内联方式将变更内容与相关选项一同显示以简化恢复流程,这样大家就不会遭遇工作成果丢失或者多次提交所引发的代码损坏问题了——除非大家非常非常刻意地想要导致这类状况。
在使用WebStorm时,性能基本不是什么问题。其启动速度要可能要比Sublime Text略慢一些,但这主要是因为后者基本上属于一款编辑器,而且WebStorm的启动速度明显快于其它真正的IDE方案,特别是基于Java的NetBeans以及Eclipse等IDE选项。
从高层角度出发,WebStorm拥有充足的说明文档资源,能够帮助大家快速上手并找到多种常见问题的解决办法。不过在深入进行钻研之后,大家可能会发现自己需要通过一些陈旧的博文资料来应对难题。在某些情况下,我发现亲自进行实验并恢复文件内容的作法要比通过说明来了解具体解决办法更为可行。
总体而言,WebStorm是我个人选出的最适合JavaScript/HTML 5/CSS严肃开发者群体的一套解决方案,这款功能全面的IDE绝对能够令大家满意。当然,如果各位同时也需要编写大量非JavaScript的服务器端代码,那么选择其它能够支持服务器端语言及数据库,同时又能涵盖JavaScript的IDE可能更为明智。此外,如果大家并不需要使用IDE,那么Sublime Text或者其它拥有良好JavaScript高亮功能的编辑器——例如packets——也是个不错的选择。
#p#
JavaScript IDE方案总结
综上所述,Aptana是一款重新焕发出生机的老牌解决方案,它缺少一部分我认为理应存在的机制。Aptana的速度表现由于采用Eclipse作为底层框架而显得比较捉急。而将Eclipse本体与官方JSDT插件相搭配的结果同样无法带来出色的JavaScript开发机制。
Komodo IDE是另一套老牌解决方案,而且如果大家会将JavaScript代码与PHP、Perl、Python或者Ruby混合使用; 进行广泛的Ajax开发工作; 或者编写大量正则表达式,那么我仍然愿意将其积极推荐给大家。我个人希望它能够提供面向JavaScript的代码分析与单元测试功能。
我对于NetBeans持赞赏态度,而且其完全免费,不过遗憾的是它缺少良好的Node.js支持能力。Visual Studio 2013 update 4配合NTVS与Web Essentials是一款非常非常出色的JavaScript IDE,但它多少属于重量级方案而且对于资源的需求量比较大,此外它还只能运行在Windows平台之上。
Visual Studio Code是一款目前正处于预览阶段的新型轻量级产品,其中结合了大量来自Visual Studio的固有优势、同时引入了开源Atom “Electron” shell。再有,它能够运行在Mac OS X、Linux以及Windows系统平台之上。虽然尚处于早期发展阶段,但Visual Studio Code确实有潜力成为新的JavaScript IDE王者。
然而就目前来看,王者的皇冠仍然要归属于WebStorm。考虑到其出色的编辑功能、实时代码分析、强大的ALM集成组合以及对于各类领先JavaScript框架的支持能力,WebStorm能够满足专业JavaScript开发人员对于一款IDE方案的所有需求——此外还提供其它惊喜。
Komodo IDE 9.0.1 / ActiveState
整体概述
Komodo是一款面向各类主流Web语言的专业级跨平台IDE,具体包括HTML、CSS以及JavaScript。Komodo当中内置有JavaScript调试工具以及先进JavaScript编辑功能,例如重构。它支持面向数十种编程与标记语言的语法高亮显示能力,且重点面向Perl、Python、PHP、Ruby、Tcl以及XSLT。
每套授权许可295美元。每年升级与技术支持服务要价87美元。从Komodo 7进行升级须支付168美元。
优点
• 良好的JavaScript代码编辑、导航与调试能力。
• 支持对多组选定内容同时进行编辑。
• 面向JavaScript、其它语言以及jQuery等代码库提供自动补全与调用提示功能。
• 大括号自动插入与匹配大括号高亮提示。
• 集成对Subversion、Mercurial、Git、CVS、Perforce以及Bazaar的支持能力。
• 在空白处显示变更追踪结果。
• Live Markdown预览。
• 支持Node.js,包括调试机制。
缺点
• 缺少JavaScript代码检查机制。
• 速度表现低于Sublime Text,但高于Eclipse以及NetBeans。
NetBeans IDE 8.0.2 / Oracledirectup
整体概述
尽管NetBeans拥有Web项目的概念,但它并不能真正支持JavaScript库项目。此外,虽然它现在能够支持RequireJS并具备多种Node.js与JSLint插件,但它并不能以我们希望的方式支持Node.js项目。
免费开源工具
优点
• 支持语法高亮显示、自动补全、代码折叠与代码分析功能。
• 能够实现调试与单元测试。
• 集成有源代码控制、问题追踪以及团队服务器等机制。
• 利用Cordova框架实现移动Web开发支持能力。
缺点
• 速度表现糟糕,特别是与WebStorm相比较、其启动速度令人沮丧。
• 对于Node.js以及JavaScript库项目的支持能力较为有限。
• 相较于Eclipse,可选插件数量较为有限。
微软Visual Studio 2013 Update 4 / Microsoftdirectup
整体概述
对于基于Windows系统平台的开发工作来说,Visual Studio 2013确实是一套非常出色的JavaScript IDE,其拥有良好的代码编辑与导航、语法高亮显示、代码折叠、调试以及JavaScript函数计时等功能。对于ALM,特别是Git与TFS,的支持能力亦相当值得称道。
使用成本由Express SKU的免费到Ultimate with MSDN版本的13299美元(每年更新价格为4249美元)。
优点
• 良好的代码编辑与导航、语法高亮显示以及代码折叠功能。
• 在多种浏览器中实现出色的调试支持能力。
• 提供JavaScript函数计时机制。
• 能够为GIt以及Team Foundation Server提供良好支持。
• Node.js Tools与Web Essentials插件能够改进Node、JavaScript以及其它相关开发流程。
缺点
• 不支持OS X或者Linux平台,在这种情况下用户只能在虚拟机中运行Windows系统。
• 新的“Peek definition”操作并不支持JavaScript(只适用于C#、Visual Basic以及C++代码)。
• Visual Studio 2013的Ultimate with MSDN版本价格太过高昂,但Visual Studio 2015企业版的价格将有所下调。
WebStorm 10.0.2 / Jetpainsdirectup
整体概述
WebStorm是一款令人赞不绝口的、效率极高且功能齐备的专业级IDE,主要面向JavaScript、HTML以及CSS开发工作。它还提供非常合理的价位设置——强烈推荐给每一位严肃JavaScript开发人员。
根据使用方式及组织关系由免费到99美元,其中包含一年升级服务。在此之后的每年升级价格同样由免费到99美元不等。大家可以将这套环境运行在Windows、OS X或者Linux等平台之上——且仍然只需一套许可密钥。此外提供三十天免费试用期。
优点
• 卓越的IDE方案,密切贴近利用HTML、CSS、JavaScript进行的Web开发工作,同时适用于各类JavaScript框架以及相关语言。
• 能够实现语法高亮显示、文件查找以及代码重构。
• 支持CVS、Git、GitHub、Mercurial以及Subversion集成所实现的版本控制能力。
• 能够实时进行代码分析、错误高亮提示以及快速修复。
• 拥有自己的项目系统并配备特定项目视图、文件结构视图,并能够在不同文件、类、方法以及使用状态之间快速切换。
• 包含有FTP部署、JavaScript调试工具、单元测试运行工具并且集成代码覆盖机制。
• 包含有Node.js、Bower、TypeScript、CoffeeScript以及Dart支持能力。
缺点
• 启动时间比较长。
• 去掉了服务器层与数据库层支持能力(Jetpais公司旗下另有其它产品能够实现额外服务器端支持能力,建议大家利用这些方案进行Ajax开发工作)。
原文链接:
http://www.infoworld.com/article/2925050/javascript/review-7-javascript-ides-put-to-the-test.html
原文标题:Review: 7 JavaScript IDEs put to the test
核子可乐译