JavaScript程序员们已经拥有大量优秀的工具方案可供选择——或者已经能够用海量来形容,甚至多到难以一一尽述。在今天的文 章中,我们将一同了解十款能够为JavaScript、HTML 5以及CSS提供良好开发支持,并且在文本记录中提供Markdown功能的文本编辑器。为什么要使用这样一款编辑器而非完整的IDE来进行 JavaScript编程工作呢?一言以蔽之:速度。
编辑器与IDE之间的本质区别在于,后者有能够调试、甚至在某些情况下对代码进行测试。IDE同时也支 持应用程序生命周期管理(简称ALM)系统。我在这里提到的大部分编辑器都至少支持一种版本控制系统,一般为Git,因此时至今日IDE与编辑器的核心差 异已经不再像过去那样显著了。
正如大家将在评分表中所见,Sublime Text仍然雄踞JavaScript编辑器领域的竞赛榜单,这主要源自其出色的速度表现与便捷的编辑功能。Brackets与TextMate则几乎并 列居于第二位,不过需要指出的是,TextMate是一款专门面向Mac设备的产品、而Brackets则完全免费。这三款编辑器全部支持ALM系统、 Node.js、CoffeeScript、TypeScript以及原生或者通过插件实现的其它多种代码分析工具。值得一提的是,Brackets当中 甚至包含有JavaScript调试机制。
其它七款工具就目前来看尚无法与这榜单三甲相抗衡,而且我也暂时不会对它们进行全方位评估。当然,它们也各自拥有自己的特色,因此值得一试。根据手头工作内容的具体情况,大家可能会发现其中某一款拥有更为出色的表现也未可知。
下面就一起来看这些方案选项,而我将在文章末尾对它们进行横向比较。
Atom
Atom是一款来自GitHub的免费、开源且可修改的编程编辑器,其立足于Windows、Mac OS X以及Linux系统平台,同时能够与GitHub应用程序相集成并提供近1800款软件包及600个主题。我在实际使用中用到的则仅有9款社区软件包, 外加73款核心软件包与12个核心主题。
不出所料,Atom的出身决定了其源代码由GitHub负责托管。Atom由CoffeeScript编写而成,且集成有 Node.js。Atom属于Chromium的一套特殊衍生版本,其设计思路更偏向于文本编辑器而非网络浏览器; Atom当中的每一个窗口在本质上讲都是一个经过渲染的本地网络页面。Atom开发团队正是在Atom当中进行Atom的开发——听起来有点像绕口令。
Atom的性能表现非常出色——只要它不对自身进行更新。Atom拥有丰富的功能且开箱即用,其中包括模拟搜索、项目内快速搜索及 替换、多游标与选定、多窗体显示、片段、代码层叠以及导入TextMate语法及主题的能力等。Atom能够安装两套命令行工具,通过shell实现编辑 器启动并利用Apm管理Atom之下的软件包——类似于Node.js当中的Npm。我发现自己在浏览自己克隆自GitHub的资源库时会频繁使用 Atom,这是因为GitHub应用程序当中往往包含有直接指向Atom的相关菜单选项。
#p#
BBEdit与TextWrangler
BBEdit(售价49.99美元)与TextWrangler(免费)都属于单纯面向Mac平台的HTMl与文本编辑器。它们支持约 35种编程与标记语言,而且另有社区为BBEdit官方网站上提提供的多种其它语言(但质量也参差不齐)提供支持。两款编辑工具都具备语法高亮功能; BBEdit还提供一定程度的自动补全机制,其起效范围主要涵盖函数名、变量名、一部分关键词以及标签等。它支持Perforce与 Subversion; 要对Git进行支持能力,大家可以通过shell实现。
BBEdit 11版本对该产品进行了重大修改,如今其速度表现又提升到了新的层次,同时继续保持着顺畅的大文件处理能力。BBEdit中拥 有一项“提取”功能——用于将当前选定或者搜索得到的结果复制到新的缓冲区当中——外加一项“剪贴板”功能。BBEdit能够编辑并运行Perl、 Python、Ruby以及Shell脚本,此外它还可以对Perl以及Python的脚本内容进行语法检查。
BBEdit对于HTML以及Markdown的支持能力堪称优异——其表现优于对JavaScript的支持效果。大家可以为BBEdit安装三款命令行工具:一款用于编辑器,一款用于处理差异引擎,另一款则用于多文件搜索。
TextWrangler也属于在Mac平台上值得一试的备选方案。而BBEdit则更适合那些对现有IDE或者编辑器不满意、或者需要具备大型文件支持能力的用户。
Brackets
Brackets是一款免费的开源编辑器,其最初由Adobe公司开发、主要面向下一代Web开发内容,在处理JavaScript、 HTML、CSS以及与开放Web技术相关的任务方面拥有良好表现。Brackets本身由JavaScript、HTML以及CSS编写而成,开发人员 完全可以利用Brackets来构建Brackets。除了各项内置功能之外,Brackets还拥有一套扩展管理器,其中的各扩展选项适用于大部分前端 开发人员经常使用的语言及工具。Brackets在速度表现方面无法与Sublime Text或者TextMate相媲美,但除了对来自Web的程序内容进行暂停载入或者更新之外、其速度水平仍然称得上优秀。
Brackets将对JavaScript、CSS、HTML以及Node.js的良好支持能力与部分出色功能相结合,其中包括与HTML ID相关的内联CSS编辑机制(即Quick Edit)。Brackets还提供一套简洁的UI,且能够为用户当前正在编辑的网络页面内容进行实时预览。总而言之,Brackets算得上一款出色的 免费代码编辑工具。
Brackets中的JavaScript自动补全功能拥有令人称道的表现,其能够自动补全圆括号、角括号以及中括号,同 时自动为关键字、变量以及方法提供下拉菜单选项,其中包括在用户输入“$”后提供jQuery方法。Brackets能够控制Node.js调试工具并通 过菜单选项对Node进行重启。我们能够非常轻松地向其中添加扩展以实现额外功能,例如对TyperScript与CoffeeScript的支持能力、 Bower集成以及Git集成等。
Quick Edit、Quick Docs、Quick Open以及实时预览等机制的存在大大简化了Web应用程序的编辑流程,允许我们将注意力集中在当前进行编码或者设计的内容身上。但从负面角度 看,Brackets中的一部分扩展可能较难进行配置——不过其具体难度仍然远低于配置emacs软件包或者vim插件。
Brackets是一款免费的开源编辑器,由Adobe公司开发,主要面向Web应用程序开发工作。它能够支持超过30种语言类 型。Brackets本身由HTML、CSS以及JavaScript创建而成,并运行在一套瘦原生shell当中。Brackets扩展同样由 JavaScript编写得来,且能够调用各类Node.js模块。与其它通过标签显示已打开文件内容的编辑器不同,Brackets拥有一套 Working Files列表,能够以文件树结构为基础进行内容显示。
#p#
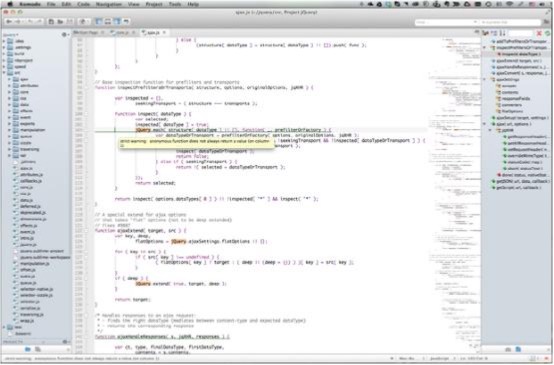
Komodo Edit
由ActiveState公司推出的免费编辑器Komodo Edit属于Komodo IDE的功能精简版本,但这并不妨碍其成为一款出色的多语言编辑工具。它提供高级JavaScript编辑、语法高亮、导航以及调试功能—— Node.js当然也包含在内。与Sublime Text与TextMate一样,Komodo Edit也支持对多套选定内容进行并行编辑。
如果大家满意于Komodo IDE的表现但又不愿为此付费,那么Komodo Edit也许能让各位找到理想的解决方案。不过Komodo Edit并不属于IDE,因此大家必须真正理解自己需要完成哪些任务。我们需要在编辑器之外自行完成源代码控制工作。如果各位拥有一套面向版本控制系统的 GUI客户端(例如GitHub客户端或者TortoiseSVN),那么这类事务应该不会带来太多麻烦。
Komodo Edit也没能提供任何实时代码协作机制。如果大家是在单枪匹马搞开发,那么这不会给日常工作造成任何影响。然而如果大家需要同其他开发人员进行紧密协 作,而对方与我们又相隔很远,那么实时代码协作机制的欠缺就会对生产效率造成一定程度的影响。除此之外,我们还无法从Komodo Edit中获得HTTP检查机制。当然,使用配备Firebug的火狐浏览器这类第三方工具能够帮助我们很好地查看标题与响应,只不过不像内置功能那么便 利而已。
再有,我们也无法从这款编辑器当中获得发布功能,当然各位完全可以利用FileZilla解决这个问题。效果拔群的 Komodo Rx工具集同样缺席,我们需要利用Regular-Expressions.info网站来填补这一空白——好消息是该服务完全免费。或者,如果大家属于 Windows用户,也可以花费39.95美元来购买Regex Buddy或者Regex Magic。当然,一旦大家可以购买这类独立的功能性实体方案,那么Komodo Edit的使用成本将很快趋近于需要付费的Komodo IDE。
关于这款工具我还可以说得更多,不过***的办法是点击此处直接了解ActiveState公司官方给出的Komodo IDE与Komodo Edit对比说明。在某些情况下,Komodo Edit能够充分满足大家在JavaScript编辑过程中的实际需求,而且无需支付任何费用——同时提供对HTML、CSS、Python、Perl、 Ruby、Tcl以及多种其它编程及标记语言的编辑能力。
Komodo Edit是一款免费工具,相当于Komodo IDE的精简功能版本。Komodo Edit与它的表亲拥有完全一致的编辑功能,但却被剥夺了代码重构、调试、单元测试、源代码控制集成以及其它一些IDE当中必不可少的功能。
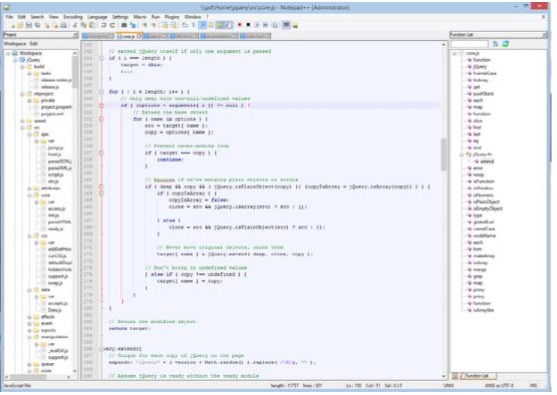
Notepad++
Notepad++是一款免费的Winodws源码编辑器,同时也在JavaScript编辑方面充当着Notepad(也就是记事本)的替 代性方案。它能够支持大约50种编程及标记语言,同时在多文件编辑窗口内提供树状视图工作区、功能列表标准以及文件映射标签等额外功能。再 有,Notepad++的载入速度非常出色,性能表现也堪称理想,我们的工作几乎不会在这方面受到拖累。
Notepad++的其它功能还包括语法彩色显示与层叠机制、列模式编辑、支持对正则表达式的搜索与替换外加一系列特定补 全功能与参数提示。Notepad++能够轻松成为大家处理JavaScript开发工作时的***代码编辑器。不过,它仍然无法与那些有能力应对代码生 成、执行重构等操作并在大型项目之内实现快速导航的全功能型JavaScript编辑器相媲美。
我曾经在Windows设备上频繁利用Notepad++进行JavaScript应用程序的开发工作。在那个时候,我认 为它在这方面的实际表现要比Visual Studio 2008更出色。由于功能相对简单,Notepad++能够让我将主要精力专注于对当前所需构建的代码进行调整身上。不过后来,我发现Notepad++ 这种太过简约的风格会导致实用性缺失,因此我采用了其它一些工具来减少生成代码所需要的键盘操作量。
Notepad++在某些特定情况下仍然非常值得信赖,而且大家可以免费下载到这款工具。如果各位拥有一台Windows设备或者是Windows虚拟机系统,那么不妨在其中安装Notepad++以备不时之需。
Notepad++是一款免费的Windows源码编辑器,属于处理JavaScript文件编辑工作时的Notepad替代方案。它拥有一套工作区树状视图(如上图左侧所示)、一套功能列表标签(如上图右侧所示)外加一套文件映射标签(在上图中位于功能列表的下部)。
#p#
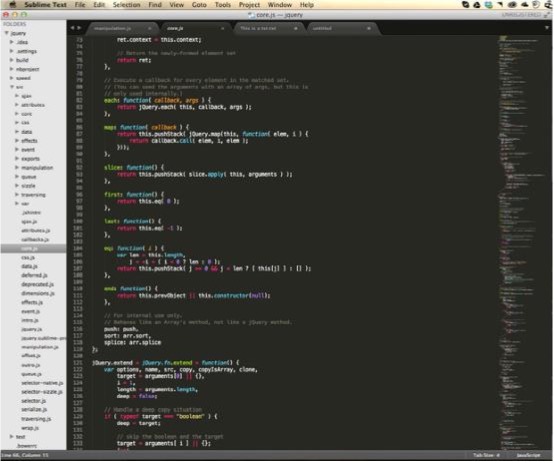
Sublime Text
如果大家需要一款灵活性突出、功能强大而且具备可扩展能力的编程文本编辑器,同时要求其快如闪电而且不介意在多个窗口间切换以实现代码检查、调试以及部署工作,那么Sublime Text绝对是各位的不二之选。
除了出色的速度表现之外,Sublime Text还能够提供其它多种值得关注的优势,例如能够支持超过70种文件类型,具体包括JavaScript、HTML以及CSS等等; 具备近即时导航及即时项目切换; 支持多内容选定(让大量变更得以一次性完成),包括列选定(选定文件中的一个矩形区域); 支持多窗口(可使用全部现有显示器)以及拆分窗口(充分利用当前显示器所提供的显示区域); 对简单JSON文件进行全面定制; 基于Python的插件API外加一套统一化、可搜索的命令面板。
对于已经熟悉其它编辑工具的编程人员而言,Sublime Text能够支持TextMate绑定(不包含具体命令)以及Vi/Vim模拟。Sublime Text的非官方说明文档中存在针对Emacs用户(例如moi)的蔑视性(且不正确)言论,但我个人选择直接忽视。为什么直到现在这些非官方 Sublime Text说明文档仍然存在?这个嘛,主要是因为其官方说明文档还不够完善——或者说远远称不上完善。
没错,之前提到的“近即时导航”确实客观存在。举例来说,要从当前位置屏幕切换到ajax.js当中的getResponseHeader定义处,我只需要在Mac设备上按下Command+P或者在PC上按下Ctrl+P即可,这时aj会在ajax.js当中打开一个瞬态视图,而后利用@grh与回车键为选定的getResponseHeader打开一个标签。Sublime Text能够始终紧跟我的操作节奏。它的响应效果类似于早些年最出色的DOS编辑器,例如Brief与Kedit。
一旦选定了getResponseHeader,我就能够通过在Mac设备上按下Shift+Command+F或者在PC上按下Shift+Ctrl+F配合回车来对 文本内容中的该函数使用部署进行搜索。该编辑器随后会提供一个新标签,并通过其中的搜索字段框显示出符合搜索要求的结果——每项结果包含五行代码片段。如 果对框内的文本内容进行双击,编辑器会另行提供一个新标签、并在其中显示完整的上下文内容。
点击窗口左侧文件夹侧栏内的文件名会激活一个瞬态标签,其中显示该文件的具体内容。这时点击其它文件,则该标签的内容会被 替换为新文件的内容。在这里我得再次强调,Sublime Text能够很好地跟上我的操作节奏。同样的,窗口顶部的缩略导航标签允许在最近查看过的文件内容之间即时切换,而无需把时间浪费在上下滚动身上。我真心 希望微软Word也能拥有同样的设计效果。
Sublime Text是一款具备极高可配置性及可扩展性的文本编辑器,主要面向代码、标记及prose。它能够提供超过50种现成语法选项,其中包括JavaScript(如上图所示),且可利用TextMate的语法定义实现支持范畴扩展。
多重选定与列选定机制让原本令人头痛的正则表达式编辑工作变得快捷而便利。在实际工作中,大家往往需要 将一套词汇列表转化为JSON结构,且其中每一个词都要由双括号圈起、并保证所有引用词都要以逗号加以分隔,对吧?在Sublime Text当中,这一操作只需要敲击八次键盘就能完成——无论大家实际在列表中塞入了多少个词汇。
在我的Windows开发设备上,我使用到了两台宽屏显示器。在MacBook上,我选择的则是Retina屏 外加Thunderbolt外接显示器的组合方案。除非需要用一台显示器进行内容编辑、利用另一台进行代码调试,否则我通常希望能够在单一显示器上尽可能 多地同时查看不同源文件以及各源文件的不同视图。Sublime Text支持多窗口显示、拆分窗口显示、每项目多工作区显示、多视图以及视图内多窗格显示。它能够非常简便地满足我对显示空间充分利用的要求,而且在我进 行调试与测试时将更多显示载体纳入进来。
我们能够对Sublime Text当中的一切加以定制:配色方案、文本字体、全局按键绑定、制表位、面向文件的特定按键绑定与组合、甚至包括语法高亮规则等等。这些个人偏好会以 JSON文件的方式进行编码。特定语言定义则保存为XML偏好文件。Sublime Text还拥有一整套活跃的技术社区,其中创建并维护着大量Sublime Text软件包及插件。我在最初使用Sublime Text时发现的大量功能缺失——包括JSLint与JSHint接口、JSFormat、JsMinify、PrettyJSON以及Git支持能力等 ——如今都已经通过Package Installer由社区成员们陆续推出。
Sublime Text拥有出色性能表现的一大原因在于,它采取紧凑的编码机制。另一项原因则源自Sublime Text并不属于IDE,所以它不需要像IDE那样将性能浪费在记录工作身上。
从开发人员的角度来看,这无疑又是另一个颇为棘手的权衡选项。如果大家的主要工作是处理“红、绿、重构”这样以测试为核心 的紧凑性开发循环,那么IDE所提供的集编辑、测试、重构与代码追踪为一体的全局性方案无疑最为适合。但在另一方面,如果大家单纯只是需要进行代码审查或 者以编辑工作为主,那么Sublime Text无疑是我们所能获得的速度最快且***效率的编辑工具——请注意,没有之一。
#p#
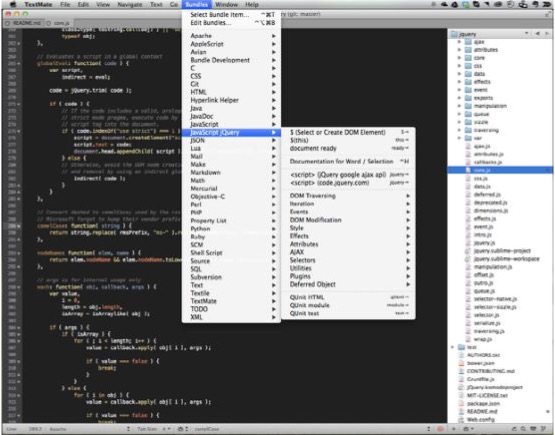
TextMate
TextMate曾是那些坐在咖啡厅的桌子旁边利用自己的MacBook编写Ruby on Rails的潮流青年的***。在之后的发展当中,TextMate的表现开始趋于平庸,而Sublime Text的异军突起更是使其被广大开发人员所忽视。然而随着2.0版本的出台,这款编辑工具呈现出了强势回归的勃勃生机。
TextMate并不属于IDE,但凭借着其“绑定”、片段、宏以及范围系统,大家往往能够在这里找到一些连面向特定语言的IDE都无法提 供的功能。TextMate现在内置具备纯JavaScript以及jQuery(但并不限于这两种语言)绑定机制,其中包括能够显著提高 JavaScript与jQuery代码生成速度的一系列工具。在IDE类功能方面,大家可以使用TextMate中的shell集成机制,但想利用它进 行代码重构或者自动单元/回归测试却仍然不太可能。当然,如果大家正确设置了Grunt,那么也是可以实现该级别的JavaScript自动测试效果的。
十年前那些利用TextMate构建Rails应用程序的潮流青年们(如果我没记错,还包括DHH)必须得通过敲击键盘 (即Shift+\)来触发测试运行。在一部分其它Rails IDE当中,他们可以在保存后自动实现测试运行。时至今日,他们则已经能够利用Jenkins服务器在git push之上自动触发回归测试。
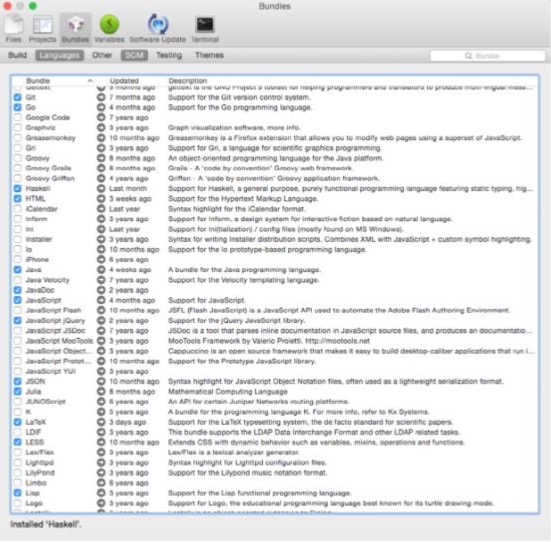
TextMate 2.0是一款立足于Mac且对代码及标记机制进行了全新升级的编辑器。TextMate并不属于IDE,但其片段、宏与范围系统往往能够提供那些面向特定语言的IDE所不具备的功能。如上图所示,TextMate当中包含JavaScript与jQuery的“绑定”机制。
需要注意的是,该产品所内置的只是那些***人气的绑定方案。TextMate拥有一套偏好标签,大家可以通过检测对应的对 话框来下载并安装其它绑定内容。绑定内容的源代码,事实上也就是该产品的源代码,驻留在GitHub库当中。我发现在为大量自己听说过但却并不常用的语言 添加了绑定包之后,整套编辑的操作菜单会变得有些臃肿且难于使用。不过一旦大家掌握了自己使用频率***的那些绑定命令的按键映射,那么菜单内容再多也不会 造成什么阻碍了。
Markdown支持能力由软件包内的绑定内容之一实现。除此之外,TextMate还包含文件预览功能、Markdown备忘清单以及大量用于生成Markdown标记的操作快捷键。
尽管目前尚不具备完善的说明文档资源,但Git绑定机制的存在能够将TextMate与Git以及GitHub进行良好整 合。TextMate能够顺利识别出我的现有Git资源库,而且我不需要在将其作为项目目录打开时面对任何额外的提示,此外它还能够利用绑定包中的 pull命令从GitHub处实现内容更新。SQL绑定包则允许大家利用TextMate与MySQL以及PostgreSQL数据库进行协作。
在速度表现方面,TextMate与Sublime Text基本处于同一水平线上。也许TextMate的速度水平稍逊后者一筹,但我得用秒表才能确认这种差距。反正我个人对这种几乎难以察觉的区别是不太在意啦。
TextMate允许大家在编程对话框中的Bundles标签下安装自己需要的绑定包。这项功能不怎么显眼,不过我在 GitHub上浏览TextMate资源库时偶然得以发现。正如该repo在描述中所言,“此库中的文件遵循GPL 3(或者更新版本),但(作为原始创建者)我们仍然允许用户创建非自由衍生方案。”
#p#
Emacs
Emacs和它的继承者乃至衍生方案早在上世纪七十年代初就已经诞生于麻省理工学院的AI实验室,其最初作为Teco文本编辑器的宏 方案存在、但随后逐步拉起队伍自成体系。Emacs的发布日期在当时往往成为人们议论并嘲笑的对象。GNU Emacs正是GNU项目的原型; 而Richard Stallman(即rms)与其他多位同事的激烈分歧最终导致后者集体离开AI实验室,转而另起炉灶通过Lucid以及Symbolics作为香火的延 续。
我倒不会用“滚出我的视野”这种过激的方式来作出评论,不过在上世纪七十年代末,我在自己的VT-52终端上由Teco向 Emacs转移的决定也绝对称得上顺理成章。自那时以来的几十年时间里,我一直在多种计算设备以及操作系统之上使用着Emacs的各类衍生方案。我有不少 朋友直到现在还会将全部软件开发任务交由Emacs来完成; 更夸张的是,想当初他们连阅读邮件及新闻组信息都要使用Emacs。
安装在Mac OS X系统上的EMacs默认为22.1.1版本,而且其不提供对GUI的支持能力。大家可以在任意系统平台上安装XEmacs、Qauamacs(也就是面 向Mac OS X的GUI版本)以及更新的GNU Emacs版本。如果大家属于较为守旧的那类用户,也可以用惟一的真正方式构建惟一的真正编辑器:直接使用源码。只需稍加调整,我们就能拥有自己的一套定 制化Emacs(提示:利用Emacs编辑自己的.emacs文件,并在进行保存之前在缓冲区内对自己的Elisp代码进行测试),其中可以包含几乎一切 我们需要的软件包,具体包括Adventure以及Tetris。当然,大家可能还希望将Melpa作为软件包库添加进去。
下面从JavaScript编辑器的角度对Emacs进行一番审视:其用于编辑JavaScript代码的***默认模式立 足于js软件包,但大家也可以通过js2-mode软件包实现更理想的语法高亮及提示功能,并享受来自ac-js2的自动补全机制。我们能够通过 skewer-mode交互机制对JavaScript、HTML以及CSS进行实时浏览。当然,另有大量面向Git、Subversion以及其它 ALM工具的软件包可供选择。
如果大家想搞点非主流的使用方式,那么不妨利用Emacs软件包进行Vi或者WordStar模拟。当然,如果这些用法听 起来太过复杂,那么各位也不必费心用死记硬背Emacs所提供的那些按键组合操作。Ctrl+x与Ctrl+c已经足以满足大部分操作需求。总而言之,根 据需求细心调整而成的Emacs安装方案绝对是力与美的***体现。对于希望享受真正复古乐趣的朋友(如果大家厌倦了JavaScript),那么安装一套 Common Lisp(例如SBCL)以及SLIME模式并对内容进行适当修改,我们就能体验到当年麻省理工学院AI实验室中那群技术人员的使用感受了。
Vim及其衍生版本
Vi(即visual interface)最初是由Bill Joy于1965年为Unix系统平台所开发,其演进过程由最初的ed到现在的ex。Vim是一款免费、开源且经过改进的Vi版本,其适用于Windows以及Unix系统平台; 安装在Mac OS X之上的Vim默认为7.3版本。在尝试Vim(以及Vi)之前,大家首先必须了解一点,也就是如何退出这款编辑器:<Esc>:q<Enter>。
大家可以非常轻松地完成Vim新版本、MacVim(即面向Mac OS X系统平台的GUI)或者其它任何适用于当前系统平台的相关工具的安装流程。如果再花点心思,我们还能安装一套插件管理器(我个人使用的是vim- plug)、针对特定插件进行.vimrc文件编辑并安装插件(在使用vim-plug的情况下,具体命令为:PlugInstall)。(这听起来是不是跟Emacs颇为相似?别急,还有更多……)如果各位属于怀旧型用户,也可以利用源代码构建属于自己的Vim定制方案。
要将Vim作为JavaScript编辑器来使用,我给大家的建议是首先认真阅读vim-plug中的自述文件。而如果在 网络上搜索“vim javascript语法”,大家往往会得到一系列相互矛盾的建议。与Emacs用户类似,只要不带偏见地看,身为Vi用户其实也没什么不好。在另一方 面,我们能获得的大部分建议都非常实用,其中全面涵盖了如何构建一套完全合适且充满使用乐趣的Vim安装方案,虽然在美观方面还有所欠缺——毕竟源代码就 是那样儿,也无需过度苛求。我最初会在没有安装Emacs的系统上使用Vi,但在随后的十年里一直是Emacs的忠实拥护者——理由很简单,我实在受不了<Esc>:q<Enter>这种诡异的编辑器退出方式。
#p#
十款编辑器横向比较
根据大家具体面向客户端JavaScript或者Node.js使用需求,我们拥有多种不同的备选方案。如果各位希望找到 一款功能强大、迅如闪电且能够应对JavaScript以及其它多种语言的编程文本编辑器,同时又不介意花上80美元,那么Sublime Text很可能成为最理想的解决方案。在速度表现与功能配置方面紧随其后的则是TextMate,但其仅限于Mac OS X用户。
Brackets与Atom是两款年轻的免费编程文本编辑器,同样值得大家予以关注。Brackets在面对Node.js开发工作时,其功能设置几乎可以达到IDE的高度; 而Atom则能够与GitHub桌面客户端实现紧密集成。
如果大家属于怀旧型用户而且不介意花点时间和精力定制属于自己的编辑器,那么Emacs或者Vim很可能成为各位的心头 好。大家甚至能够将它们转化成IDE或者与之类似的实用性方案。接下来,如果各位打算处理开源脚本语言,那么Komodo Edit也许***要求。在Windows系统平台上,Notepad++速度够快、实用性很强而且完全免费; 在Mac OS X平台上,TextWrangler亦拥有同样的这三项优势。如果大家喜欢TextWrangler而且不介意花点小钱,那么它的同门师兄BBEdit绝 对值得认真考虑。
Brackets 1.2 / Adobe Systems公司出品
总体概述
Brackets是一款免费的开源编辑器,主要专注于Web设计并能够支持种类广泛的编程语言。它能够提供面向JavaScript、CSS、HTML以及Node.js的良好支持效果,而且速度性与实用性兼备。Brackets可以算是免费代码编辑器中的理想选项。
遵循MIT许可的免费开源工具。
优点
·JavaScript代码自动补全功能非常出色。
·包含一套Node.js调试工具。
·允许用户轻松实现额外功能扩展,例如TypeScript与CoffeeScript支持能力、Bower集成以及Git集成等等。
·Quick Edit、Quick Docs以及实时预览等功能将帮助用户简化Web应用程序的内容编辑流程。
·完全免费的开源软件。
缺点
·部分扩展难于配置,但难度仍低于Emacs软件包或者Vim插件。
·速度表现无法与Sublime Text或者TextMate相媲美,但除了对来自Web的程序内容进行暂停载入之外、其它情况下的速度表现尚可接受。
Sublime Text 3.3083 / Sublime HQ Pty Ltddirectup
总体概述
如果大家需要的是一款灵活、强大而且具备可扩展能力的编程文本编辑器,同时要求其拥有出色的速度 表现,那么Sublime Text将是各位的不二选择。除此之外,它也是一款跨平台工具。虽然Sublime Text并不属于IDE,但它能够利用各类插件实现IDE所提供的一部分功能。
售价为70美元。当然,大家也可以使用其无限免费试用版本——只要各位能忍受偶尔出现的提示弹窗。
优点
·支持面向超过50种编程语言的语法高亮功能,其中包括JavaScript、HTML以及CSS。
·启动、文件载入、查看以及滚动等方面的速度表现皆无可挑剔。
·出色的编辑与导航机制。
·能够轻松与外部构建系统相集成。
·利用插件可轻松实现功能扩展。
缺点
·自身不具备版本控制能力,不过大家可以利用多种版本控制插件解决这一问题——具体价位在免费到10美元区间。
·缺少代码重构及代码分析功能。
TextMate 2.0-beta 7.1 / MacroMatesdirectup
总体概述
TextMate是一款编程编辑器而非IDE,但却能够利用其“绑定”、片段、宏以及范围系统为用户提供一部分面向特定语言的IDE亦无法实现的功能。
售价63美元。
优点
·一款速度出色且具备可扩展能力的编程编辑器,能够支持几乎任何我们叫得上名字的编程语言。
·绑定、片段、宏、范围系统外加shell集成能力使其几乎能够在生产力水平上与IDE相媲美。
·拥有活跃的发展态势,源代码托管于GitHub之上。
缺点
·只支持Mac OS X系统平台。
·说明文档目前尚不完备。
原文链接:
http://www.infoworld.com/article/2920786/javascript/review-10-javascript-editors-compared.html
原文标题:Review: 10 JavaScript editors compared


2009-12-01 08:47:41
2010-03-18 14:54:46
2010-07-14 13:38:51
2017-09-10 14:29:03
2011-11-08 10:29:44
2010-09-08 15:41:28