***弄出了一个简单的下拉刷新页面的形式,还不算太复杂
查看 demo
要在仿真器下才能看到效果,比如chrome的里边(或者用手机浏览器查看,但测试发现有些浏览器有问题,目前手机猎豹是没问题的)
主要就是:
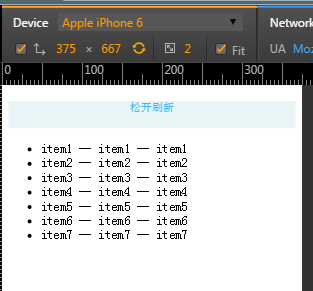
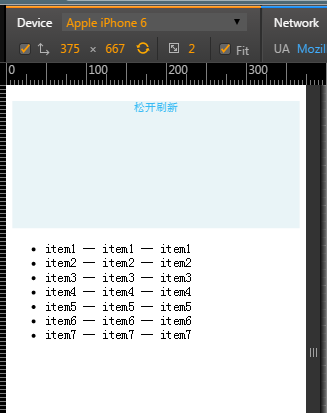
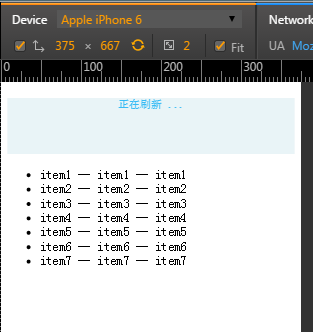
下拉-->提示松开刷新-->松开后-->开始刷新-->刷新成功后还原
html,css部分
- style type="text/css">
- #slideDown{margin-top: 0;width: 100%;}
- #slideDown1,#slideDown2{width: 100%;height: 70px;;background: #e9f4f7;display: none;}
- #slideDown1{height: 20px;}
- #slideDown1>p,#slideDown2>p{margin: 20px auto;text-align:center;font-size: 14px;color: #37bbf5;}
- </style>
- <div id="content">
- <div id="slideDown">
- <div id="slideDown1">
- <p>松开刷新</p>
- </div>
- <div id="slideDown2">
- <p>正在刷新 ...</p>
- </div>
- </div>
- <div class="myContent">
- <ul>
- <li>item1 -- item1 -- item1</li>
- <li>item2 -- item2 -- item2</li>
- <li>item3 -- item3 -- item3</li>
- <li>item4 -- item4 -- item4</li>
- <li>item5 -- item5 -- item5</li>
- <li>item6 -- item6 -- item6</li>
- <li>item7 -- item7 -- item7</li>
- </ul>
- </div>
- </div>
js部分:
主要就是
为一个节点绑定事件,可以是整个body,按照实际来看
k_touch()函数是主要代码,目前主要涉及三个事件,touchstart touchmove touchend
这里获取touch点坐标是用pageX,pageY 当然不兼容的话先不考虑
因为是下滑才刷新,所以稍微控制一下way,其实也就是通过这个控制是获取pageX 还是pageY
滑一滑可以直接看到dist的变化,其实就把它看做px了吧
更多的功能,以后再说吧..
- <script type="text/javascript">
- //***步:下拉过程
- function slideDownStep1(dist){ // dist 下滑的距离,用以拉长背景模拟拉伸效果
- var slideDown1 = document.getElementById("slideDown1"),
- slideDown2 = document.getElementById("slideDown2");
- slideDown2.style.display = "none";
- slideDown1.style.display = "block";
- slideDown1.style.height = (parseInt("20px") - dist) + "px";
- }
- //第二步:下拉,然后松开,
- function slideDownStep2(){
- var slideDown1 = document.getElementById("slideDown1"),
- slideDown2 = document.getElementById("slideDown2");
- slideDown1.style.display = "none";
- slideDown1.style.height = "20px";
- slideDown2.style.display = "block";
- //刷新数据
- //location.reload();
- }
- //第三步:刷新完成,回归之前状态
- function slideDownStep3(){
- var slideDown1 = document.getElementById("slideDown1"),
- slideDown2 = document.getElementById("slideDown2");
- slideDown1.style.display = "none";
- slideDown2.style.display = "none";
- }
- //下滑刷新调用
- k_touch("content","y");
- //contentId表示对其进行事件绑定,way==>x表示水平方向的操作,y表示竖直方向的操作
- function k_touch(contentId,way){
- var _start = 0,
- _end = 0,
- _content = document.getElementById(contentId);
- _content.addEventListener("touchstart",touchStart,false);
- _content.addEventListener("touchmove",touchMove,false);
- _content.addEventListener("touchend",touchEnd,false);
- function touchStart(event){
- //var touch = event.touches[0]; //这种获取也可以,但已不推荐使用
- var touch = event.targetTouches[0];
- if(way == "x"){
- _start = touch.pageX;
- }else{
- _start = touch.pageY;
- }
- }
- function touchMove(event){
- var touch = event.targetTouches[0];
- if(way == "x"){
- _end = (_start - touch.pageX);
- }else{
- _end = (_start - touch.pageY);
- //下滑才执行操作
- if(_end < 0){
- slideDownStep1(_end);
- }
- }
- }
- function touchEnd(event){
- if(_end >0){
- console.log("左滑或上滑 "+_end);
- }else{
- console.log("右滑或下滑"+_end);
- slideDownStep2();
- //刷新成功则
- //模拟刷新成功进入第三步
- setTimeout(function(){
- slideDownStep3();
- },2500);
- }
- }
- }
- </script>
小尾巴一摆就是一个季节!