iOS与Android之间的不同成为移动领域一切差异的根源,但只要遵循以下技巧、大家就完全能够在打造跨平台应用程序的工作当中取得成功。
我最近撰写并出版了一本名为《利用Appcelerator构建原生跨平台App:写给Web开发人员的新手指南》的跨平台移动开发书籍。今天的文章内容主要源自对该书主干的摘录,但在清晰性与篇幅长度上作出了针对性调整。总体来说,本文可以视为对该书内各核心重点的整理与总结——当然,如果大家愿意,也可以称之为“备忘清单”。
尽管这些技巧主要围绕Appcelerator平台所展开,但其核心主旨仍然适用于任何一位打算为多种移动操作系统同时编写应用程序的开发人员。如果大家能够将这些技巧理解透彻并加以掌握,那么它们必定会帮助各位打造出出类拔萃的跨平台原生应用程序。
技巧一号:不同平台对于“美”的定义亦有所区别
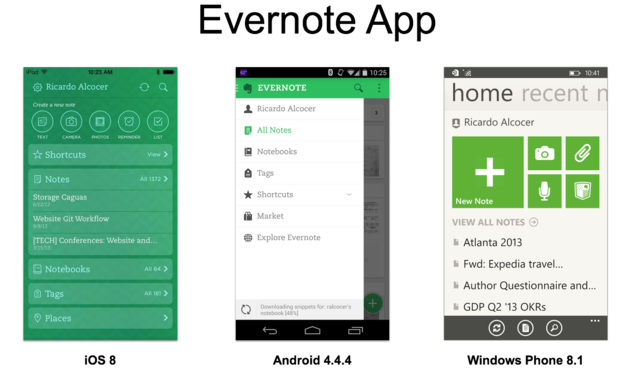
以下各图所示为Evernote移动应用在iOS 8、Android 4.4.4以及Windows Phone 8.1平台上的运行效果。这些截屏显示的是该应用的主屏幕内容,由于在同一时间由同一位用户所登录,因此其数据是完全相同的。
不过正如大家所见,Evernote在不同平台上的用户界面可谓截然不同。它们都很美观而且拥有出色的设计,但很明显“漂亮的Android应用”这一概述与“漂亮的iOS应用”可谓相去甚远。总结来看,不同平台对于“美”的定义亦有所区别。
在着手设计自己的应用程序之前,请大家别急着行动,先了解自己这套目标平台的运作特色,并根据其具体参数实现自己的品牌表现效果。另外请大家记住,即使各位的应用程序渲染机制在不同平台上有所区别,有了Appcelerator的帮助、我们仍然能够在多平台上使用同一套代码库并获得相当高的代码可重复使用比例。
技巧二号:所谓代码重复使用指的是应用程序的逻辑——而不一定是UI
在使用Appcelerator或者其它跨平台工具时,人们往往对于代码重复使用这一概念存在着诸多误解。事实上,期待能将全部代码都加以重复使用本身并不合理,因为这不仅意味着我们对于自己应用的UI/UX几乎不具备任何控制能力,同时也代表着应用程序在不同目标平台上将拥有几乎一致的视觉表现。
当然,有些朋友认为这正是跨平台工具的终极目标——但我得说,这确实是种理解偏差。这是网络浏览器的终极目标,跟跨平台工具真的没啥关系。再次强调一点,高重复可用性应该体现在应用程序的逻辑层面。
技巧三号:始终秉持“Web服务”的思维方式
因为我们要开发的是跨平台应用程序,因此我建议大家最好在编写代码时确保其完全抽象,这一点与创建Web服务时非常相似(如果大家愿意,可以将跨平台应用理解成一种本地化Web服务)。将所有编程逻辑完全独立于其所将运行的屏幕之外甚至是平台之外,这样应用中的全部编程模块就完全不会受到具体平台类型的影响了,而且更重要的是,其能够在其它平台上得到重复使用。接下来,建立原本用户界面,其作用是使用这些“本地Web服务”。在这套架构的支持下,各位将能够确保自己的所有用户界面代码都彻底从逻辑中解耦出来,且各自拥有独立的运作流程。
作为一位前Web开发人员,我在构建移动应用程序时花了很长时间才完成了这一思路扭转与适应工作。是的,当时我一直在脑袋里想着“Web服务”这个概念。不过这种关于心理转变的努力是完全值得的,而我们的应用程序也会因此变得更加出色。
更重要的是,通过这种方式,我们在iOS平台上使用TabbedBar或者在Android平台上使用ViewPager将不会带来任何差异。毕竟用户界面代码仅仅只是应用程序逻辑的消费方。
为了帮助大家更顺利地完成这段旅程,我特意准备了一套应用程序模板,大家可以利用它来创建自己的全新应用程序(详见后文)。这套模板利用Alloy,也就是Appcelerator的MVC框架编写而成。该模板提供针对不同平台构建多套用户界面所必需的MVC架构,而且其内容与逻辑皆具备可重复使用性。各位可以点击此处从GitHub处下载这套应用程序模板。
技巧四号:请记住,标签既可深入、亦可浅显
iOS标准当中包含一套内置NavigationController,允许各个标签当中包含多个导航层级。相比之下,Android标签的结构则较为浅显,并不具备标签内导航机制。
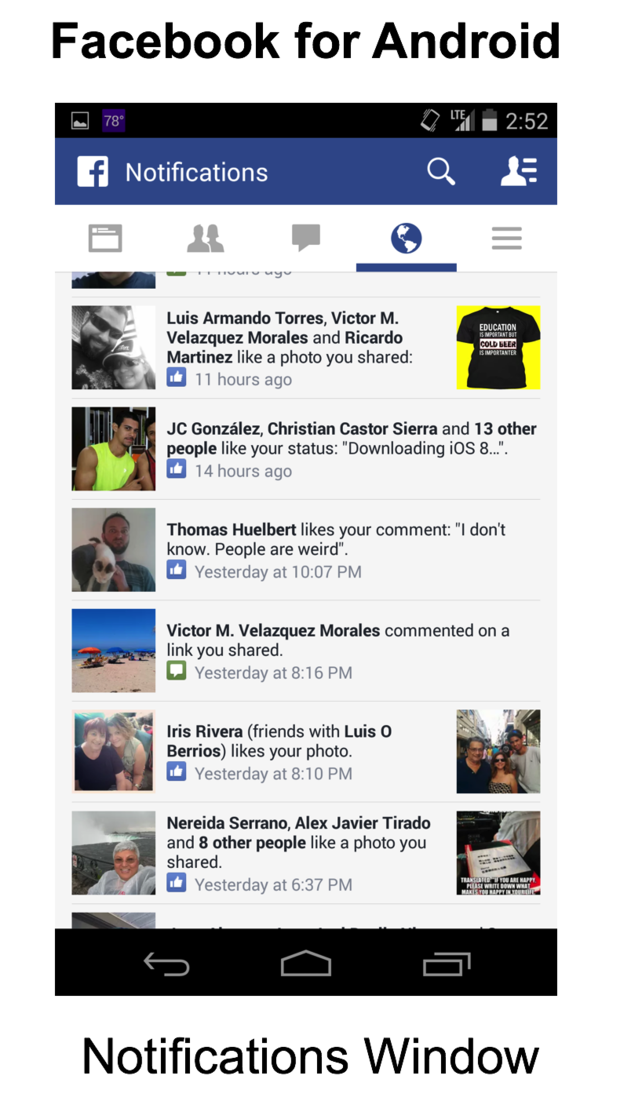
为了更形象地说明这一点,我将向大家展示Facebook的Android版本应用程序在这方面犯下的错误(不过目前其已经得到修复)。下图所示为Facebook的Android版本应用程序原本采用的通知标签。
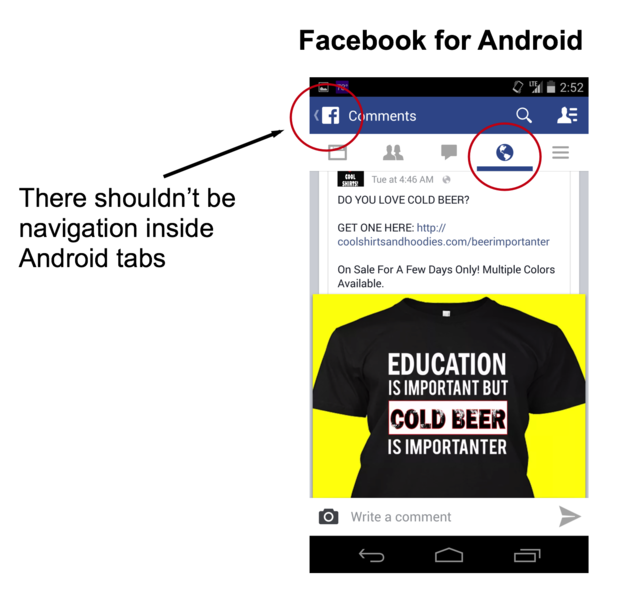
在任何一套Android应用设计指南当中都会提到,当用户按下主屏幕处的后退按钮时,当前应用程序就会被关闭。现在,如果大家点击Facebook应用程序当中的任意通知信息,就会看到如下图所示的画面。
在Android标签当中,这里并不应该存在导航按钮。
很明显,Facebook公司希望能够像iOS那样在标签之内实现导航功能。然而这直接引发了两个问题。第一,目前我们面对的是通知标签,但ActionBar的标题处却写着“评论”。这实在让人有点犯迷糊,而且也与直观感受有所冲突。第二,也是最重要的一点,后退按钮在这里被重新定义:按下它不再意味着关闭应用程序,而是将用户带回到前一个屏幕处。
作为一项重要的经验法则,不要尝试在自己的Android标签当中强行加入导航机制。这么做只会破坏后退按钮的操作效果,并让大家的应用程序给人留下莫名其妙的印象。
技巧五号:透彻自己的目标平台
以上列举的实例也恰好证明了这一条,即我们应当对自己的目标开发平台加以透彻了解。而了解自己的应用程序能够借用平台上的哪些功能特性、我们又应该或者不应该采取哪些设计思路的最佳途径就是认真阅读每套平台的用户界面开发指南。
除非大家每天都在使用自己的目标开发平台,而且有信心对其中的运作方式、视觉相似性以及差异性都了如指掌,否则我建议大家先花点时间通往阅读其开发者指南。
好好看看iOS开发指南与Android开发指南,在吃透了这些说明文档之后,大家将拥有丰富的背景信息,足以帮助自己了解每套平台的特色、设计出更优秀的用户界面并了解能够借助Titanium API或者第三方模块实现哪些运行效果。
技巧六号:与设计团队通力协作
如果大家身为一位图形设计师,请确保自己了解每一套移动系统平台、其导航模式以及视觉表达语言。大家会发现,这些细微的差别最终可能对应用程序的可用性造成巨大影响。
如果大家身为一位程序员,且开发团队当中拥有一位专业的图形设计师,或者以外包人员/自由职业者的身份为某个机构临时工作,那么首先请学会如何与这些非技术设计人员顺畅协作、同时教导他们吃透移动平台的特性。帮助他们意识到,不同移动平台各自拥有自己的一套信息显示、屏幕布局以及导航实现机制,而这些差别绝不仅仅是Android设备上存在后退按钮与ActionBar、但iOS上没有这么简单。移动平台彼此间存在差异,因此根据定义,大家的跨平台应用程序也应该在不同平台之上提供有所区别的显示效果。
技巧七号:不要畏惧模块
Appcelerator的目标从来不是为100%原生SDK提供全面支持,恰恰相反,其核心诉求在于提供一套全面而卓越的跨平台API。为了涵盖那些尚未正式得到支持的功能特性,Appcelerator提供了一套原生模块开发框架(即Native Module Development Framework),Objective-C与Java开发人员能够利用它享受到更多特性与功能所带来的便利。这些模块能够显著增强应用程序的整体质量,并借此带来更出色的用户体验。学习寻找模块、使用模块并接纳模块。
技巧八号:热爱自己的目标开发平台
不要让我们的个人偏好影响到跨平台应用程序的设计、功能以及质量。即使大家更喜爱iOS,也没有理由因此而为iOS版本的应用作出更多承诺,而留下Android用户孤伶伶无人问津。学会热爱每一套移动平台,了解其各自优势与局限。学会对不同平台进行比较,而不是有针对性地挑剔甚至进行语言攻击。各平台都拥有着自己的生存发展之道,而且从其背景来看都做出了正确的选择。请记住,我们是专业的开发人员,我们的目标就是为每一套目标平台开发出能力范围之内最棒的应用产品。
技巧九号:经常测试
由于我们的跨平台应用程序当中包含有大量跨平台以及平台专用性代码及组件,因此请确保自己以较高频率对其进行测试。不要连续几天在Android版本上搞东搞西,最后却发现自己的编写成果运行在iOS平台上时会产生对象位置偏差、显示字体有误甚至App载入时崩溃等问题。我的建议是经常进行测试,这样如果单一平台上存在问题、大家将能够立刻意识到这一点。
技巧十号:从用户的角度思考问题
在构建自己的应用程序时,我们的用户是需要最优先考量的核心因素。要在目标平台上开发应用,我们自己首先应该成为该平台的用户并了解该平台的运作方式。另外,在用户之前首先自行试用,看看应用程序体验能否满足自己的预期。再有,将视角放远,感受一下其它应用程序,并从客观的角度比较并分析它们与自己设计成果间的优劣。
在对自己的应用程序进行测试时,请注意以下几个问题:我会使用自己的应用程序吗?这款应用程序的使用感受是否理想?确保一切都符合我们自己的既定标准。如果大家热爱自己的应用成果,那么相信用户们也会对其表示认同。
在我们当下所生活的时代里,没有任何一家企业能够忽视移动技术的强大力量或者无视移动用户们的预期及需求。了解如何正确地开发跨平台应用程序将成为一项关键性技能,足以帮助大家(以及所在企业)在激烈的市场竞争当中脱颖而出。有了以上十条技巧作为保障,大家应该能够以自己的方式在移动开发的道路上取得成功。
备注:我还将以上技巧制作成了信息图表,以便于大家随时激励自己——点击此处即可查看。图表内容被设计成了海报尺寸,这样大家就能根据需要将其打印并贴在办公桌边的墙上了。
原文链接:
http://www.infoworld.com/article/2918472/mobile-development/top-10-tips-for-building-better-mobile-apps.html
原文标题:Top 10 tips for building better mobile apps
核子可乐译