当我们想要让移动网站的用户导航更加直观时,会遇到这样的挑战:内容太多,空间太小。
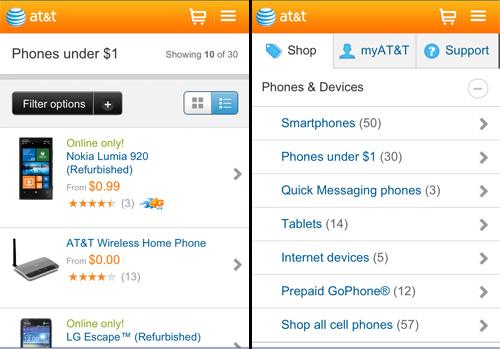
移动电商平台设计中的***趋势是使用“汉堡包图标”来展示分类菜单,这或许能增强主页的扩展性,实现主页和菜单之间的跳转。

可切换的菜单键是一种很好的把导航合并到每个页面中去的方式。考虑到移动端搜索需求的增长,并且43%的手机上的邮箱是打开的(数据来源Litmus),因此维护那些直接进入到你的网站内页和不熟悉你的移动网站的用户是至关重要的。 这种汉堡包菜单是一个好点子——且约定俗成的,但问题是如何将它应用到你的设计中去。
要做的事:告诉用户从哪里开始
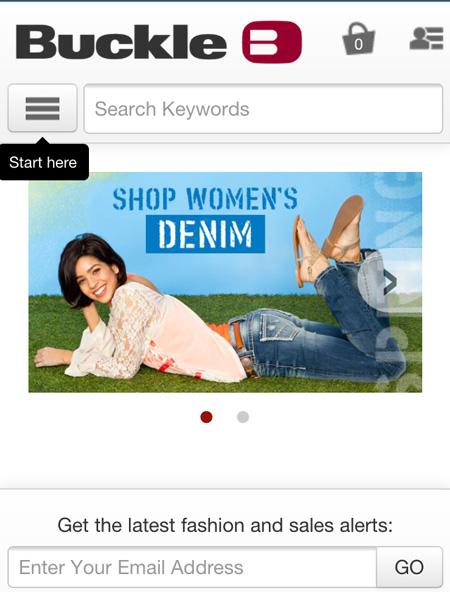
Buckle可以识别到***访问的访客并将他们的注意力吸引到菜单键上。即使访客不知道汉堡包菜单的作用,他们知道这是一个很好的起点,并且很快会发现它是用来控制分类导航的。

不能做的事:分不清“汉堡包”菜单和网站logo
尽管移动端正在日益普及,互联网用户已经习惯桌面网页的分布方式,认为左上角是logo的位置,把“汉堡包菜单”放到logo的左侧是一个很大的禁忌。
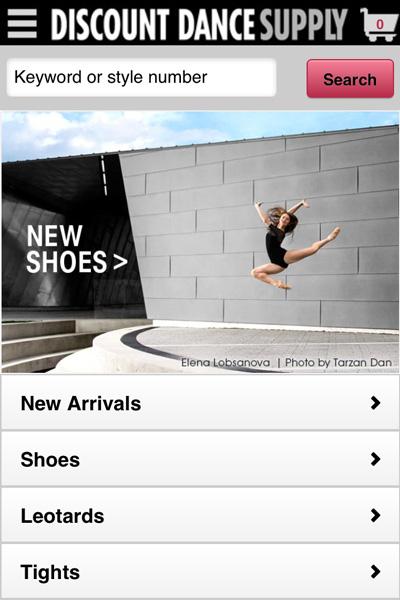
***访问的用户,如何得知“DISCOUNT DANCE SUPPLY”是导航,而不是品牌logo。

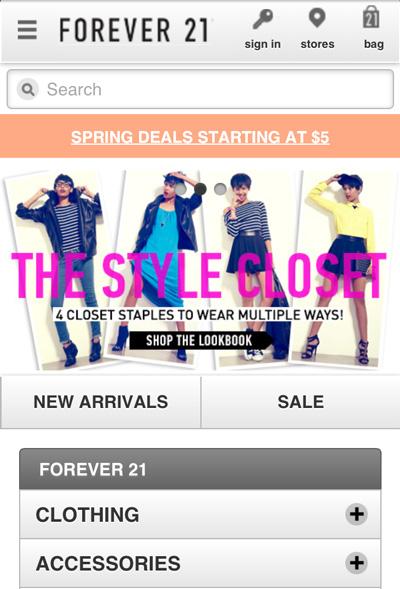
Forever 21 logo右侧的导航是很容易理解的,但是左侧的汉堡包菜单看起来不像是可点击的元素。

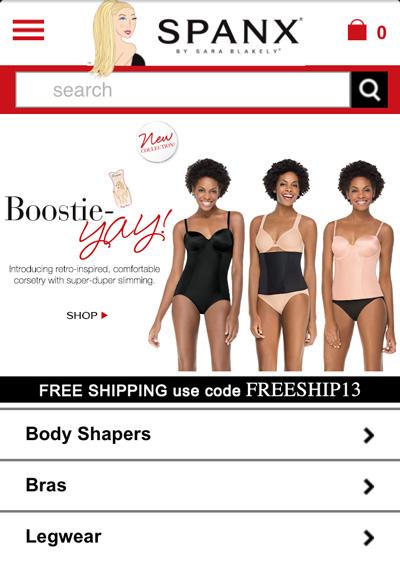
Ditto Spanx,看看这个网站,你该明白了。

#p#
不能做的事:太多留白
我赌你一杯双倍大份的焦糖玛奇朵,眼球追踪研究将显示用户的大部分注意力的都在图片的部分,而不是浮动神秘的汉堡包菜单。把菜单图标远远的放在右侧和把它放在logo左侧一样危险。

需要做的事:将分类图标和其他导航元素组织好
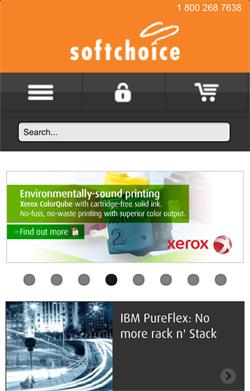
Softchoice的汉堡包菜单作为导航菜单的一部分,用户很容易就识别出它是可操作的。

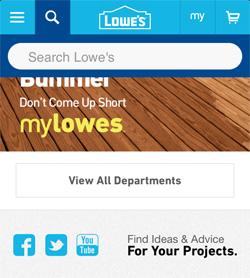
另外,Lowe’s 把汉堡包菜单和搜索放在一起。

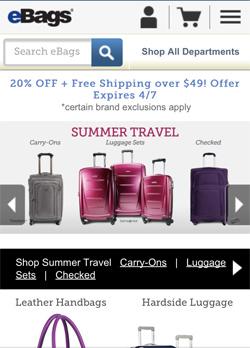
当你决定图标的顺序时,请牢记桌面网页中一些约定俗成的惯例。eBags的汉堡包菜单在右上侧,这个位置是传统的放置登录和购物车的位置。 把汉堡包菜单放到账户和购物车的左侧,或者把它和搜索放在一起, eBags或许会更好。

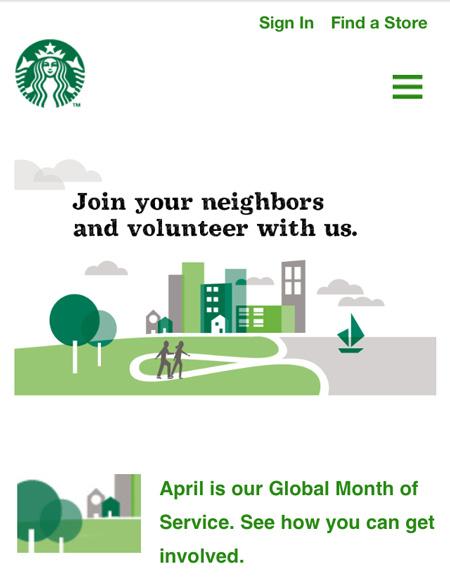
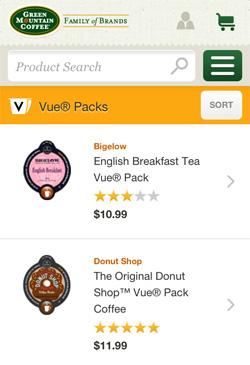
Green Mountain 把汉堡包菜单和搜索放在一起,但是把它放在搜索的左侧可能会更直观,毕竟,垂直类的菜单约定俗成的出现在左侧,而“搜索”按键则出现在搜索框的右侧。

需要做的事:标注图标
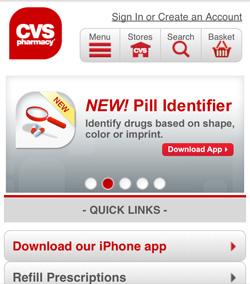
设计师——我听到你在哭泣,但是标注图标可以更好的阐明这些图标是做什么的。例如,CVS汉堡包菜单上增加了“菜单”两个字。

如果你觉得这太拥挤了,你可以直接把“菜单”两个字设计在按键上,直到汉堡包菜单成为约定俗成的菜单图标。

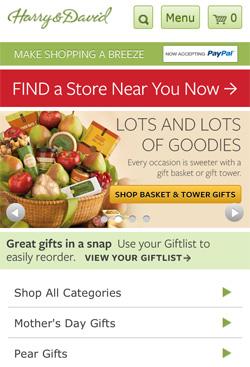
注意:Harry and David的搜索图标可能会和PayPal的logo混淆,因为PayPal的logo看起来类似一个搜索框。
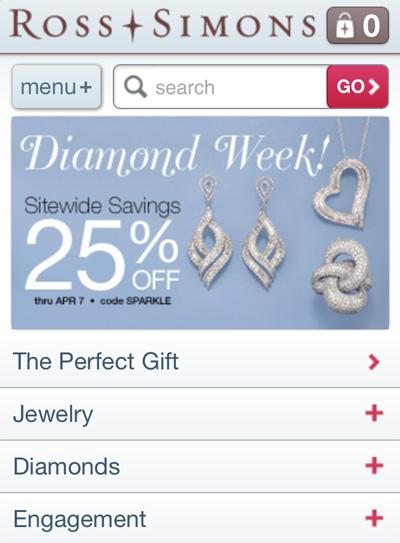
Ross Simons菜单按键上的加号大喊着“展开我”。这种放在搜索框左侧的方式要比和购物袋图标放在一起,或者是放在搜索框右侧更加有效。

但是Ross Simons 的购物袋图标是和logo混在一起的,而且混的有点过了。事实上,如果没有适当的设计,任何导航图标都可能被忽视。
一如既往,用户测试和A/B测或者多变量测试可以告诉你,你的设计是否有效。测试导航应该是移动优化策略中的首要任务之一,使空间使用的有效性与移动网站架构清晰相互均衡。



























