一、前言
IE6~8除了不遵守W3C标准和各种诡异外,我想最让人诟病的应该是内存泄露的问题了。这阵子趁项目技术调研的机会好好的再认识一回,以下内容若有纰漏请大家指正,谢谢!
目录一大坨!
二、内存泄漏到底是哪里漏了?
2.1. JS Engine Object、DOM Element 和 BOM Element
2.2. JS Engine Object的内存回收机制
2.3. DOM Element的内存回收机制
2.4. 两种泄漏方式
三、4种泄漏模式
3.1. Circular References
3.2. Closures
3.3. Cross-page Leaks
3.4. Pseduo-Leaks
四、当前页面泄漏的示例
4.1. DOM Hyperspace引起的DOM Element引用孤岛
4.2. 释放Iframe没那么简单
五、IE8下连续修改IMG的src居然耗尽内存?
六、监控工具
七、总结
八、参考
#p#
二、内存泄漏到底是哪里漏了?
SPA跑久了页面响应速度剧减又被用户投诉,搪塞说句“IE是比较容易发生内存泄漏,刷刷页面就好”。那真的是刷刷页面就能释放泄漏了的内存吗?下面我们一起来探讨一下!
内存泄漏:内存资源得不到释放 && 失去对该内存区的指针 => 无法复用内存资源,最终导致内存溢出
2.1. JS Engine Object、DOM Element 和 BOM Element
Script中我们能操作的对象可分为三种:JS Engine Object、DOM Element 和 BOM Element。
JS Engine Object: var obj = Object(); var array = [];等等
DOM Element: var el = document.createElement('div'); var div = document.getElementById('name');等等
BOM Element: window; window.location;等等
其中只有JS Engine Object和DOM Element是我们可以CRUD的,因此也就有可能发生内存泄漏的问题。
2.2. JS Engine Object的内存回收机制
IE的JScript Garbage Collector采用的是Mark-and-Sweep算法,当执行垃圾回收时会先遍历所有JS Engine Object并标记未被引用的对象,然后释放掉被标记的内存空间。
由于Mark-and-Sweep算法的缘故,也能很好地释放引用孤岛的内存空间。
而IE下独有的CollectGarbage()则用于回收无引用或引用孤岛的JS Engine Object。
2.3. DOM Element的内存回收机制
当DOM Element不再被引用时会被回收,但具体被谁何时回收则有待研究了。
2.4. 两种泄漏方式
a. 当前页面泄漏:刷新页面或跳转到其他页面就能释放的内存资源。
b. 跨页面泄漏:刷新页面或跳转到其他页面也无法释放的内存资源。
当前页面泄漏处理难度相对简单,跨页面泄漏才是处理大头。
#p#
三、4种泄漏模式
下面是Justin Rogers总结出来的4种会引起泄漏的反模式。
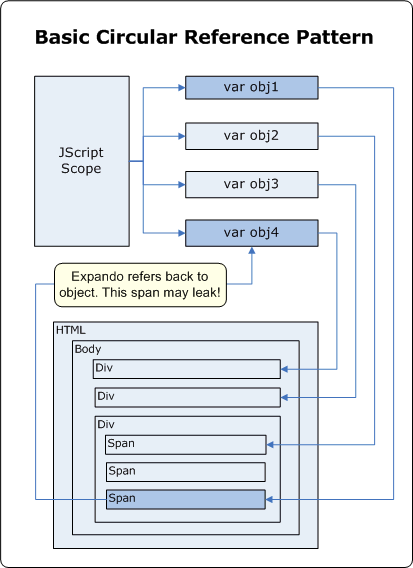
3.1. Circular References(导致跨页面内存泄漏)
循环引用可谓是引起内存泄漏的根本原因,其他的泄漏模式***层还是因为出现的循环引用。
Leak Memory
- <div id="test"></div>
- <script type="text/javascript">
- var $el = {tag: 'div', dom: null} // 创建JS Engine Object
- $el.dom = document.getElementById('test') // JS Engine Object references to DOM Element
- $el.dom.expandoProp = $el // DOM Element references to JS Engine Object
- // 造成circular references
- // GC不会清理$el,而页面刷新时也不会清理$el.dom
- setTimeout('location.reload()', 500) // 刷新页面
- </script>
Non-Leak Memory
- <body onunload="clearMemory()">
- <div id="test"></div>
- <script type="text/javascript">
- function clearMemory(){
- $el.dom.expandoProp = null; // 解除DOM Element references to JS Engine Object,那么页面刷新时就会清除$el.dom,而$el也会被GC清除
- }
- var $el = {tag: 'div', dom: null} // 创建JS Engine Object
- $el.dom = document.getElementById('test') // JS Engine Object references to DOM Element
- $el.dom.expandoProp = $el // DOM Element references to JS Engine Object
- // 造成circular references
- // GC不会清理$el,而页面刷新时也不会清理$el.dom
- setTimeout('location.reload()', 500) // 刷新页面
- </script>
- </body>
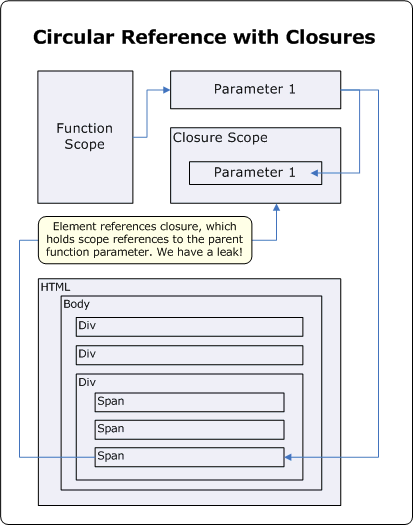
3.2. Closures(导致跨页面内存泄漏)
闭包具有Lexical scope特性,延长了方法参数和局部变量的生命周期,但同时又容易在无意当中引入循环引用的问题。
Leak Memory
- <div id="test"></div>
- <script type="text/javascript">
- ;(function (){
- var $el = {tag: 'div', dom: null}
- $el.dom = document.getElementById('test') // JS Engine Object references to DOM Element
- $el.dom.attachEvent('click', onclick) // DOM Element references to JS Engine Object
- // 此时还没形成circular references
- function onclick(){} // onclick的方法体内隐式引用$el及$el内的dom属性,因此形成了circular refereneces
- // function onclick(){ return eval('$el && true || false') } 返回true
- }())
- </script>
Non-Leak Memory
- <div id="test"></div>
- <script type="text/javascript">
- ;(function (){
- var $el = {tag: 'div', dom: null}
- $el.dom = document.getElementById('test') // JS Engine Object references to DOM Element
- $el.dom.attachEvent('click', onclick) // DOM Element references to JS Engine Object
- // 此时还没形成circular references
- }())
- function onclick(){} // onclick方法体内没有引用$el
- </script>
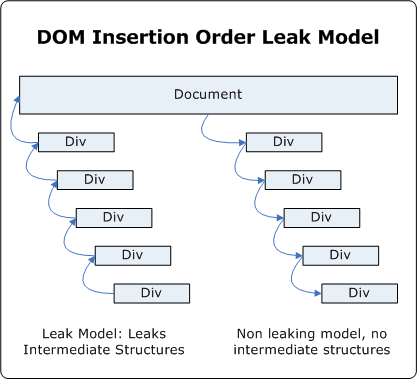
3.3. Cross-page Leaks(当前页面内存泄漏)
由于节点建立联系时会寻找scope,若没有则创建temporary scope,若有则抛弃原有的temporary scope采用已有的scope。
Leak Memory
- <html>
- <head>
- <script language="JScript">
- function LeakMemory()
- {
- var hostElement = document.getElementById("hostElement"); // Do it a lot, look at Task Manager for memory response
- for (i = 0 ; i < 5000 ; i ++ )
- {
- var parentDiv =
- document.createElement("<div onClick='foo()'>");
- var childDiv =
- document.createElement("<div onClick='foo()'>"); // This will leak a temporary object
- parentDiv.appendChild(childDiv);
- hostElement.appendChild(parentDiv);
- hostElement.removeChild(parentDiv);
- parentDiv.removeChild(childDiv);
- parentDiv = null ;
- childDiv = null ;
- }
- hostElement = null ;
- }
- </script>
- </head>
- <body>
- <button onclick ="LeakMemory()"> Memory Leaking Insert </button>
- <div id ="hostElement"></div>
- </body>
- </html>
当childDiv与parentDiv建立连接时,为让childDiv能获取parentDiv的信息,IE会创建temporary scope。而当将parentDiv添加到DOM tree中时,则childDiv和parentDiv均继承document的scope,而temporary scope却不会被GC释放,而要等待浏览器刷新页面才能清理。
Non-Leak Memory
- <html>
- <head>
- <script language="JScript">
- function CleanMemory()
- {
- var hostElement = document.getElementById("hostElement"); // Do it a lot, look at Task Manager for memory response
- for (i = 0 ; i < 5000 ; i ++ )
- {
- var parentDiv = document.createElement("<div onClick='foo()'>");
- var childDiv = document.createElement("<div onClick='foo()'>"); // Changing the order is important, this won’t leak
- hostElement.appendChild(parentDiv);
- parentDiv.appendChild(childDiv);
- hostElement.removeChild(parentDiv);
- parentDiv.removeChild(childDiv);
- parentDiv = null ;
- childDiv = null ;
- }
- hostElement = null ;
- }
- </script>
- </head>
- <body>
- <button onclick ="CleanMemory()"> Clean Insert </button>
- <div id ="hostElement"></div>
- </body>
- </html>
一直使用document scope,不会创建temporary scope
3.4. Pseduo-Leaks
连续创建多个JS Engine Object,而GC未能及时释放内存,其实根本就不是内存泄漏
var tmpStr
for(var i = 0; i < 100000; ++i)
tmpStr = "test"
#p#
四、当前页面泄漏的示例
4.1. DOM Hyperspace引起的DOM Element引用孤岛
DOM Hyperspace由PPK发现,在IE下通过removeChild或removeNode从父节点(无论是否已加入DOM Tree)中移除节点后,会创建一个新的#documentFragment,并且被移除的节点的parentNode为 该#documentFragment,而该#documentFragment.firstChild为被移除的节点,因此存在DOM Element间的circular reference导致无法释放,只有刷新页面后才会释放资源。
Leak Memory
var div = document.createElement('div')
document.body.appendChild(div)
div.parentNode.removeChild(div)
alert(div.parentNode) // IE8下为[Object object],Chrome等浏览器为null
Non-Leak Memory
- function rm(el){
- if (!+'\v1'){
- var d = document.createElement('div')
- d.appendChild(el)
- d.innerHTML = ''
- }
- else{
- el.parentNode.removeChild(el)
- }
- }
- var div = document.createElement('div')
- document.body.appendChild(div)
- rm(div)
- alert(div.parentNode) // IE8下为null
4.2. 释放Iframe没那么简单
iframe所占的资源有两部分:iframe元素所占的内存空间 和 iframe内页面所占的内存空间。
内存空间释放步骤:
1. 释放 iframe内页面所占的内存空间
通过设置src=''或src='about:blank'来释放内部页面的资源
2. 释放 iframe元素所占的内存空间
通过removeChild、removeNode等方法释放iframe元素的内存空间
ligerTab1.2.1的清除方式
var iframe = ...
iframe.src = 'about:blank'
iframe.contentWindow.document.write('')
CollectGarbage && CollectGarbage()
iframe.parentNode.removeChild(iframe)
#p#
五、IE8下连续修改IMG的src居然耗尽内存?
由于IE8会对非原始尺寸的图片进行抗锯齿平滑处理,从而消耗更多的CPU和内存资源。当图片大小和尺寸到一定时,则会出现挂死的情况。(IE6、7没有抗锯齿平滑处理,而IE9则移除该功能)
而这种情况当然就不属于Memory Leak啦!
题外话:
众所周知IMG是replaced element,其width和height属性缺省值又外部资源决定,而我们通过CSS设置的width和height属性均是对缺省值的二次加工。
假设图片原始尺寸为width:200px/height:400px,现在通过CSS设置width:100px,那么图片将按等比例缩放为 width:100px/height:200px;但通过CSS设置width:100px/height:100px时,那么图片则不是按等比例缩放 了。
#p#
六、监控工具
监控方式多种多样,这里大概分为两类:
1. 当前页面泄漏:Windows的任务管理器、Chrome->dev tools->Profiles->Take Heap Snapshot/Record Heap Allocations等等
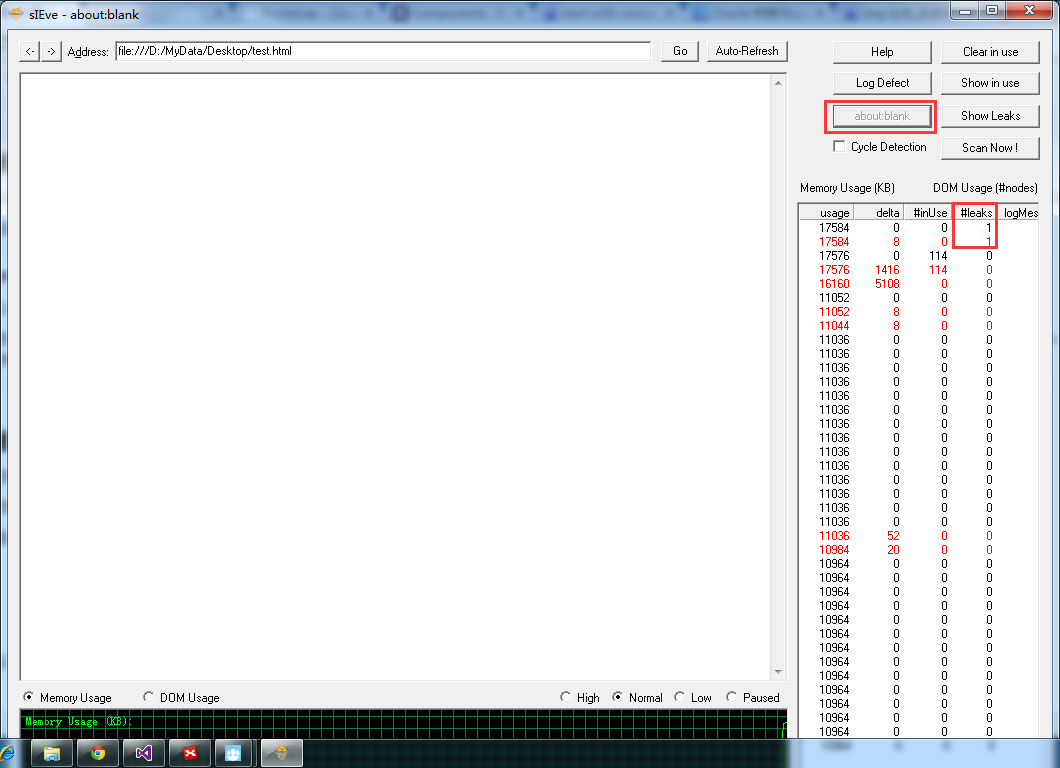
2. 跨页面泄漏:sIEve
操作步骤:
1. 在Address输入框输入网址,点击Go (浏览网页)
2. 执行测试用例
3. 点击about:blank按钮(跳转到空白页)
4. 查看#leaks列下是否有增长,有则表示出现跨页面的内存泄漏
七、总结
上述内容以概念为主,最终还是要实战来验证和完善、补充。
来自:肥子John^_^ http://www.cnblogs.com/fsjohnhuang/p/4455822.htm
八、参考