在过去的几年里,在互联网上出现了许多为开发人员提供的在线编程网站(Coding playgrounds)。这不是一件坏事情,毕竟,如果一个编程网站的话,开发者们迟早会腻的。在这些网站上,你在网页上编写代码,可以实时地看到效 果。你可以编辑所有的东西并预览其效果。当然,这些网站最适合编写HTML,CSS和JavaScript代码了。最赞的地方在于他们大多都是免费的,你 可以很容易地与别人分享你的编程现场,这很适合于团队工作和创新想法的交流。
如果你深入地想想这种编程模式的话,你就会发现这种模式对于项目合作很有帮助。而且如果你使用得当的话,你会收获很多。如果你在Coding 的时候发现你遇到问题了,你可以找你的朋友来跟你一起来玩,说不定问题很快就解决了。因此我们想给你推荐10个在线编程网站,去试试这些个工具,然后告诉 我们你的感觉如何,随时欢迎你的评论!
你或许也对CSS Code Snippets 和Javascript Resources and Tools感兴趣。
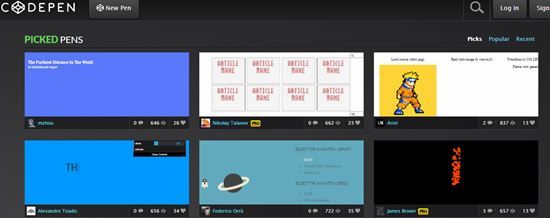
1、Codepen
这个工具写前端代码最合适了,其包括了教学,分享和设计灵感的方方面面。这个网站提供了许多实用的功能,比如说分享代码,嵌入代码片等。我们建议你边开发项目边使用Codepen来进行测试。
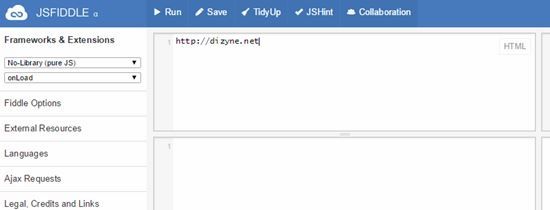
2、JSFiddle
这是一个shell 编辑器,而且因为可以使用JS库来编写客户端界面,所以用JSFiddle编写JS代码将会特别舒服。现在你就可以选择一些JS库来开始你的代码之旅。我觉得这或许是***、最***的JS研发、测试和分享平台了。
#p#
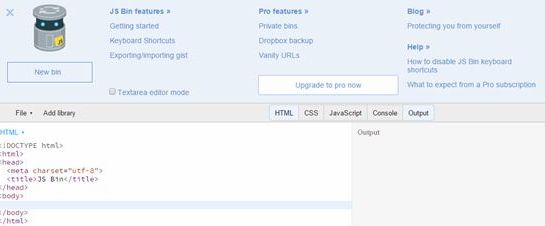
3、JS Bin
这是为那些想要测试CSS和JavaScript代码段的开发者设计的网站,你还可以去这里调试代码。如果对自己的代码很满意的话,你可以保存自己的项目并分享给朋友。
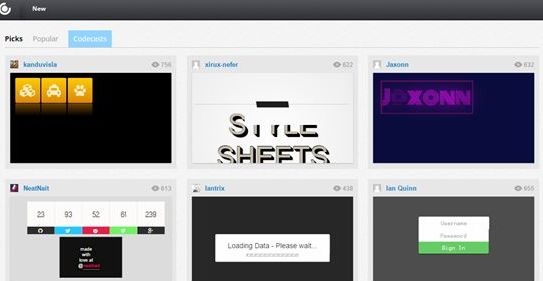
4、CSSDeck
这是一个在线的CSS沙盒软件,你可以快速地测试你的CSS代码片,并能感受到完成作品所带来的成就感。这个工具还可以显示代码行数,并且有语法高亮。最赞的特性是可以你可以把代码分享给任何人,可以是你的朋友或其他的人。
#p#
5、Dabblet
如果你想快速地测试你的HTML和CSS代码片的话,那么这个工具将是你的不二选择。该软件实现了Prefix-free 理念来简化开发人员的工作,Prefix-free就是开发者勿需写CSS 前缀,由软件来自动完成。你还可以将你的代码保存到Github上和朋友或别人来分享你的作品。当下该工具只支持Google Chrome,Safari和Firefox,但很明显你很少用别的浏览器对吧?
6、Liveweave
如果你是一个Web设计人员或开发人员,那么这个工具会很适合你,该工具支持HTML5和CSS3,当然还支持JavaScript。你可以用它来 测试你的作品或工具。遇到问题了你可以和朋友一起来Coding一起来解决问题,写出了很酷炫的代码,你也可以炫耀一番。值得一提的是,该工具还有代码智 能提示哦。
#p#
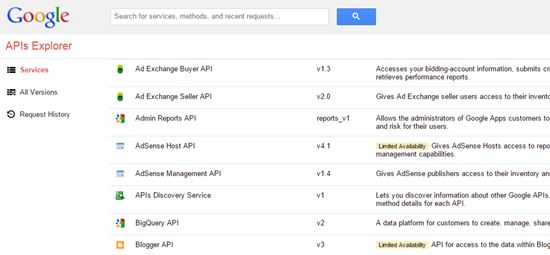
7、Google‘s Code Playground
当所有人都来参与在线编程的时候,我们知道谷歌肯定也会来分一杯羹的。 谷歌Code Playground是一个基于Web的工具,旨在让开发者来更方便地使用谷歌提供的API接口。你可以修改代码然后查看结果。这个工具可以让你查看任何 的代码而无需打开一个外部编辑器。它还为开发者提供了默认的API,你只需要选择你想用的就可以了。
8、Editr
这是一个相对简单的工具,你甚至可以在自己的服务器上搭建该工具。该工具基于ACE编辑器,搭建起来非常简单,支持水平、垂直和单一三种视图。前两 种视图用于在线编程,后一种用于展示你的作品。该工具遵循MIT License,所以我敢保证用起来绝对很爽。另外,Editr 设计简洁美观,绝对会招你青睐的。
#p#
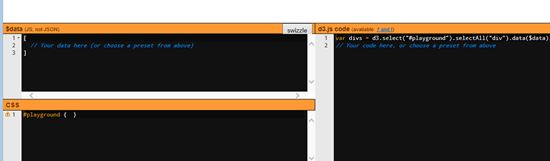
9、D3 Playground
这个工具是为了更全面地支持D3.js库而设计的,所有改变将实时地反映到输出中。 当下CSS的角色已经举足轻重,所以CSS代码已经是Web开发中不可或缺的 一部分,幸运的是,该工具内嵌了CSS编辑环境,你可以轻松地编写CSS代码。
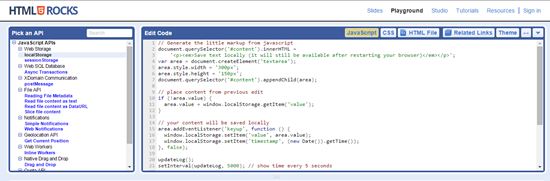
10、HTML5 Playground
这个工具提供了很多代码和工具库供开发者学习和使用,当然很多是关于HTML5的有趣的新特性的,比如说是audio标签,互动式form等。当 然,还有很多的element,比如说range,date input,甚至还有邮件地址格式的自动检查。这个工具很有前景,而且肯定能在工作中给你很多帮助。