源码简介
模仿QQ侧滑删除,需要的可以学习下
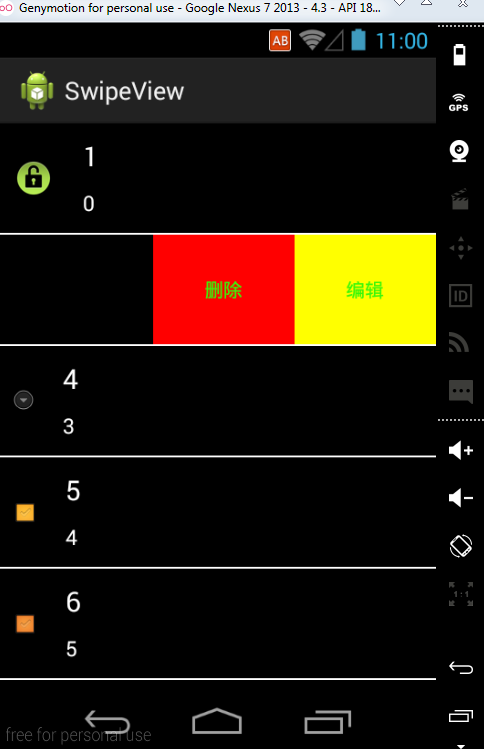
源码截图
源码片段:
- Width = getWidth();
- list = getList();
- swipe = (SwipeListView) findViewById(R.id.example_lv_list);
- swipelist = new SwipeList(MainActivity.this, swipe, list);
- swipe.setAdapter(swipelist);
- swipe.setSwipeListViewListener(new BaseSwipeListViewListener(){
- @Override
- public void onClickFrontView(int position) {
- // TODO Auto-generated method stub
- super.onClickFrontView(position);
- }
- @Override
- public void onDismiss(int[] reverseSortedPositions) {
- // TODO Auto-generated method stub
- super.onDismiss(reverseSortedPositions);
- for(int position:reverseSortedPositions){
- list.remove(position);
- }
- swipelist.notifyDataSetChanged();
- }
- @Override public void onListChanged() {
- // TODO Auto-generated method stub
- super.onListChanged();
- }
- });
- show();
- }
- private void show(){
- swipe.setSwipeMode(SwipeListView.SWIPE_MODE_LEFT);
- swipe.setSwipeActionLeft(SwipeListView.SWIPE_ACTION_REVEAL);
- swipe.setOffsetLeft(Width*1/5);
- swipe.setAnimationTime(0);
- swipe.setSwipeOpenOnLongPress(false);
- }
- private List<img> getList(){
- List<img> mlist = new ArrayList<img>();
- for(int i=0;i<numbers.length;i++){ image="" image();="" image.setimage(numbers[i]);="" image.settext(i+"");="" image.setname((i+1)+"");="" mlist.add(image);="" }="" return="" mlist;="" private="" int="" getwidth(){="" getresources().getdisplaymetrics().widthpixels;="" }<="" pre="">
- </numbers.length;i++){>
源码链接:http://down.51cto.com/data/2013976