建站的时候人人都想把网站建设的更有吸引力,在展示博客、照片、视频等应用上面,使用时间轴的会让你的网站看起来更加的好用,更有点击的欲望。通常这种时间轴的制作成本都不会很低。
但是,要是你用上了下面10款实用的时间轴插件,不仅能为你减少开支,还能为网站增彩不少了。
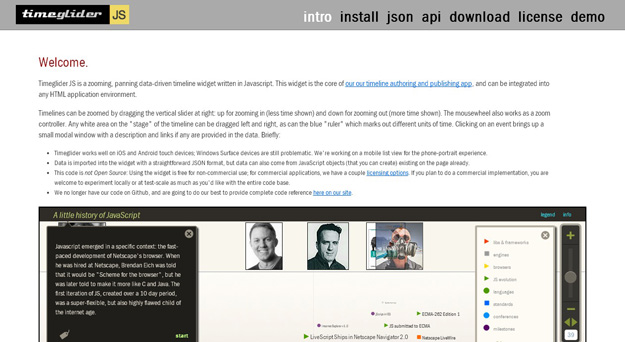
Timeglider.js
Timeglider.js 是我想要介绍的第一款插件,它通过拖动位于右侧的下的滑块,你可以通过移动滑块上下放大和缩小页面。还可以使用鼠标滚轮进行放大和缩小。
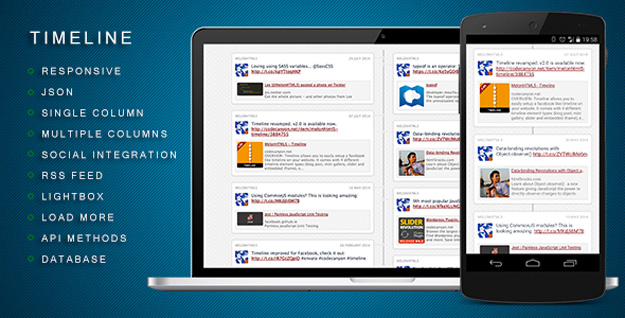
Melon HTML5
Melon HTML5 一款非常实用的 jQuery 插件,能够让你制作出类似 facebook 上的时间轴效果出来,同时适用于 web 和移动设备端。这个时间表脚本的特点是有4个不同的时间表元素类型 - 博客文章,滑块,小画廊,以及嵌入式的iframe 。当然,你要想制作出醒目的页面,就非他莫属了。
#p#
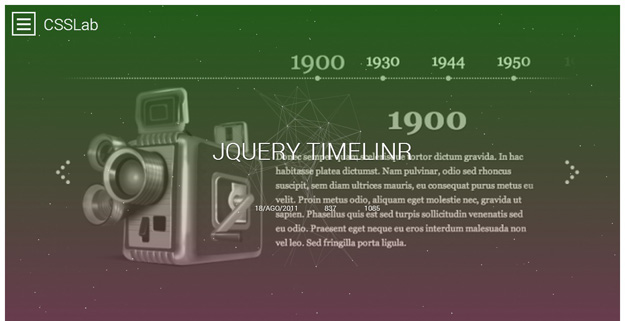
jQuery Timelinr
jQuery Timelinr 是一款十分简洁的 jQuery 插件。它可支持与垂直以及水平布局。也可以可以让你添加规格的参数,实现自动播放,设置透明度,调节页面切换速度等功能。实现自定义。
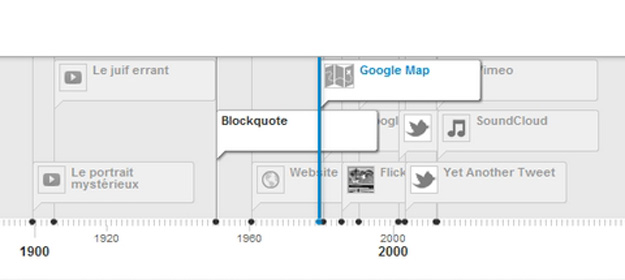
Timeline
Timeline 一款出彩的时间轴,能够为你的视频在时间轴上自定义归类。而你需要做的就是从不同的来源,如 Twitter ,Flickr,YouTube ,中收集信息,甚至支持手机谷歌地图,Vimeo 中的信息。据预计,未来它将支持更多的媒体类型。
#p#
Timeline Porfolio
Timeline Porfolio 也是一个 jQuery 插件,通过时间顺序显示一系列事件。可以嵌入各种各样的像微博,地图,视频媒体,在时间轴上面显示。
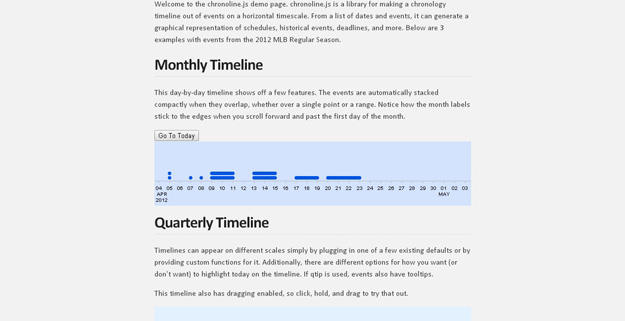
Chronoline.js
Chronoline.js 是用于建立具有时间刻度的水平时间轴工具。
jQuery Simple Timeline
jQuery Simple Timeline 是一个轻量级的,简单的jQuery插件,用于建立一个简单的垂直时间表。当你点击一个事件的箭头,则显示全部信息。
#p#
jQuery Social Timeline
jQuery Social Timeline 是一款支持不同同时展示视频、图片等信息的时间轴插件。
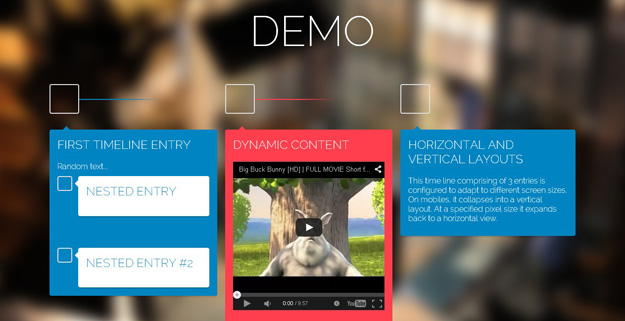
Dynamic Timeline
如果你想创建一个夺人眼球的水平时间轴,那么你要用的工具就非 Dynamic Timeline 不可了。