创建什么样的应用
要将一款iOS应用程序翻译成其它语言版本需要分为两步。***,我们需要为应用程序准备面向全部用户的不同文本、图像以及其它需要翻译的代码及故事板内容。这个步骤被称为国际化(I18N)。
在完成应用程序的国际化调整之后,大家就做好了应用程序本地化的先期准备。在这里,我们要将资源导出并发送给翻译人员。当资源被翻译妥当之后,我们再将其重新导入至Xcode,这时应用程序已经准备好支持其它自然语言了。
1. 设置
我们将利用一款简单的示例应用来感受整个本地化过程。要创建一个新的Xcode项目,大家需要从Single View Application当中获取模板,而后将新项目命名为LocalizationExcample。
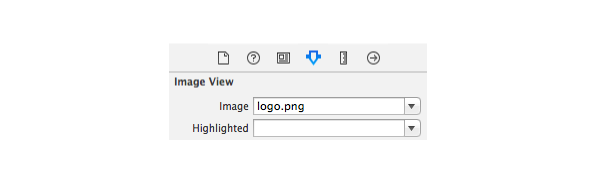
接下来,我们需要创建一套简单的用户界面,这样我们就能直接观看到本地化的运行效果。在Main.storyboard当中添加一个标签及一个图像视图。将该标签的文本内容变更为“Hello, World!”。大家可以点击此处下载图像资源,而后将en/logo.png添加到自己的Xcode项目当中(请确保Copy items if needed项目被正确勾选),并通过将其Image字段变更为logo.png来将其显示在图像视图当中。除此之外,我们还需要确保将一个Center Horizontally in Container布局规则添加到这两类用户界面元素当中。
大家还需要了解如何对应用中的硬编码字符串进行本地化,因此接下来我们向AppDelegate.m当中添加一条控制台信息。将以下日志语句添加到applicationDidFinishLaunching当中:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
NSLog(@"Hello, World!");
return YES;
- 1.
- 2.
- 3.
在这里,我们需要对三种资源进行本地化处理,分别为一幅图像、一个标签以及一条硬编码字符串。请注意,开发一款本地化应用程序在很大程度上类似于创建普通的非本地化应用。大家可以配置视图并定义定制化操作,而无需过多考虑本地化机制。本地化的大部分事务都要在基础功能正常起效之后才会被摆上议事日程。
2. 国际化
现在我们已经拥有一个可以进行实验的基础应用程序,接下来就是对其加以国际化处理。在这里,我们准备将各项资源从整体代码当中划分出来进行本地化。Xcode提供了多项国际化处理功能,这将帮助大家更为轻松地实现应用成果的本地化调整。
***步:准备故事板
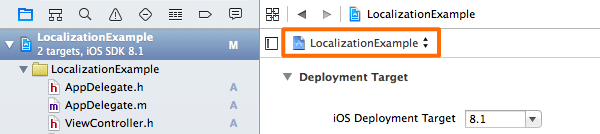
首先,我们需要了解如何对应用程序的用户界面进行国际化处理。***步是告知Xcode我们希望支持的区域或者地理位置。在Project Navigator当中点击LocalizationsExample项目,而后选择弹出列表左上方的蓝色项目图标。
在Localizations选项当中,大家可以为应用程序添加位置。在此次示例当中,我们将把自己的示例项目翻译成西班牙版本,因此点击加号并选择Spanish(es)。这时系统将开启一个对话窗口,询问大家要对现有资源进行何种操作。请确保如下图所示在Main.storyboard与LaunchScreen.xib中选定Localizable Strings项目。点击Finish以进行下一步。
这时我们将在Main.storyboard之下找到两个新项目,其一为base故事板,其二为一个Main.strings文件。前者是我们的实际故事板文件,后者则为包含有全部面向用户之故事板文本的字符串文件。该字符串文件正是最终需要进行翻译的对象。
现在Main.storyboard文件已经完成了国际化处理,并准备好迎接本地化调整。
第二步:准备硬编码字符串
面向用户的字符串以硬编码形式存在于Objective-C/Swift类当中,我们需要对其进行特殊处理。举例来说,如果大家需要在故事板中对用户界面元素进行编程化设置,那么这个步骤将必不可少。
幸运的是,硬编码字符串的国际化处理只需要非常简单的流程。我们要做的就是将其放置于一条NSLocalizedString宏中,如下所示:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
NSString *greeting = NSLocalizedString(@"Hello, World!", @"A friendly greeting");
NSLog(@"%@", greeting);
return YES;
}
- 1.
- 2.
- 3.
- 4.
- 5.
***条参数是指向我们要查找的字符串的键,而第二条(可选)参数则属于将被包含在导出字符串文件中的注释。大家可以使用抽象型、扁式键(例如@"greeting"),但我发现如果将需要翻译的实际字符作为键、代码内容会变得更具可读性。
在下一节中,任何NSLocalizedString调用都会自动被从我们的代码中提取出来、并被添加到需要翻译的字符串列表当中。
3. 定位
一旦应用程序的国际化工作完成,我们就做好了对资源进行本地化处理的全部前期准备。本地化是一项相当简单的任务,我们只需要将全部有待翻译的字符串导出,将内容移交给翻译人员,***把翻译结果导回至项目当中即可。我们在应用程序开发过程中可以随时进行这套导出/翻译/导入流程,不过通常来讲最理想的处理方式是在开始进行本地化处理前首先完成用户界面的主体设置。
***步:导出字符串
Xcode能够让我们轻松将全部国际化字符串导出为单一XML Localization Interchange File Format(即XML本地化交换文件格式,后缀名为.xliff)文件,这也是业界所使用的标准本地化文件格式。
要生成该文件,我们需要在Project Navigator当中选择LocalizationExample,而后依次在Xcode菜单中点击Editor > Export For Localization…,***选择Xcode项目之外的一条文件路径——这是为了避免与现有文件出现混淆。
点击Save将创建一个新的、包含有es.xliff文件的文件夹。在打开之后,大家会发现其中囊括着大量XML内容、涉及应用程序当中需要进行本地化处理的全部字符串。
这就是我们需要发送给翻译人员的文件。他们将利用特殊工具对该XML进行编辑,但在我们的示例当中,只需要直接对相关内容进行编辑即可。打开es.xliff文件并搜索文本“Hello, World!”。这时,大家应该会找到两个独立的<trans-unit>元素,如下所示。
<trans-unit id="Cns-Fc-27j.text">
<source>Hello, World!</source>
<target>Hola, Mundo!</target>
<note>Class = "IBUILabel"; text = "Hello, World!"; ObjectID = "Cns-Fc-27j";</note>
</trans-unit>
<!-- ... -->
<trans-unit id="Hello, World!">
<source>Hello, World!</source>
<target>Hola, Mundo!</target> <!-- Add a <target> element -->
<note>A friendly greeting</note>
</trans-unit>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
如大家在<note>元素当中所见,前一个是来自我们标签元素中的文本内容,而后一个则是我们添加到NSLocalizedString当中的硬编码字符串。
将该<target>元素变更为“Hola, Mundo!”。大家可能需要在第二个元素中额外添加一个<target>元素。我们经过翻译的字符串现在已经准备好被重新载入至Xcode当中了。
第二步:导入字符串
一旦我们在.xliff文件当中完成了内容翻译工作,接下来大家需要将其重新加载到自己的Xcode项目当中。在Project Navigator当中选定LocalizationExample,而后在Xcode菜单下依次点击Editor > Import Localizations…。导航至我们在上一章节中更新过的es.xliff文件处,点击Import按钮。
现在我们已经成功将西班牙语翻译内容添加到了应用程序当中。如果各位现在打开Main.strings,就会看到其中经过翻译的标签文本。大家还会在Supporting Files组中发现一个新的Localizable.strings文件,其中包含有我们NSLocalizedString消息的翻译内容。
我们将马上对翻译内容进行测试,不过在此之前我们还必须查看字符串之外其它需要进行本地化的资源。
第三步:图像本地化
对图像资源进行本地化与字符串本地化在方式上略有差别。首先选择logo.png,而后在File Inspector当中点击Localize…按钮。
系统这时会显示对话框,询问该图像的具体显示位置。选择English而后点击Localize按钮。Localization项目将提供为一套勾选框列表,在其中分别勾选English与Spanish两项。
现在图像本地化处理已经完成,不过我们仍然需要进入我们的Xcode项目并以手动方式替换该图像的西班牙语版本。使用Finder,导航至包含有Xcode项目的文件夹后打开LocalizationExample文件夹。这时大家会在其中发现一个en.lproj文件夹和一个es.lproj文件夹。
这就是iOS应用程序内部显示其本地化资源的方式。英语资源将被放置在en.lproj文件夹中,西班牙语资源被放置在es.lproj文件夹内,共享资源则被放置在Base.lproj文件夹处。在这里,我们要利用本文开篇处下载得到的es/logo.png替换掉es.lproj/logo.png。其它资源,包括数据、音效以及视频文件都能够以同样的方式实现本地化。
4. 测试本地化效果
大家应该注意在物理设备上对自己的本地化方案效果进行测试,不过利用iOS模拟器进行测试也同样可行。在Xcode当中导航至Product > Scheme > Edit Scheme…菜单项以启用项目编辑器。而后在列表左侧选择Run,打开Options标签并将Application Language变更为Spanish。
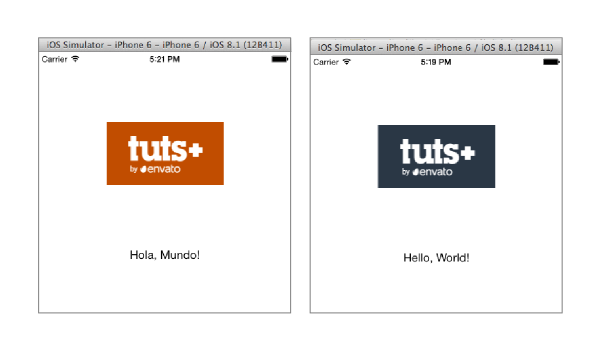
到这里我们的本地化工作就全部完成了。下一次当大家在iOS模拟器中运行应用程序时,就会看到西班牙语版本的标签、图像视图以及控制台消息等内容了。
总结
对iOS应用程序进行本地化处理需要进行一系列额外操作,不过Xcode提供的流程既易于现实且非常直观。在今天的教程中,大家已经了解到了国际化与本地化两类操作之间的区别,同时掌握了在iOS应用程序中如何利用Xcode内置工具完成字符串与资源本地化处理所需要的各项步骤。