你今天使用的设计工具也许不再适合以后的网页和APP设计项目了。新的工具不断的推出市场,目标只有一个,让你的工作更快、更容易而且工作成效更好。以下就是各种工具的介绍入口,当您点击标题就会看到各种很好的工具和资源,有专注于快速原型设计、强大的团队协作功能、和设计可用性测试或成品测试等。这些觉得值得你研究,enjoy!(温馨提示:点击标题查看资源)
Proto.io把原型制作提高到了一个新的水平。除了可以上传这就的设计,你还会发现这里有一个最真实的互动UI库之一。用它创建一个原型,非常容易,你只需拖拽元素即可,无需编写一行代码。此外,原型效果能响应多点触摸和鼠标事件,而你不用下载任何插件,您可以在任何实际设备中测试原型,而且带来的感觉和真的APP一样,***,Proto.io还是一个不错的团队合作工具,而且还可以与客户互动。
21 responsive web design tools
Pidoco具有强大的团队协作能力,使您能够创建、共享和实时编辑用户与团队成员的线框图原型,并且可以实时收到反馈和讨论相关信息。和上一个一样,在手机端和平板电脑上都可以流畅使用。
Vonn Mobile Material Design UI Kit
Vonn移动材质UI工具包,有100套漂亮的UI模版,分成8类,可以快速满足您的项目需要。如果您想快速建立您的APP非它莫属。
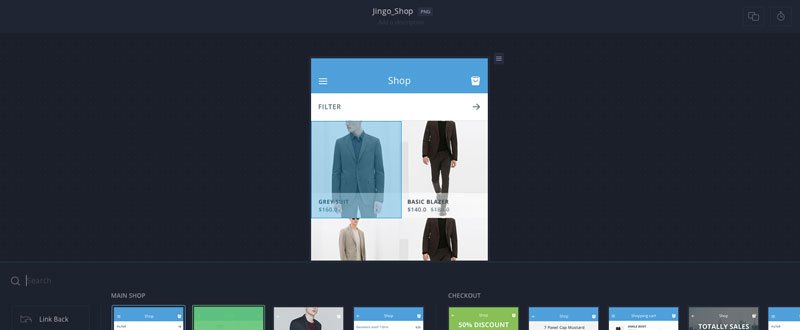
Firefly是一个有用的设计管理工具,用户可以在设计过程中上传原型,应用程序的设计,图片,UI想法,甚至整个网页的能力,同样在团队协作上,也非常优秀。
InVision是一个很好的虚拟工具,它能快速将静态的设计稿边成互动可点击的原型。操作这个工具非常简单,您只需要简单的拖拽,并且团队协作和任务管理功能也很突出。
AppCooker使得UI界面设计变得简单,它是您能够通过原生的IOS组件建造iPhone和iPad原型。该程序可帮助您创造了不起的IOS线框图,并且为您省下时间和金钱。同样,它也是一个不错的用户反馈工具。
OmniGraffle为iOS提供了一系列了不起的功能,您可以在不同的对象、模版、原型中选择您的需要,它们能帮助你灵活的创作原型,并且维持一个好的设计工作秩序。
Ace IOS的移动UI工具包, 它比以往的任何设计工具更容易使用。1000多个现成资源来帮助你快速创建不同功能的应用程序。其中包含75个PSD模版、300个UI元素、以及超过100多种不同的图标资源,而且这些全部适配视网膜HD屏,能***支持iPhone6.
Maxymiser是一个多变量分析和测试用户满意度的工具。用户可以建立和启动测试,如:页面上的任何元素是否合适,以确定产品是否有***的用户体验。此应用程序的A/B和多变量测试功能使得您可以更深入了解您的网上用户群体的运营情况。
Gridset可用于设计, prototypingor生产。这可以轻松为您在原型中创建网格,并可以配置这些网格。
Solidify提供了最快的方式进行多屏测试,如:台式机、智能手机或平板电脑的效果测试。而且很容易收集反馈信息,可与用户共享原型。而且还能生成测试报告。
A/B Test Master是一个开源(有MIT许可证)用于研究最终用户行为的工具,确定更改最终用户的行为,并衡量转换率的效果。
IntuitionHQ是一个终端客户测试工具,它能提供反馈,什么是客户喜好的,什么对转化率有用,此工具快速并方便适用于测试性设计,并展示结果,它是一个最典型的以用户为中心的设计工具。
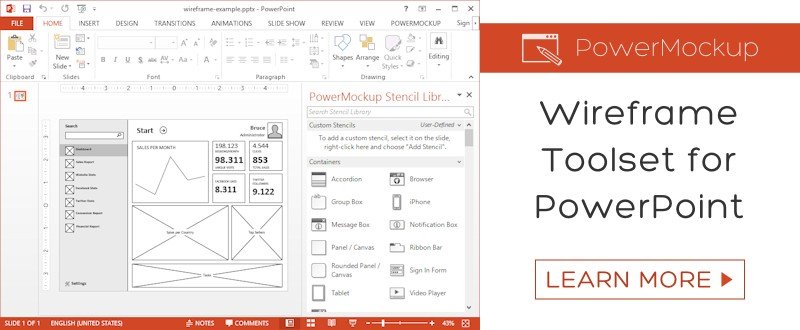
PowerMockup是一种特别的原型工具。它提供了很多模版和功能,您只用需要使用PowerPoint就能完成原型设计。
Notism 是一个功能很强的UX工具,它能让你轻松与同事分享设计进度,通过视频协作,让团队成员简化设计迭代和可用性测试流程。Notism的视频协作能力让大家觉得它是一个“游戏规则的改变者”。
总结
未来的UI/UX设计工具的趋势,必然包含团队协作、可用性测试和高效模版组件库等功能,以上的工具我们都可以好好研究,也许会给大家带来很多意想不到的灵感。