Yelp 是一个发布时间超过十年的点评网站,起源于美国、发展至全球。Yelp 拥有各类商铺的信息,如餐厅、咖啡店、加油站、购物广场等,人们可以在上面找到各式各样的商铺,并为它们写评价、签到或上传照片视频。不仅如此,Yelp 也是一个生活社交平台,人们可以在上面看到好友最近光顾的商铺、写出的评价。

Yelp iPhone 客户端
由于拥有大量商铺信息和用户生成内容,Yelp 体量不小。iPhone 客户端在承载这些信息时,必须把信息架构处理好,因为这很大程度上影响了用户体验的好坏。目前 Yelp iPhone 客户端的功能框架相对复杂,主要分为附近商铺(Nearby)、搜索(Search)、发布、关于我(About Me)、更多(More)五个基本页面。
-
附近商铺(Nearby):展示附近商铺、推荐类别,用户可从此处快速查找商铺。
-
搜索(Search):用户可以根据关键词进行搜索,也可以添加筛选条件进行精确化搜索。
-
发布:分点评、签到、上传照片视频三类内容。
-
关于我(About Me):展示个人信息。
-
更多(More):整合辅助功能,如书签、信息流、曾浏览过的商铺列表。

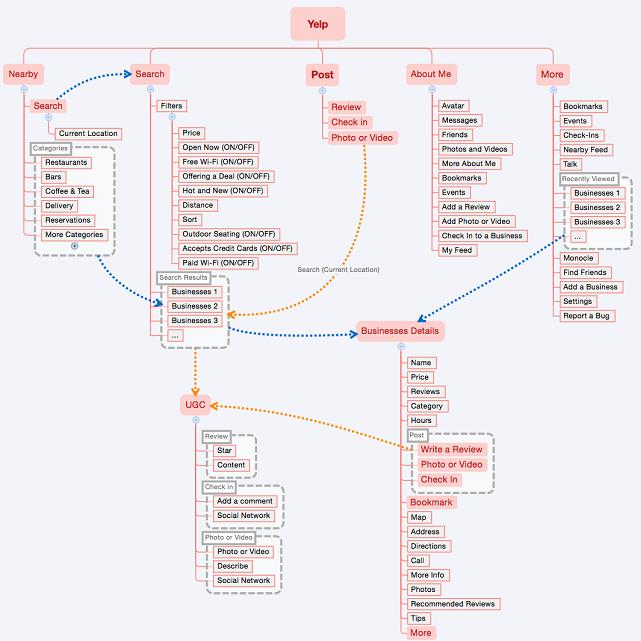
目前 Yelp iPhone 客户端的功能框架(点击查看大图)
存在问题
1.功能入口散乱
当用户想寻找一家店铺时:
-
如果是曾经浏览过/加过书签的店铺,则直接到更多(More)页面中寻找,那里有曾浏览过的商铺列表和书签列表;
-
如果是一家新店铺(或浏览过但因时间太久难以检索、没加过书签),知道名称/关键词,则在附近商铺(Nearby)页和搜索(Search)页可输入文字以搜索;
-
如果不知道任何信息(或者忘记名称/关键词),要寻找附近的商铺可根据地理位置搜索,否则就需要通过商铺类别目录进行寻找。
当用户想发布内容时:
-
可直接点击 super tab,选择一个类别后,页面会先跳转至搜索页,加载附近商铺或由用户输入文字,选择商铺后再填写内容;
-
或先按上面的流程进入商铺详情页,再选择类别、填写内容。

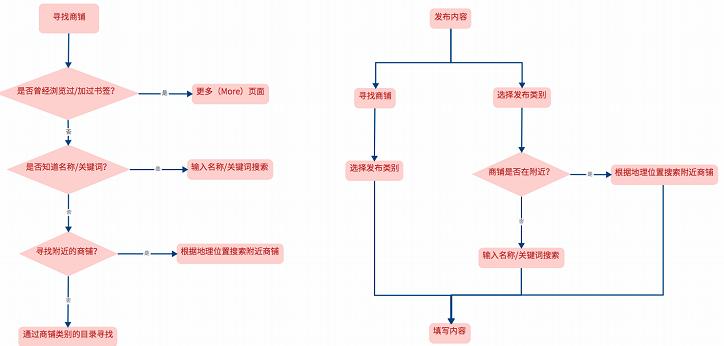
Yelp 寻找店铺和发布内容的交互流程
无论是寻找店铺还是发布内容,入口有很多。这样并非没有好处,但容易让用户困惑。举个例,如果我要为一家餐厅写评语,会分为两种场景:
-
如果还没离开餐厅,用户可以直接在 super tab 选择类别发布,应用会自动加载附近商铺,这时所在的餐厅肯定排序在最前;
-
但如果用户已离开餐厅才想起要评价,从历史浏览列表进入商铺详情页会更快,反而从 super tab 发布则还要手动输入文字搜索。
不要仅仅依靠业务功能来划分模块,不然体验设计会乱得一塌糊涂。
2.功能入口重复
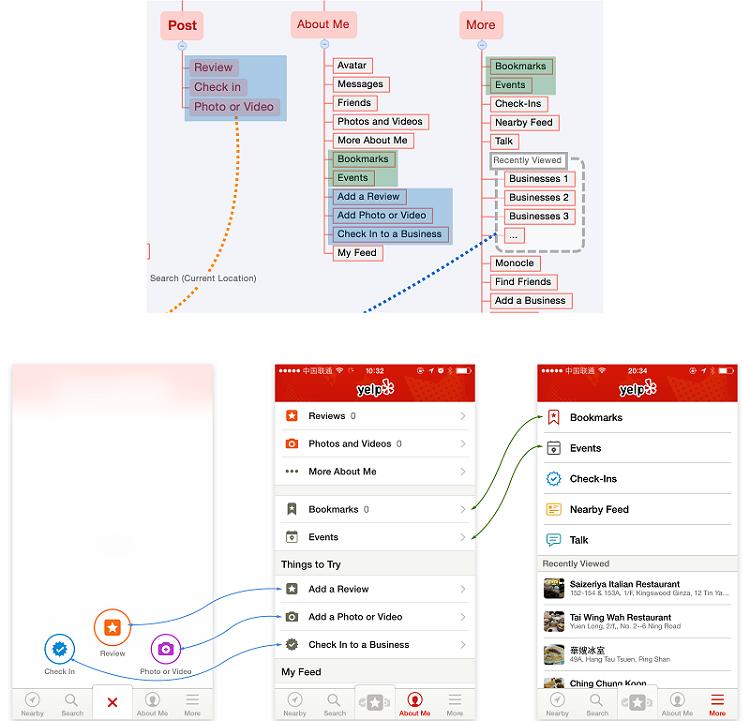
除发布页面外,其余页面承载的信息很多并存在重复的情况。将功能框架局部放大则一目了然。Super tab 是让用户快速发布内容的地方,而在关于我(About Me)页面中又能找到相同的入口;书签、事件等页面不仅在关于我(About Me)页面中出现,又能在更多(More)页面中找到。如果用户习惯于使用一个入口,另一个便显得多余,让页面增加不必要的复杂。

功能框架局部一
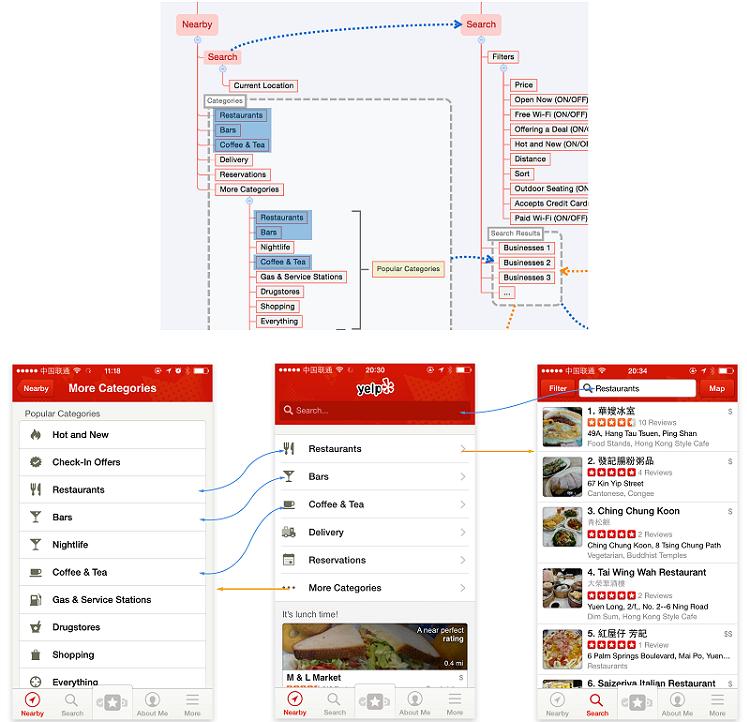
附近商铺(Nearby)页与搜索(Search)页很雷同。在前者选择其中一个类别,页面会跳转至后者的搜索结果页(商铺列表),相当于只为用户省去了输入文字的过程;前者页面上方的搜索框与后者中的搜索框完全相同;前者主目录的商铺类别和次级目录的热门类别存在重复,相信不止我一个人会对此费解。

功能框架局部二
清晰、明确的逻辑是一个拥有复杂信息架构的产品是否给用户带来良好体验的关键。
3.信息流(Feed)被过分弱化
Yelp 除了拥有大量商铺信息和优质的用户生成内容外,社交属性也很强,人们能够看到好友、附近用户的动态。人们不仅仅把它当作搜索工具、在外出时才打开,而是可以通过 Yelp 来交友互动。这有利于提高用户的参与度和创造内容的欲望。
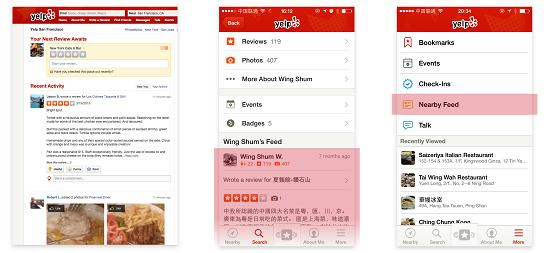
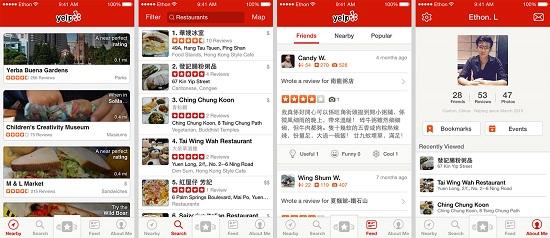
在 Web 端,Yelp 便是这么做的——登陆网站,好友的***动态会显示在主页。而 iPhone 客户端上,用户生成内容却相对分散,除商铺关联起来的部分,其余分散到用户页、更多(More)页里面,缺失独立的信息流页面。

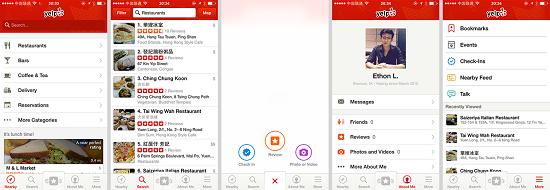
左:Yelp Web 端主页,中:Yelp iPhone 客户端用户页,右:Yelp iPhone 客户端更多(More)页
#p#
重设计思考过程
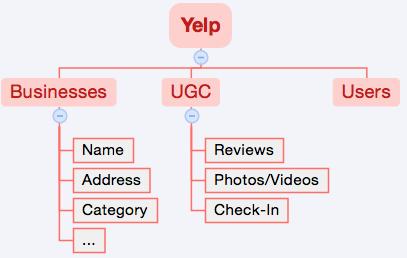
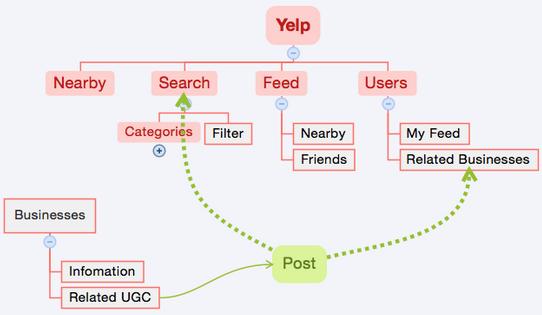
Yelp 的信息架构复杂、内容繁多,我首先从最基础的数据入手,重新规划 Yelp 的页面布局。Yelp 的数据主要分为三大类:商铺、用户生成内容和用户。商铺数据包含名字、地址、类别等信息,用户生成内容数据分成点评、照片/视频和签到三类,每个用户生成内容的数据都关联了一个店铺和一个用户。

Yelp 基础信息框架
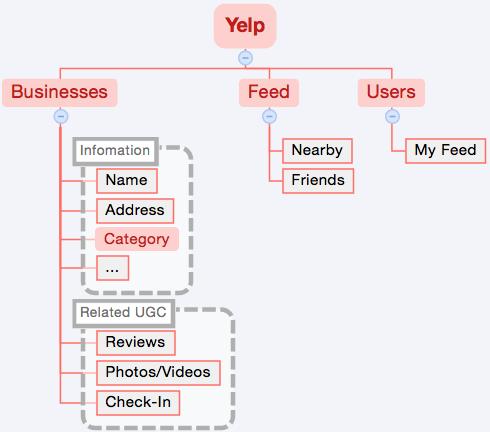
用户只关那些与他们有关的信息,比如好友、附近的人、那些他们感兴趣的商铺,这些才是有效的用户生产内容。因此,用户生成内容需要按照一定关联性展示给用户。最直观的方式是建立独立的信息流页面,把好友、附近用户的内容整合到这里。用户自己的内容整合到个人页面,在店铺页面中把与店铺相关的用户生成内容归类到一起。如下图所示。

建立独立的信息流页面
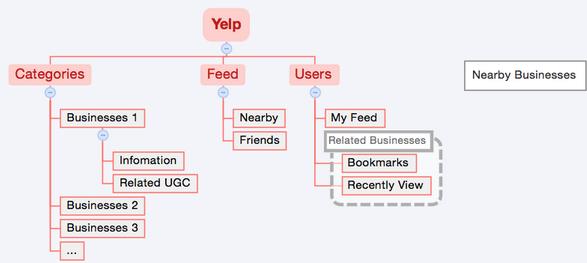
商铺存在独立的详情页,它仍需要经过整理后才能展示给用户。除了分类目录(现在 Yelp 也确实这样做了)外,地理位置、浏览记录、书签标记也与用户存在一定关联性——它们能让用户快速找到附近、曾经浏览过或标记过的商铺。而浏览记录、书签标记属于用户的主动操作,它们应当被归类到个人页中。

进一步整理商铺
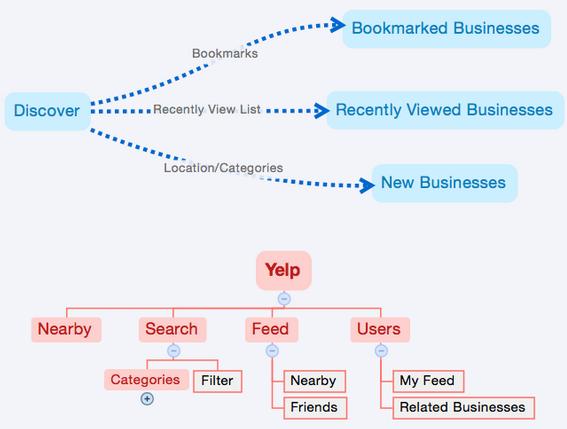
但如果要发现新商铺,浏览记录、书签标记就无能为力了。这时必须利用地理位置或目录进行分类。因此在用户需要发起搜索时,需要让用户通过地理位置和目录去发现这些未知的商铺(或通过运营的方式推荐热门商铺)。到这里,功能模块已经基本清晰,如下图所示。

用户行为和改进后的基本功能模块
***是核心的发布功能。目前使用 super tab 发布内容的方式是先搜索再填写,这样做忽略了对场景的考虑。除了加载附近商铺或由输入文字搜索,将书签和历史浏览记录中的商铺也整合进去,有利于简化发布内容流程、让用户更习惯于使用 super tab。

发布内容的入口
重设计
功能界面调整为附近商铺(Nearby)、搜索(Search)、发布、动态(Feed)、关于我(About Me)。附近商铺(Nearby)页中原先的目录分类整合入搜索页,增加动态(Feed)页展示好友、附近的人、热门的评价内容,原先的更多(More)页取消,功能整合进关于我(About Me)页和设置中。

Yelp iPhone 客户端重设计
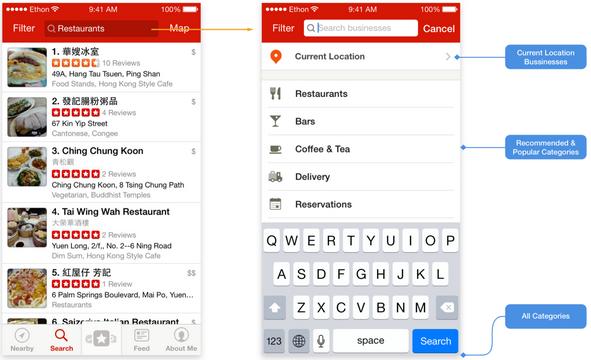
搜索(Search)页展示商铺的搜索结果,可添加筛选条件进行精确化搜索,可按商铺分类搜索。点击搜索框,展示推荐类别和热门类别,次级页面为全部类别。

搜索(Search)页与商铺分类目录页
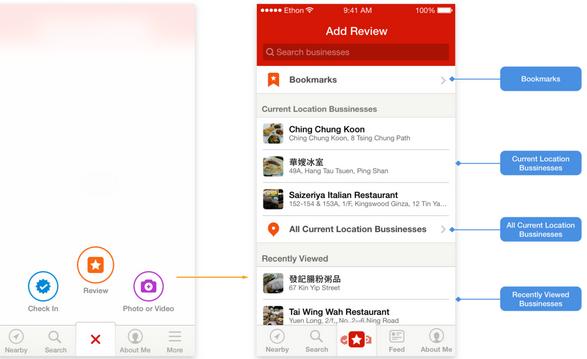
点击 super tab 选择发布类别后,展示附近商铺、最近浏览过的商铺,提供书签、全部附近商铺的入口。

发布内容时选择商铺的界面
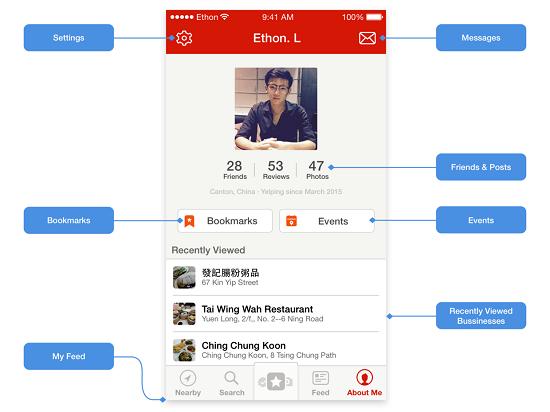
关于我(About Me)页提供书签、事件、好友列表、发表过的点评、发布过的照片的入口,展示最近浏览过的商铺、我的动态(My Feed),详细设置与消息分别位于 menu bar 的左右两侧。