编者注:如你所知,Apple已在Xcode 6.2 beta上附带了WatchKit SDK,让开发者为Apple Watch创建应用。您或许已经开始尝试用WatchKit开发App,如果还没起手,本篇入门教程就是为您准备的。这周Julo开发组的Julian会为您介绍WatchKit,展示如何利用它创建一个简单的猜数游戏,您将会了解如何创建Watch app,布局界面并测试应用。
我们这就开始教程吧。
Apple在2014年11月18日发布的Xcode 6.2 beta中首次内置了WatchKit,该SDK可以让开发者为Apple Watch创建应用。要想为Apple Watch开发应用,首先你需要一个苹果开发者付费账号,下载Xcode 6.2 beta。本教程的示例App使用Swift语言编写,对Swift语言编程基础有一定要求。
正片开始
了解WatchKit App
现在Apple尚不允许开发者创建原生Watch app,目前你可以构建的三种Apple Watch 用户体验分别是WatchKit app,Glance和可操作式通知(actionable notification)。本教程集中讲解WatchKit app,暂不涉及Glance和通知。
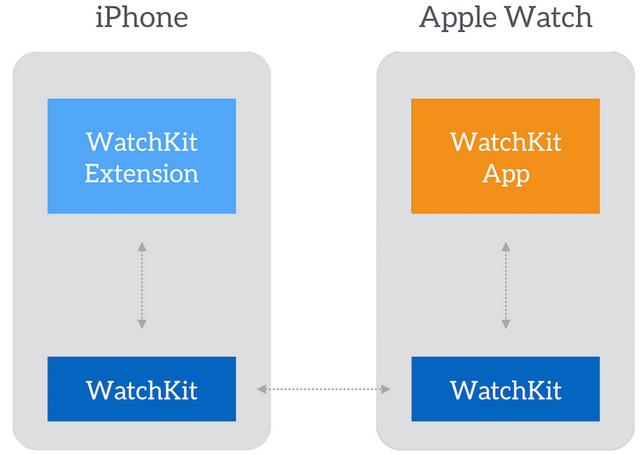
首先,Watch app不是独立的应用,也就是说在用户iPhone上运行的配对App必不可少,我们要构建的Watch app只是iPhone app的扩展,Watch app的安装和管理由iPhone app负责。另外,iPhone app与Watch app可以相互沟通,不过本教程不涵盖这部分内容。

Apple Watch有38mm和42mm两种屏幕尺寸,但不必分别设计用户界面,Xcode会自动调整布局,适应屏幕尺寸。不过这里用的不是Auto Layout,而是WatchKit独有的布局系统。
示例App
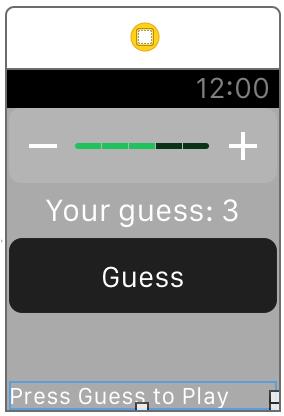
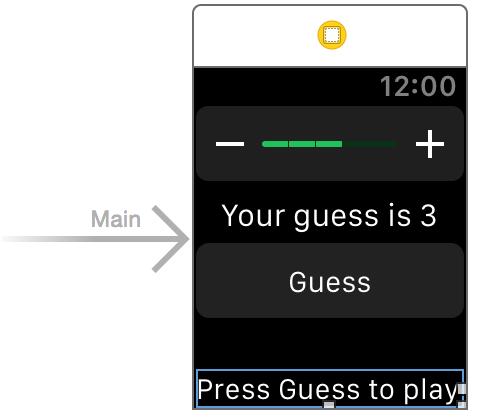
今天我们要为Apple Watch创建一个简单的猜数游戏,游戏规则如下:Watch app会先确定一个0到5之间的自然数,让玩家进行猜测,然后检测玩家是否猜中,显示相应信息。App界面如下:

创建WatchKit示例应用
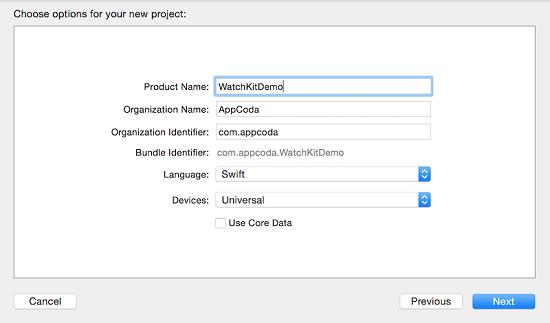
我想你已经装好了Xcode 6.2 beta 4(或更新版本),请用Single View Application模板新建一个项目,命名为WatchKitDemo(随意命名即可),选择语言为Swift,其他设置原封不动,项目保存在你喜欢的地方。

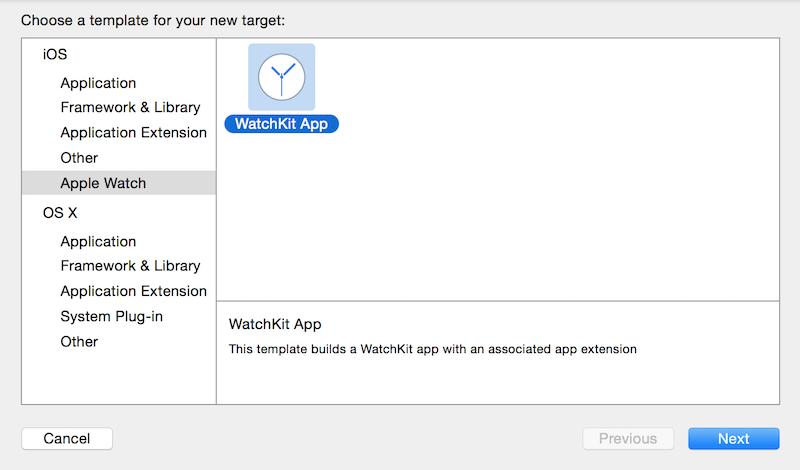
之前讲过,Watch app是iPhone app的扩展,要想创建Watch app,请在Xcode菜单上选择Editor > Add Target,然后选择Apple Watch > WatchKit App,构建Watch app必需的一切都可以用WatchKit App模板自动生成。

取消选择Include Notification Scene,其他选项不变,点击Finish,然后会弹出提示询问是否激活新方案(scheme)。

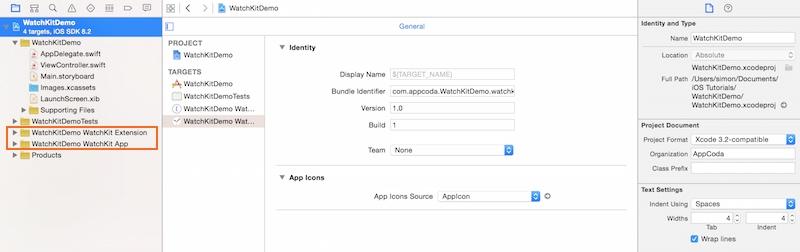
点击Activate,即在Xcode项目中添加新方案,该方案可在Apple Watch模拟器中测试App。在项目导航栏中可以看到两个新加的文件夹:WatchKit Extension还有WatchKit App。

WatchKit app仅包含Storyboard和用户界面相关资源,而负责应用逻辑、更新界面的代码位于WatchKit extension。简而言之,Watch app提供展现信息的视图、与用户交互,而挑重担的是iPhone app。
#p#
设计用户界面
现在我们开始设计Watch app的用户界面。选择WatchKitDemo WatchKit App下的Interface.Storyboard文件,与iOS app类似,Xcode提供Storyboard来为Watch app设计用户界面。
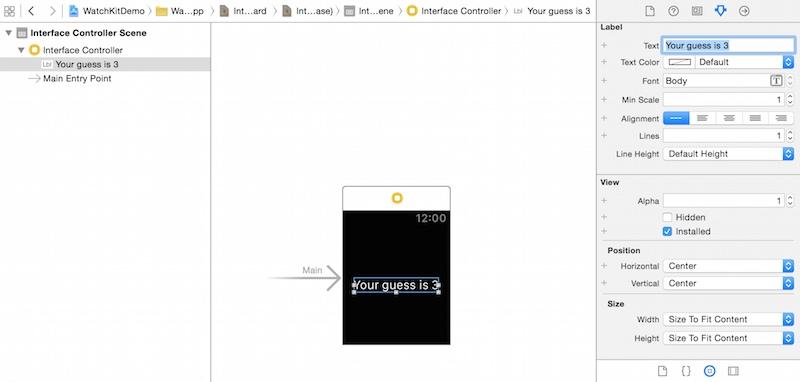
首先向界面控制器(Interface Controller)中拖入一个文本标签(Label),你会发现它自动定位到视图控制器的顶部,这是因为Apple Watch屏幕尺寸很小,界面控制器被分为上(TOP)、中(CENTER)、下(BOTTOM)三大区域。现在选中文本标签,在属性检查器的Position栏下可以设置横纵位置,把Horizontal和Vertical都设为Center。
然后把文本改为“Your guess is: 3”,如图:

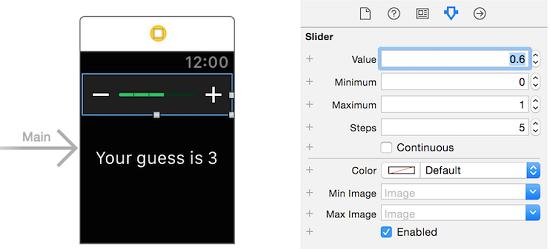
接下来我们要让用户修改猜想的数字,向界面中拖入一个滑动条(Slider),然后如图修改滑动条属性:

由于猜数在0到5之间,设步长(steps)为5,这样滑动条就被分成了5格,每格代表一个数字。我们想让3作为默认数字,设值(value)为0.6,最小值(minimum)为0,最大值(maximum)为1。
设置完毕后,从对象库拖入一个按钮(Button),设标题为Guess,将垂直位置设为Center。
要构建完整的界面,我们还需要一个文本标签,用来显示用户猜测结果是否正确。向视图中拖入一个Label,设文本为“Press Guess to play”,然后修改垂直位置为Bottom,设字体的Min Scale(最小比例)为0.5,让文本适应较窄的空间。最终设计如下:

代码时间
好,搭完界面,开始写代码吧。前面说过,程序逻辑在WatchKit Extension中。InterfaceController.swift已经关联刚刚设计完的Interface Controller。
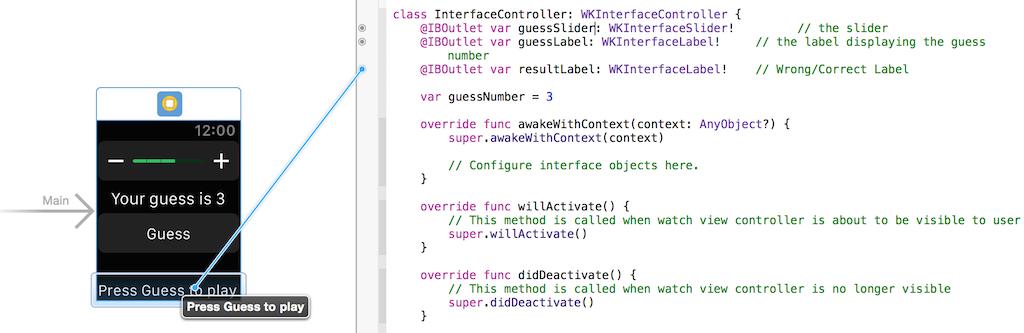
打开源码文件,为文本标签和滑动条分别创建outlet,然后在InterfaceController类中添加以下代码:
- @IBOutlet var guessSlider: WKInterfaceSlider! // the slider
- @IBOutlet var guessLabel: WKInterfaceLabel! // the label displaying the guess number
- @IBOutlet var resultLabel: WKInterfaceLabel! // Wrong/Correct Label
然后是这行代码,创建猜测数字的变量:
- var guessNumber = 3
项目基础设施创建完成,现在把界面元素连接到相应的outlet。切回Interface.storyboard,开启辅助编辑器,显示刚刚在写的代码文件,然后分别连接outlet和相应控件。

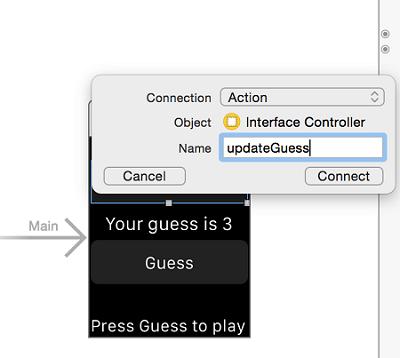
现在按住control从滑动条拖到代码上,这次不是IBOutlet,选IBAction,命名为updateGuess。

会自动添加如下函数:
- @IBAction func updateGuess(value: Float) { }
该方法将用于获取用户猜测的数字并更新文字提示,在其中插入这两行代码:
- guessNumber = Int(value * 5)
- guessLabel.setText("Your guess: \(guessNumber)")
由于之前滑动条取值范围被设为0到1,取值乘5所得才是我们实际需要的数字,随后更新文本标签。
按住control从按钮拖到代码,再创建一个action方法,命名为startGuess,该方法生成一个随机数并与猜测数进行比较,并更新提示内容,代码如下:
- @IBAction func startGuess() {
- var randomNumber = Int(arc4random_uniform(6))
- if(guessNumber == randomNumber) {
- resultLabel.setText("Correct. You win!")
- } else {
- resultLabel.setText("Wrong. The number is \(randomNumber)")
- }
- }
代码中首先使用arc4random_uniform(6)函数生成一个0到5的随机数,然后进行比较,显示结果。
搞定。可以测试App了。
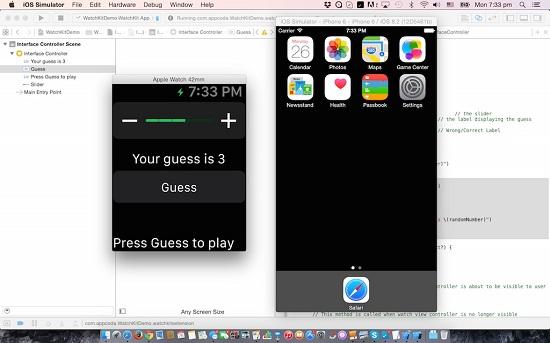
运行Watch App
要想运行App,请选择“WatchKitDemo WatchKit App”方案,然后指定运行设备,点击运行按钮测试应用。在模拟器中还可以由Hardware > External Displays > Apple Watch - 38mm切换屏幕尺寸。

不错吧?WatchKit初上手感觉如何?此处可以下载项目文件,以供参考。(译注:下载链接源为Dropbox,中国大陆需要翻墙。)
原作者:julian engel 译者:@TurtleFromMars




























